IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation

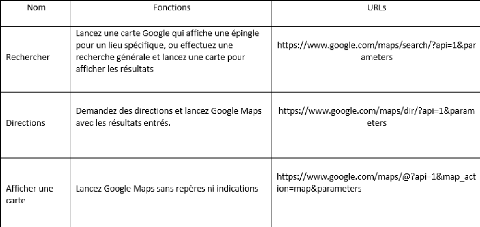
Tableau 2 : URLs APIs
Réalisation de l'application
ReactJS, JSX et la notion de component, des states et des
props étaient d'une importance sans égale pour mener à
bien notre projet.
Un composant ou component est l'unité de construction
des applications React. Dans notre application, il nous a donc fallu
crée des fichiers, représentant chacun un composant, qui seront
importé lors de l'exécution de notre application. La
particularité d'un composant React est qu'il peut être basé
sur des classes ou des fonctions. Nous avons préféré
crée des classes plutôt que des fonctions.
La programmation fonctionnelle nous a permis de créer
des composants qui ne retourne que du JSX. Ainsi, nous avons pu exploiter de
nombreuses fonctionnalités pratiques grâce à la notion des
states et des props. En effet, nous avons eu accès à des
méthodes qui nous permettront de gérer l'affichage et le
rafraichissement de nos composants voire même le cycle de vie de nos
composants.
35
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
Les states peuvent contenir toutes les données
représentant le comportement du composant et les props sont les
données passées en entrée comme propriétés
durant sa création.

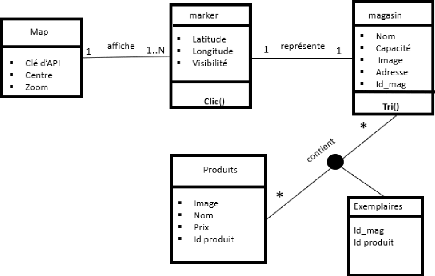
Figure 11 : Diagramme de classe de
l'application
Notre diagramme de classe aura pour but de décrire de
façon formelle nos classes qui seront utilisées dans notre
système d'information. Il s'agira d'identifier les possibilités
d'interaction entre les composants du système tout en les
représentant facilement.
Nous distinguons quatre classes principales notamment maps,
marker, magasin et produits. Avec React, nous pouvons directement utiliser le
component GoogleMapReact dans le return de notre fichier principal pour
l'exécution de la carte.
C'est à ce niveau, que se démarque la
facilité et la simplicité de la librairie React. Il a juste fallu
installer quelques paquets nécessaires et le tour est joué.
Le composant GoogleMapReact possède des props qui
permettent une exploitation complète et un accès illimité
à de nombreuses fonctions. On devra définir des props initiaux
tels que la clé de l'API, le niveau de Zoom et le centre pour pouvoir
exécuter notre composant.
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
Dans notre application la clé d'API correspond à
celle générée grâce à notre compte Google, le
centre correspond à la position actuelle du navigateur de l'utilisateur
et le Zoom nous l'avons initialisée à 14.
Un marqueur sur une carte est généralement
caractérisé par une latitude et une longitude. Ainsi, pour notre
classe marker, nous avons définis deux props à savoir la latitude
et la longitude auxquels nous avons rajouter un state pour déterminer
l'état du marker s'il a été cliqué ou pas par
l'utilisateur.
Un magasin doit avoir un nom, un nombre représentant la
capacité de stock et une adresse et un ensemble de produits qu'il
commercialise. Chaque produit doit avoir un nom et une image le
représentant.
Le but de notre application étant de réaliser
une application générique, nous avons donc crée des
composants qui s'adaptent aux données qui seront entrées.
Utilisation de l'application
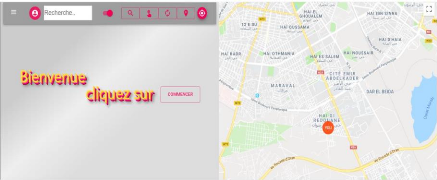
L'utilisateur, lors de son premier accès, sera
dirigé vers une page scindée en deux. Un côté
gauche, où il pourra s'apercevra d'une barre de recherche muni de
boutons en plus d'un message d'accueil lui stipulant de commencer en appliquant
un clic sur un bouton désigné et d'un côté droit,
d'une carte qui lui indique sa position initiale sur une carte.

36
Figure 12 : Page d'accueil de notre
application

37
| 


