III- REALISATION DU SYSTEME
1- Installation des plugins
Les Plugins sont des extensions logicielles qui permettent de
rajouter des fonctionnalités au site SPIP. Pour pouvoir activer nos
plugins via l'interface privée, on doit les mettre dans un
répertoire nommé « plugins » situé à la
racine du site. Notons que certains plugins sont incompatibles entre eux. De
même certains ont besoin d'autres pour fonctionner.
k)
Installation du squelette SARKASPIP
Le squelette SARKASPI·s'installe comme un plugin. Pour
qu'il fonctionne il faut obligatoirement d'autres plugins. Il faudra donc
installer les plugins CGF et SPIPBONUS.
l) Activation des plugins
L'activation d'un plugin se fait dans l'interface privé
via le menu « configuration /gestion des plugins»
2- Installation des thèmes
Plusieurs étapes sont nécessaires pour installer un
thème :
> Installation du plugin Zen-garden(gestion des
thème)
> Installation du plugin Spip-bonus2
> Création d'un répertoire « thèmes
» à la racine du site
> Dépôt des thèmes
téléchargés dans le répertoire « thèmes
»
> Enfin activation du thème via l'espace
privé
IV- PRESENTATION DE QUELQUES RESULTATS
1- Implémentation du site web
Pour avoir accès à la partie privée il
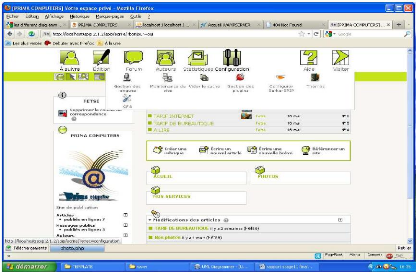
faut avoir un login et un mot de passe. La figure 9 présente l'ensemble
des menus disponibles dans la partie privée du site à savoir les
menus éditeur, configuration, forum, auteurs etc. cet écran
permet aussi de créer la structure du site en termes de rubriques,
articles, brèves etc.

Figure 9 : Espace privé permettant de
créer la structure du site.
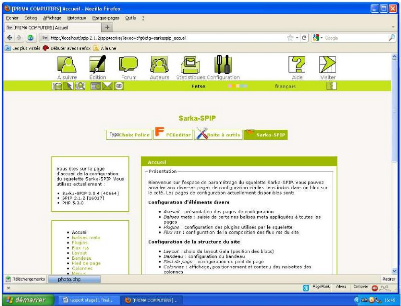
La figure 10 représente l'écran de configuration
des plugins de base utilisés dans notre travail. Le plugin SARKA comme
nous l'avons dit plus haut nous a permit de réaliser le squelette de la
figure 7. Ce plugin est associé a un ensemble de thèmes.
Le plugin FCKeditor a permi d'enrichir les éditeurs de
texte en facilitant l'intégration des images dans le site.

Figure 10 : Page de configuration
de quelques plugins.
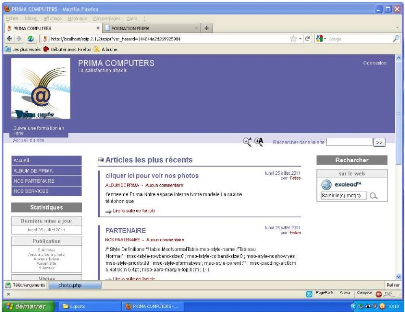
La figure 11 est une vue de la partie publique du site. Les
différentes zones présentées par notre squelette de la
figure 7 sont ici observables.

Figure 11 : Ecran du site public
2- Implémentation du campus virtuel
Rappelons le LMS que nous utilisons ici c'est « CLAROLINE
» que nous avons déjà présenté. Son
implémentation est similaire à celle de SPIP. La seule
différence c'est qu'elle ne nécessite pas de plugin ni de
thèmes.
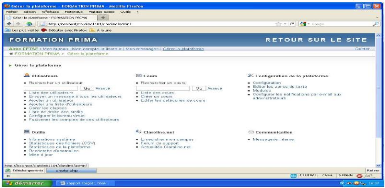
Configuration
Elle consiste à :
Créer des utilisateurs ou les groupes d'utilisateurs
Créer des classes, des cours etc.

Figure 12 : Page de configuration
du campus
Evaluation des apprenants
Elle consiste à :
- Mettre des exercices à la disposition des apprenants. -
Tester le niveau des apprenants.
La figure 13 montre une page de création des exercices.

Figure 13 : Page d'accueil du
campus
| 


