|

REPUBLIQUE DU CAMEROUN REPUBLIC OF CAMEROON
Paix - Travail - Patrie Peace - Work -
Fatherland
MINISTERE DE L'ENSEIGNEMENT SUPERIEUR
UNIVERSITE DE DOUALA
*********************************************
ECOLE NORMALE SUPERIEURE
D'ENSEIGNEMENT TECHNIQUE
ENSET
DEPARTEMENT DU GENIE ELECTRIQUE
Didacticiel multimédia pour le
génie électrique accessible sur
la
plate forme CLAROLINE
·
PROJET DE FIN D'ETUDE DU PREMIER CYCLE EN VUE DE
L'OBTENTION
DU DIPLOME DE PROFESSEUR D'ENSEIGNEMENT
TECHNIQUE ~ER GRADE.
(D.I.P.E.T.1)
Préparé et soutenu par
:
FOTCHA MOUAFO ERIC YEBGA ALBERT SERGES MANFO FEUMO EDITH (EN3)
(ET3) (EN3)
SOUS LA DIRECTION DE : SOUS L'ENCADREMENT DE :
M. NYOBE YOME Jean Maurice
Docteur en
sciences de l'ingénieur
option Electronique, optronique
et
systèmes. Université de Montpellier
2-
1993.Chargé de cours à l'ENSET.
M .GAMOM NGOUNOU EWO
Roland
.C
(Enseignant à l'ENSET de Douala).
Année académique 2007/2008

DEDICACES
A toute la famille Sokoudjou et particulièrement à
M. Paul Ellice Sokoudjou pour son soutient sans faille et sa
disponibilité.
Fotcha Mouafo Eric Colince EN3
A mon père M. MANFO François et à ma
mère Mme MANFO Denise pour le prix des efforts et des sacrifices que
vous n'avez cessé de consentir pour m'éduquer dans la bonne
voie' celle de la réussite.
Manfo Feumo Edith EN3
A mes parents M. et Mme Bisseck' à mes
grandes soeurs Cécile et Caroline' à ma fille Ange et
à sa mère Honorine qui sont pour moi l'objet d'une attention et
d'un amour particulier.
Yebga Albert Serges ET3

REMERCIEMENTS
Derrière chaque réussite se cache les mains
d'hommes Ainsi' nos sincères remerciements vont à
toutes les personnes ayant contribuée à la réalisation de
ce travail. Nous pensons à :
Monsieur le président du jury pour sa disponibilité
malgré ses multiples occupations et les membres du jury qui ont
accepté siéger pour ce travail.
Dr NYOBE YOME JEAN MAURICE chef de département du
Génie Electrique à L'ENSET superviseur de ce travail pour sa
disponibilité.
M. GAMOM NGOUNOU EWO ROLAND CHRISTIAN enseignant à
L'ENSET et encadreur de ce travail qui n'a ménagé aucun effort
pour l'aboutissement de ce projet.
Tous les autres enseignants du département du Génie
Electrique de L'ENSET pour la formation reçue.
Tout le personnel administratif de L'ENSET pour les nombreuses
dispositions prises afin de nous assurer une formation de qualité.
M. THEUBOU TAMEGHE TOMMY étudiant de Cinquième
année du Génie Electrique option Electronique pour sa
collaboration et sa gratitude.
Nos camarades du Génie Electrique de troisième
année avec qui nous avons mené ce chemin plein d'obstacles.
Nos familles pour leur affection et leur support
financier' matériel et moral qu'elles nous ont comblé
tout au long de notre parcourt.
A tous, nous disons merci !!!

AYANT PROPOS
L'arrêté Ministériel N°o3/BI du 26
novembre 1996 prévoit que l'élève professeur de L'ENSET
arrivé en fin de cycle de formation' doit mener un travail de
recherche dont le thème peut être purement pédagogique ou
alors lié à une discipline de sa spécialité.
Thème qui servira de support d'évaluation de sa capacité
d'analyse puis' rédige un projet de fin d'étude.
A cet effet' nous nous sommes
intéressés à la conception et à la
réalisation d'un « Didacticiel Multimédia pour le
Génie électrique accessible sur la plate forme CLAROLINE» ce
qui est pour nous une contribution à l'utilisation optimisée des
NTIC dans le domaine de l'enseignement dans notre pays.
Ce travail s'inscrit dans le cadre de la vulgarisation des
didacticiels' ceci dans l'optique de créer une plate forme de
cours multimédias pour le génie électrique. Nous
n'apportons ici qu'une modeste contribution à l'élaboration de ce
grand édifice.
Les contenus pédagogiques de cette plate forme
s'adressent particulièrement aux élèves des classes de
4eme Année E.E' seconde'
première et terminale F2' F3' MAV' MEM
des établissements d'enseignements secondaires techniques et à
toute autre personne disposée à apprendre les notions qui y sont
abordées.

RESUME
Le présent projet de mémoire porte sur la
Conception et la réalisation d'un « Didacticiel multimédia
pour le Génie électrique accessible sur la plate forme CLAROLINE
».
Bien que l'enseignement via le Didacticiel soit encore dans
ses débuts dans notre pays' cette forme d'enseignement est de
plus en plus utilisée de nos jours parce que présente plusieurs
avantages notamment: la personnalisation' la flexibilité des
apprentissages et présente très peu d'inconvénients. Il
représente un fort changement des habitudes de travail des utilisateurs
et des formateurs.
La partie réservée à la
présentation des généralités sur les Didacticiels
et les applications web fait état de la terminologie employée
dans le document et des étapes de création d'un Didacticiel.
Après l'avoir développée' nous
présenterons les outils logiciels utilisés pour la
réalisation des cours.
Par la suite' vient la concrétisation du projet
qui présente le didacticiel proprement dit ainsi que la plate forme
CLAROLINE (Classroom On Line).

ABSTRACT
The present project is about the Conception and the
realization of an accessible multimedia educational software on a flat shape
for the electrical engineering department. Although' the teaching
via educational software is in its beginnings in our country' this
shape of teaching is used more nowadays because it presents several advantages:
personalization' flexibility of trainings and present very few
inconveniences. It represents great change of habits of work of users and
teachers.
The part reserved to the presentation of generalities on the
educational softwares and the web applications develop the terminology used in
the document and stages of creation of an educational software. After having
developed this' we will present the software tools used for the
realization of courses.
Thereafter' comes the realization of the project that
present the educational software itself as well as the flat shape CLAROLINE
(Classroom on Line).

TABLE DES MATIERES
DEDICACES................................................................................................~I
REMERCIEMENTS....................................................................................II
AVANTPROPOS.......................................................................................III
RESUME...................................................................................................IV
ABSTRACT................................................................................................~~V
TABLE DE
MATIERES.....................................................................~
~~VI
LISTE DES FIGURES VII
LISTE DES TABLEAUX VIII
INTRODUCTION 1
CHAPITRE I GENERALITES ........................
2
I - 1 TERMINOMOGIE 2
I -- 2 LES ETAPES DE CREATION D'UN DIDACTICIEL 5
I -- 2 -1 L'analyse 5
I -- 2 -2 La conception 5
I -- 2 -3 La construction 6
I -- 2 -4 L'évaluation 7
I - 3 COURS TRADITIONNELS ET COURS ASSISTE
PAR ORDINATEUR 7
I -- 3 -1 Les mécanismes de l'apprentissage 8
I -- 3 -2 Méthodes pédagogiques pouvant
déclencher le processus
d'apprentissage dans les environnements numériques 9
I -3-3 Modèle pédagogique du e-learning 13
I -- 3-4 Cours traditionnels et e-learning avantages et
inconvénients 13
I - 4 LA PROGRESSION DU E-LEARNING AU CAMEROUN
ETDANS LE MONDE 15
I-4-1 Etat des lieux du e-learning au Cameroun 16
I-4-2 la progression du e-learning dans le monde 18
I - 5 TECHNIQUES DE DISTRIBUTION DES DIDACTICIELS 19
I- 5- 1 Distribution sur réseau informatique 19
I -5 -2 Distribution sur CD-ROM et DVD-ROM 20
I-5-3 Distribution hybride supports numériques-
réseau 20
I -- 6 COMPARAISON DES SUPPORTS DE DISTRIBUTION 20
I - 7 LES PLATES FORMES DE FORMATION À DISTANCE 22
I-7-1 Avantages et inconvénients 22
I-7-2 Claroline en bref 23
I-7-3 Pourquoi le choix de Claroline 7 24
I-7-4 Outils pour soutenir l'apprentissage dans Claroline 25
I - 8 FONCTIONNEMENT D'UNE APPLICATION WEB 26
I -8 -1 Traitement des pages web statiques 26
I -8 -2 Traitement des pages web dynamiques 27
I -8- 3 Accès à une base de données 28
CHAPITRE II PRESENTATION DES OUTILS D'AIDE A LA
REALISATION DU DIDACTICIEL 30
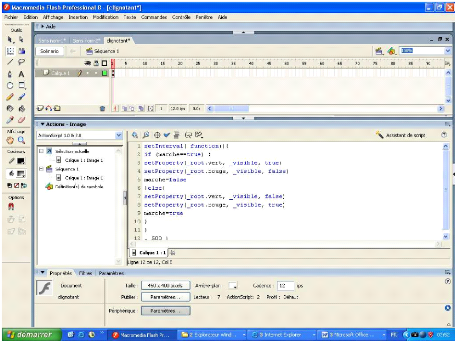
II -- 1 MACROMEDIA FLASH8 30
II -1-1 Généralités sur Macromedia Flash8
30
II -1-2 Configuration requise 31
II -1-3 L'interface de travail de Macromedia flash8 32
II-1-4 Exemple de conception d'une animation flash 35
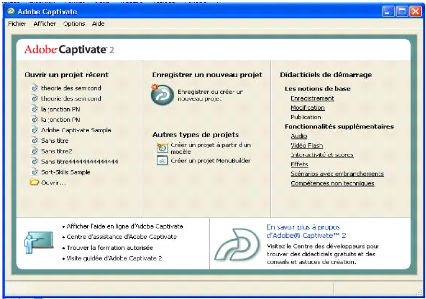
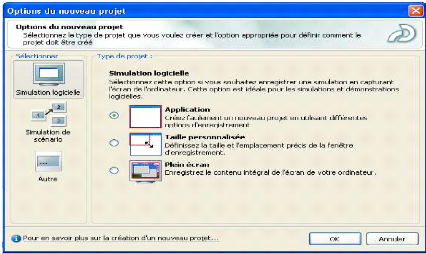
II - 2 ADOBE CAPTIVATE2 37
II-2-1 Présentation générale d'Adobe
Captivate2 37
II -2-2 Configuration requise 37
II -2-3 Principales fonctionnalités d'Adobe Captivate2
38
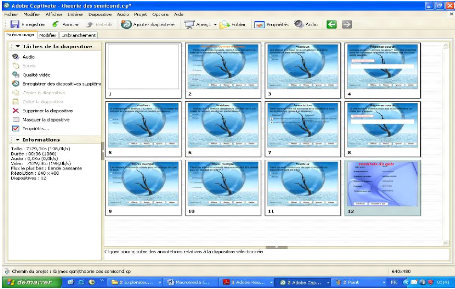
II-2-4 Présentation de l'espace de travail par un exemple
39
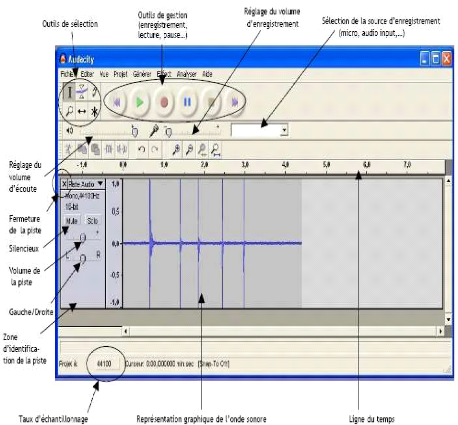
II -- 3 AUDACITY 43
Présentation de l'interface de travail d'Audacity 43
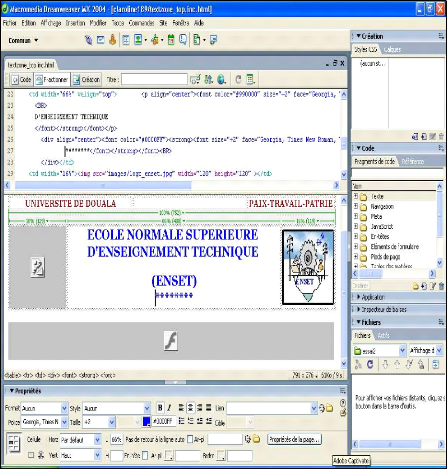
II -- 4 - MACROMEDIA DREAMWEAVER MX 2004..................~45
II-4-1 Présentation de Macromedia Dreamweaver MX
2004.....................45
II-4-2 Configuration système requise
................................................... 45
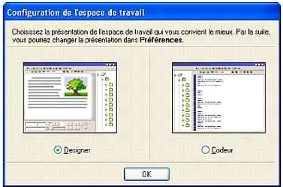
II-4-3 L'espace de travail
Dreamweaver................................................~ 46 II-4-4
Présentation des fenêtres et des
panneaux....................................~47 II-4-5 Présentation des
menus............................................................~~48 II-4-6
Exemple de création d'une page web 49
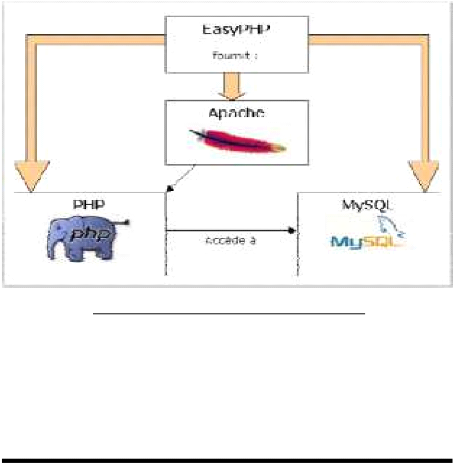
II - 5 LE SERVEUR LOCAL EASY
PHP................................................51
II - 5 -1 Présentation EASY
PHP................................................~~~~~~~~~~~51
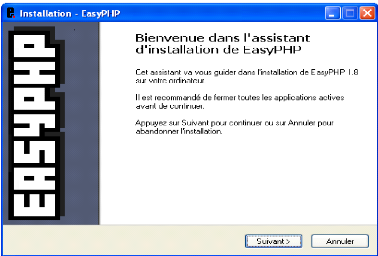
II- 5 -2 Installation de
EasyPHP............................................................52 II- 5 -3
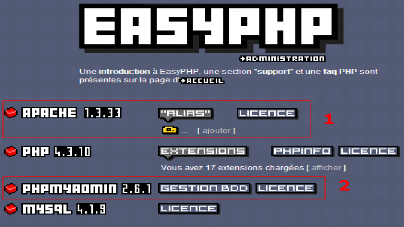
Configuration de
EasyPHP.........................................................53
CHAPITRE III PRESENTATION DU DIDACTICIEL ET DE
LA PLATE FORME DE COURS ...........................55 III - 1
ANALYSE
....................................................................................55
III-- 2
CONCEPTION...........................................................................~~56
III- 3 LA
CONSTRUCTION..................................................................~58
III -3-1 La construction des
médias...................................................~~58 III -3-2
Incorporation finale des médias dans la plate forme de cours......59
III -4 PRESENTATION DE LA PLATE FORME DE
COURS.....................59
III- 4 -1 Entrer dans la plate
forme...................................................~60
III- 4 -2 page
d'accueil personnelle...................................................~61
III - 5 EVALUATION 67
III - 6 ASPECT FINANCIER DU PROJET 67
CONCLUSION 69
ANNEXES 70
LISTE DES FIGURES
FIGURE I-1/- Etapes de création d'un
didacticiel.............................7
FIGURE I-2/- Mémoire et mécanisme
d'apprentissage.....................8 FIGUREI- 3/- Associer texte et
illustrations pour
Optimiserl'apprentissage.........................................10
FIGURE I-4/ - Modèle pédagogique du
e-learning............................13 FIGURE I- 5/- distribution sur
réseau informatique..........................20 FIGURE I-6/ -
Principaux pays utilisateurs de Claroline.....................24 FIGURE
I-7/ - les outils pour soutenir l'apprentissage dans Claroline..25
FIGURE I-8/ - Processus de traitement des pages web statiques.......27
FIGURE I-9/ - Processus de traitement des pages web dynamiques...28
FIGURE I-10/- Processus d'interrogation des la base de
données.......29 FIGURE II-1/- Page d'accueil de Macromedia
Flash8.........................32 FIGURE II- 2/- Interface de travail de
Macromedia Flash 8.................33 FIGURE II-3/- la fenêtre
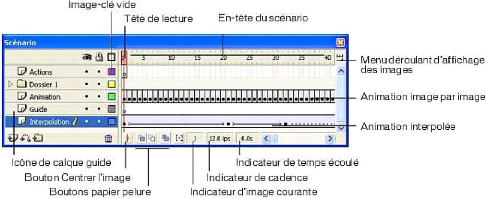
scénario de Flash8.....................................34 FIGURE
II-4/- Illustration d'un exemple d'animation flash8...............35
FIGURE II-5/- Panneau Action permettant d'éditer
lecode Action
Script...............................................36 FIGURE II-6/-
Page d'accueil d'Adobe captivate2..............................40 FIGURE
II-8/- Diapositive des
QCM.................................................42 FIGURE II-9/-
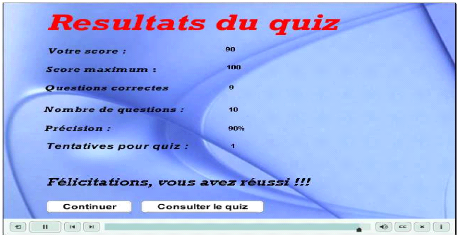
Feuille de résultats du Quiz.......................................42
FIGUREII- 10/- Présentation de l'espace de travail
d'Audacity...........43 FIGURE II-1 1/ - Configuration de l'espace de
travail de
Dreamweaver MX2004 (sous windows uniquement)..46 FIGURE
II-12/- Fenêtres et panneaux de Dreamweaver MX2004.......47 FIGURE
II- 13/- Espace de travail de Dreamweaver MX2004 .............50 FIGURE
II- 14/- Structure de base de EasyPHP.................................51
FIGURE II- 15/- Installation de
EasyPHP..........................................52 FIGURE II-16/-
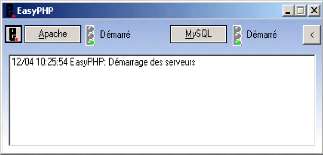
Fenêtre de démarrage de EasyPHP..........................52
FIGURE II-17/ - Fenêtre d'accueil de
EasyPHP..................................53 FIGURE II 18/- Fenêtre
de paramétrage de EasyPHP........................53 FIGURE III-1/
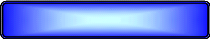
- Page d'accueil de la plate-forme.............................59 FIGURE
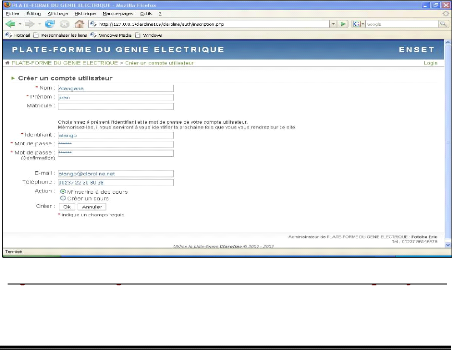
III-2/ - Enregistrement d'un nouvel utilisateur
surla
plate-forme................................................60 FIGURE
III-3/ - Page d'accueil
personnelle.......................................62 FIGURE III-4/ -
Catégories de cours disponible dans la plate-forme....62 FIGURE
III-5/ - Liste des cours de la catégorie
électronique..............63 FIGURE III-6/- Mon
agenda...........................................................64
LISTE DES TABLEAUX
Tableau I- 1 /- Similitudes entre cours traditionnels
et
Cours assistés par ordinateur .. 14
Tableau I-2 /- quelques avantages et
inconvénients
deces deux systèmes 15
Tableau I-3 /- Comparaison des supports de distribution
21
Tableau I-4 /- Avantages et inconvénients des
familles
deplate forme 22
Tableau II- 1/- Performances matérielles et
logicielles requises
pourMacromedia Flash8 31
Tableau III-1/-
Récapitulatif de l'analyse en vue de la conception
du didacticiel et du site web 55
Tableau III-2/-
Définition des objectifs et du
contenudu modulel 57
Tableau III-3/- Congruence pour le modulel 58
Tableau III-4/- Estimation des premières
dépenses 68
Tableau III-5/- Estimation des secondes dépenses
68

~NiRoDuci~oN GENERALE
Depuis les premiers systèmes de l'enseignement
assisté par ordinateur (EAO), mis au point dans les années 196o,
les chercheurs se sont efforcés de construire des logiciels dons
l'objectif est d'améliorer les conditions dans lesquelles l'enseignement
est dispensé dans des domaines bien définis. Le but explicite
étant de promouvoir un enseignement plus efficace et à moindre
coût. Ce sont des environnements qui proposent toute une gamme
d'activités autour du jeu situation- problème et des simulations
interactives.
Le monde étant devenu un village planétaire, les
nouvelles technologies de l'information et de la communication (NT/C) sont un
atout dont les performances dans plusieurs domaines ne sont plus à
démontrer. Le gouvernement Camerounais a montré son vif
désir de faire partie intégrante de ce village planétaire
en vulgarisant les NT/C (Nouvelles Technologies de l'/nformation et de la
Communication) par un vaste programme d'informatisation des
établissements d'enseignement secondaire et l'introduction des cours
d'informatique dans les programmes des écoles primaires du
pays.
Le média s'avère donc un outil précieux
pour l'enseignement notamment pour ses différentes sources
d'informations telles que les DIDACTICIELS et autres. Les modules
d'enseignement assisté par ordinateur ne sont pas limités par
l'espace et le nombre d'images présentées est quasiment
illimité. Les possibilités graphiques, l'utilisation des
séquences dynamiques et l'interactivité avec l'étudiant
sont d'autres caractéristiques des ces outils.
Ce projet qui entre dans la continuité de la
vulgarisation des N.T./.C et à leur utilisation optimisée dans le
domaine de l'enseignement au Cameroun plus précisément dans le
Génie électrique consiste en la conception et réalisation
d'un « Didacticiel Multimédia accessible sur la plate forme
CLAROLINE » et destiné aux élèves du secondaire des
classes de 4em Année E.E, seconde , première et
terminale F2, F3, MAV, MEM des établissements d'enseignements
secondaires techniques et à toute autre personne disposée
à apprendre les notions qui y sont abordées à partir de la
plate forme de cours du génie électrique de l'ENSET. Ainsi ce
modeste travail se subdivise en trois (03) grandes parties :
Nous traiterons entre autre dans la première partie des
généralités sur les Didacticiels, de l'apprentissage
assisté par ordinateur, de la plate forme Claroline et du fonctionnement
d'une application web.
La seconde partie présentera les outils d'aide à
la réalisation du Didacticiel et au fonctionnement de la plate forme de
cours.
Dans la troisième, il sera question de présenter
le didacticiel proprement dit et la plate forme de cours multimédias du
Génie électrique de l'ENSET.
En annexe, vous retrouverez un ensemble d'information
supplémentaires notamment les bibliographies et les sites des auteurs en
technique de développement des Didacticiels.

CHAPITRE I
GENERALITES

I - 1 TERMINOLOGIE :
Le Didacticiel : le terme Didacticiel désigne un logiciel
spécialisé dans l'enseignement d'une discipline, d'une
méthode ou d'un ensemble de connaissance.
Le Multimédia : un support est un multimédia
quant il rassemble simultanément des données
alphanumériques, du son et de l'image .Exemple un CD- ROM.
L'e-learning peut être défini comme étant
un apprentissage réalisé à l'aide des technologies de
l'information et de la communication (Internet, Intranet, Vidéo
conférence, Forum de discussion, Echange de courriels...) et à
l'aide des nouvelles technologies de la formation (CR-ROM ou Logiciels
d'apprentissage, Didacticiels, etc...).
Méthode pédagogique : il s'agit de l'ensemble des
moyens mis en oeuvre pour que l'apprenant acquiert un ensemble de
capacités et de savoirs.
L'Interactivité : C'est la capacité pour un
programme informatique ou un outil multimédia à créer des
situations d'échange avec un utilisateur. Quand il y a
interactivité, une personne en formation a donc la possibilité
d'intervenir au cours de son processus d'apprentissage et de provoquer, par ses
interventions une modification dans le contexte de son apprentissage.
L'Autoformation : C'est l'acte de se former soi même
chez soi, dans un système éducatif, dans des groupes sociaux ou
encore avec l'appui de ressources propre ou sollicitées à
l'extérieur.
L'Autodidaxie signifie « se former seul » .C'est
à dire hors de toute institution éducative ou d'intervention
extérieur.
Formation à distance : Elle peut être
définie comme un antonyme de la formation présentielle. C'est un
dispositif de formation conçu pour que des personnes puissent se former
sans se déplacer sur le lieu de formation et sans la présence
d'un formateur.
Le Tuteur : dans le cadre des formations à distance, le
tuteur est une personne qui aide à faire progresser les apprenants.
Le Tutoriel est un programme de présentation qui guide
l'utilisateur dans l'apprentissage d'un logiciel d'application ou une
procédure.
Classe virtuelle : site interactif où apprenants et
formateurs peuvent échanger en temps réel.
Plate-forme : C'est un outil de diffusion et de gestion des
connaissances, associant des contenus de cours à des moyens de
communication, des outils d'entraînement et d'évaluation.
Plate-forme de formation : Logiciel qui fournit aux trois
principaux utilisateurs, formateur, apprenant, administrateur, un dispositif
qui a pour premières finalités la mise à disposition, la
consultation à distance de contenus pédagogiques,
l'individualisation de l'apprentissage et le télé tutorat.
Chat : de l'anglais bavarder, le « chat » consiste
à échanger des messages textuels sur le Web, entre deux ou
plusieurs individus connectés. Il s'agit d'un lieu de conversation en
temps réel (synchrone).
Serveur : c'est un super ordinateur qui héberge des
informations qui sont consultables à distance quand d'autres ordinateurs
se connectent à lui.
Un site web (aussi appelé site internet par abus de
langage) est un ensemble de fichiers HTML, liés par des liens
hypertextes, stockés sur un serveur web, c'est-
à-dire un ordinateur connecté en permanence
à internet, hébergeant les pages web.
On appelle Webmaster (en français webmestre) une
personne en charge d'un site web, c'est-à-dire
généralement la personne qui conçoit un site web et le met
à jour.
On appelle World Wide Web (noté WWW) ou tout simplement
Web (mot anglais signifiant toile) la "toile virtuelle" formée par les
différents documents (appelés « pages web »)
liés entre-eux par des hyperliens.
Le HTML (« Hypertexte Mark-Up Language ») est un
langage dit de « marquage » (de « structuration » ou de
« balisage ») dont le rôle est de formaliser l'écriture
d'un document avec des balises de formatage. Les balises permettent d'indiquer
la façon dont doit être présenté le document et les
liens qu'il établit avec d'autres documents.
PHP est un langage interprété (un langage
de script) exécuté du côté serveur (comme les
scripts CGI, ASP, ...) et non du côté client (un script
écrit en Javascript ou une applet Java s'exécute
sur votre ordinateur...). La syntaxe du langage provient de celles du
langage C, du Perl et de Java. Ses principaux atouts sont
:
XML (entendez extensible Markup Language et traduisez Langage
à balises étendu, ou Langage à balises extensible) est en
quelque sorte un langage HTML amélioré permettant de
définir de nouvelles balises. Il s'agit effectivement d'un langage
permettant de mettre en forme des documents grâce à des balises
(Markup).
SQL (Structured Query Language, traduisez Langage de
requêtes structuré) est un langage de définition de
données (LDD, ou en anglais DDL Data Definition Language), un langage de
manipulation de données (LMD, ou en anglais DML, Data Manipulation
Language), et un langage de contrôle de données (LCD, ou en
anglais DCL, Data Control Language), pour les bases de données
relationnelles.
MySQL dérive directement de SQL (Structured Query
Language) qui est un Langage de requête vers les bases de données
exploitant le modèle relationnel.
Adresses IP : les ordinateurs connectés au
réseau internet ont besoin d'une adresse pour être reconnus, cette
adresse s'appelle une adresse IP. A chaque connexion, le fournisseur
d'accès attribue donc à un ordinateur une adresse IP unique
valable pour toute une session. On parle d'adresse IP dynamique. Les serveurs
ont eux en général une adresse IP fixe. Un serveur spécial
appelé serveur DNS, se charge de traduire en langage courant les
adresses IP, qui sont en fait des suites de chiffres. Par exemple l'adresse IP
de la CNIL 194.98.200.22 devient
www.cnil.fr.
URL : (Uniform Ressource Locator) Adresse d'une ressource web.
L'URL s'écrit de la façon suivante :
protocol://server/directory/document, par exemple :
http://www.cnil.fr/essai/essai.html.
Elle peut être complétée par des paramètres
précédés d'un "?"
INTRANET : Réseau informatique privé ou interne
à une entreprise qui utilise les protocoles de communication et les
technologies du réseau Internet.
Présentiel : Désigne communément
l'enseignement en face à face. Le présentiel se déroule en
présence d'un formateur ou d'un professeur dans une salle de classe.
Université virtuelle : Très proche de la
définition du campus virtuel, cette solution de e-learning regroupe du
contenu, des outils de gestion et de création de formations.
L'université virtuelle joue le rôle d'interface entre l'apprenant
et l'offre de formation souvent large qui pourra être
personnalisée selon l'apprenant qui composera son programme de formation
à la carte.
I - 2 LES ETAPES DE CREATION D'UN DIDACTICIEL.
D'après William Horton, la réalisation d'un
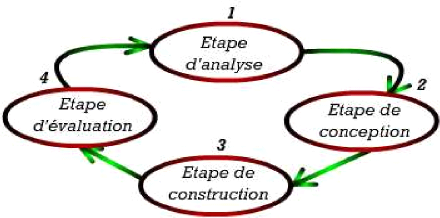
didacticiel est basée sur 4 principales étapes qui sont:
l'analyse, la conception, la construction et
l'évaluation.
I-2-1 L'ETAPE DE L'ANALYSE :
Dans cette étape, il est question de déterminer
les différents objectifs visés à travers le didacticiel.
Pour le faire, il est important d'avoir de bonnes informations sur le public
cible de votre didacticiel :
. Quels sont leurs objectifs ?
. Quelles sont leurs capacités et motivations ?
. Quelles sont leurs habilités ?
. Quels sont leurs différents lieux d'apprentissage ?
. Quelles sont leurs périodes d'apprentissage ?
Etc....
Il est également important de savoir quelle est la
réaction des apprenants face aux technologies de l'information et de la
communication afin d'adapter la technologie requise par le didacticiel et la
rendre efficace. Pour cela, il faut apporter des réponses aux quelques
questions suivantes :
. Les apprenants ont-ils des connaissances de base en
informatique ?
. Maîtrisent-ils l'utilisation de l'outil informatique
?
. Quelles sont leurs aptitudes visuelles et auditives ?...
Toutes ces informations permettront des interactivités
adéquates permettant une formation efficace des apprenants.
Avoir une idée sur le niveau de connaissances des
apprenants avant la création du Didacticiel concourt également au
succès de ce dernier. Si les cours établis dans le Didacticiel
commencent à un niveau supérieur, certains apprenants seront
très tôt frustrés et cela peut les décourager. Si
par contre les cours commencent à un niveau inférieur à
celui des apprenants, certains pourront s'ennuyer et arrêter
l'apprentissage. L'idéal serait donc que le concepteur prenne en compte
toutes ces variables afin de réaliser un Didacticiel de telle sorte que
les apprenants, à chaque niveau, puissent commencer à un point
quelconque ou sauter ceux jugés non nécessaires. La
détermination du niveau initial de connaissance des apprenants pourra se
faire au moyen des questionnaires, des tests, des interviews etc...
I-2-2 LA CONCEPTION :
Dans cette étape, on transforme les objectifs
généraux en une suite d'objectifs spécifiques, eux-
même divisés en objectifs opérationnels. Les objectifs
opérationnels étant les activités que les apprenants
après avoir suivi une formation, doivent être aptes à
réaliser en situation réelle de travail, et ceci avec un certain
niveau de performance. Ils sont mesurables à l'aide des instruments tels
que les exercices, les questionnaires.
Pour chaque objectif opérationnel, le concepteur doit
trouver une activité d'apprentissage adéquate. Quelques
activités d'apprentissages possibles sont :
ü Répondre à des questions sur un sujet ;
ü Le jeu de rôle ;
ü Visionner des vidéos et des animations ;
ü Rechercher des informations ;
ü Comparer, dissocier ; résumer....
ü Examiner un bon et un mauvais exemple ;
ü Récupérer et analyser des données
;
ü Participer à une discussion (forums, chat,...)
etc...
Après l'indentification des activités
d'apprentissage, il faut décider des moyens d'implantation de ces
dernières puis passer à la phase de regroupement où l'on
combine les activités d'apprentissage avec les objectifs afin de
constituer les modules d'apprentissage du Didacticiel. Dans chaque module on
doit retrouver des composantes qui accompliront les taches suivantes :
· Présenter le sujet en précisant clairement
le but ;
· Introduire le sujet par un titre et un court paragraphe
situant le contexte ;
· Motiver l'apprenant par des explications claires sur la
raison d'apprendre ce sujet ;
· Détailler le sujet par un sommaire clair et concis
regroupant les principaux points du module.
Le dernier point de la phase de conception est la
définition des standards. Ainsi, le concepteur doit régler les
couleurs, les fonds d'écran les polices des caractères, les
boutons d'interface et autres détails de façon à ce que
tout cela participe à la réussite des apprentissages. Le
concepteur s'arrangera à faire des présentations claires,
précises et concises. A cet effet, il évitera un contenu
interactif dans lequel on rencontre par exemple trop de lumière ou de
couleur, beaucoup d'animations ou des textes de part et d'autres de
l'écran etc....
I-2-3 LA CONSTRUCTION :
C'est l'avant dernière étape. Il s'agit ici de
créer les activités d'apprentissage en sélectionnant les
technologies appropriées et en créant les medias
nécessaires. Le concepteur devra user de certaines astuces et techniques
pour réduire l'effort de développement, tout en assurant la
qualité du travail. Pour construire un Didacticiel efficace, il faut une
équipe composée d'au moins 3 personnes spécialisées
dans la pédagogie pour la première afin de gérer la partie
pédagogique du projet, la deuxième personne étant un
infographe informaticien pour la partie technique et la troisième
personne étant le superviseur pour assurer la cohérence entre ces
deux domaines.
L'association de ces savoirs et connaissances pourra permettre
la construire d'un Didacticiel efficace.
I-2-4 L'EVALUATION :
Après la construction, l'évaluation nous permet
de ressortir les défaillances et les manquements. C'est une phase
très importante car elle nous renseignera si effectivement le
Didacticiel suscite les apprentissages désirés.
Pour mesurer l'efficacité d'un didacticiel, on peut
choisir un échantillon représentatif du public cible ,
l'évaluer avant l'action du didacticiel au moyen d'un pré-test,
le soumettre ensuite à l'enseignement via le didacticiel et
procéder enfin à une seconde évaluation. Si après
la comparaison entre les deux résultats obtenus on constate que certains
points sont à revoir, les étapes de création étant
intimement liées, on pourra apporter des modifications qui devront
s'accorder séquentiellement avec les trois premières phases qui
sont l'analyse, la conception et la construction.
Nous pouvons ainsi résumer les étapes de
création d'un didacticiel par le diagramme circulaire ci-après
:

Figure I- 1 : étapes de création d'un
didacticiel
I - 3 COURS TRADITIONNELS ET COURS ASSISTE
PAR
ORDINATEUR :
Transmettre des connaissances n'est pas un simple acte car
cela met en jeu un ensemble d'activités en interactions incluant
attention, perception et mémorisation. De plus l'apprentissage via un
ordinateur est fondamentalement différent de l'apprentissage dans une
salle de classe.
Dans cette section, nous parlerons des mécanismes de
l'apprentissage, nous donnerons quelques méthodes pédagogiques
pouvant déclencher les processus d'apprentissage dans des environnements
numériques. Enfin, nous présenterons brièvement quelques
avantages et inconvénients des cours traditionnels et ceux par
didacticiel.
I-3-1 LES MECANISMES DE L'APPRENTISSAGE
Quel que soit la diversité des supports de formation
utilisés, il est très important de prendre en compte les forces
et les faiblesses du cerveau humain. L'apprentissage repose essentiellement sur
deux éléments mémoriels :
La mémoire de travail
La mémoire à long terme
La mémoire de travail, comme l'indique son nom est
l'élément actif du binôme. Elle est le siège des
idées et de l'apprentissage. Sa capacité est cependant
très limitée. Plus elle contient d'informations même en
quantité réduite, plus sa puissance de traitement diminue.
A l'inverse, la mémoire à long terme peut
stocker un grand nombre d'informations ; elle emmagasine les connaissances et
les souvenirs. Toute fois, elle fait uniquement office d'espace de stockage,
l'ensemble des actions étant régies par la mémoire de
travail.
En matière d'apprentissage, l'objectif est de
créer des environnements qui permettent aux apprenants de traiter
activement les nouvelles informations dans leur mémoire de travail, de
les stocker dans leur mémoire à long terme et, au besoin, de les
rapatrier dans la mémoire de travail. Un apprentissage efficace requiert
des méthodes pédagogiques qui tiennent compte des limites de la
mémoire de travail et favorisent le traitement des nouvelles
informations en vue de leur stockage dans la mémoire à long
terme.
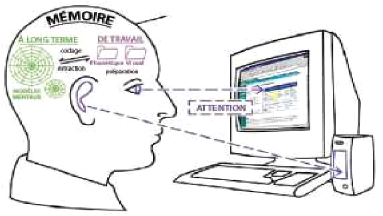
La figure ci-dessous illustre le fonctionnement simplifié
de la mémoire et des organes de sens lors d'un apprentissage.

Figure I-2 : Mémoire et mécanisme
d'apprentissage
Voici les principaux processus psychologiques à prendre
en compte lors d'un apprentissage :
· L'attention ;
· La gestion de la charge de la mémoire de travail
;
· La préparation des nouvelles informations dans
la mémoire de travail en vue du codage dans la mémoire à
long terme et le transfert des connaissances nouvelles dans la mémoire
de travail le cas échéant.
Examinons maintenant les méthodes pédagogiques
pouvant déclencher ces processus d'apprentissage dans les environnements
numériques.
I-3-2 LES METHODES PEDAGOGIQUES ELEMENTAIRES POUVANT
DECLENCHER LES PROCESSUS D'APPRENTISSAGE DANS LES ENVIRONNEMENTS NUMERIOUES
(DIDACTICIELS).
Pour mieux comprendre cette partie, nous l'avons
subdivisé en cinq principes qui seront détaillés les uns
après les autres.
· Le premier principe : L'utilisation des illustrations
pertinentes pour favoriser l'apprentissage.
Les apprenants, préfèrent-ils les cours
basés sur du texte et des illustrations ? Ou ceux basés sur du
texte uniquement ? L'ajout d'éléments visuels aux supports
pédagogiques optimise-t-il l'apprentissage ? Les éléments
visuels ont-ils tous les mêmes impacts ? La recherche nous apporte
heureusement des réponses pertinentes à toutes ces questions.
Dans le cadre de son activité à la University of
California, Richard Mayer a comparé des cours identiques en tout points,
excepté que les uns étaient exclusivement basés sur du
texte alors que les autres incluaient également des illustrations
pertinentes. Il a par exemple créé deux leçons sur le
fonctionnement de la dynamo d'une bicyclette. La première version
reposait exclusivement sur du texte. La seconde utilisait le même texte
agrémenté des graphismes simples illustrant le fonctionnement de
la dynamo.
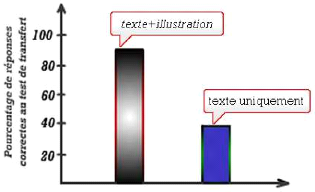
La figure suivante fait apparaître les écarts
d'apprentissage. D'autres expériences différentes ont
montré une amélioration significative de près de 9o% en
moyenne de l'apprentissage suite à l'ajout d'illustrations pertinentes
au texte.

Figure I- A : Associer texte et illustrations pour
optimiser
l'apprentissage
En général, il est important d'utiliser des
illustrations qui mettent en évidence certains liens, et non des
éléments purement décoratifs, voire de simples
reproductions du contenu qui ne contribue pas aux objectifs pédagogiques
mais plus tôt qui distraient les apprenants. Dans l'enseignement via un
Didacticiel, l'écran est le principal lien avec l'apprenant. Tandis
qu'une page peut contenir du texte simplement à lire, l'écran
présente moins de texte et plus de composants graphiques.
Sur les supports numériques comme les ordinateurs et la
vidéo, la visualisation du contenu est plus importante que sur les
supports papiers. Il est cependant primordial d'agrémenter le texte
d'illustrations pertinentes plus tôt que des graphismes nuisibles
à l'apprentissage.
· Deuxième principe: description des
éléments visuels complexes à l'aide du son uniquement.
Nous avons vu que la pertinence des illustrations contribue
à améliorer l'apprentissage. Néanmoins, quelle est la
meilleure manière d'expliquer un élément visuel dans un
cours e-learning ?
D'aucuns estiment que pour concilier les styles
d'apprentissage visuels et oraux, le message délivré doit prendre
une forme à la fois écrite et sonore.
D'innombrables études défendent les avantages
pédagogiques du son dans la description des images. Les chercheurs
parlent en effet du « principe de modalité ».
Développons ce concept :
Souvenez vous des limites de la mémoire de travail
mentionnées plus haut. La mémoire de travail comporte deux
petites zones dédiées au stockage d'un nombre restreint
d'informations :
ü L'une pour les données auditives ;
ü L'autre pour les données visuelles.
Ainsi, lorsque vous décrivez des éléments
visuels par écrits, vous surchargez les centres visuels de la
mémoire de travail.
Lorsque cous les décrivez oralement, vous repartissez
équitablement les données entre les deux sous systèmes de
la mémoire de travail dont la capacité est alors
optimisée.
Les animations présentent un grand nombre d'information
en peu de temps et sont par conséquent plus complexes que les images
fixes. Pour procéder à ce type de démonstration, il est
préférable d'utiliser la narration audio plus tôt que du
texte.
Dans certains cas, les apprenants n'ont malheureusement pas
accès au son. Il est donc judicieux d'utiliser la technologie audio par
défaut et de disposer d'une version de secours basée sur du
texte. Adobe Captivate facilite l'ajout de sous titres que les
apprenants peuvent activer ou désactiver selon leurs besoins.
EXCEPTION AU PRINCIPE DE MODALITE
Il y a toute fois des moments où il vaut mieux miser
sur l'écrit l'oral étant éphémère. Il ne
reste aucune trace du message délivré. Lorsque les apprenants ont
besoin de se référer régulièrement à des
écrits, il est préférable d'utiliser le texte. C'est
notamment le cas pour les énoncés d'exercices. Lorsqu'un exercice
(une simulation par exemple) est proposée à l'apprenant, il est
préférable que l'énoncé et le corrigé soient
au format texte, et non audio.
AUTRE EXCEPTION MAGEUR AU PRINCIPE DE MODALITE
Pour les apprenants qui étudient une deuxième
langue, le temps qu'ils accordent pour lire le texte à l'écran au
lieu de l'écouter leur est bénéfique. Il est donc
conseillé de ne pas utiliser simultanément du texte et du son
dans ce cas là.
· Troisième principe: Utiliser les prénoms
« Vous » et «Nous »
Pour impliquer socialement les apprenants, vous devez
rédiger du texte de manière informelle et utiliser les pronoms
« Vous » et « Nous ». Les apprenants ont tout à fait
conscience d'interagir avec un ordinateur et non un être humain. Il n'en
reste pas moins que selon certaines études, de simples adaptations
linguistiques comme l'ajout des prénoms « Vous » et «
Nous », améliore considérablement l'apprentissage.
Inconsciemment, nous avons en effet tendance à mieux assimiler les
informations lorsque nous nous trouvons dans un cadre social.
· Quatrième principe : Faites court.
Un cours dure souvent une heure, voir plus. Les manuels
pédagogiques se composent parfois de leçons d'une vingtaine de
pages. Quelle est la durée idéale d'une session e-learning ? La
comparaison des résultats obtenus avec des sessions longues et des
sessions courtes permet de tirer certaines conclusions.
Vous pouvez être tenté d'ajouter du texte
à une session e-learning pour plusieurs raisons. Ainsi, vous commencerez
par ajouter des données ou des récits attrayants pour rendre une
présentation technique intéressante. Vous vous efforcerez
peut-être aussi de privilégier la clarté des informations
car il n'y aura aucun formateur pour répondre aux questions des
apprenants. Vous pourrez par exemple expliciter les principaux points. Enfin,
les experts ajouteront souvent des informations qu'il est bon de
connaître pour une compréhension technique. Sur la base des
études réalisées sur ces trois types d'ajouts, il est
conseillé d'utiliser uniquement le texte indispensable à la
réussite du projet pédagogique.
Néanmoins, il est souvent nécessaire de devoir
communiquer de nombreuses informations techniques. Nous vous recommandons alors
de segmenter les cours en petits blocs.
Bien qu'aucune étude ne préconise une
durée de formation précise, il semble plus efficace de limiter
les sessions e- learning à moins d'une heure. Car, de nombreuse
activités peuvent facilement détourner les apprenants de leur
programme e-learning ce qui n'est pas le cas avec les formations classiques ou
présentielle.
Les apprenants ont du mal à se concentrer sur des
sessions audio vidéo très longues. Ils finissent par
relâcher leur attention. N'oubliez pas que la mémoire de travail
restreint considérablement le volume d'informations assimilables
simultanément. Conformément aux résultats des recherches
et aux réactions des apprenants eux-mêmes, efforcez-vous dans tous
les cas « de faire court » et préparer des informations
utilisant le minimum de texte nécessaire pour atteindre l'objectif
pédagogique.
· Cinquième principe : Multipliez les
interactions et les retours d'information.
Très souvent, les sessions e-learning ne parviennent
pas à captiver suffisamment les apprenants. Certains cours expliquent
par exemple comment utiliser un nouveau logiciel mais n'exploitent pas les
informations de simulation permettant aux apprenants de se livrer à des
exercices pratiques. Les cours assistés par ordinateur les plus
intéressants sont sans aucun doute ceux qui favorisent l'interaction
avec les apprenants. La formation assistée par ordinateur (FAOD) offre
des fonctionnalités qui ont la particularité de pouvoir poser des
questions, d'évaluer les réponses et de communiquer un
résultat. Ne pas les utiliser réduit considérablement le
potentiel de cette dernière.
L'apprentissage est le fruit du traitement de nouvelles
informations dans la mémoire de travail et de stockage des
résultats dans la mémoire à long terme.
Certains apprenants sont en mesure de suivre un cours
passivement et de traiter activement de nouvelles informations. La plus part ne
sont hélas pas réceptifs ou bien s'ils traitent ces nouvelles
informations, ils finissent par en avoir une vision erronée. Le meilleur
moyen d'optimiser l'apprentissage est de développer des interactions
claires. Vérifiez avant tout que toutes vos interactions sont
pertinentes.
Nous voyons souvent des exercices qui sollicitent uniquement
la mémoire : « complétez le champs... » Ou «
cliquer sur les consignes pour... ». Il s'agit tout simplement pour
l'apprenant de restituer des informations.
Il est important d'adapter les exercices pratiques en fonction
de l'importance des taches et des économies
générées par l'augmentation des opportunités de
pratique.
Il est également très utile de fournir des
corrigés à but informatif. Les apprenants savent ainsi s'ils ont
répondu correctement ou non et pourquoi.
L'affichage des corrigés à l'écran laisse
largement le temps aux apprenants d'en prendre connaissance et cela ne peut que
rendre l'apprentissage plus efficace.
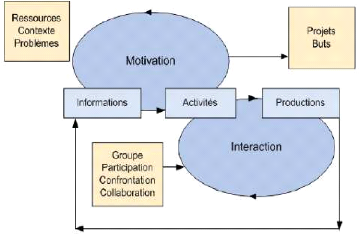
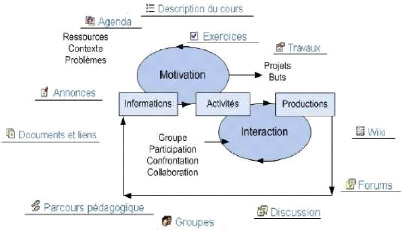
I- 3-3 MODELE PEDAGOGIOUE DU E-LEARNING
Le processus d'apprentissage fait intervenir différents
facteurs interdépendants.

Figure I-4 : Modèle pédagogique du e-Learning
L'information devient connaissance via les activités puis
les productions de l'étudiant, dans un système qui fonctionne
grâce à la motivation et à l'interaction.
La boucle systémique permet à cette nouvelle
connaissance d'alimenter, à son tour, le processus d'apprentissage.
I-3-4 COURS TRADITIONNELS ET COURS E-LEARNING :
AVANTAGES ET INCONVENIENTS.
Nous présenterons dans cette partie quelques similitudes
rencontrées dans ces deux systèmes éducatifs ainsi que les
avantages et les inconvénients de ces derniers.
En observant le déroulement d'un cours traditionnel et
celui d'un cours via le didacticiel, il se dégage quelques similitudes
qui sont résumés dans le tableau suivant :
EXPERIENCES RENCONTREES EN CLASSE
Les élèves entrent en classe et chacun cherche
à s'asseoir. En attendant l'arrivée de l'enseignant, ils
échangent quelques mots.
EXPERIENCES RENCONTREES DANS LE DIDACTICIEL
Environnement familial en cas de connexion en réseau.
Des règles et instructions sont données aux apprenants sur la
conduite à tenir.
L'enseignant arrive, adresse ses salutations aux
élèves, met le titre de la leçon au tableau et
spécifie les grands points.
L'enseignant dicte le cours et les points importants sont
parfois illustrés via des diapositives et des transparents.
Chaque leçon commence par un écran d'accueil
pour motiver les apprenants. Puis, ils sont informés des objectifs
à atteindre et un sommaire de la leçon leur est
délivré.
Les diapositives correspondent ici aux pages web. La narration
du tuteur doit être accompagnée d'illustrations animées
pour mettre en exergue les points importants de cette lecture.
L'enseignant pose les questions et donne quelques exercices
d'application pour mieux asseoir les apprentissages reçus et maintenir
la classe active.
A la fin de chaque leçon, l'enseignant organise des
travaux pratiques, donne parfois des lectures et exercices à chercher
pour la prochaine fois.
Au cours et à l'issue de chaque leçon, des quiz,
des QCM, des exercices sont donnés pour contrôler l'assimilation
des enseignements.
A la fin de chaque leçon, on fait recours le plus
souvent aux simulations pour mettre en pratique la théorie acquise et
les recherches à faire sont effectuées au moyen des liens vers
des pages web.
Tableau I-1 : Similitudes entre cours traditionnels et cours
assistés par
ordinateur.
Le tableau ci-après présente quelques avantages et
inconvénients de ces deux systèmes.

COURS ASSISTES PAR
ORDINATEUR
COURS TRADITIONNELS
TYPES DE
COURS
- Economie en terme de temps et
de moyens pour le déplacement vers les
lieux d'apprentissage et possibilité d'adapter les
cours à un emploi de temps déjà existant.
- Apprentissage autodirigé et adapté aux
besoins de l'apprenant.
- Possibilité d'apprendre n'importe où et
n'importe quand.
- bien conçus, les cours peuvent être
accessibles aux individus dotés de disgrâce.
- Rapidité dans le
déploiement des modules de
formation.
- Caractère social et relations
humaines
accentuées.
- Esprit de compétition entre les apprenants ce qui
favorise l'apprentissage.
- Culture de l'ordre et de la discipline etc...
AVANTAGES
- Caractère onéreux du système
informatique.
- L'ambiance et le caractère social rencontrés
en salle de classe peuvent manqués à certains.
- Grand besoin d'autodiscipline et d'organisation de la part
des apprenants.
- Les technologies employées peuvent intimider et
frustrer les débutants.
- etc...
- La crainte de l'échec et par conséquent des
moqueries des autres.
- Evolution lente dans le domaine de la recherche.
- Conditions de travail parfois difficiles (manque de places
assises, surnombre, climat...)
INCONVENIENTS
Tableau I-2 : quelques avantages et inconvénients de
ces deux systèmes.
I-4 LA PROGRESSION DU E-learning AU
CAMEROUN ET
DANS LE MONDE :
"Il n'est pas de vent favorable pour celui qui ne sait pas
où il va" Sénèque.
I-4-1 ETAT DES LIEUX DU E-LEARNING AU CAMEROUN :
La formation continue en ligne est en plein essor dans notre
pays. Plusieurs institutions d'enseignement supérieur offrent des
formations à distance au Cameroun. Même si certaines d'entre elles
travaillent en partenariat avec des institutions étrangères,
notamment en France et en Belgique, d'autres vont jusqu'à
développer elles mêmes leurs propres plateformes de
téléenseignement qu'elles hébergent elles-mêmes ou
alors qu'elles hébergent chez un hébergeur dans le commerce.
Parmi ces institutions, on peut citer entre autres :
Ecole nationale supérieure polytechnique de
Yaoundé (ENSP)
L'ENSP, établissement de l'Université de
Yaoundé I, offre, dans son département des génies
électriques et des télécommunications, une formation
continue à distance de Master (M2) professionnel en
Télécommunications (Mastel). Ce master, est opérationnel
depuis octobre 2007. Soutenue par l'Agence Universitaire de la francophonie
(AUF), cette formation,dans sa première promotion,compte 26
étudiants provenant de 7 pays africains ; notamment le Mali, La
Côte d'Ivoire, le Bénin, le Togo, la République
Centrafricaine, la République Démocratique du Congo et le
Cameroun.
Cette formation vise à faire connaître aux
apprenants des compétences spécifiques dans le domaine des
télécommunications. A la fin de la formation, l'apprenant devra
être capable d'analyser, de modéliser, de concevoir et de mettre
en oeuvre des circuits, des systèmes et sous systèmes de
télécommunications pour des applications terrestres, spatiales et
mobiles, suivant des normes internationalement reconnues.
Cette formation qui s'adresse aux titulaires des
diplômes d'Ingénieur en Télécommunications et
Informatique, de Maîtrise ou Bac+4 (EEA, Mathématiques, Physiques
ou Informatique) est la toute première de ce niveau dans le domaine des
technologies au Cameroun. L'adresse de cette formation est la suivante :
http://www.enspy-telecom.org
http: //f o a d. r efe r. o r g /rubrique125.html
Mastel. ensp @ g
mail.com
mastel.enspeuahoo.fr
- Institut Universitaire de Technologies Fotso Victor (IUTFV)
de
Bandioun.
L'IUTFV, établissement de l'Université de
Dschang, offre dans son département d'Informatique une formation
continue et à distance de Licence (L3) de technologie en informatique et
réseaux. Cette formation est opérationnelle depuis janvier 2005.
Soutenue également par l'AUF, cette formation,dans sa troisième
promotion,compte une centaine d'étudiants provenant de 7 pays africains
; notamment le Burundi, le Tchad, le Gabon, le Burkina Faso, la
République Centrafricaine, la République Démocratique du
Congo et le Cameroun.
Cette licence vise à faire connaître aux
apprenants des compétences spécifiques dans le domaine de
l'Informatique et des Réseaux. A la fin de la formation, l'apprenant
devra être capable de :
· Concevoir et développer les applications en
environnement distribué (Client- serveur, objets/UML, commerce
électronique, sites Internet),
· Concevoir, mettre en place et administrer un
réseau Intranet, des serveurs Internet
· Développer les qualités
d'adaptabilité aux techniques innovantes de l'information.
Cette institution a développé et
hébergé elle-même son dispositif de
téléenseignement. Cette formation s'adresse aux titulaires de BTS
et DUT d'Informatique ou des Télécommunications et
Réseaux, ainsi qu'aux titulaires d'un DEUG ou Bac+2 (EEA,
Mathématiques, Physiques ou Informatique). L'adresse de cette formation
est la suivante :
http://41.2695.4.1o/index.php
urgence.fad@iutfv-bandjoun.net
urgence.fadiutfv@gmail.com
A côté de cette formation, l'IUTFV dispose
également d'une académie régionale CISCO offrant
l'essentiel des curriculums de CISCO. Cette académie coordonne plusieurs
académies locales.
- Institut Africain d'Informatique, représentation
Cameroun
(I A I -Cameroun)
L'IAI-Cameroun, établissement à vocation
régionale, En partenariat avec l'AUF, offre une formation continue et
à distance de Licence professionnelle (L3) en analyse et conception des
systèmes d'informations (SI). Cette formation est essentiellement
consacrée à :
· L'étude des techniques de réalisation des
systèmes d'information (analyse, conception, bases de
données).
· Une formation approfondie en programmation
informatique.
Pour l'année l'académique 2007-2008, les
candidatures on été ouvertes à tous les pays d'Afrique
centrale, y compris la région des Grands lacs. L'AUF a accordé 20
allocations d'études à distance pour l'année
universitaire2007-2008.Cette formation s'adresse aux titulaires de BTS, DUT,
DEUG ou Bac+2 en Informatique.
h t tp : //f o a d. r efe r. o r g /
rubrique1o5.htm7A7-camer@yahoo.fr
onguinaassonga@uahoo.fr
-- Ecole Supérieure des Sciences et Techniques de
l'Information et de la
Communication (ESSTIC)
L'ESSTIC, établissement de l'Université de
Yaoundé II, en collaboration avec l'Ecole de Bibliothécaires,
Archivistes et Documentalistes (EBAD) de Dakar, ont décidé de
mettre en place une formation diplômante à distance de niveau
Maîtrise.
Ce partenariat entre Dans le cadre du projet de formation
à distance, domicilié à l'EBAD et dénommée
FORCIIR (Formations continues en informations informatisées en
réseau.)Cette formation est équivalente à celle
dispensé en présentiel à l'EBAD sanctionnée par le
Diplôme Supérieur en Science de l'Information et de la
Communication (DSSIC.) Cette formation vise essentiellement deux choses:
· Promouvoir la formation et la recherche dans les
disciplines de l'information documentaire (archivistique,
Bibliothéconomie et documentation) en s'appuyant particulièrement
sur les technologies de l'information et de la communication.
· Développer des aptitudes et des savoirs faire dans
les métiers de médiation de l'information documentaire.
http://www.esstic.uy2.us/
essticuu2@uahoo.fr
-- Centre Universitaire des Technologies de l'Information
(CUTI)
Le CUTI, établissement de l'Université de
Yaoundé I, en partenariat avec Cisco System et le PNUD, développe
un curriculum en Technologies des Réseaux et de l'Internet, le Cisco
Networking Academy Program, et prépare à l'obtention des
prestigieux diplômes de certification Cisco : CCNA, CCNP,CCIE, IT
Essentials et Wireless.
Le but principal de ces programmes est de contribuer à
la réduction de la fracture numérique entre la formation
universitaire classique et les exigences du marché de l'emploi. Le CUTI
est le pionnier en matière de formation CISCO au Cameroun et le tout
premier à être érigé en académie
régionale.
http ://www.uy .1 .uninet.cm/index.php/content/view/fu11/292
-- Institut Siantou Supérieur (ISS)
L'ISS, institut privé d'enseignement supérieur
professionnel, a tout récemment négocié un accord avec les
responsables Canadiens de CISCO. Ce qui devra faire du groupe SIANTOU un centre
agrée des certifications suivantes : Wireless LAN; IT Essentials 1; IT
Essentials 2; UNIX/LINUX; Web Design; MCSE.
http://www.siantou.com
contact e
siantou.com
I-4-2 LA PROGRESSION DU E-LEARNING DANS LE MONDE :
Le E-learning a été considérer
demblé comme un produit de substitution à la formation
traditionnelle, dans le domaine professionnel notamment. Cette vision s'est
faite en considérant les avantages du E-learning vu plus haut. Le
marché de la formation en ligne semble avoir trouvé ses marques.
Entreprises, universités, grandes écoles et fournisseurs d'outils
E-learning sont désormais en totale adéquation.
Le E-learning est passé d'un marché d'offre
à un marché de demande. De plus, différents acteurs ont
dès le début misé sur les NTIC au service de
l'éducation et de la formation. C'est l'une des raisons pour lesquelles
aujourd'hui, le e-learning se stabilise. Jusqu'en l'an 2000, les
possibilités de ce marché ont été
surestimées. Au moment de l'explosion de l'INTERNET, de nombreuses
sociétés de conseil ont investi dans ce secteur. Mais le
coût des produits, la méconnaissance du e-learning par le
publique, ainsi que l'étendue des offres proposées on
entraîné la perte de certaines d'entre- elles.
Depuis l'an 2002, les comportements ont radicalement
changé. Beaucoup de personnes dans le monde s'orientent de plus en plus
vers le e-learning car aujourd'hui, les produits sont d'avantage ciblés.
Les mentalités ont-elles aussi, évoluée. La
pédagogie a repris le dessus face à la technologie. Les cursus de
formation sont désormais moins longs et mieux adaptés à la
demande des clients.
Ils sont délivrés par modules de trois heurs
maximum, avec des sessions d'une durée qui n'excède pas 30
minutes, portant sur des thèmes très variés.
Le marché du e-learning est en pleine expansion. Aux
Etats-Unis par exemple, le E-learning a envahi le marché de
l'éducation et est en passe de se substituer dans les cinq à dix
ans avenirs aux formations traditionnelles dans plusieurs domaines. En France
également, le e-learning est promis à une forte croissance dans
les années avenir.
I-5 TECHNIQUES DE DISTRIBUTION DES DIDACTICIELS :
Le mode de distribution doit être pris en compte depuis
la phase conception car les activités d'apprentissage en
dépendent. Ces modes doivent donc être judicieusement choisis et
être en accord avec l'analyse et les différents objectifs du
didacticiel. On distingue trois grands modes de distribution :
> La distribution sur un réseau informatique ;
> La distribution sur supports numériques amovibles
(CD-ROM, DVD-ROM)
> La distribution hybride sur support numérique-
réseau.
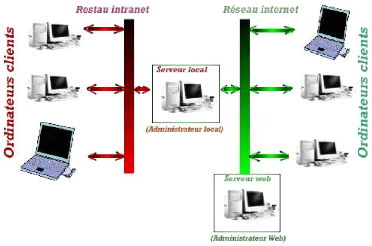
I-5-1 Distribution sur réseau
informatique :
Les deux réseaux les plus utilisés dans ce mode de
distribution sont INTERNET et INTRANET.
Un ordinateur appelé « serveur »
héberge l'ensemble du didacticiel ainsi que toutes les ressources
logiciels nécessaires à son fonctionnement. L'ordinateur de
chaque apprenant doit être connecté sur le même
réseau que l'ordinateur serveur pour accéder au didacticiel. Les
cours peuvent se faire en mode synchrone ou en asynchrone :
Les cours synchrones, similaires aux cours traditionnels,
où les apprenants doivent tous en même temps suivre un cours
dispensé par une équipe de spécialistes (Forum).
Les cours asynchrones, que chaque apprenant est libre de
consulter en temps voulu et selon un programme défini par ce dernier ou
par un tuteur chargé de le suivre dans sa progression.
Cette architecture est généralement adoptée
par les universités virtuelles car :
- Les programmes et les contenus disciplinaires sont facilement
mis à jour, ce qui rend le système plus dynamique.
- Les apprenants peuvent être particulièrement
suivis par un tuteur qui les guide et les conseille dans leur
évolution.
- Les apprenants peuvent partager leurs expériences et
connaissances ; ce qui encourage l'esprit de collaboration et
d'échange.
- Les enseignants gardent le contrôle de la formation.
Ce mode de distribution exige un effort d'étude et de
conception plus ardu et de gros budgets pour sa mise en oeuvre et son
entretien. Plus les réseaux sont étendus, plus on se heurte au
problème de sécurisation des données,
d'hétérogénéité des machines des apprenants
(machines clients).
La figure suivante donne un synoptique de ce mode de distribution
:

Figure 1-5 : distribution sur réseau informatique.
I-5-2 Distribution sur supports amovibles (CD-ROM ET
DVD-ROM)
Ici, le didacticiel tout entier ainsi que le support technique
sont enregistrés sur le CD-ROM ou le DVD-ROM et chaque utilisateur ou
groupe d'utilisateur doit s'en procurer une copie et l'utiliser selon les
termes d'un « contrat de licence d'utilisation final ».
Les éléments vidéos et sonores
étant généralement de grande taille, de l'ordre des
Méga octet et exigeant des grandes vitesses de transmission, le choix
des CD- ROM et des DVD-ROM s'avère donc le mieux indiqué de par
leur capacité et leur vitesse de transmission pouvant atteindre
7800KO/s.
Cependant, cette méthode de distribution pose certains
problèmes lorsqu'il faut mettre à jour ou y apporter des
modifications.
Elle pose également un problème de suivi des
apprenants par un tuteur et a tendance à rendre l'apprenant solitaire et
individualiste. Il est donc indiqué pour l'autoformation.
I-5-3 Distribution hybride supports numériques-
réseau.
Pour palier au problème de bande passante
réduite posé par les réseaux étendus et celui de la
socialisation posé par les CD-ROM et DVD-ROM éducatifs, on peut
envisager des structures de distribution hybrides qui incluent les deux
premiers modes.
I-6 COMPARAISON DES SUPPORTS DE DISTRIBUTION :
Les supports de distribution suscités sont comparés
sur certains critères dans le tableau suivant :
|
SUPPORTS CRITERES
|
CD-ROM
|
DVD-ROM
|
INTRANET
|
INTERNET
|
|
Capacité de
stockage.
|
De l'ordre de 700 MO. Pas assez pour les gros projets.
|
De l'ordre de 4.7 GO.
|
Limité par
l'espace disque
alloué sur
le
serveur mais,
extensible au
besoin.
|
Limité par
l'espace disque
alloué sur
le
serveur.
Extensible au
besoin.
|
|
Fiabilité.
|
Très grande.
|
Très grande.
|
Grande mais, il
y a des
possibilités de
rupture
de la
connexion.
|
Grande mais, il
y a des
possibilités de
rupture
de la
connexion.
|
|
Facilité
d'acquisition
par les
apprenants
|
Disponible pour tous
|
Inexistant sur
les vieux PC
|
A cause de la
sécurité,
certain
réseau
ont un accès
limité
|
Certain des
utilisateurs ne
sont pas
connectés
vu le
prix de la
connexion
|
|
Vitesse de
transmission
de
l'information
|
Assez grande
pour la plus
part des
applications
|
Assez grande
pour la plus
part
des
applications
mais, plus
rapide que les
autres.
|
Rapide mais,
peut poser des
problèmes
avec la
vidéo
s'il y a
plusieurs
connexions
simultanées.
|
Parfois lent
dépendamment
du matériel
de
connexion et
l'occupation du
serveur.
|
|
Mise à jour
des contenus
|
Impossible en
général, sauf si
on ajoute
des
liens vers
d'autres
réseaux
|
Impossible en
général, sauf si
on ajoute
des
liens vers
d'autres
réseaux
|
Possible
|
Possible
|
|
Coût pour les
apprenants
|
Paiement
unique.
Faible
coût
dépendamment
du produit
|
Paiement
unique. Faible
coût quand le
lecteur
est
fourni avec le
PC
|
Fréquemment
« gratuit » car
les
charges
sont
supportées par
les entreprises
|
Paiement
mensuel qui
dépend de la
bande
passante
souscrite.
|
|
Coût pour les développeurs
|
Dépenses pour
la copie et la
distribution
|
Dépenses pour
la copie et la
distribution
|
Exige un serveur qui satisfait la demande
|
Exige un serveur qui satisfait la demande
|
Tableau 1.-2 : Comparaison des supports de
distribution
Comme le résume ce tableau, la technique de
distribution de didacticiel doit tenir compte non seulement du coût de
production, mais aussi des moyens du public cible. En faisant un choix de
technique de distribution dès la phase d'analyse, on s'assure de la
concordance entre les médias utilisés et les moyens mis en jeux
pour les diffuser. Ce qui évite les gaspillages et les pertes de
temps.
L'élaboration d'un didacticiel s'apparente donc
à celle d'une formation classique sauf qu'ici, il faut prendre en compte
certaines contraintes liées à l'informatique et aux NTIC.
I-7 LES PLATEFORMES DE FORMATION A DISTANCE
Une plateforme de gestion des cours est un outil informatique
web permettant de soutenir l'enseignement ou de faire une formation à
distance. Elle offre en générale différentes
fonctionnalités : annonce, calendrier, dépôt de documents,
forum de discussions, listes de sites web, etc.
I-7-1- Avantages et inconvénients :
Les plateformes de gestion de cours peuvent être
classées en trois grandes familles : maison, libre et
propriétaire. Dans le tableau suivant, il sera question des avantages et
des inconvénients de ces trois familles.
|
FAMILLES
|
Avantages
|
Inconvénients
|
|
Plateforme maison
(plateforme
développée
par une institution)
|
- réponse aux besoins
réels de l'institution
- connaissance du code
- couleur de
l'institution
- développement
assuré à l'interne
|
- coût de développement
- difficulté à avoir une
apparence
professionnelle
- problème à exporter
l'outil
|
|
Plateforme libres
(plateforme
développée
par une communauté et
dont le code source
est
accessible à tous les
utilisateurs)
|
- accès au code source
- licence permettant la
libre diffusion de ces sources
- communauté en
soutien
- coûts
|
- dynamisme de la
communauté
- fiabilité
- développement futur
|
|
Plateforme propriétaire (plateforme
commerciale
développée par une entreprise)
|
- garantie sous forme
d'une licence
- soutien technique
fourni par la compagnie
|
- accès interdit au code
source
- qualité du soutien
technique fourni
- coûts
|
Tableau I-4 : Avantages et inconvénients des familles
de plate forme
Plus de 250 plates-formes de e-Learning sont
dénombrées à ce jour. Mais les plus répandu sont
:
Plateformes propriétaires
ü WebCT
ü Black Board
ü Top Class
ü Apex Learning
ü ANGEL Learning
Plateformes libres (Open Source)
ü ATutor
ü Moodle
ü Dorkeos
ü Claroline
ü Sakaï Project
Mais dans le pressent projet, nous nous intéresserons a la
plateforme Claroline (class room on line) car c'est avec elle que nous avons
travaillé.
I-7-2 - Claroline en bref
Claroline est une plate-forme open source de e-Learning qui
permet à un formateur de créer des espaces de cours sur Internet.
Pour chaque cours, il dispose d'une série d'outils lui permettant
notamment de :
· Rédiger une description du cours
· Publier des documents dans tous les formats (texte, PDF,
HTML, vidéo...)
· Administrer des forums de discussion publics ou
privés
· Élaborer des parcours pédagogiques
· Créer des groupes de participants
· Composer des exercices
· Structurer un agenda avec des tâches et des
échéances
· Publier des annonces (aussi par e-mail)
· Proposer des travaux à rendre en ligne
· Consulter des statistiques de fréquentation et de
suivi
· Utiliser le wiki pour rédiger des documents
collaboratifs Claroline, c'est aussi un environnement de travail collaboratif
pouvant être utilisé dans d'autres contextes que la formation. Le
cours devient alors espace de projet ou de collaboration, voire simplement de
communication.
Grâce au caractère générique de
ses outils, Claroline est utilisée non seulement dans le monde de
l'enseignement, mais également dans les centres de formation, les
associations et les entreprises.
Claroline est réalisée grâce à des
technologies libres telles que PHP et MySQL et utilise des standards tels que
SCORM et IMS/QTI pour les échanges de contenu.
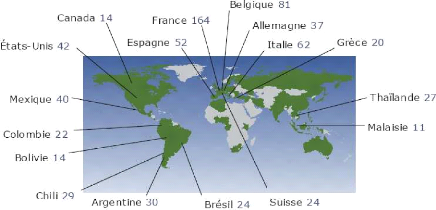
QUELQUES CHIFFRES (09-2007)
· Création en 2001 à l'Université
Catholique de Louvain-la-Neuve (UCL), Belgique
· Plus de 80 pays
· Près de 1000 plates-formes
référencées
· Disponible en 35 langues
Principaux pays utilisateurs de Claroline
(Selon le nombre
de campus référencés)

Figure I-6 : Principaux pays utilisateurs de Claroline
I-7-3 - Pourquoi avons-nous adopté Claroline ?
Pour plusieurs raisons :
> Une plate-forme simple
Facile à installer et à utiliser au quotidien,
Claroline ne requiert aucune compétence technique particulière.
Le formateur peut s'approprier l'outil dans un temps limité et
s'investir ainsi davantage dans la qualité des pédagogies
développées. Le souci des concepteurs de la plate-forme n'est pas
de développer une multitude de fonctionnalités, mais de se
limiter à quelques outils soignés au niveau de l'approche
pédagogique et de l'interface fournie à l'utilisateur.
> Une plate-forme vivante
Réalisée en open source, Claroline a
séduit un grand nombre d'utilisateurs et de développeurs de par
le monde, lesquels contribuent fortement à son développement. Les
expériences et réalisations des uns peuvent ainsi rencontrer les
besoins des autres.
Constamment à l'écoute de cette
communauté active, les équipes de développement de
Claroline font évoluer la plate-forme en accord avec les besoins et les
contextes d'utilisation.
> Une plate-forme pédagogique
Claroline a été développée sur base
de l'expertise pédagogique des enseignants et en fonction de leurs
besoins.
Elle soutient les formateurs dans leurs réalisations
et les encourage à mettre en place des dispositifs
élaborés, favorisant l'acquisition des connaissances et le
développement des compétences.
Séduit par la simplicité d'utilisation des
outils classiques (stockage de documents, publication d'annonces), le formateur
essaiera bien vite des outils plus élaborés (gestion de groupes,
accompagnement de travaux...) pour progresser à son rythme sur le chemin
de l'innovation pédagogique.
> Une plate-forme efficace
Personnalisable, la plate-forme offre à l'utilisateur
un environnement de travail flexible et sur mesure. Et elle implique
l'apprenant dans sa formation, tout en lui laissant une grande autonomie dans
l'organisation de son travail.
Le développement de Claroline est bien ancré
dans le contexte actuel (déclaration de Bologne, mobilité des
étudiants, collaboration Nord-Sud), ce qui en fait une plate-forme qui
vit avec son temps.
I-7-4 - Outils pour soutenir l'apprentissage dans
Claroline
Toutes les composantes du modèle pédagogique
ci-dessous se retrouvent dans les outils de base disponibles sur Claroline.

Figure I-7 : les outils pour soutenir l'apprentissage dans
Claroline
Le développement de la plateforme est basé sur
les besoins des formateurs, qui peuvent se résumer comme suit :
· Publier des documents ;
· Permettre à l'apprenant de participer à des
activités et de démontrer ses compétences ;
· Développer l'interaction entre les apprenants et
avec le formateur.
Le troisième chapitre du document vous
présentera beaucoup plus en détail l'interface de Claroline et en
annexe des informations complémentaires serons proposées.
I - 8 FONCTIONNEMENT D'UNE APPLICATION WEB
Une application Web est un ensemble de pages statiques et
dynamiques. Une page statique n'est pas modifiée lorsqu'un visiteur la
consulte: le serveur Web transmet la page au navigateur qui la sollicite sans
la modifier. A l'inverse, une page Web dynamique est modifiée par le
serveur avant d'être transmise au navigateur qui la sollicite. C'est
pourquoi cette page est dite dynamique.
Vous pouvez par exemple créer une page pour afficher
les résultats du programme de mise en forme et faire en sorte que
certaines informations (telles le nom et les résultats de
l'employé) soient déterminées lorsqu'une page est
sollicitée par un employé donné.
Dans cette section nous traiterons les rubriques suivantes:
· Traitement des pages Web statiques
· Traitement des pages dynamiques
· Accès à une base de données
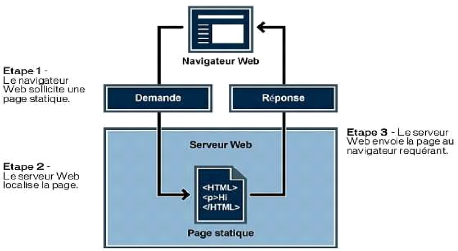
I-8-1 Traitement des pages Web statiques
Un site Web statique comprend un jeu de pages et de fichiers HTML
associés hébergés sur un ordinateur exécutant un
serveur Web.
Un serveur Web est un logiciel qui fournit des pages Web en
réponse à des requêtes de navigateurs Web. Une
requête de page est générée lorsqu'un utilisateur
clique sur un lien d'une page Web, choisit un signet dans le navigateur ou
saisit une URL dans le champ Adresse du navigateur.
Le contenu final d'une page Web statique est
déterminé par le créateur de la page et n'est pas
modifié lorsqu'un utilisateur la sollicite.
Chaque ligne du code HTML de la page est rédigée
par le créateur avant que la page ne soit placée sur le serveur.
Ce code HTML n'étant pas modifié une fois la page sur le serveur,
cette page est dite statique.
Remarque : Au sens strict du terme, une page dite
« statique » peut ne pas être statique du tout. Une image
survolée ou une animation Flash (un fichier SWF), par exemple, peuvent
animer une page statique. Cependant, ce guide qualifie une page de statique si
elle est adressée au navigateur sans modifications.
Lorsqu'un serveur Web reçoit une requête de page
statique, il lit la requête, localise la page et la transmet au
navigateur qui l'a sollicitée, tel qu'indiqué dans la figure
ci-dessous :

Figure I-8 : processus de traitement des pages web
statique
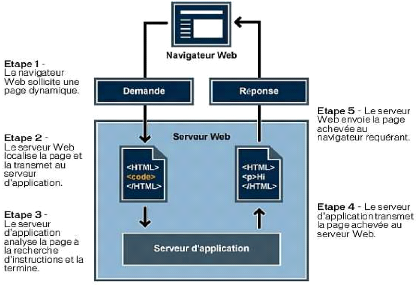
Dans le cas des applications Web, certaines lignes de code ne
sont pas déterminées au moment où l'utilisateur sollicite
la page. Ces lignes doivent être déterminées via un
mécanisme avant que la page ne soit transmise au navigateur. Ce
mécanisme est présenté dans la section suivante.
I-8-2 TRAITEMENT DES PAGES WEB DYNAMIQUES
Lorsqu'un serveur Web reçoit une requête de page
Web statique, il transmet simplement cette page au navigateur requérant.
En revanche, lorsque le serveur Web reçoit une requête de page
dynamique, il réagit de manière différente : il transmet
cette page à une extension logicielle spéciale chargée
d'achever la page. Ce logiciel spécial est appelé serveur
d'application.
Le serveur d'application lit le code de la page, termine cette
page en fonction des instructions figurant dans le code, puis en retire le
code. Il en résulte une page statique que le serveur d'application
renvoie au serveur Web, lequel transmet alors cette page au navigateur
requérant. Le navigateur reçoit uniquement du code HTML pur
lorsque la page lui est transmise.
Voici un aperçu du processus:

Figure I-9 : processus de traitement des pages web dynamique
I-8-3 ACCES A UNE BASE DE DONNEES
Un serveur d'application vous permet de travailler avec des
ressources côté serveur telles que les bases de données.
Une page dynamique peut, par exemple, ordonner au serveur d'application
d'extraire des données de la base de données et de les
insérer dans le code HTML de la page.
L'instruction d'extraction des données de la base est
nommée requête de base de données.
Une requête est composée de critères de
recherche rédigés dans un langage de base de données
appelé SQL (Structured Query Language). La requête SQL est
rédigée dans les scripts ou les balises côté serveur
de la page.
Un serveur d'application ne peut pas communiquer directement
avec une base de données car le format propriétaire de cette
dernière rend les données indéchiffrables, de la
même manière qu'un document Microsoft Word ouvert dans Bloc-notes
est indéchiffrable. Le pilote de base de données constitue
l'unique moyen de communication entre le serveur d'application et la base de
données: ce logiciel agit comme un interprète entre le serveur
d'application et la base de données.
Une fois que le pilote a établi la communication, la
requête est exécutée par rapport à la base de
données et un jeu d'enregistrements est créé.
Un jeu d'enregistrements est un ensemble de données
extraites d'une ou de plusieurs tables de base de données. Le jeu
d'enregistrements est renvoyé au serveur d'application et les
données sont utilisées pour compléter la page dynamique.
Voici un exemple simple de requête de base de données
rédigée en SQL :
SELECT last name, first name, fit points from employees
Cette instruction crée un jeu d'enregistrements
à trois colonnes et le remplit de lignes comportant le nom, le
prénom et les points de mise en forme de tous les employés de la
base de données. Voici une illustration du processus d'interrogation de
la base de données via des requêtes et de la transmission des
données au navigateur :

Figure I-io : processus d'interrogation des la base de
données
A partir du moment où les pilotes de base de
données requis sont installés sur le serveur, vous pouvez
utiliser pratiquement toutes les bases de données avec votre application
Web.
Après ce bref aperçu sur les pages web, passons
dès à présent au chapitre deux.

CHAPITRE II
OUTILS D'AIDE A LA REALISATION DU
DIDACTICIEL.
II -1 MACROMEDIA FLASH8 :
Macromedia flash8 est l'unique logiciel qui nous a permis de
concevoir la totalité des cours présents dans ce didacticiel.
C'est la raison pour laquelle un accent particulier sera mis sur sa
présentation. En partant des généralités à
la conception d'une petite animation en passant par la configuration
matérielle minimale requise et la présentation de l'interface de
travail.
II-1-1 Généralités sur Macromedia
flash8 :
Macromedia Flash8 est un outil de programmation qui permet aux
concepteurs et aux développeurs de créer des
présentations, des applications et d'autres types de contenu qui
permettent une interaction avec l'utilisateur. Les projets Flash peuvent
inclure des animations simples, du contenu vidéo, des
présentations complexes, des applications ainsi que tout
élément s'y rapportant. En règle générale,
les éléments de contenu conçus avec Flash sont
appelés applications, même s'il peut s'agir d'une simple
animation. Vous pouvez enrichir vos applications Flash en y ajoutant des
images, du son, de la vidéo et des effets spéciaux.
En outre Macromedia Flash8 convient tout
particulièrement à la création de contenu pour un
affichage via Internet, ses fichiers étant très peu volumineux.
Pour y parvenir, Flash utilise essentiellement des graphiques vectoriels. Les
graphiques vectoriels nécessitent considérablement moins de
mémoire et d'espace disque que les graphiques bitmap (pixels par pixels)
puisqu'ils sont représentés par des formules mathématiques
et non des jeux de données volumineux. Les graphiques bitmap sont plus
volumineux car une information distincte est requise pour représenter
chaque pixel de l'image. Il est important de noter que flash dispose d'un
langage de programmation qui vous permet d'ajouter de l'interactivité
aux éléments média de votre document. Par exemple, vous
pouvez ajouter du code provoquant l'affichage d'une nouvelle image lorsque
l'utilisateur clique sur le bouton correspondant. Il s'agit de Action Script,
voisin du Java script, lui-même très proche du langage C++.
Lorsque vous créez du contenu dans Flash, vous
travaillez dans un fichier de document Flash. Les documents Flash sont des
fichiers possédant l'extension .fla (FLA) Une fois la programmation de
votre document Flash terminée, vous devez publier le document
c'est-à-dire le rendre accessible à tout les utilisateurs.
La publication de votre document crée une version
compressée de votre fichier, avec l'extension .swf (SWF). Vous pouvez
ensuite utiliser le lecteur Flash Player pour lire le fichier SWF dans un
navigateur Web ou sous la forme d'une application autonome. Pour concevoir une
application Flash, vous devez généralement effectuer les
opérations de base suivantes :
1. Choisir les tâches de base exécutées par
l'application.
2. Créer et importer des éléments de
média tels que des images, des vidéos, du son, du texte, etc.
3. Disposer les éléments de média sur la
scène et dans le scénario afin de définir quand et comment
les faire apparaître dans votre application.
4. Appliquer des effets spéciaux aux
éléments de média si vous le jugez utile.
5. Rédiger du code Action Script pour contrôler
le comportement des éléments de média, notamment la
manière dont les éléments répondent aux
interactions des utilisateurs.
6. Tester votre application pour déterminer si elle
fonctionne comme prévu et rechercher des bogues dans sa construction.
Tester votre application pendant son processus de création.
7. Publier votre fichier FLA sous forme de fichier SWF
affichable dans une page Web et lisible avec Flash Player.
II -1-2 Configuration requise
Macromedia flash8 fonctionne sur les plates formes win32, WinNT
et Mac OX. IL requiert les performances matérielles et logicielles
suivantes:
|
CORPOSANTS
|
WINDOWS
|
MACINTOSH
|
|
Processeur
|
Intel PentiumIII 600 MHz ou équivalent
|
PowerPC G3 500Mhz
|
|
Mémoire (RAM)
|
128 Mo de RAM (256 Mo recommandés)
|
128 Mo de RAM (256 Mo recommandés)
|
|
Système d'exploitation
|
Microsoft Windows 2000 ou Windows XP
|
Mac OS X 10.2.6
|
|
Disque dur
(espace
disponible)
|
190Mo
|
130Mo
|
Tableau II- 1: Performances matérielles et
logicielles requises pour
Macromedia Flash8
II -1 -3 l'interface de travail de Macromedia flash8
Lorsque vous ouvrez Macromedia Flash8, voici la première
page qui s'affiche :

Figure : page d'accueil de Macromedia Flash8
Cette page d'accueil vous donne les possibilités
suivantes:
Ouvrir un élément récent : vous permettez
d'ouvrir vos documents les plus récents. Vous pouvez également
afficher la boîte de dialogue Ouvrir fichier en cliquant sur
l'icône Ouvrir.
Créer : répertorie les types de fichiers Flash,
tels que les documents Flash et les fichiers Action Script. Vous pouvez
créer rapidement un nouveau fichier en cliquant sur le type de fichier
voulu dans la liste.
Créer à partir d'un modèle :
répertorie les modèles les plus couramment utilisés pour
créer de nouveaux documents Flash. Vous pouvez créer un nouveau
fichier en cliquant sur le modèle voulu dans la liste.
Supplément : vous relie au site Web Macromedia Flash
Exchange, à partir duquel vous pouvez télécharger des
applications d'aide pour Flash, des extensions de Flash et d'autres
informations associées.
La figure ci-dessous présente de façon
détaillée l'interface de travail de Macromedia Flash8.

Figure II -2: interface de travail de Macromedia Flash
8
(i) La scène : c'est la zone rectangulaire dans
laquelle vous placez du contenu graphique (illustrations vectorielles, zones de
texte, boutons, graphiques bitmap importés, clips vidéo, etc)
lors de la création de documents Flash. La scène de
l'environnement auteur de Flash représente l'espace rectangulaire de
Macromedia Flash Player, ou d'une fenêtre de navigateur Web, dans lequel
votre document Flash est affiché pendant la lecture. Vous pouvez
effectuer un zoom avant/arrière pour modifier l'affichage de la
scène.
(2) Le panneau Bibliothèque : c'est l'endroit
où vous stockez et organisez les symboles créés dans
Flash, ainsi que les fichiers importés tels que les graphiques bitmap,
les fichiers son et les clips vidéo. Le panneau Bibliothèque vous
permet d'organiser les éléments de la bibliothèque dans
des dossiers, de savoir combien de fois un objet est utilisé dans un
document et de trier les éléments par type.
(3) Le scénario : il organise et contrôle le
contenu d'un document au fil du temps dans des calques et des images. Tout
comme les films, les documents Flash divisent les périodes de temps en
images.
Les calques sont semblables à des bandes de film
empilées les unes sur les autres, chacune contenant une image
différente qui apparaît sur la scène. Les principaux
composants du scénario sont les calques, les images et la tête de
lecture.

Figure II-2: la fenêtre scénario de
Flash
(4) panneau Outils : Les éléments du panneau
Outils vous permettent de dessiner, de peindre, de sélectionner, de
modifier une illustration ou de modifier l'affichage de la scène. Ce
panneau est divisé en quatre sections :
· La zone Outils contient les outils de dessin, de peinture
et de sélection.
· La zone Affichage contient les outils de zoom et de
panoramique utilisés dans la fenêtre de l'application.
· La zone Couleurs contient les modificateurs de couleur de
trait et de remplissage.
· La zone Options affiche les modificateurs de l'outil
sélectionné, qui affectent les opérations de peinture et
d'édition de l'outil.
(5) L'inspecteur des propriétés : il simplifie
la création des documents en facilitant l'accès aux attributs les
plus fréquemment utilisés de la sélection actuelle, que ce
soit sur la scène ou dans le scénario. Il vous permet de modifier
les attributs d'un document ou objet sans avoir à accéder aux
menus ou panneaux qui déterminent ces attributs.
Selon ce qui est sélectionné, l'inspecteur des
propriétés affiche les informations et les paramètres du
document, texte, symbole, forme, bitmap, vidéo, groupe, image ou outil
actuel. Lorsque plusieurs types d'objets sont sélectionnés, il
affiche le nombre total d'objets sélectionnés.
II -1-4 Exemple de conception d'une animation flash
Il est question ici de vous présenter un exemple de
conception et de réalisation d'une petite animation Flash, afin
d'éclaircir tout ce qui précède : il s'agit d'un objet qui
change de couleur à chaque intervalle de temps.
La réalisation de cette animation est facile et peut
ce faire avec ou sans Action Script. Commençons par ouvrir Flash et
utilisons la boite à outils pour créer deux boules. La
première est verte et la deuxième est rouge puis,
superposons-les.

Figure II-4: illustration d'un exemple d'animation
lash
L'écriture du script se fait dans le calques à
la première image. Ouvrir la fenêtre d'action (dans le menu
fenêtre, choisir le sous menu action) et inscrire le code ci-dessous.
set Interval(function(){
if (marche==true) {
set Property(_root.vert, _visible, true)
set Property(_root. rouge, _visible, false)
marche =false
Jelse{
set Property(_root.vert, _visible, false)
set Property(_root. rouge, _visible, true)
marche=true
J
J
, 500 )

Figure II-5: panneau Action permettant d'éditer le
code Action Script.
Enfin tester l'animation ; vous constatez que la boule change de
couleur toutes la 50o millisecondes (o.5s).
Cet exemple peut vous paraître de moindre importance.
Mais peut trouver de nombreuses applications car c'est en réalité
en fonction de ce l'on veut faire qu'on essaye d'imaginer un type d'animation
pour l'illustrer.
II -2 ADOBE CAPTIVATE 2 :
Adobe captivate2 est le logiciel qui nous aura permit de
réaliser nos évaluations (QCM). Mais comme son nom le laisse
entrevoir, il ne se limite pas uniquement à cette fonctionnalité.
Il permet aussi et facilite les captures d'écran et bien d'autres
fonctionnalités que nous exposerons ici à travers une
présentation générale du logiciel, ses
fonctionnalités et la présentation de l'interface de travail par
un exemple.
II-2-1 Présentation générale d'Adobe
Captivate2 :
Adobe Captivate2 est un logiciel professionnel qui permet de
créer rapidement des démonstrations et des simulations
interactives dans divers formats, y compris Flash (SWF) et EXE. Captivate est
la solution idéale pour développer des démonstrations de
produits en ligne, des simulations de logiciels pour l'apprentissage
électronique ou des didacticiels en ligne pour assister les
utilisateurs. Captivate comprend tout ce dont vous avez besoin pour enregistrer
des actions dans des applications et créer instantanément des
simulations. Captivate vous permet d'ajouter des légendes de texte
personnalisées, de l'audio (commentaires, musique d'arrière-plan
et effets sonores), des fichiers vidéo, des animations Flash, des
animations de texte, des images, des liens hypertextes et bien davantage
à vos films.
Parce que les fichiers sont de petite taille et de haute
résolution, les simulations et les démonstrations Captivate sont
faciles à publier en ligne ou à graver sur CD pour être
utilisées pour des formations, la vente, le marketing ou l'assistance
à la clientèle. Si vous utilisez Captivate pour créer du
contenu d'apprentissage électronique, vous pouvez ajouter des
diapositives de questions réalistes et entièrement interactives,
des boutons, des zones de clic et des zones de texte. Captivate est
certifié SCORM 1.2, 2004, et est conforme à AICC, ce qui permet
une intégration facile avec tout système de gestion de
l'apprentissage, Macromedia Authorware ou Question mark Perception.
II -2-2 Configuration requise
Pour un bon fonctionnement, Adobe captivate2 requiert les
éléments matériels et logiciels suivant:
· Microsoft® Windows® 2000 ou Windows®
XP®
· Un processeur Intel® Pentium® III 600 MHz ou
équivalent
· 256 Mo de RAM (512 Mo recommandés)
· 100 Mo d'espace disque disponible
· Écran couleur de résolution 800 x 600 ou
supérieure (1 024 x 768 millions de couleurs recommandés)
· Internet Explorer 5.0 ou version ultérieure
· Un lecteur Adobe® Flash® (version 6.0 ou
ultérieure)
· Microphone pour enregistrer l'audio
· Haut-parleurs et carte son.
II-2-3 Principales fonctionnalités d'Adobe
Captivate2 : Adobe Captivate2 propose les fonctionnalités
clés suivantes :
> Développez rapidement des démonstrations
et des simulations de logiciels Apprenez très vite à utiliser
Adobe Captivate grâce à une interface utilisateur conviviale et
à un nouvel Assistant de projet qui vous guide pas à pas dans la
création de simulations fondées sur des scénarios. Ou
commencez simplement à enregistrer une application et Adobe Captivate
capture automatiquement les actions à l'écran. Augmentez votre
productivité en gagnant du temps grâce aux fonctionnalités
Légendes de texte automatique (insère automatiquement une
description textuelle de chaque tâche enregistrée), à
l'ajout automatique de zones de surbrillance, aux interactions
évaluées de l'utilisateur et au retour d'informations ou
commentaires.
> Créez des simulations et des
démonstrations au format Flash, sans connaissances particulières
de Flash Lorsque l'enregistrement est terminé, Adobe Captivate
crée instantanément une simulation Flash des actions à
l'écran comprenant des déplacements de souris fluides et des
descriptions textuelles ou des interactions notées avec des
commentaires. Aucune connaissance Flash ou en programmation n'est
nécessaire.
> Modifiez les diapositives et les déplacements de
souris Chaque écran est une diapositive entièrement modifiable
qui peut être supprimée, remplacée ou modifiée. Les
erreurs audio sont facilement corrigées grâce au nouvel
éditeur audio. Cela facilite la modification ou la mise à jour de
projets.
> Ajoutez de l'interactivité sans utiliser de
programmation Augmentez l'efficacité de vos simulations en ajoutant
facilement des éléments interactifs comme des quiz avec des
options de score et d'embranchement, des zones de texte à
réponses correctes multiples et des zones de clic. Vous pouvez
insérer plusieurs interactions et objets dans une seule diapositive, ce
qui offre de nombreux choix et permet de créer des simulations complexes
réalistes. Vous pouvez visualiser et modifier toutes les interactions et
tous les embranchements dans le nouvel affichage Embranchement et dans la
boîte de dialogue Interaction avancée. Lorsque vous enregistrez en
mode Simulation, Adobe Captivate ajoute automatiquement des interactions
notées et des commentaires instructifs.
> Intégrez vos projets à d'autres
applications d'apprentissage électronique Utilisez les ressources
existantes en intégrant des simulations à d'autres outils
d'apprentissage électronique. Adobe Captivate prend en charge SCORM
2004, SCORM 1.2 , PENS et AICC pour facilement déployer des simulations
par le biais de systèmes de gestion de l'apprentissage. Adobe Captivate
s'intègre particulièrement bien avec Adobe® Acrobat®
Connect Professional, en particulier grâce à la création en
arrière-plan de fichiers spéciaux autorisant le suivi et la
recherche dans Acrobat Connect Professional.
> Laissez Adobe Captivate faire le travail, puis importez
les projets dans Flash .Créez automatiquement des démonstrations
et des simulations de logiciels dans Flash. Grâce à Adobe
Captivate, vous n'avez plus besoin d'effectuer de captures d'écran
manuellement et d'ajouter des interpolations de souris dans Flash. Enregistrez
des applications dans Adobe Captivate et exportez vos projets vers Flash MX
2004 ou Flash 8 pour effectuer des modifications et des améliorations
avancées.
> Améliorez l'expérience Acrobat Connect
Professional Augmentez l'efficacité de vos formations en ajoutant des
simulations interactives à Acrobat Connect Professional et Adobe®
Acrobat® Connect Training 6. Les utilisateurs peuvent ainsi devenir des
participants actifs qui interagissent avec la simulation.
> Maximisez la créativité à l'aide de
commandes personnalisées, de modèles et de menus. Personnalisez
les modèles, les légendes et les commandes de lecture pour qu'ils
correspondent à l'identité ou à l'interface graphique des
applications de votre société ou organisation. Créez des
pages de menu attrayantes pour afficher des ensembles de projets Adobe
Captivate permettant aux utilisateurs d'accéder à de nombreuses
simulations à partir d'un emplacement central.
> Publiez dans plusieurs formats. Créez une
simulation et générez de nombreux formats de sortie, y compris
des fichiers SWF, EXE et Pocket PC pour une distribution facile dans le format
de votre choix. Créez facilement de la documentation à l'aide de
la fonctionnalité de publication Microsoft Word.
> Diffusez des projets pluri média à plus de
98 % des utilisateurs du Web Dans Adobe Captivate, créez du contenu de
qualité tout en conservant une petite taille de fichier. Envoyez
immédiatement vos projets par e-mail ou mettez-les sur un site Web, sur
un Intranet ou dans un système d'aide en ligne. Utilisez Adobe®
Flash® Player pour afficher vos projets interactifs. Pas besoin de
télécharger des plug-ins. Plus de 98% des utilisateurs Internet
peuvent déjà visionner les fichiers Flash.
II-2-4 Présentation de l'interface de travail par
un exemple.
Il est question dans cette section d'illustrer par un exemple
l'interface de travail d'Adobe captivate2. Cet exemple a été
choisit en fonction de notre centre d'intérêt dans ce logiciel. A
savoir la réalisation des évaluations (QCM). Mais nous parlerons
aussi de façon sommaire de la capture d'écran qui est la
première fonction d'Adobe Captivate.
Lorsque vous ouvrez Adobe captive2, voici la page qui se
présente à vous.

Figure II-6 : page d'accueil d'Adobe captivate2
Vous avez la possibilité d'ouvrir un fichier
récent, d'enregistrer un nouveau projet, de suivre une formation
(didacticiel d'utilisation de Captivate) ou de voir les fonctionnalités
supplémentaires d'Adobe Captivate. Choisissons l'option d'enregistrement
d'un nouveau projet. Et on a la page ci-dessous.

Figure II-7: fenêtre option du nouveau projet de
Captivate
Les éléments de cette fenêtre ont
été présentés dans le paragraphe traitant des
fonctionnalités de Captivate.
Si vous voulez faire une démonstration, choisissez
l'option qui vous correspond le mieux ainsi que ses options d'enregistrement
(zone de capture, enregistrement sonore...).
Dans notre cas, il était question d'utiliser Captivate
pour la création des QCM. Raison pour laquelle nous allons ouvrir un
nouveau document vide dans lequel nous allons insérer nos diapositives
de QCM.
Adobe Captivate vous permet de créer des projets
d'apprentissage électronique d'apparence professionnelle. Les puissantes
fonctionnalités de Quiz facilitent la création de
différents types de questions comme des questions à choix
multiple, à réponse courte, d'association, vrai/faux,
d'échelle d'évaluation et à compléter.
Vous contrôlez entièrement ce qui se passe
lorsque des utilisateurs répondent correctement ou incorrectement
à des questions. Par exemple, vous pouvez définir une action
(telle que « aller à la diapositive suivante ») lorsqu'un
utilisateur répond correctement à une question et définir
une action différente (telle que « Ouvrir URL ou fichier »)
lorsque l'utilisateur donne une mauvaise réponse. Cela s'appelle un
embranchement.
Évaluez les performances des étudiants
grâce à la fonctionnalité de score adaptée à
tout type de Quiz. Suivez le nombre de tentatives, les bonnes et les mauvaises
réponses, et envoyez les données d'échec/de
réussite à votre système de gestion de l'apprentissage.
Vous pouvez également fournir des commentaires aux étudiants
selon leurs réponses correctes ou incorrectes.
Vous pouvez créer six types de diapositives de questions
dans Adobe Captivate :
> Choix multiple: Cette option permet de créer une
question à laquelle les utilisateurs doivent répondre en
sélectionnant une ou plusieurs réponses correctes dans une
liste.
> Vrai/Faux: Cette option permet de créer une question
que les utilisateurs doivent juger vraie ou fausse.
> Champ à compléter: Cette option permet de
créer une question à laquelle les utilisateurs doivent
répondre en choisissant parmi plusieurs options de texte pour remplir le
champ vide dans une phrase.
> Réponse courte : Cette option permet de créer
une question à laquelle les utilisateurs doivent répondre en
tapant un mot ou un ensemble de mots.
> Association: Cette option permet de créer une
question contenant deux listes d'éléments que les utilisateurs
doivent associer correctement.
> Échelle d'évaluation (Likert):
Sélectionnez cette option afin de créer une déclaration
pour laquelle les utilisateurs indiqueront leur degré d'adhésion.
Il est possible, par exemple, de proposer à un utilisateur l'affirmation
« Ce projet Adobe Captivate m'a apporté des informations
intéressantes » et une série de réponses parmi
lesquelles choisir : Pas d'accord, plutôt pas d'accord, neutre,
plutôt d'accord, d'accord.
Après avoir créer vos diapositives des questions,
vous avez ceci :

Figure II-8 : diapositive des QCM
A la fin d'un Quiz, Captivate vous fournit une feuille de
résultats personnalisés que voici :

Figure II-9 : feuille de résultats du Quiz
Votre Quiz étant ainsi réalisé, il ne vous
reste plus qu'a le publier (au format SWF ou HTML).
II -- 3 AUDACITY :
Comme vous vous en doutiez déjà, pour
enregistrer la narration du tuteur lors du développement d'une session
e-learning il faut un système performant d'enregistrement sonore
(surtout pour les animations commentées sous flash).
Audacity se présente ici comme étant une bonne
solution à notre problème grâce à ses multiples
fonctionnalités et surtout sa gratuité (freeware).
Présentation de l'interface d'Audacitv :
La figure ci-dessous représente l'interface de travail
d'Audacity avec toutes les parties.

Figure présentation de l'espace de travail d'Audacity
Lorsque vous ouvrez Audacity, après réglages
préalables, vous pouvez immédiatement lance l'enregistrement.
Dès que l'enregistrement est terminé, commence
le traitement du son (Effacer un morceau de la bande sonore, normaliser
l'amplitude du son, réduire le bruit de fond, Mixer voix et musique
...). Enfin vous devez Exporter le montage en format WAV ou en format MP3. Le
format WAV offre la meilleure qualité sonore mais occupe beaucoup
d'espace sur le disque dur. Le format MP3 quant à lui offre une
qualité sonore acceptable et est environ 10 fois plus léger que
le WAV. C'est le standard d'Internet.
Il est important de noter que pour exporter en MP3, vous devez
tout d'abord télécharger l'utilitaire nommé LAME MP3
encoder disponible aussi gratuitement sur internet. Une fois
téléchargé, dézippez le et enregistrez le fichier
1ame;enc.d11 quelque part sur votre ordinateur (de
préférence dans le dossier Audacity qui a été
créé suite à son installation dans programmes files)
Audacity vous le demandera lors de votre première exportation en MP3.
Votre enregistrement sonore étant terminé, il ne
vous reste plus qu'a l'introduire dans vos animations flash afin de
synchroniser les deux.
II - 4 - MACROMEDIA DREAMWEAVER MX 2004 II-4-1
Présentation de Macromedia Dreamweaver MX 2004
Macromedia Dreamweaver MX 2004 est un éditeur HTML
professionnel destiné à la conception, au codage et au
développement de sites, de pages et d'applications Web. Quel que soit
l'environnement de travail utilisé (codage manuel HTML ou environnement
d'édition visuel), Dreamweaver propose des outils qui nous ont aider
à personnaliser nos page web.
Les fonctions d'édition visuelles de Dreamweaver
permettent de créer rapidement des pages sans rédiger une seule
ligne de code. Vous pouvez afficher tous les éléments ou actifs
de votre site et les faire glisser directement d'un panneau convivial dans un
document. Rationalisez les tâches de développement en
créant et en modifiant des images dans Macromedia Fireworks ou toute
autre application graphique, puis en les important directement dans
Dreamweaver, ou en ajoutant des objets Flash Macromedia.
Dreamweaver propose également un environnement de
codage complet comprenant des outils de modification du code (comme la
coloration du code et la création de balises) ainsi que des documents de
référence sur le langage HTML, les feuilles de style en cascade
(CSS - Cascading Style Sheets), JavaScript, ColdFusion Markup Language (CFML),
Microsoft Active Server Pages (ASP) et JavaServer Pages (JSP). La technologie
Roundtrip HTML de Macromedia permet d'importer des documents HTML codés
manuellement sans en modifier le code pour que vous puissiez ensuite reformater
ce dernier avec le style de formatage de votre choix.
Dreamweaver permet également de créer des
applications Web reposant sur des bases de données dynamiques au moyen
de technologies serveur comme CFML,
ASP.NET, ASP, JSP et PHP.
Dreamweaver est entièrement personnalisable. Vous
pouvez créer vos propres objets et commandes, modifier les raccourcis
clavier ou encore rédiger un code JavaScript pour intégrer de
nouveaux comportements, inspecteurs de propriétés et rapports de
site aux fonctionnalités de Dreamweaver.
II-4- 2 Configuration système requise
Vous devez vous équiper du matériel et des
logiciels suivants pour exécuter Dreamweaver :
> Configuration système requise dans
Microsoft Windows:
· Processeur Intel Pentium III ou équivalent, 600
MHz ou vitesse supérieure
· Windows 98, Windows 2000, Windows XP ou Windows .NET
Server 2003
· Au minimum 128 Mo de mémoire RAM disponible (256
Mo recommandés)
· 275 Mo d'espace disque disponible
· Moniteur 16 bits (couleurs) d'une résolution de
1024 x 768 pixels ou supérieur (résolutions en millions de
couleurs recommandées)
> Configuration système requise sur
un ordinateur Macintosh d3Apple :
· Power Macintosh G3 ou supérieur, 500 MHz ou
vitesse supérieure
· Mac OS X 10.2.6
· Au minimum 128 Mo de mémoire RAM disponible (256
Mo recommandés)
· 275 Mo d'espace disque disponible
· Moniteur 16 bits (couleurs) d'une résolution de
1024 x 768 pixels ou supérieur (résolutions en millions de
couleurs recommandées)
II-4-3 L'espace de travail Dreamweaver MX2004
Sous Windows, Dreamweaver MX 2004 se présente sous la
forme d'un espace de travail intégré en une seule fenêtre.
Dans l'espace de travail intégré, toutes les fenêtres et
tous les panneaux sont rassemblés dans une grande fenêtre
d'application. Vous avez le choix entre une présentation axée sur
la conception et une autre axée sur les besoins des codeurs manuels.
Choix de la présentation de l'espace de travail (sous
Windows uniquement)
Lorsque vous lancez Dreamweaver pour la première fois
dans Windows, une boîte de dialogue vous demande de choisir une
présentation d'espace de travail. Vous pourrez choisir un autre type de
présentation ultérieurement, à partir de la boîte de
dialogue Préférences.

Figure : Configuration de l'espace de travail de
Dreamweaver
(sous Windows uniquement)
Pour choisir la présentation de l'espace de travail :
· Sélectionnez l'une des options suivantes :
Espace de travail Designer : il s'agit d'un espace de travail
intégré utilisant l'interface MDI (Multiple Document Interface),
dans laquelle toutes les fenêtres de document et tous les panneaux sont
rassemblés dans une grande fenêtre d'application, les groupes de
panneaux étant ancrés sur la droite. C'est la présentation
recommandée pour la plupart des utilisateurs.
Espace de travail Codeur : correspond au même espace de
travail intégré, mais avec les groupes de panneaux ancrés
sur la gauche, dans une présentation similaire à celle
utilisée par Macromedia HomeSite et Macromedia ColdFusion Studio. La
fenêtre de document affiche le mode Code par défaut. Cette
présentation est recommandée pour les utilisateurs de HomeSite ou
ColdFusion Studio et les autres utilisateurs habitués au codage manuel
qui préfèrent travailler dans un espace de travail familier.
II-4-4 Présentation des fenêtres et des
panneaux

Figure II-12: Fenêtres et panneaux de
DreamweaverMX2004
La page de démarrage (aucune illustration disponible)
permet d'ouvrir un document récent ou de créer un nouveau
document. Elle contient également des informations
complémentaires sur Dreamweaver (présentation du produit,
didacticiels).
La barre Insérer contient des boutons permettant
d'insérer divers types d'« objets », tels que des images,
tableaux et calques dans un document. Chaque objet est une portion de code HTML
vous permettant de définir des attributs lors de son insertion. Par
exemple, vous pouvez insérer un tableau en cliquant sur le bouton
Tableau de la barre Insérer. Si vous le préférez, vous
pouvez insérer les objets à partir du menu Insertion.
La barre d'outils du document contient des boutons et des
menus déroulants permettant d'accéder aux différents modes
d'affichage de la fenêtre du document (tels que le mode Création
ou le mode Code), de définir les différentes options d'affichage
et d'effectuer certaines opérations courantes, telles que la
prévisualisation dans un navigateur.
La fenêtre de document affiche le document que vous
créez et modifiez.
L'inspecteur de propriétés permet de visualiser
et de modifier diverses propriétés de l'objet ou du texte
sélectionné. Chaque objet contient des propriétés
différentes.
Les groupes de panneaux sont des ensembles de panneaux
associés regroupés sous un même titre. Pour
développer un groupe de panneaux, cliquez sur la flèche
d'agrandissement située à gauche du nom du groupe ; pour
détacher un groupe de panneaux, faites glisser la poignée
d'ancrage sur le côté gauche de la barre de titre du groupe.
Le panneau Fichiers vous permet de gérer vos fichiers
et dossiers, qu'ils fassent partie d'un site Dreamweaver ou qu'ils se trouvent
sur un serveur distant. Il permet également d'accéder à
tous les fichiers stockés sur votre disque local, tout comme
l'Explorateur Windows (Windows) ou le Finder (Macintosh).
Dreamweaver propose de nombreux autres inspecteurs, panneaux
et fenêtres qui ne sont pas illustrés ici, tels que le panneau
Styles CSS et l'inspecteur de balises. Pour ouvrir les panneaux, inspecteurs et
fenêtres Dreamweaver, utilisez le menu Fenêtre.
II-4-5 Présentation des menus
Cette section présente les menus de Dreamweaver.
Le menu Fichier et le menu Edition contiennent des
éléments de menu standard, tels que Nouveau, Ouvrir, Enregistrer,
Enregistrer tout, Couper, Copier, Coller, Annuler et Rétablir :
Le menu Fichier contient également plusieurs autres
commandes permettant d'afficher un aperçu du document dans un navigateur
ou d'imprimer du code, par exemple.
Le menu Edition inclut des commandes de sélection et de
recherche, telles que Sélectionner balise parente et Rechercher et
Remplacer. Sous Windows, le menu Edition permet également
d'accéder aux préférences ; sur Macintosh, le menu
Dreamweaver permet d'ouvrir la boîte de dialogue
Préférences.
Le menu Affichage permet de modifier l'affichage du document
(mode Création ou mode Code, par exemple) et d'afficher ou de masquer
plusieurs types d'éléments de page ainsi que les
différents outils et barres d'outils de Dreamweaver.
Le menu Insertion et la barre Insérer permettent
d'insérer des objets dans votre document.
Le menu Modifier permet de modifier les
propriétés de l'élément de page
sélectionné. Vous pouvez l'ouvrir pour modifier les attributs de
balises, des tableaux et leurs éléments et effectuer diverses
opérations avec les éléments de bibliothèque et les
modèles.
Le menu Texte permet de formater facilement le texte.
Le menu Commandes propose une commande de formatage du code
qui tient compte de vos préférences de formatage, une commande de
création d'album photos et une commande d'optimisation des images dans
Macromedia Fireworks.
Le menu Site contient des éléments de menu
permettant de gérer vos sites et de télécharger des
fichiers vers ou en provenance d'un serveur distant.
Conseil : Certaines commandes du menu Site des versions
précédentes de Dreamweaver se trouvent désormais dans le
menu Options du panneau Fichiers.
Le menu Fenêtre permet d'accéder à tous les
panneaux, inspecteurs et fenêtres de Dreamweaver. (Pour les barres
d'outils, voir le menu Affichage.)
Le menu Aide permet d'accéder à la documentation
de Dreamweaver, aux systèmes d'aide relatifs à l'utilisation de
Dreamweaver et à la création d'extensions pour Dreamweaver, ainsi
qu'à des références pour plusieurs langages.
Outre les menus de la barre de menus, Dreamweaver propose
plusieurs menus contextuels qui permettent d'accéder rapidement à
des commandes utiles en rapport avec la zone ou la sélection courante.
Pour afficher un menu contextuel, cliquez avec le bouton droit de la souris
(Windows) ou en maintenant la touche Contrôle enfoncée (Macintosh)
sur un élément qui vous intéresse dans une
fenêtre.
II-4-6 Exemple de création d'une palle web
Ce paragraphe vous montre de façon claire comment
créer (ou modifier) une page web avec Dreamweaver (sans avoir à
écrire une ligne de code). Il s'agit d'une page d'accueil de notre
plate-forme :
Ouvrez le fichier textzone_top.html avec Dreamweaver et
choisissez le mode fractionner (pour voir clairement comment à chaque
objet correspond un code). Ensuite utiliser n'importe quel logiciel pour
créer les images à utiliser.
Placer les images dans la zone de création de
Dreamweaver. Il est important de noter que derrière ces images et textes
vous pouvez créer des liens vers d'autres pages ou vers des fichiers
spécifique. Voici à quoi ressemble votre espace de travail.

Figure 12: Espace de travail de Macromedia Dreamweaver MX2004.
Une fois votre projet terminer, enregistrer le. Pour visualiser
la page web que vous avez créé, allez dans le répertoire
d'enregistrement et ouvrez le fichier html.
Et voila votre page web créer en moins de dix minutes.
II -- 5 LE SERVEUR LOCAL (EASY PHP)
Pour faire tourner notre site web en local, nous avons besoin
d'un serveur web : c'est la raison d'être de Easy PHP.
II -5-1- Présentation EASY PHP :
EasyPHP installe et configure automatiquement un environnement
de travail complet permettant de mettre en oeuvre toute la puissance et la
souplesse qu'offre le langage dynamique PHP et son support efficace des bases
de données.
EasyPHP regroupe les programmes suivants :
- Le serveur web Apache ;
- Le serveur de bases de données MySQL ;
- Le serveur d'application PHP ;
-

Figure II-14 : structure de base de EasyPHP
L'outil phpMyAdmin permettant de gérer des bases MySQL.
II -5-2- Installation de EasvPHP :
Après avoir double-cliquer sur l'icône du fichier
easyphpi-8_setup.exe et choisit la langue, vous obtenez ceci :

Figure II-15 : installation de EasyPHP
Lisez et suivez les instructions jusqu'à la fin. Puis la
fenêtre ci-dessous vous annonce que EasyPHP est démarré.
Réduisez là.

Figure II-i6 : fenêtre de démarrage de
EasyPHP
|
Pour s'assurer que EasyPHP est en marche, l'icône
|
|
doit clignoter en bas à
|
droite, dans votre barre de tâches.
Voilà donc votre serveur local en marche. Et votre site
web peut fonctionner comme s'il était sur un serveur distant (serveur
web).
II -5-3- Configuration de EasvPHP :
Faites un clic droit sur l'icône EasyPHP dans la barre des
tâches. Un petit menu s'ouvre et choisissez Administration. La
fenêtre d'accueil de EasyPHP s'affiche :

Figure II-17: fenêtre d'accueil de EasyPHP
1. Apache = >Alias : Permet d'indiquer les sites web que vous
avez sur votre disque dur, pour que EasyPHP les reconnaisse.
2.

Figure II-18: fenêtre de paramétrage de
EasyPHP
PhpMyAdmin Gestion BDD : Permet la gestion des bases de
données. Au niveau d' "Alias", cliquez sur "ajouter" et vous avez la
fenêtre ci-dessous.
1- Nom de l'alias : c'est le nom de votre site.
2 - Le chemin du répertoire: Indiquer dans quel dossier se
trouve votre site. 3- Paramètres par défaut du répertoire
: Laisser les paramètres par défaut.
Quant à phpMyAdmin, c'est un ensemble de script PHP
permettant d'administrer une base de données à partir d'un
navigateur web.
PhpMyAdmin permet de :
- Créer ou supprimer des bases de données ;
- Créer ou supprimer des tables ;
- Editer, ajouter ou supprimer des champs ;
- Exécuter des requêtes SQL ;
- De gérer les clés et index des champs.

CHAPITRE III
PRESENTATION DU DIDACTICIEL ET
DE LA PLATE FORME DE COURS.
III -1 ANALYSE :
Tel que nous l'avons dit au Chapitre I sur les
généralités, le but de l'analyse est de déterminer
les objectifs à atteindre à travers le Didacticiel. Pour
concevoir et réaliser notre Didacticiel, nous avons tenu compte d'un
certain nombre de paramètres qui sont résumés dans le
tableau suivant :
|
Public cible
|
Elèves de4em Année EE, ceux de seconde,
première et terminale
F2, F3, MEM, MAV des établissements
d'enseignements
secondaires techniques ou toute autre personne
disposée à
apprendre les notion qui y sont abordées.
|
|
Niveau
|
Débutant et non débutant en électronique ou
en électricité
|
|
Pré requis
|
L'atome et sa constitution ;
Les liaisons atomiques et les molécules ; lois
d'électricité Connaissance de l'outil informatique et de la
navigation sur le web.
|
|
Lieu
d'apprentissage
|
Le domicile de l'apprenant ou tout autre lieu propice
à
l'apprentissage ou disposant d'une connexion Internet
ou
Intranet.
|
|
Objectif
Général
|
Compléter la formation de base en électronique
|
|
But
|
L'apprenant devrait maîtriser à 80% au moins les
bases de : la constitution des semi conducteurs,
l'analyse d'un circuit à diodes à jonction.
|
|
Périodes
d'apprentissage
|
A n'importe quel moment au choix de chacun.
|
Tableau III-i: récapitulatif de l'analyse en vue de
la conception du
didacticiel.
III -2 LA CONCEPTION :
Dans cette phase, nous avons transformé les objectifs
généraux en une suite d'objectifs spécifiques eux
même divisés en objectifs opérationnels. Les
résultats de cette phase sont consignés dans le tableau suivant
:
|
Objectif général :
|
COMPLETER LA FORMATION DE BASE EN ELECTRONIQUE
|
|
|
Objectifs
|
Objectifs opérationnels.
|
Activités
d'apprentissage
et méthode.
|
|
spécifiques :
|
|
|
Expliquer la théorie
des semi
conducteurs.
|
· Rappeler les atomes constitutifs de base des semi
conducteurs.
· Expliquer la formation de l'édifice cristallin.
· Expliquer la conductivité d'un semi conducteur.
· Distinguer les atomes d'impureté pour un dopage de
type P ou de type N.
|
L'apprenant suit les différents cours
puis, répond aux questions d'évaluation formative
à travers les quiz et effectue les travaux disponibles dans la rubrique
travaux de la plate forme (TP ou TD).
|
Etablir la jonction
PN
|
· Rappeler le processus de formation de la jonction PN.
· Expliquer le phénomène de diffusion des
porteurs de charge
· polariser une jonction PN.
|
·
|
· Définir : diode, diode à jonction.
· Identifier une diode à
jonction
· Reconnaître la structure interne d'une diode
à jonction
· Analyser le principe de fonctionnement d'une diode
à jonction
· Tester une diode à jonction
· Choisir une diode à jonction
|
·
|
Analyser
les
montages
redresseurs à
diodes
(en monophasé).
|
· Rappeler le principe de fonctionnement des diodes
montées en anodes communes puis en cathodes communes.
· Analyser le montage redresseur simple alternance.
· Analyser les montages redresseurs double alternance.
|
·
|
Tableau III-2 : définition des objectifs et du contenu
du modules.
|
Titre du module :
Electronique de base.
Niveau : débutant
Et non débutant
Pré requis : atome et
Constitution, liaisons
atomique et molécules,
lois
d'électricité, maîtrise
de l'outil informatique.
|
Objectif général
:
Compléter la formation
de base en
électronique.
Thème généraux
:
théorie des semi-
conducteurs,
Jonction PN,
diode à
jonction, redressements
monophasés.
|
Références
bibliographiques
ert Paul Alb MALVINO,
principe
|
Ressources
Internet.
Xavier
Cotton
|
|
d'électronique
|
|
|
Objectifs spécifiques
=
Ó(objectifs
opérationnels).
|
Stratégie de contenu
|
Stratégies
é
pédagogiques
|
Items de
mesure.
|
|
Expliquer la théorie
des semi
conducteurs
|
19 Constitution d'un semi-conducteur.
29 Edifice cristallin.
'
39 conductivité d un semi-conducteur.
49 Dopage.
59 Types de dopage
|
Alternance
cours
multimédias
exercices.
|
Quiz, TP et TD
|
|
Etablir la jonction PN
|
19 Jonction PN isolée.
29 Jonction PN polarisée en inverse.
39 Jonction PN polarisée en direct.
|
Alternance
cours
multimédias
exercices.
|
Quiz, TP et
TD.
|
|
Décrire une diode à
jonction et
son
principe de
fonctionnement.
|
19 Définition des termes. 29 Structure de la diode. 39
Symbole et représentation physique d'une diode à jonction 49
Principe de fonctionnement d'une diode à jonction
59 caractéristiques fonctionnelles et
modèles.
69 Test et choix d'une diode à jonction.
|
Alternance
cours
multimédias
exercices.
|
Quiz, TP et
TD
|
|
Analyser les montages redresseurs à diodes (en
monophasé).
|
19 Commutateur plus positif, commutateur plus
négatif
29 Redressement simple alternance.
39 Redressement double alternance à deux
diodes.
49 Redressement double alternance à quatre diodes.
|
Alternance
cours
multimédias
exercices.
|
Quiz, TP et
TD
|
Tableau III-2 : congruence pour le module i :
III -3 CONSTRUCTION :
III -3-1 constructions des medias :
Dans cette phase, nous verrons de façon simplifiée
comment avons-nous construit notre didacticiel avant de l'introduire dans la
plate forme Claroline.
> LES ANIMATIONS :
Tel que nous l'avons dit dans le chapitre deux, toutes nos
animations ont été faites exclusivement avec Macromedia Flash 8.
Pour le faire, nous avons tout d'abord préparé les manuscrits des
leçons puis nous avons crée les animations correspondantes.
> LE SON:
Pour l'enregistrement du son, nous nous sommes
également servi du manuscrit des leçons. Grâce à
Audacity et à l'aide d'un microphone, nous avons enregistré tous
les sons au format MPEG Layer3 (MP3).
> LES BOUTONS :
Les boutons qui sont les graphiques nous permettant de manipuler
le didacticiel lors d'une séance d'apprentissage ont été
crée sous Macromedia Flash 8.
III -3-2 Incorporation finale des medias dans la plate
forme
Après des retouches et essais, nous avons
commencé par incorporer lés éléments sonores (les
narrations MP3) dans un calque de l'animation Flash que nous avons nommé
« Son » puis, le calque a été étendu
jusqu'à la fin du son. Ensuite, nous avons synchronisé les deux
éléments sonores et visuels. Pour l'affichage, nous avons choisi
une cadence de ....ips et une scène de dimension
Les étapes précédentes ayant
été menées avec rigueur, nous avons ensuite introduit le
produit final dans la plate forme de cours. Les quiz pour les
évaluations on été directement conçut dans la plate
forme sans difficulté.
III -4 PRESENTATION DE LA PLATE FORME DE COURS
Lorsque vous entrez pour la première fois dans la
plate-forme, voici la page qui vous accueil.

Figure III-1 : Page d'accueil de la plate-forme :
Vous pouvez vous enregistrer automatiquement sur la plate-forme
(si l'administrateur autorise l'auto enregistrement).
Si vous êtes enregistré, vous pouvez vous
connecter à votre page d'accueil personnelle afin d'accéder
à votre liste de cours.
Vous pouvez consulter la liste des cours accessibles
publiquement et organisés en catégories.
Attention : pour voir la liste des cours à accès
restreint, vous devez obligatoirement vous identifier (nom et mot de passe).
Vous pouvez demander vos nom d'utilisateur et mot de passe si
vous les avez oubliés.
Vous pouvez rechercher un cours à l'aide du moteur de
recherche.
III-4-1- Entrer dans la plate-forme
Dans Claroline, tout utilisateur qui souhaite accéder
au campus (étudiant, enseignant ou administrateur) dispose d'un profil.
Ce profil est associé à un identifiant, c'est à dire
à un nom d'utilisateur et à un mot de passe.
Si vous ne disposez pas d'un identifiant, reportez-vous à
la section "S'enregistrer" (pour Créer un compte utilisateur).
Selon la politique de sécurité appliquée
par l'organisation responsable de votre campus, soit vous pouvez vous
enregistrer vous-même (auto enregistrement), soit c'est l'organisation
elle-même qui vous communique vos nom d'utilisateur et mot de passe.
Si vous pouvez vous enregistrer vous-même ce qui est le
cas dans notre plate-forme :
Cliquez sur Créer un compte utilisateur dans la partie
supérieure droite de la page d'accueil du campus.
Complétez le formulaire et, dans la liste Action,
sélectionnez M'inscrire à des cours. Les
gestionnaires de cours sélectionneront Créer un cours.
Notez que cette option peut être désactivée
sur votre campus.

Figure III-2: enregistrement d'un nouvel utilisateur sur la
plate-forme
Validez votre inscription en cliquant sur OK.
Votre identification a réussi : Vous accédez
à votre page d'accueil personnelle (la liste de vos cours).
Votre identification a échoué :
> Soit vous n'êtes pas un utilisateur enregistré
: enregistrez-vous via le formulaire d'enregistrement.
> Soit vous avez fait une faute de frappe dans votre nom
d'utilisateur ou votre mot de passe. Claroline étant sensible à
la casse, veillez à taper correctement les caractères en
majuscule et en minuscule de votre identifiant.
Une fois enregistré, cliquez sur S'inscrire à un
cours.
Sélectionnez la catégorie dans laquelle vous
souhaitez choisir un cours, puis le cours que vous souhaitez suivre. Notez que
certains cours peuvent être indisponibles de par la volonté de
l'enseignant qui en a la charge.
Chaque fois que vous retournerez sur le campus, vous devrez
vous identifier à l'aide du nom d'utilisateur et du mot de passe qui
sont envoyés à l'adresse de courrier électronique que vous
communiquez lors de votre enregistrement. Veillez donc à
spécifier une adresse correcte.
ü Mot de passe perdu
Étape 1: cliquez sur Mot de passe perdu dans la page
d'accueil du campus.
Étape 2 : tapez votre adresse de courrier
électronique.
Étape 3 : après quelques instants, consultez
votre courrier électronique ; en principe, il contient un message avec
vos Nom d'utilisateur et Mot de passe.
ü Quitter le campus
Pour quitter votre session dans la plate-forme :
Cliquez sur Quitter dans le bandeau supérieur.
Vous retournez à la page d'accueil du campus.
II-4-2- Page d'accueil personnelle
LA LISTE DE COURS vous permet d'accéder aux cours auxquels
vous êtes inscrit. Pour accéder à un cours donné,
cliquez sur son intitulé.
Le menu dans la partie droite de votre page d'accueil
personnelle vous informe des dernières annonces et des prochains
événements liés aux cours auxquels vous êtes
inscrit.
Le menu du bandeau supérieur vous permet de modifier votre
profil, de consulter votre agenda et de mettre fin à votre session
Claroline.

Figure III-2 : Page d'accueil personnelle
Pour avoir accès à un cours, vous devez vous
inscrire à ce cours. Cinq étapes sont nécessaires :
Étape 1: cliquez sur S'inscrire à un cours.
Étape 2 : sélectionnez une catégorie ou
tapez une partie de l'intitulé du cours.

Figure III-4 : catégories de cours disponible dans la
plate-forme
Étape 3 : sélectionnez un cours dans la liste de
cours qui s'affiche.

Figure III-5 : liste des cours de la catégorie
électronique.
Étape 4 : cliquez sur Retourner à ma liste
personnelle de cours.
Étape 5 : le cours est désormais accessible
à partir de votre liste personnelle de cours.
Pour se radier d'un cours Cliquez sur Se radier d'un cours.
Dès que vous choisissez un cours, vous avez un ensemble
d'outil et d'option que nous allons découvrir infra :
Voir mon agenda
Cliquez sur Mon agenda dans le bandeau supérieur. L'agenda
affiche, sous la forme d'un calendrier, tous les événements des
cours auxquels vous êtes inscrit.
L'outil Agenda vous permet de consulter le calendrier des
événements programmés par le formateur. Les
événements de tous les cours auxquels vous êtes inscrits
apparaissent dans la section Mon agenda (dans le bandeau supérieur), qui
les synthétise dans un même document.
Le prochain événement en date de l'agenda
apparaît également dans la colonne de droite de votre page
d'accueil personnelle

Fioure III-6 : mon aoenda
ü Modifier mon profil
Une fois que vous êtes identifié, cliquez sur Mon
compte utilisateur dans le bandeau supérieur.
Dans la page Mon compte utilisateur, vous pouvez :
Corriger vos Nom et Prénom.
Modifier votre Nom d'utilisateur.
Modifier votre Mot de passe.
Modifier votre adresse e-mail.
Modifiez toutes les données nécessaires dans les
zones prévues à cet effet. Une fois vos modifications faites,
cliquez sur OK. La page est actualisée et vous indique que «
L'information a été mise à jour ».
Vous pouvez retourner à la liste de cours ou modifier
à nouveau votre profil.
ü Bas de la page
Selon la page affichée, deux ou trois informations vous
sont proposées au bas de la page.
1. Quand vous êtes dans une page de cours,
l'élément affiché à gauche est le nom du
gestionnaire du cours (une équipe ou un professeur).
2. Au centre se trouve le nom de la plate-forme.
3. A droite, le nom de l'administrateur de la plate-forme.
ü L'outil Description du cours
Dans l'outil Description du cours, vous pouvez prendre
connaissance d'informations pratiques concernant le cours : les supports
utilisés, les modalités d'évaluation, le contenu du cours,
les compétences et les objectifs à atteindre, les
activités proposées, la manière de contacter le formateur,
etc.
ü L'outil Documents et Liens
L'outil Documents et Liens permettent aux étudiants de
consulter les ressources publiées par le gestionnaire de cours. Ces
ressources peuvent être des documents, des images, des pages html, des
liens Internet, etc.
ü Modifier l'ordre d'affichage
Cliquez plusieurs fois sur le titre de la colonne Nom, Taille
ou Date pour modifier l'ordre d'affichage des documents.
ü Vignettes
Cliquez sur l'option Vignettes (à droite dans le bandeau
supérieur de la liste de documents) pour afficher un aperçu des
images en miniature.
Cliquez sur Liste des fichiers pour retourner à la
liste.
ü Télécharger un dossier
Cliquer sur Télécharger ce dossier pour
récupérer en une fois tous les documents d'un dossier.
ü L'outil Exercices
L'outil Exercices permet aux étudiants de
compléter les questionnaires proposés par le gestionnaire de
cours, et de recevoir une correction automatique.
Un exercice est un ensemble de questions, qui peuvent être
de types différents, mais qui portent sur un sujet commun ou un
même chapitre de cours.
ü Compléter un exercice
La liste des exercices disponibles dans un cours est visible sur
la page de démarrage de l'outil Exercices.
Cliquez sur le titre de l'exercice pour commencer le test.
Lorsque vous avez répondu à toutes les
questions, cliquez sur Terminer l'exercice. Vous recevrez
alors la correction automatique, votre temps, votre score et d'éventuels
commentaires sur les réponses attendues.
ü Voir mes scores
Les utilisateurs peuvent consulter la liste des scores qu'ils
ont faits dans chaque exercice. Celle-ci se trouve au-dessus de la liste des
exercices (Mes résultats).
Une vue plus détaillée est cependant
disponible dans les statistiques personnelles. Elles sont accessibles via le
lien Mon compte utilisateur dans le bandeau supérieur, et ensuite Voir
mes statistiques.
ü L'outil Parcours pédagogique
L'outil Parcours pédagogique permet aux étudiants
de suivre une séquence structurée d'étapes
d'apprentissages et d'activités à réaliser.
Ils peuvent ainsi être amenés à consulter
des documents, réussir des exercices ou suivre toute autre
activité d'apprentissage dans un ordre déterminé par le
formateur. Pour plus d'efficacité, le formateur peut structurer son
parcours en "chapitres" ou en "semaines" par exemple. Le formateur peut
également décider de "bloquer" certaines étapes du
parcours, ce qui signifie que l'apprenant doit impérativement les
réussir pour pouvoir passer à la suivante.
ü L'outil Travaux
L'outil Travaux permet à un apprenant ou à un
groupe d'apprenants de poster des documents dans l'espace de cours. Ces
documents peuvent être des travaux demandés par le formateur ou
des fichiers intéressants pour les autres utilisateurs. L'outil Travaux
permet aussi de proposer des questions ouvertes aux apprenants. Ils peuvent
alors soumettre leur réponse en ligne et recevoir une correction. Cet
outil peut être utilisé de différentes manières,
selon la façon dont le responsable de cours l'a configuré.
Plusieurs sessions de travaux peuvent exister
simultanément, avec des objectifs et des contraintes différents
pour chacune. Un travail peut être un fichier, un texte ou un texte
accompagné d'un fichier. Il peut être posté à titre
individuel ou au nom d'un groupe d'utilisateurs.
ü L'outil Forums
L'outil Forums permet d'organiser les échanges
d'idées, d'opinions et d'informations sur le cours. L'outil est
conçu pour permettre aux personnes intéressées par une
question de trouver rapidement l'information recherchée, sans avoir
à parcourir une masse de messages non pertinents.
ü L'outil Groupes
L'outil Groupes permet au responsable de cours de créer
des groupes de travail avec les étudiants inscrits dans son cours, en
spécifiant des critères d'inscription.
Un groupe rassemble des utilisateurs qui partagent certains
outils : une zone de documents, un forum, un espace de discussion et un Wiki.
Il permet aux étudiants de collaborer efficacement lors d'un travail de
groupe ou d'une séance de travail à distance.
ü L'outil Utilisateurs
L'outil Utilisateurs vous fournit une liste qui reprend les
nom, prénom, profil, rôle et groupe de tous les utilisateurs
inscrits au cours. En cliquant sur le nom d'un utilisateur, la page affiche les
informations de cet utilisateur précis (adresse e-mail, messages
postés sur le forum).
En cliquant sur votre nom, vous accéderez
également à vos statistiques personnelles
ü L'outil Wiki
L'outil Wiki est un outil de rédaction collective. Il
permet aux utilisateurs de travailler à plusieurs sur un seul et
même document, avec la possibilité de suivre l'historique des
modifications. Cet outil permet de gagner en temps et en efficacité lors
d'un travail de groupe.
III-5 L'ÉVALUATION:
Après la construction, l'évaluation nous permet
de ressortir les défaillances et les manquements. C'est une phase
très importante car elle nous renseigne si effectivement le Didacticiel
suscite les apprentissages désirés. Pour réaliser de
façon efficace cette dernière aussi importante que les autres, il
faut soumettre tout le travail à l'appréciation du public cible
du didacticiel surtout (les élèves).
Malheureusement il ne nous est pas possible de le faire car le
moment où nous achevons ce projet coïncide avec les examens de fin
de second semestre. Néanmoins, nous l'avons présenté
à quelques uns de nos camarades et avons recueilli leurs avis ce qui
nous a permis de faire quelques retouches.
Nous pensons d'une part que la base de données dont
dispose notre plate forme est assez fournie pour aider les élèves
dans leurs apprentissages et d'autre part, l'utilisation de la plate forme par
ces derniers nous fournira à coup sure des informations nous permettant
d'améliorer notre travail car des mises à jours sont possible.
III -- 6 ASPECT FINANCIER DU PROJET :
Nous faisons ici un bilan des moyens financiers
mobilisés pour la réalisation du projet. Nous signalons
déjà que nous avons utilisé la version «
DEMONSTRATION » de nos outils de travail. Le tableau suivant résume
ces dépenses :
|
Articles
|
Prix total
|
Caractéristiques
|
|
Un ordinateur PC multimédia
Complet.
|
450.000 FCFA
|
P IV, 1.7 GHz, 40Go de
disque dur, 1Go de
RAM,
64 Mo de mémoire
graphique, une carte son
de 16
bits.....
|
|
Connexion Internet
|
17.500 FCFA
|
Soit un total de 7oheures à
raison de 25oFCFA /
heure
|
|
Impression des documents
téléchargés et
des manuels
d'utilisation des outils.
|
45.000 FCFA
|
Soit 5oFCFA/page
|
|
Un microphone pour
ordinateur
|
3.000 FCFA
|
ras
|
|
Un caméscope
|
150.000 FCFA
|
Numérique
|
|
Matériel réseau
|
30.000 FCFA
|
Câbles, switch etc
|
Total : 695.500 FCFA
Tableau 111-4 : Estimation des premières
dépenses
Dans le cas où il faudrait acheter des licences
d'exploitation des logiciels utilisés, le tableau suivant résume
les dépenses supplémentaires qu'il faudrait ajouter aux
premières.
|
ARTICLE
|
PRIX
|
COMMENTAIRES
|
|
Macromedia Flash8
|
1100 euros
|
Soit 721550 FCFA
|
|
Adobe captivate 2
|
400 euros
|
Soit 262382 FCFA
|
|
Macromedia Dreamweaver
|
1225 euros
|
Soit 803.544 FCFA
|
|
Easy PHP
|
GRATUIT
|
|
|
Audacity
|
GRATUIT
|
|
|
Claroline
|
GRATUIT
|
|
|
Total :
|
2725 euros
|
1.787.476 FCFA
|
Tableau 111-5 : Estimation des secondes dépenses
Nous tenons à rappeler que pour avoir le droit de
publier notre plate forme, il faudra non seulement avoir les licences des
outils utilisés mais aussi rémunérer les heures de travail
des développeurs soit environs 1800 heures car, chacun doit être
récompensé pour ses efforts.

CONCLUSION GENERALE
Le travail consigné dans ce document portant sur la
conception et la réalisation d'un « Didacticiel multimédia
accessible sur la plate forme CLAROLINE » est une contribution à
l'utilisation optimisée des Nouvelles Technologies de l'Information et
de la Communication dans notre pays en général et à
l'Ecole Normale Supérieur d'Enseignement Technique de
l'Université de Douala en particulier.
Retenons que quatre étapes entrent dans la mise sur
pied d'un Didacticiel (Analyse, Conception, Construction et Evaluation). La
réalisation requiert un certain nombre d'outils logiciels (outils
d'Authoring, de design et serveur).
La formation à distance prend son essor et bouscule les
habitudes pédagogiques des enseignants qui deviennent des «
intégrateurs de savoir » mis à la disposition de tous via
les réseaux (Internet, Intranet...) et doivent gérer de nouvelles
communautés virtuelles de connaissances. Il est vrai que ce mode
d'enseignement ne trouve pas encore toutes ses marques dans le milieu de
l'éducation, peut être à cause de la méconnaissance
des opportunités offertes par celui-ci ainsi que par le manque d'outils
informatiques.
La mise sur pied de la plate forme de cours du Génie
Electrique est un pas significatif dans l'intégration des Nouvelles
Technologies de l'Information et de la Communication dans l'enseignement des
disciplines du Génie Electrique à l'Ecole Normale
Supérieur d'Enseignement Technique de l'Université de Douala. Par
ailleurs, l'utilisation de cette plate forme de cours devrait davantage
être un complément du dispositif existant qu'un substitut. Nous
souhaitons par conséquent pour cette continuité dans la
modernisation du dispositif d'enseignement à l'ENSET et dans toutes les
autres grandes écoles du pays que les autorités chargés de
l'enseignement poursuivent les efforts déjà engagés afin
que dans un future proche, nous assistions à un changement important des
modes d'enseignements dans notre pays.
ANNEXE :
A-1 Site web :
[1] Macromedia,
www.macromedia.com ,
(consulté le 07/12/07).
[2] Albert Paul Malvino,
www.malvino.com,
(consulté le 31/03/08).
[3] Université Catholique de Louvain,
www.claroline.net
, (consulté le 31/03/08).
[4] Adobe,
www.adobe.com/fr/products/captivate,
(consulté le 07/12/07).
[5] Xavier Cotton, Site de xavier
Cotton, (consulté le 10/01/08).
[6]
www.commentcamarche. net
(consulté le 10/04/08).
[7]
www. cnil. fr,
(consulté le 24/12/07).
[8]
www.x-perteam.fr,
(consulté le 14/01/08).
[9]
www.designingWBT.com,
(consulté le 23/01/08).
[10]
www.cevora.be,
(consulté le 10/03/08).
[11]
www.givi.be,
(consulté le 03/03/08).
[12]
http://cyberzoide.developpez.com,
(consulté le 02/02/08).
[13]
http://www2.ac-lyon.fr/services/rdri,
(consulté le 03/03/08).
[14]
www. vdab. be,
(consulté le 03/03/08).
[15]
www.vibam.be,
(consulté le 28/02/08).
A -2 Bibliographie :
[1] Albert Paul MALVINO, principe
d'électronique, Dunod, 1990
[2] F.LUCAS, P.CHARRUAULT L'ELECTRONIQUE DE
L'ELECTRICIEN.
[3] MELIGA E., MENGAPTCHE L., THEUBOUT T.,
DIDACTICIEL MULTIMEDIA: CONTRIBUTION A LA CONCEPTION ET A LA
REALISATION. Projet de fin d'étude du premier cycle de
l'ENSET (Université de Douala/Cameroun) 2005-2006.
A -3 Autres sources :
[1] NOTES DE COURS DE DIDACTIQUE SPECIALE,
SEMESTRE1, 2007-2008,
Dr NYOBE YOME Jean Maurice.
[2] NOTES DE COURS DE DIDACTIQUE GENERALE,
SEMESTRE1, 2007-2008, Dr ONKAN.
[3] NOTES DE COURS D'ELECTONIQUE APPLIQUEE
(à l'institut Siantou supérieure), 2004-2005, Dr NEMATCHOUA
FRANCIS.
Comment avoir la plate forme du
gel sur son propre ordinateur ?
ü installer easyPHP sur votre machine.
ü copier le dossier claroline189 dans le
répertoire
C:\Program
Files\EasyPHP1-8\www de votre machine.
ü Copier le répertoire de base de données
claroline_db dans
C:\Program
Files\EasyPHP1-8\mysql\data de votre PC
ü Sur la barre de taches cliquez droit sur l'icône
de easyPHP. Choisir administration puis
gestion BDD et allez dans privilège et
enfin créer un utilisateur fotcha de mot de passe
eric778 que vous lui attribuez tout les privilèges.
ü Lancer maintenant le web local et choisir
claroline189.
Voila la plate forme du gel installé sur votre ordinateur
qui joue le rôle de serveur.
En cas de difficultés contactez moi au 00237 96
14 68 79 ou par e-mail à l'
adresse
ericfotch@yahoo.fr
| 


