|

République Du Cameroun
Paix-Travail-Patrie
Republic Of Cameroon
Peace-Work-Fatherland
Ministère Des Postes
Et
Télécommunications
Minister Of Posts And
Telecommunications
Ecole Nationale Supérieure Des Postes
Et
Télécommunications
National Advanced School Of Posts And
Telecommunications
Année 2011-2012
Ingénieur Des Travaux Des
Télécommunications 3ème
année
Spécialité Informatique Et Réseaux
Génie lo Ikiciel
Cahier De Spécification De L'Application :
Gestion Des Comptes Bancaires

PLAn
INTRODUCTI0N
I. ExprEssion dEs bEsoins
II. SpécificATions du sysTèME
III. AnALysE
fé
D
U. LEs DifrEnTs UsE CAsE
B. UsE CAsE GLobAL
C. DEscripTion DEs UsEs CAsEs
1. Création De Client
2. Création De Compte
3. Retrait D'Argent
4. Versement D'Argent
5. Virement D'Argent
6. Ajouter Du Personnel
7. Afficher Les Informations (compte)
8. Afficher L'Historique (compte)
D. DiAgrAMME DE CLAssE
IV. ConcEpTion
A. FoNcTioNNALiTLs DE L'AppLicATioN
1. Configuration Du SMTP
2. Ajouter Client
3. Liste Des Clients
4. Effectuer Virement
5. Effectuer Versement
6. Effectuer Retrait
7. Informations Sur Tin Compte
8. Identification Des Clients
B. LEs TEchnoLogiEs UTiliséEs
1. JMS
2. EJB
3. DOJO
4. AJAX
5. JSP
6. SERVLET
7. JAVASCRIPT
ConcLusion
2

Introduction
Ce rapport présente le travail effectué par le
groupe 5 du cours de génie logiciel de la classe ITT3 option
Informatique et réseau dans le cadre d'un projet de gestion bancaire. Le
but de ce projet consiste en l'élaboration d'une application permettant
la gestion de comptes bancaires. Afin de réaliser cette dernière,
il nous a fallu concilier tout au long de ce projet nos compétences de
techniciens ainsi que celles de gestionnaires de projet. L'application a
été modélisée tel que nous l'avons comprise et
compte tenu des moyens matériels et temporels dont nous disposions.
Mots clé : EJB, Héritage, EclipseLink, JSP,
Servlet, Ajax, Dojo et Java.
Sujet Du projet
Créer un portail de gestion de comptes bancaires (ajout
de nouveaux clients, leurs attribuer des comptes bancaires, effectuer des
opérations telles que les virements et le retraits) et permettre aux
clients d'accéder à leurs comptes via une interface web.
L'identification des clients ainsi que celles des membres du personnel
travaillant avec l'application se fera à l'aide d'un identifiant et d'un
mot de passe qui leurs seront envoyés par courrier électronique.
Le but principal de ce projet est de réaliser l'ensemble de cette
application en mettant en oeuvre l'ensemble des techniques de
développement de logiciel étudiées durant le cours de
génie logiciel
I. Expression Des Besoins
Le développement et la croissance exponentielle des
technologies de l'information et de la communication ont eu des effets dans des
domaines d'activités variés y compris le secteur bancaire. Il
sera question pour nous dans ce travail d'automatiser les travaux des
opérants de ce secteur d'activité. Cette automatisation apportera
ainsi à la banque d'importants avantages parmi lesquels l'optimisation
de ses coûts en réduisant son parc d'employés et la charge
de travail par employé, la sûreté dans les transactions, la
possibilité d'offrir aux clients une vue complete sur leur compte afin
d'anticiper toute réclamation.
> notre application de gestion des comptes bancaires devra
permettre de créer des comptes bancaires appartenant à des
clients préalablement enregistrés (créés).
> elle devra permettre de débiter, créditer
un compte soit par virement c'est à dire un échange d'argent
entre deux comptes distincts mais domicilié dans notre banque, soit par
une personne physique se présentant devant un guichet
> elle devra également permettre à tous les
clients de la banque de consulter les informations sur leur compte à
distance.
> Il devra également être possible d'ajouter
de nouveaux membres du personnel de la banque afin de leur donner une
autorisation d'accès plus ou moins complète à
l'application.
II. Spécifications Du Système
> Les opérations de création de comptes et de
clients seront effectuées par des membres du personnel de la banque qui
auront le statut de gestionnaire.
> Les opérations de retrait, virement et versement
d'argent seront effectuées par des membres du personnel de la banque
ayant le statut de guichetier.

> L'opération d'ajout de personnel sera seulement
effectuée par le directeur de la banque ou le chef du personnel de la
banque.
> Les Gestionnaires censé effectuer les
opérations de création ainsi que les agents de banque(guichetier)
censés effectuer celles de retrait, dépôt, et de virements
sur les comptes ainsi que le directeur censé effectuer
l'opération d'ajout de personnel devront
s'authentifier afin d'accéder à l'interface propre
à leur niveau d'autorisation respectif sur
laquelle les opérations effectuables par eux sont
disponibles et après un temps d'inactivité de 5 minutes la
session expirera et il faudra s'authentifier de nouveau.
> Un client de la banque pourra consulter les informations
le concernant et détenu par la banque après une authentification
par login et password également ici après un temps
d'inactivité de 5 minutes la session expirera.
> chaque accès à l'application sera
sauvegardé avec les informations sur la date le compte
accédé ainsi que le poste depuis lequel cet accès a
été réalisé afin de garantir la
nonrépudiation
III. Analyse
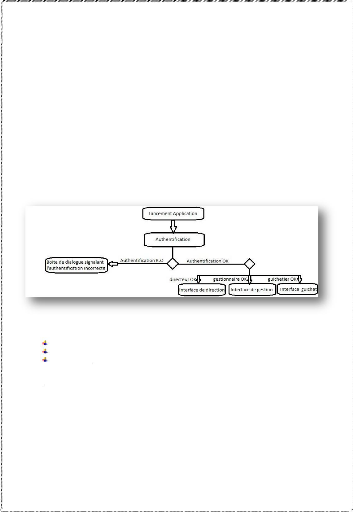
> accès à l'application après
authentification (login & password) et en fonction de son niveau
d'autorisation redirection vers une des 3 interfaces suivantes :
interface de direction interface de gestion interface de
guichet
> création de nouveaux clients (suivi de la
création d'un nouveau compte) > envoie par mail au client de ses
infos de login et password
> création de nouveaux comptes (avec
vérification préalable de l'existence du client détenteur
du compte à créer)
4

> validation préalable de l'existence du compte sur
lequel on veut travailler > retrait d'argent d'un compte existant et ayant
un solde suffisant
> dépôt d'argent dans un compte existant
> virement bancaire entre 2 comptes domiciliés dans la
même banque et dont celui à débiter a un solde
suffisant.

6

> création de nouveaux membres du personnel et envoi
par mail à ce dernier de ces informations de connexion à
l'application (login & password)

> accès au portail client après authentification
(login & password) > consultation de l'historique de ces comptes par un
client
> consultation des informations personnelles d'un client par
lui même
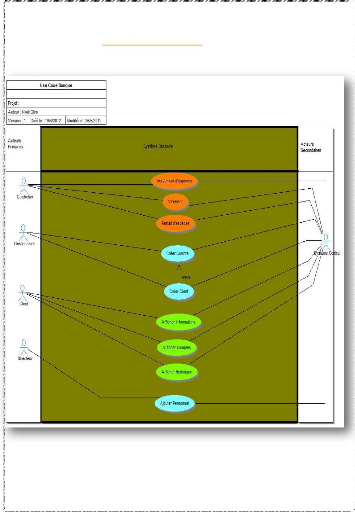
A. LeS DIFFéReNTS USe CASe
Il nous a paru nécessaire d'apporter une
précision quant aux uses cases qui vont suivre en effet nous n'avons
pris ici que les fonctionnalités les plus importantes que notre
application devra offrir car dû aux contraintes temporelles un trop grand
nombre de fonctionnalités aurait constitué un problème
pour la réalisation.
création de client
création de compte
retrait d'argent d'un compte existant au préalable
versement d'argent dans un compte existant au préalable virement
d'argent entre 2 comptes existant au préalable ajouter du personnel
afficher les informations sur un compte ou sur un client afficher
l'historique d'un compte
> Détermination Des Acteurs
Une autre précision s'impose ici, en effet dans la
liste des acteurs ci-dessous il est important de comprendre qu'étant
donné que notre application sera divisée en 3 modules offrant des
interfaces utilisateur différentes (avec des fonctionnalités
différentes) les acteurs système gestion, système guichet
et système client représente en fait ces 3 modules. Nous avons
décidé de considérer ces modules comme des acteurs car en
fonction de leurs fonctionnalités ils interagissent avec le
système central.
création de client, création de compte:
gestionnaire, système gestion et système central retrait,
virement, versement d'argent: guichetier, système Guichet et
système central ajout de personnel : directeur, système gestion
et système central
afficher les informations ou l'historique d'un compte: client,
système client et système central
8

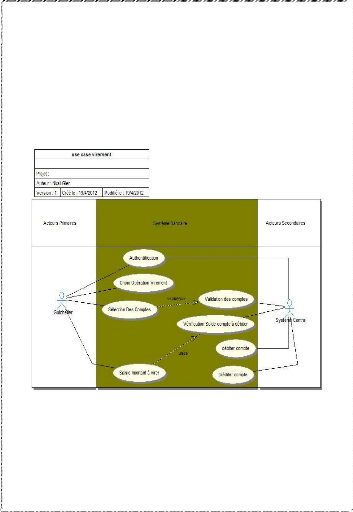
U , USE CASE GLOBAL

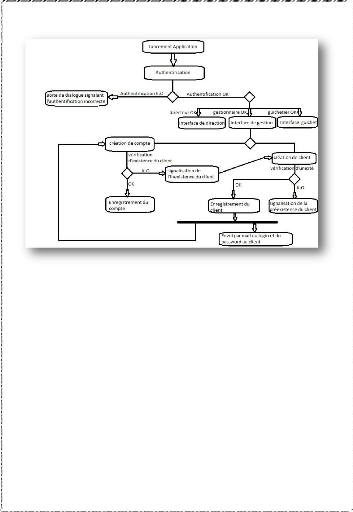
C. DESCRIPTION DES USES CASES
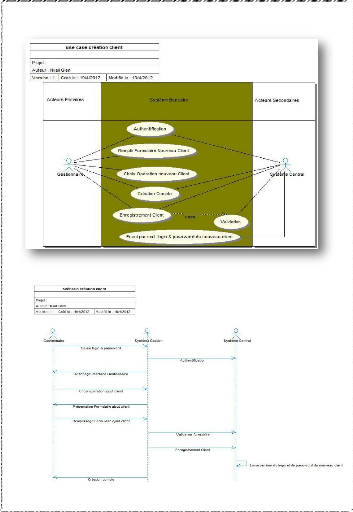
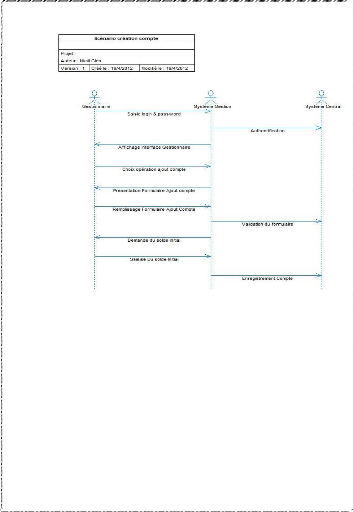
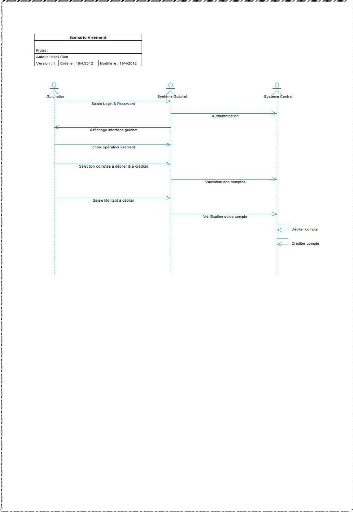
1-Création De Client
.. le gestionnaire lance l'application et une boite de dialogue
apparait l'invitant à saisir son login et son password pour
authentification auprès du système.
+ si les informations rentrées sont inexactes cela est
signalé au gestionnaire;
+ et dans le cas où celles-ci sont exactes l'interface de
gestion de l'application lui est affiché sur laquelle il existe 2
rubriques client et compte
+ un clic sur le lien client lui propose les options
+ nouveau client, lister les clients, modifier client, supprimer
client
+ un clic sur l'option nouveau client entraine l'apparition d'un
formulaire
+ invitant à rentrer les informations sur un client
Une fois cela fait et après validation du contenu du
formulaire par le système central (pas de redondance) le client est
enregistré son login et password pour se connecter à son portail
personnel lui sont envoyés par mail enfin le use case création de
compte est utilisé.
1. authentification par login et password du gestionnaire
2. sélection de la rubrique client
3. sélection de l'option nouveau client
4. remplissage du formulaire client
5. validation par le système central des informations
rentrées
6. enregistrement du client
7. envoi dans la boite mail du nouveau client de son login et
son password
8. use case création de compte
10


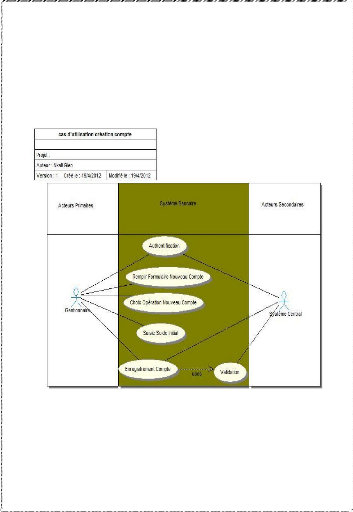
2-Création De Compte
1. authentification par login et password du gestionnaire
2. sélection de la rubrique compte
3. sélection de l'option nouveau compte
4. remplissage du formulaire compte
5. validation par le système central des informations
rentrées
6. saisie du solde initial
7. enregistrement du compte
12

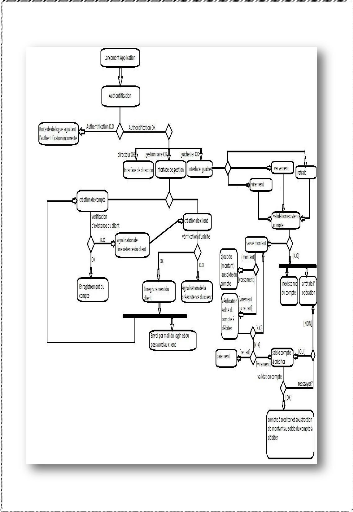
3-Retrait D'argent
1. authentification par login et password du guichetier
2. sélection de la rubrique opération
3. sélection de l'option retrait
4. validation du compte du client auprès du
système central par le système guichet
5. le guichetier saisit le montant du retrait
6. le système guichet demande au système central
si le compte est suffisamment approvisionné
7. Si oui le compte est débité
8. le système notifie au guichetier qu'il peut
délivrer le montant

14

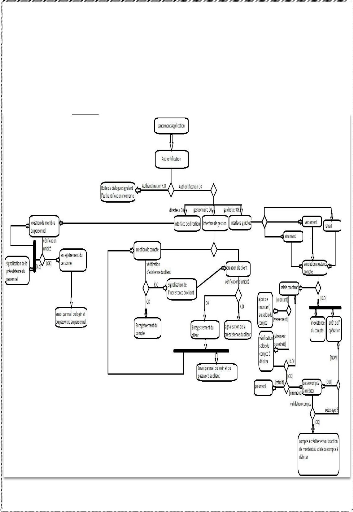
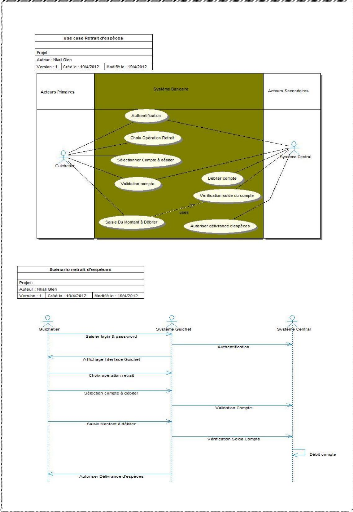
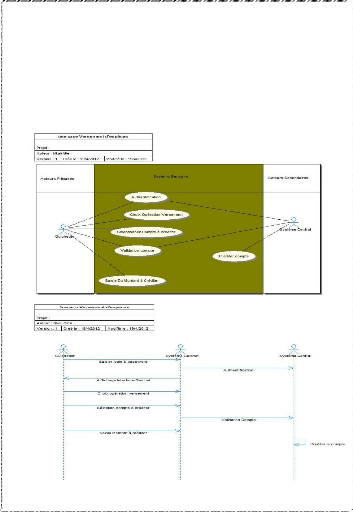
4-Versement D'argent
1. authentification par login et password du guichetier
2. sélection de la rubrique opération
3. sélection de l'option versement
4. validation du compte du client auprès du
système central par le système guichet
5. le guichetier saisit le montant du versement
6. le compte est crédité
15

8. validation du compte du client débité
auprès du système central par le système guichet
9. validation du compte du client crédité
auprès du système central par le système guichet
10. le guichetier saisit le montant du virement
11. le système guichet demande au système central
si le compte à débiter est suffisamment approvisionné
12. le compte à débiter est
débité
13. le compte à créditer est
crédité

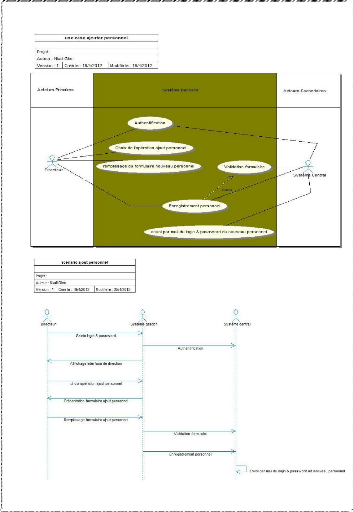
6-Ajouter Vu Personnel
1. authentification par login et password du directeur
2. sélection de la rubrique Personnel
3. sélection de l'option Ajout
4. remplissage du formulaire nouveau personnel
5. validation des informations saisies par le système
central
6. enregistrement du personnel
7. envoi dans la boite mail du nouveau personnel de son login et
son password
17


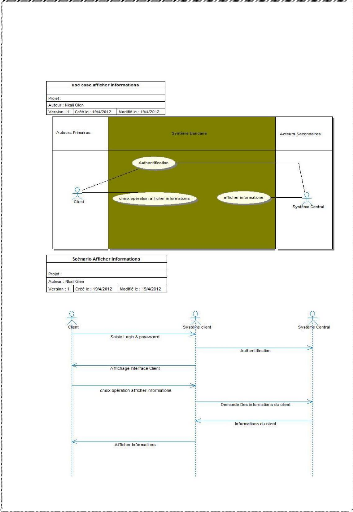
7-Afficher Les Informations
1. authentification par login et password du client
2. sélection de la rubrique compte
3. affichage du solde du ou des comptes du client
19

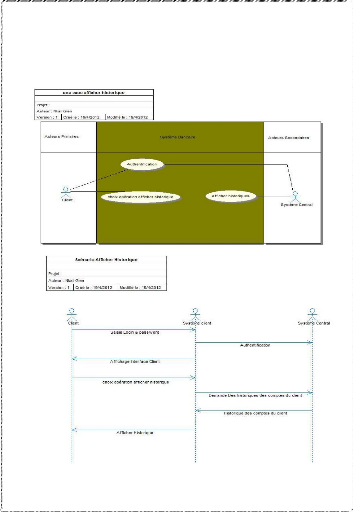
8-Afficher L'Historique
1. authentification par login et password du client
2. sélection de la rubrique compte
3. sélection de l'option historique
4. affichage de l'historique du ou des comptes du client

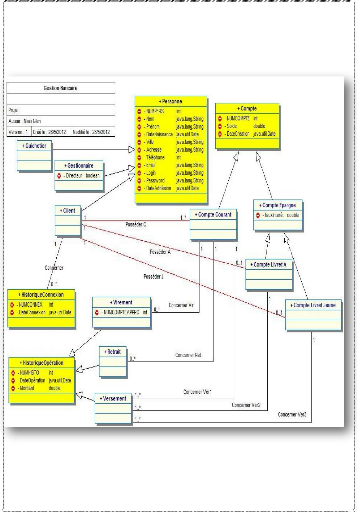
D. DiAgrAmme De CLAsse
21

IV. Conception
Afin de réaliser les attentes fondées en cette
application nous avons décidé:
· l'application sera de type client-serveur n-tiers
· le langage java sera utilisé
· le SGBD MySQL sera utilisé pour développer
notre base de données
· l'ORM EclipseLink sera utilisé pour effectuer le
mapping entre nos tables en base de données et des objets Java sur
lesquelles nous travaillerons
· les composants EJB seront utilisés comme
composants serveur contenant la logique métier de notre application
· les composants webservice permettront au client qui
seront au nombre de 2 de consommer les méthodes de notre application
à distance
· pour le portail client nous utiliserons JavaScript
côté client et Ajax côté serveur afin de dynamiser
les pages web qui seront consulté par nos clients en ligne.
· pour l'interface principale ou de gestion de
l'application nous utiliserons des fenêtres javax.swing
o
conoNNALrrEs°
U. Fon De l'application
Pour accéder à l'application, un formulaire
d'authentification doit être rempli et validé.
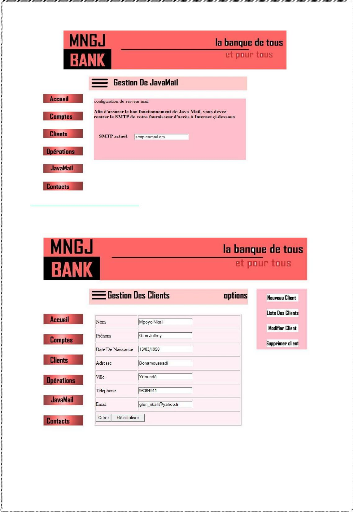
1-configuration du SMTP
La création d'un nouveau client ainsi que celle d'un
nouveau membre du personnel implique l'envoie d'un courrier électronique
contenant son login et mot de passe. Ces derniers vont lui permettre
d'accéder a son portail personnel pour le client, ce qui lui permettra
de visualiser l'ensemble des informations relatives a ses comptes bancaires.
Pour le membre du personnel ces informations lui permettront d'accéder a
l'interface de l'application correspondant a son niveau d'autorisation. Pour
cela, vous devez aller dans la rubrique Javamail, et saisir le smtp relatif a
votre Fournisseur d'Accès Internet.

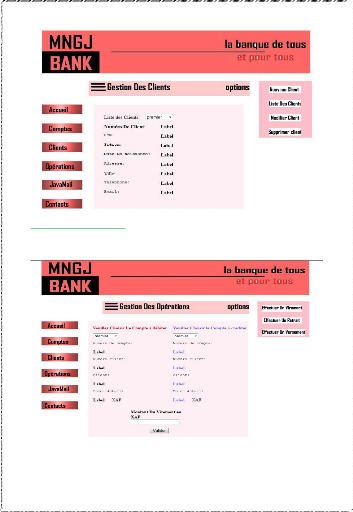
2-Ajouter Un nouveau client
Pour ajouter un nouveau client, vous devez aller dans la rubrique
Clients, et cliquer sur Nouveau clients dans le menu à droite. Vous
aurez une page qui ressemble à
Vous saisissez les informations relatives à votre client
(exemple Mpoyo Nkali), nous avons mis en place une fonction JavaScript qui
permet de vérifier si tous les champs ont été bien
renseignés.
Le nom le prénom, la ville et l'adresse email doivent
avoir une longueur minimale de 5. Le Numéro de téléphone
ne doit contenir que des chiffres, c'est pour cela que nous avons fait de
manière à ce que toute saisie soit vérifiée, s'il
s'agit d'un chiffre on l'accepte sinon on le supprime
23

automatiquement. La vérification de la bonne syntaxe de
l'adresse email est aussi vérifiée (une adresse email doit
contenir : @ et un point).
Un focus sur le champ date de naissance entraine l'apparition
d'un calendrier permettant a l'utilisateur de sélectionner la date de
naissance du client. Un clic sur créer, enclenche la vérification
des données saisies, si elles sont valides, un script Ajax permettra
d'envoyer les données au serveur qui s'occupera de la création de
l'objet client et de l'ajout de ses données dans la base de
données grâce a l'EJB ainsi qu'une notification par mail contenant
un login et un mot de passe. En retour, le script Ajax récupère
le numéro du client que l'on vient d'ajouter qui nous sera utile pour la
création du compte.
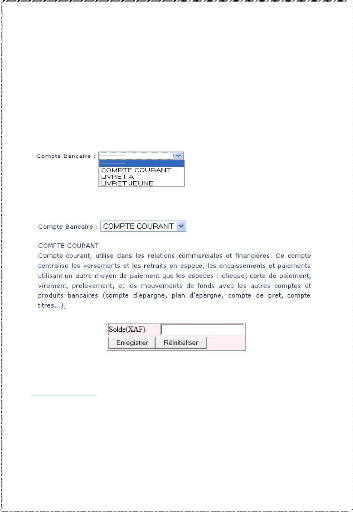
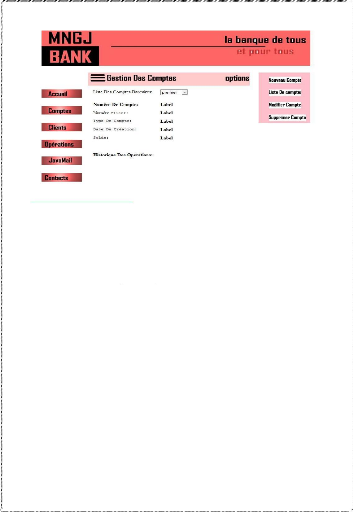
Notre banque propose trois types de comptes. Un compte
courant, un livret jeune et un livret A. Vous devez choisir le type de compte
que vous voulez attribuer au client que vous venez d'enregistrer.
Quand vous choisissez par exemple Compte Courant, vous
aurez une page :
Et là vous devez saisir le montant du compte initial du
client.
Entre temps, votre client recevra un courrier électronique
contenant son login et son mot de passe.
3-Liste Des clients
Pour afficher la liste des clients de la banque, il suffit
d'aller dans la rubrique Clients, et cliquer sur Liste
des clients dans le menu à droite.

4-Effectuer Un Virement
Pour effectuer un virement d'un compte a un autre, il faut aller
dans la rubrique Opérations, et cliquer sur
Effectuer un virement dans le menu à droite.
Techniquement, la récupération des informations
relatives aux comptes sélectionnés se fait par Ajax, qui envoie
une sorte de requête à une Servlet. En effet, quand vous
choisissez un compte en tant que compte débiteur, vous ne le voyez plus
apparaitre dans la liste des comptes à créditer (Logique, on ne
peut pas effectuer une opération de virement sur le même
compte).
25

Suite au clic que le bouton Effectuer le
virement, une fonction Ajax envoie toutes ces données à
une Servlet qui se chargera de mettre à jour la base de
données.
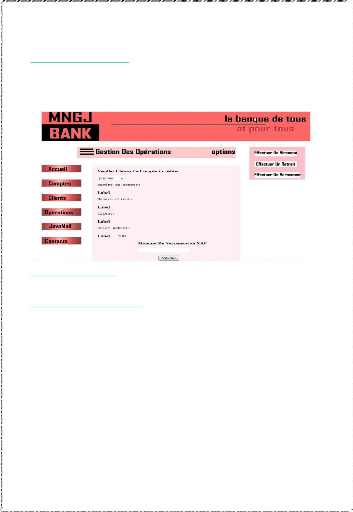
5-Effectuer Un Versement
Nous allons maintenant verser une somme de 10000 XAF sur le
compte de M. Mpoyo Nkali, pour cela nous allons sur la rubrique
Opérations puis cliquer sur Effectuer un
versement dans le menu à droite. Il suffira de
sélectionner le compte, des informations relatives au compte seront
affichées, ceci se fait grâce a Ajax. Il ne reste qu'à
saisir le montant du versement.
6-Effectuer Un Retrait
L'opération de retrait est similaire à
l'opération de versement, sauf qu'on débite le compte.
7-Informations sur un compte
Pour visualiser les informations relatives à un compte,
il faut aller dans la rubrique Comptes puis dans l'option
Liste de Comptes et sélectionner un compte. A la
sélection, une fonction Ajax s'active pour récupérer
toutes les données du compte. On peut voir le nom et prénom du
client, le solde actuel, et un historique de l'ensemble des opérations
qui ont eu lieu sur le compte. (Virements, Retraits et Versements). Quand il
s'agit d'un virement, nous pouvons visualiser le nom du client qui nous a
donné ou à qui nous avons donné de l'argent.

8-Identification Des Clients
A la validation de l'identification, Ajax envoie le login et le
mot de passe a une Servlet, qui elle-même va vérifier s'il existe
un client possédant ce login et ce mot de passe.
En cas d'authentification réussie la servlet à
laquelle le login et mot de passe avait été envoyé va
créer une nouvelle session et insérera dedans l'objet Client, et
enverra une notification au JMS, pour l'informer d'une nouvelle connexion au
portail du client. A la réception de ce message, le JMS créera un
objet Historiqueconnexion et l'ajoutera dans la base de données. Cette
opération permettra au banquier de contrôler le nombre de
connexion de ses clients pour des raisons de sécurité.
Finalement, le client sera redirigé vers son portail.
L'application nous rappelle tout d'abord la date de notre
dernière connexion au portail. Ceci est fait par mesure de
sécurité. Imaginons que le client était en vacances durant
le mois d'Aout, et n'a jamais eu accès à Internet pour consulter
son compte. Au début de Septembre, il consulte son compte et se rend
compte qu'une connexion a sa page a été effectuée en
mi-août. Ceci signifie que quelqu'un lui a volé ses données
d'identification et il doit prévenir la banque dans les plus brefs
délais pour leur demander de lui changer ses informations
d'authentification (mot de passe notamment).
En fait, la récupération des données
relatives au client connecté se fait grâce a l'objet Client
stocké dans la session.
Par mesure de sécurité, nous avons forcé
l'expiration de la session au bout de 15 minutes d'inactivités.
Pour afficher les informations sur le compte du client on
sélectionne l'option Mes comptes et Ajax envoie une
demande à la servlet, qui lui renvoie en retour du texte contenant
toutes les informations relatives au compte. Le JavaScript édite le
fichier html et met à jour la balise concerné.
La procédure d'affichage des informations d'historique
du compte du client est identique a celle d'affichage des informations du
compte du client une fois qu'on a sélectionné l'option
Mes Historiques.
Pour afficher les informations du client, il suffit de
sélectionner l'option Mes informations. Il nous suffit
de faire des get() sur l'objet Client pour récupérer son nom,
adresse etc.
27

B. LES TECHNOLOGIES UTILISéES
1-JMS
Nous avons utilisé le Java Message Service dans notre
projet pour enregistrer l'ensemble des connexions des utilisateurs, dès
qu'un client s'identifie et accède a son compte, nous alertons le
serveur de cette nouvelle connexion, ce dernier ajoute l'ensemble des
informations liées a cette identification dans la base de
données.
2-EJB
Enterprise JavaBeans (EJB) est une architecture pour la mise
en place des composants d'un programme écrit sous Java, qui
s'exécutent dans la partie serveur d'un réseau informatique qui
utilise le modèle client/serveur. Entreprise Java Beans est construit
sur la technologie JavaBeans pour la distribution des composants du programme
à des clients dans un réseau.
3-DOJO
Dojo est un Framework de développement AJAX permettant une
écriture simplifiée d'interfaces interactives pour les
applications web.
Plus qu'un simple set de Widget, dojo permet de plus une nouvelle
approche de la programmation JavaScript avec de nombreuse API telles que
Reflect, Math, Lang et bien d'autres.
4-AJAX
Ajax est un raccourci pour Asynchronous JavaScript and XML
(« XML et JavaScript asynchrones ») et désignant une solution
informatique libre pour le développement de pages dynamiques et
d'applications Web. À l'image de DHTML ou de LAMP, AJAX n'est pas une
technologie en elle-même, mais un terme qui évoque l'utilisation
conjointe d'un ensemble de technologies libres couramment utilisées sur
le Web.
5-JSP
Le Java Server Pages ou JSP est une technologie basée
sur Java qui permet aux développeurs de générer
dynamiquement du code HTML, XML ou tout autre type de page web. La technologie
permet au code Java et à certaines actions prédéfinies
d'être ajoutés dans un contenu statique. Depuis la version 2.0 des
spécifications, la syntaxe JSP est complètement XML.
6-Servlet
Les servlets sont au serveur Web ce que les applets sont au
navigateur pour le client. Les servlets sont donc des applications Java
fonctionnant du côté serveur au même titre que les CGI et
les langages de script côté serveur tels que ASP ou bien PHP. Les
servlets permettent donc de gérer des requêtes HTTP et de fournir
au client une réponse HTTP dynamique (donc de créer des pages web
dynamiques).
7-JavaScript
JavaScript est un langage de programmation de scripts
principalement utilisé pour les pages web interactives. C'est un langage
orienté objets à prototype, c'est à dire que les bases du
langage et ses principales interfaces sont fournies par des objets qui ne sont
pas instanciés au sein de classes mais qui sont chacun
équipés de constructeurs permettant de générer
leurs propriétés, et notamment une propriété de
prototypage qui permet d'en générer des objets héritiers
personnalisés. Le

JavaScript est une technologie persistante afin de
réaliser des appels AJAX afin d'éviter des rafraichissements
perpétuels des pages.
U ONCLUSION
Ce projet fut, pour nous, l'occasion de mettre en oeuvre et
d'approfondir nos connaissances en termes d'analyse et de programmation. Cela
nous a permis tout d'abord de mettre en place une application J2EE, et
d'utiliser entre autre les technologies EJB, JMS EclipseLink, Dojo... Des
technologies qui semblent être porteuses sur le marché du travail
à l'heure actuelle. Mais également et surtout de nous exercer
à la mise en pratique de l'ensemble des concepts présentés
durant le cours de génie logiciel pour la production de logiciel.
29
| 


