|
Et, aussi, de savoir s'il y a rupture entre les Codes
Traditionnels de la Communication Graphique et les Codes de la Communication du
Design Interactif.
Page | 1
0. INTRODUCTION.
« Science sans conscience n'est que ruine de l'âme
» disait Rabelais pour motiver l'homme à prendre conscience de ses
faiblesses face aux forces de la nature.
Donc tout celui qui a une connaissance non réflexive ne
permettra pas de s'en approprier, et de progresser. La Communication Visuelle
ayant une double personnalité celle d'un art et d'une science, nous
donne une large ouverture en termes de recherche. La recherche que nous faisons
aujourd'hui ne se limite pas à faire des affiches, des panneaux
publicitaires, de prendre des photos ni de faire la vidéo, la
communication aujourd'hui peut nous amener à faire le design interactif
aussi.
Ainsi la définir comme cette manière de mettre
en orchestre les formes, couleurs, la typographie, etc. pour transmettre un
message, serait nous limité du fait que cette même forme,
couleurs, typographie sont utilisées dans le domaine du UX design (User
eXeperience) et UI design (User Interface) qui n'ont pas pour objectif que la
transmission d'un message, mais aussi de nous faire vivre une expérience
utilisateur à chaque fois que nous utilisons une Application Mobile ou
un Site Internet, bref une interactivité.
La Communication Visuelle devient alors un centre
d'interaction entre l'homme et le matériel dans le but de faire vivre
une expérience utilisateur exceptionnelle.
01. PROBLEMATIQUE.
Le numérique est venu bousculer plusieurs codes
classiques dans plusieurs domaines y compris la Communication Visuelle. Donc il
est plus que normal de nous atteler sur un questionnement permanent sur le
rôle de notre métier dans cette ère.
Donc chercheur que nous sommes, notre objectif est de savoir
comment pouvons-nous lier le classique de la Communication
Graphique. au Design Interactif ?
Comment et pourquoi le design interactif est-il indispensable à
l'ère du numérique et du digital ?
Page | 2
02. HYPOTHESE.
A la suite de notre problématique, il nous est presque
difficile de tirer des conclusions à ce stade de notre recherche.
Se basant aussi sur la pensée de P. Rougène,
nous essayerons de donner des propositions de solution sur lesquelles nous
baserons notre étude avant d'aboutir à une
conclusion.1
Le Classique de la Communication Graphique peut être
lié au Design Interactif grâce aux symboles, formes graphiques,
couleur, typographie qui font la force de l'interaction pour capter l'intention
des utilisateurs.
Le design interactif est indispensable à l'ère
du numérique parce que l'humain est devenu au coeur de la recherche
d'interface graphique, c'est une des priorités de l'expérience
utilisateur. Le design ne doit pas plaire mais transmettre et lorsqu'il s'agit
de communiquer, la solution c'est l'interaction.
D'où, il n'y a pas rupture mais plutôt
amélioration ou encore enrichissement des codes de la communication
graphique parce que ce sont les mêmes codes qui sont devenus
interactifs.
03. CHOIX ET INTERET DU SUJET.
Tout travail d'un chercheur avéré doit avoir un
caractère scientifique pour qu'il soit vérifié,
accepté et justifié, à la portée de tout le monde.
Notre choix est porté sur « La Force du Graphisme dans le Design
Interactif. Cas de l'Application Illico Cash. »
Ce choix est motivé par l'explosion de la technologie
de nos jours où les gens veulent la simplicité et la
rapidité de l'information ou service, où une personne peut
interagir avec l'interface facilement sans autant faire beaucoup de
déplacements. Ce travail révèle aussi un caractère
innovateur, ceci pour nous permettre de marquer notre passage au sein de
l'Académie des Beaux-Arts de Kinshasa.
Nous ne faisons pas ce travail uniquement pour l'obtention de
diplôme mais pour qu'il soit un miroir pour les autres chercheurs qui
viendront après nous. Nous voulons que scientifiquement ceux qui
viendront après nous, trouvent une
1 Rougène. P. Méthode de recherche en
sciences sociales, Ed. Dalloz, Paris, 1976, p.312.
En ce qui concerne les difficultés dans la recherche
scientifique et l'élaboration du présent travail, le temps nous
manquait parfois d'aller consulter
Page | 3
documentation fiable, nécessaire et utile qui les
aidera à parachever leurs investigations.
04. METHODES ET TECHNIQUES DU TRAVAIL.
Quant à nous, pour bien mener au bon port notre
recherche scientifique, nous avons fait recours à la méthode
qualitative qui est intervenue par son importance d'appréciation de la
qualité de l'information reçue. La méthode analytique
s'est avérée importante pour apprécier et analyser des
données recueillies auprès de nos enquêtés. La
méthode comparative qui consiste à comparer deux ou plusieurs
phénomènes sociaux avant de tirer une conclusion.
La méthode étant plus ou moins abstraite, la
technique apparaît comme un moyen palpable pour effectuer à bien
une recherche. Elle appuie les méthodes comme outil pour la
récolte des données.
Ainsi, la Technique documentaire nous a été
d'une grande importance pour enrichir le présent travail par des
consultations de différents documents relatifs à notre sujet de
recherche. La technique d'entretien nous a été importante
à ce sens qu'il fallait nous entretenir avec nos collègues de
promotion, nos enseignants ou encore toute autre personne importante en la
matière pour recevoir d'informations complémentaires à
notre sujet. L'observation directe et spontanée, nous a permis
d'étudier les comportements des internautes et analyser directement
quelques phénomènes et faits sociaux.
05. DELIMITATION DU SUJET.
Dans l'espace ; nous avons porté notre choix sur le
Design Interactif, dans la Ville Province de Kinshasa. Et dans le temps ; cette
recherche scientifique s'étend sur une période allant de janvier
à juillet 2019.
06. DIFFICULTES RENCONTREES.
Dans ce travail, vous allez comprendre avec nous que les
difficultés ne peuvent jamais manquer pour les humains que nous sommes
et surtout pour un étudiant qui évolue dans le Tiers Monde.
Page | 4
d'autres documentations, parce qu'il fallait faire des
études ou révision de matières vues pour préparer
les examens de mi et grande sessions, et, surtout, la saisie et l'impression de
rapport jumelé effectué pendant la même période dans
une entreprise de la place pour concilier la théorie apprise à
l'université à la pratique professionnelle.
07. SUBDIVISION DU TRAVAIL.
Excepté l'introduction et la conclusion qui constituent
la tête et la queue de ce travail. Sommairement ce travail est
constitué de trois chapitres :
- Le Premier, se basera sur les Généralités
et la Définition des Concepts.
- Le Deuxième, nous parlerons de la Force du Graphisme
dans la Composition du Design Interactif,
- Enfin, le troisième Chapitre parlera d'Analyse de
l'Interface du Produit « Illico Cash » et Proposition de la Nouvelle
Design Interface.
Page | 5
CHAPITRE I. GENERALITES
I.1. DEFINITIONS DES CONCEPTS DE
BASE.
I.1.1. GRAPHISME.
I.1.1.1. Définitions.
Benjamin Kuyena Graphiste et Enseignant, définit le
graphisme comme étant la manière de tracer ou de dessiner sous
l'angle esthétique ou est également une communication par image,
qui prend forme dans toutes les représentations analogiques qui
cherchent à exprimer, très souvent à un sens
figuré, un message à un auditoire précis2.
Le graphisme se définit comme étant une
discipline qui consiste à créer, choisir et utiliser des
éléments graphiques (dessins, caractères typographiques,
photos, couleurs, etc.) pour élaborer un objet de communication et/ou de
culture. Chacun de ces éléments est symbolique et signifiant dans
la conception du projet, selon les axes définis éventuellement
avec d'autres intervenants du domaine de la communication, dans le but de
promouvoir, informer ou instruire3.
Le Graphique peut être défini comme le traitement
formel des informations et des savoirs. Le designer graphique est alors un
médiateur qui agit sur les conditions de réception et
l'appropriation des informations et des savoirs qu'il met en forme. »
Selon les domaines d'intervention (illustration, affiche, communication
d'entreprise, presse, édition, packaging, publicité, design web,
signalétique, identité visuelle, etc.), il fait partie de la
chaîne graphique liée à l'imprimerie ou à d'autres
médias4.
Le graphisme est une discipline qui consiste à
créer, choisir et utiliser des éléments graphiques
(dessins, caractères typographiques, photos, couleurs, etc.) pour
élaborer un objet de communication et/ou de culture. C'est une
manière de représenter. Chacun des éléments est
symbolique et signifiant dans la conception du projet, selon les axes
définis éventuellement avec d'autres intervenants du domaine de
la communication, dans le but de promouvoir, d'informer ou d'instruire.
Selon Annick Lantenois, « Le design graphique peut
être défini comme le traitement formel des informations et des
savoirs. Le designer graphique est alors un médiateur qui agit sur les
conditions de réception et d'appropriation des informations et des
savoirs qu'il met en forme ». Selon ses domaines d'intervention
(illustration, affiche, communication d'entreprise, presse, édition,
packaging, publicité, design web, signalétique, identité
visuelle, etc.), il fait partie de la chaîne graphique liée
à l'imprimerie ou à d'autres médias.
Bien qu'actuellement le terme design graphique soit parfois
jugé trop vague par certains (particulièrement en France et en
Suisse), il devient de plus en plus
2 B. Kuyena, cours de graphisme, G2 cv, 2017 - 2018,
ABA
3 Dictionnaire Larousse de poche, 2008, p.56
4 Michel Wlassikoff, Histoire du graphisme en France,
1ère éd, Les Arts Décoratifs, Paris, 2008,
p.172
Page | 6
populaire dans les pays de la francophonie et est
généralement préféré au terme «
graphisme » au Québec et dans le Canada francophone.
Josef Müller-Brockmann définit le graphisme comme
une discipline visant à élaborer un objet de communication pour
promouvoir, instruire ou informer (l'objet créé peut être
aussi lié à la culture)5.
1. UTILITÉ DU GRAPHISME.
Le graphisme à trois fonctions essentielles :
- Identifier ; c'est authentifier la vocation et la provenance
d'une entité par une composition visuelle représentative, logos,
marque, images, enseignes ;
- Informer et repérer ; c'est une façon de
signaler, orienter ou informer grâce à des repères
iconographiques, cartes, diagrammes, iconographie,
signalisation ;
- Représentation et promouvoir ; c'est capter
l'attention afin de véhiculer un message, affiches, document
audiovisuels, publicité6.
Le graphiste est un spécialiste de la communication.
Au-delà de l'apparence esthétique soignée de sa
création, il doit imaginer et innover afin de
signifier une publication, sans se détourner des
objectifs premiers qui lui ont été
imposés.7
2. TYPES DE GRAPHISME.
Le design graphique est une discipline qui consiste à
utiliser une composition visuelle pour résoudre un problème et
exprimer une idée à l'aide de la typographie, des images, des
couleurs et des formes. Il n'existe pas qu'une seule façon de faire cela
et c'est pourquoi on compte plusieurs types de design8. À
savoir :
? L'identitéì
visuelle.
Il est l'ensemble des éléments graphiques qui
permettent d'identifier une entreprise ou d'une organisation.
5 Josef Müller-Brockmann, Grid Systems in
Graphic Design, 6ème éd, Niggi verlag, 2011, p. 27 - 30
6 Ben Kuyena, p.9
7
http://www.graphiste-illustrateur.fr/quelle-est-la-difference-entre-un-graphiste-et-un-illustrateur/
8
https://99designs.fr/blog/conseils-design/types-design-graphique/
28/07/2019 22 : 07
Page | 7
Les graphistes qui se spécialisent en design
d'identitéì visuelle collaborent avec les
décisionnaires d'une marque pour créer une série
d'éléments, comme un logo, une typographie, une palette de
couleurs, et une
|
bibliothèque d'images qui représentent la
personnalitéì
|
de la marque.
|

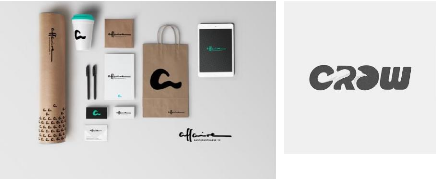
Par nnorth (
99designs.fr) et le logo crow par Yoga
Perdana (Creapills/
pinterest.fr) Fig 1-2 :
l'identité visuelle d'une marque et le logo crow
? Le marketing et la publicité
Ce type de graphisme est traditionnellement concentré sur
les designs «imprimés», le digital prend désormais de
plus en plus de place, surtout en ce qui concerne le marketing de contenu.
Exemples de design graphique marketing:
- Cartes postales et flyers ;
- Magazines et publicités dans la presse ;
- Affiches, bannières, et panneaux publicitaires ;
- Infographies ;
- Brochures (imprimées et digitales) ;
- Habillage de véhicules ;
- Panneaux et présentoirs commerciaux ;
- modèles d'email marketing ;
- Présentations PowerPoint ;
- Menus ;
- Publicités sur les réseaux sociaux ;
Page | 8
- bannières et graphiques.

Fig 3-4 : Affiche et habillage de véhicules
Par BORNX sur
Dribbble.com EQUIDENTIS braucht
kreative Autowerbung
(
99designs.fr)
? L'interface utilisateur.
L'interface utilisateur (User Interface en anglais) est le nom
que l'on
donne pour décrire la manière dont les utilisateurs
interagissent avec un
appareil ou une application. Un graphiste
spécialiséì en design UI conçoit les
interfaces pour qu'elles soient faciles et agréables
à utiliser.
Exemples de design graphique UI :
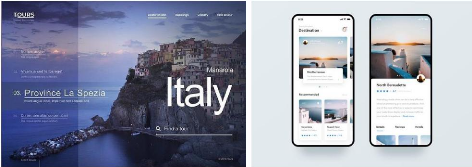
- Design de page Web;
- Design de thème (WordPress, Shopify, etc.);
- Interfaces jeux ;
- Design d'application.
Page | 9

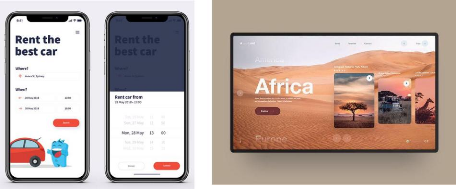
Par masiko (
99designs.fr) De
trendytravel.ml
Fig 5-6 : Design d'une 'application et design d'une page web
? L'édition.
L'édition est un domaine généralement
associé avec des publications
longues, largement distribuées. On pensera notamment
à tous les supports
imprimés : livres, journaux, magazines et catalogues.
Cependant, les
publications digitales connaissent depuis quelque temps une
certaine
popularité.
Exemples de design graphique d'édition
- Livres ;
- Journaux ;
- Newsletters ;
- Répertoires ;
- Rapports annuels ;
- Magazines ;
- Catalogues.
Page | 10

fig 7 : Pages magazine Par shwin (
99designs.fr)
Le packaging.
La plupart des produits ont besoin d'un emballage, de sorte
à pouvoir être stockés, distribués et vendus. Mais
le design du packaging peut aussi être un formidable outil pour
communiquer tout un tas d'information aux consommateurs, ce qui en fait un
excellent outil marketing.

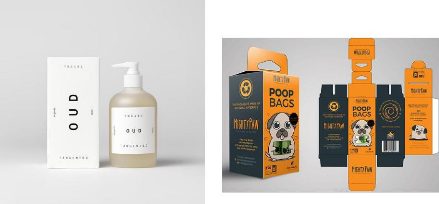
https://www.pinterest.com savion
bio OUD et packaging POOP BAGS Fig 8-9 : Packaging du produit OUD et du produit
POOP BAGS
Page | 11
? L'animation.
Pour faire simple, les graphismes animés sont des
graphismes qui sont
en mouvement. Cela inclut bien entendu les animations, mais aussi
du contenu
audio, de la typographie, des images, de la vidéo, et tout
autre effet utilisé en
ligne, à la télévision et au cinéma.
La popularité de ce domaine a exploséì ces
dernières années, avec les avancées
technologiques et le succès du contenu
vidéo.
Exemples de design d'animation :
- Séquences titres et génériques de fin ;
- Publicités ;
- Logos animés ;
- Bandes-annonces ;
- Présentations ;
- Vidéos promotionnelles ;
- Tutoriels vidéo ;
- Sites Web ;
- Applis ;
- Jeux vidéo ;
- Bannières.
? L'environnement.
Le design dans l'environnement connecte les gens à des
endroits de sorte à
améliorer leur expérience, en rendant les lieux
plus mémorables, intéressants,
informatifs, ou tout simplement plus faciles à
naviguer.
Exemples de design d'environnement :
- Signalisation ;
- Designs muraux ;
- Expositions dans les musées ;
- Branding de bureau ;
- Signalisation dans les transports en commun ;
- Décoration intérieure de magasins ;
- Branding de stade ;
- Décoration de salles de conférence ou
d'événements.
Page | 12

Sommet Adobe 2018 par Angela Fisher et Steve
Gustavson
Fig 10-11 : le design mural d'une salle et le design mural d'une
toilette
? L'art et l'illustration.
Le domaine de l'art et de l'illustration est souvent
perçu comme
équivalent au design graphique. Cependant, ces deux
domaines sont très
différents l'un de l'autre. Les graphistes créent
des compositions pour
communiquer et résoudre des problèmes. Les artistes
et les illustrateurs créent
des travaux originaux. Leur art prend plusieurs formes, qu'il
s'agisse de beaux-
arts, de décoration, ou d'illustration de texte.
Même si l'art graphique et les
illustrations ne sont pas techniquement des types de design
graphique, les
deux domaines sont tellement liés l'un à l'autre
qu'il est difficile de parler de l'un
sans faire référence à l'autre.
Exemples d'art et d'illustration en design graphique :
- Designs de T-shirt ;
- Motifs pour tissus ;
- Livres illustrés ;
- Bandes dessinées ;
- Pochettes d'album ;
- Couvertures de livre ;
- Livres d'images ;
- Illustrations techniques ;
- Art conceptuel.
Page | 13

Fig 12-13 : L'illustration et un motif pagne
Illustration par MPOY LEWAY Motif pagne sur
google.com
I.1.1.2. HISTORIQUE DU DESIGN INTERACTIF.
Mettre le design en équation, c'est-à-dire
cherché à en objectiver à tout prix le processus, c'est la
vaine entreprise de la conception centrée sur l'utilisateur et de l'UX.
A contrario, nourrir l'imaginaire et la culture du design, c'est non seulement
en construire le sens mais aussi en assurer le rayonnement. Une part de son
ancrage réside dans l'histoire, une autre dans ce que Nicolas Nova a
nommé les visions technologiques. La diffusion de l'informatique
à travers les interfaces graphiques, les objets numériques et les
situations est l'un des phénomènes culturels majeurs de la fin du
XXe et de ce début des XXIe siècles. Ces objets et ces interfaces
font partie de notre patrimoine industriel, au même titre que les
précédentes révolutions industrielles ont
façonné notre environnement. C'est un aspect méconnu et
négligé du design numérique, pourtant passionnant à
explorer9.
L'histoire du design et celle des techniques sont des sujets
d'études très bien documentés, mais étonnamment,
l'histoire du design numérique n'a fait l'objet que d'un ouvrage et
quelques articles dispersés. The Evolution of Human-Computer Interaction
(Jonathan Grudin, 2017) parcourt les grandes phases chronologiques de
l'informatique, en abordant de nombreuses thématiques (intelligence
artificielle, web, mobilité, internet des objets, informatique ambiante,
interfaces graphiques...). La formalisation d'une histoire du design
numérique
9
https://www.designersinteractifs.org/une-histoire-du-design-interactif/
Page | 14
demeure une entreprise encore relativement récente dans
les champs académiques et professionnels.
Comme le rappelle Stéphane Vial, il est malaisé,
à l'une des jalons qui ont été posés autour des
découvertes majeures en informatique, de distinguer l'histoire de cette
discipline et celle du design numérique. Pour Stéphane Vial,
« L'histoire des «devices» n'est pas l'histoire
du design numérique. L'histoire du design numérique est
l'histoire des gestes de design qui se sont produits au cours de l'histoire de
l'informatique. »
L'histoire du design interactif ne se réduit pas
à décrire la succession des technologies numériques qui
ont eu un impact sur les usages. Dans les premiers mois d'existence de
*designers interactifs*, en 2007, nous avons organisé un cycle de
conférences qu'Etienne Mineur inaugura avec «(une) Histoire du
design interactif», en deux parties.
Pour Anker Helms Jørgensen et Brad A. Myers («User
interface history», CHI `08), qui prônent une histoire des
interfaces, la finalité d'une telle démarche consiste à la
fois à en élargir le cadre--trop resserré autour des
interfaces graphiques--et à contribuer à l'édification
d'un champ de références partagées. Car l'émergence
des interfaces graphiques, au début des années 1970, ne
résume pas à elle seule l'histoire des interfaces et du design
interactif. Etienne Mineur insiste par exemple beaucoup sur les jeux
vidéo.
Paul E. Ceruzi reconnaît dans son ouvrage Computing, a
concise history (MIT Press, 2012), que selon l'époque et le contexte
technologique, le récit historique n'est pas cadré selon les
mêmes perspectives. Dans les années 1990, il serait ainsi
dominé par le couple hardware/software et une poignée de grandes
entreprises comme IBM et Microsoft. Dans les années 2000, la perspective
serait celle d'Internet, avec Google, Yahoo ! etc. Aujourd'hui, il s'agirait
des terminaux mobiles, du cloud computing et de l'intelligence artificielle...
avec les GAFAM. L'histoire du design interactif ne se réduit pas
à l'histoire des grandes entreprises qui ont « fait » le
design interactif (Xerox, Apple, Microsoft, Sony, etc.). L'apparition de
l'informatique personnelle n'est pas tant due à la miniaturisation et
à l'accessibilité des composants électroniques qu'à
la vivacité des contre-cultures qui ont contribué à
façonner des scénarios d'usages différents de ceux
imaginés par les ingénieurs. Une histoire du design interactif
peut s'envisager de façon classique comme un récit du
passé, marqué par des innovations, des ruptures chronologiques et
des hommes, à partir des sources disponibles (ouvrages, articles,
vidéos, photographies, objets). On peut ainsi bâtir la
réflexion historique selon l'exigence chronologique et selon
différents axes thématiques. Par exemple
Page | 15
: une histoire des styles d'interaction, une histoire des
pratiques de design, une histoire des usages, etc. Ces articulations
thématiques permettent de démultiplier les points de vue et de
favoriser l'analyse critique.
I.1.2. INTERACTION.
Réaction réciproque de deux
phénomènes l'un sur l'autre. Action
réciproque qu'exercent l'un sur l'autre deux ou
plusieurs systèmes physiques10.
L'interaction est une action ou une influence
réciproque pouvant s'établir entre deux personnes, objets,
éléments, corps ou phénomènes et en modifier le
comportement ou la nature.11
En sciences sociales une interaction fait
référence à toutes les actions réciproques entre
deux ou plusieurs individus au cours desquelles des informations sont
partagées; ils interagiront dans un contexte préalable et connu
des deux protagonistes12.
L'interaction est dite sociale car non seulement elle produira
du sens, mais aussi parce qu'elle s'inscrit dans un contexte qui influence les
actions de chacun.
Le terme « interactivité » a
émergé dans le domaine de l'informatique mais son usage s'est
aujourd'hui généralisé et indique tout rapport
réciproque d'échange.
Afin de restituer à ce terme sa
spécificité, nous proposons de distinguer l'interaction, qui
définit généralement un mode de communication entre deux
personnes, de l'interactivité, qui désigne plus
spécifiquement la relation qui s'opère entre un utilisateur
humain et un système informatique via des interfaces numériques.
L'émergence de la notion d'interactivité est liée à
la naissance d'un nouveau type de machine, la machine « informatique
», l'ordinateur. Depuis toujours inscrite dans les évolutions de la
technicité humaine, la machine matérialise une activité,
exécute une consigne. Extériorisation et détachement de la
motricité d'abord, de la force et de la mémoire ensuite, la
machine n'est pas un simple instrument, mais un automate (un instrument
automatisé). Elle relève non seulement de l'adhérence
économique entre forme et fonction, mais elle est programmée pour
accomplir une série de conduites, c'est-à-dire pour avoir des
comportements. Ainsi, l'automatisation ne se limite pas à
l'opération, mais s'étend,
10
https://www.larousse.fr/dictionnaires/francais/interaction/43595
11
https://lesdefinitions.fr/interaction
12
http://revista-redes.rediris.es/pdf-vol16/vol16_3f
Page | 16
pour les machines les plus sophistiquées, à
la surveillance, c'est-à-dire au contrôle sur
l'opération.13
I.1.3. DESIGN INTERACTIF.
Avec la révolution numérique, de nouveaux
métiers sont nés et ceux du design prennent de
plus en plus d'importance.
1. Définition.
Le design interactif est l'activité
créatrice dédiée à la conception des produits et
des services numériques. Sa démarche consiste à
définir la façon dont les personnes, les produits et les
services dialoguent. Ce dialogue s'incarne dans le
comportement du produit ou du service, autour d'une interface, d'un objet ou
d'un environnement numérique. Il implique la participation de
l'utilisateur. 14
Le design interactif ne s'incarne pas seulement à
travers des interfaces et des écrans. Il est présent dans de
nombreux objets physiques de notre quotidien, ou de façon moins visible,
dans notre environnement. Sites web, logiciels, applications mobiles, bornes
interactives, objets connectés, informatique
vestimentaire, robots, espaces interactifs... les formes que peut revêtir
un projet de design interactif sont nombreuses.
Le design interactif est le terme générique
qui fait appel à différentes pratiques de design :
· Le design d'interface, qui s'attache à
concevoir ce qui va être perceptible du produit ou du service par
l'utilisateur ;
· Le design d'interaction, qui décrit la
façon dont l'objet ou le service va se comporter dans le dialogue avec
l'utilisateur ;
· Le design d'expérience utilisateur (UX
design), qui cherche à susciter des émotions et des
réactions positives de l'utilisateur envers le produit ou le
service ;
· L'architecture de l'information, qui permet
d'organiser et de structurer L'information dans l'interface
;
13 WIENER Norman, Cybernetics in History, The Human
Use of Human Beings (1954), reprise de Cybernetics (1948), in PACKER Randall,
JORDAN Ken (Eds.), Multimedia. From Wagner to Virtual Reality, London NY,
W.W.Norton & Company, 2001, p.52.
14
http://archive.apci-design.fr/magazine/categorie/design-en-bref/qu-est-ce-que-le-design-interactif.html
30/07/2019 19:25
Page | 17
? L'ergonomie des interfaces, pour rendre le produit ou le
service utile et facilement utilisable ;
? Le design sonore, pour communiquer des signaux porteurs de
sens lors de l'interaction entre le produit et l'utilisateur.

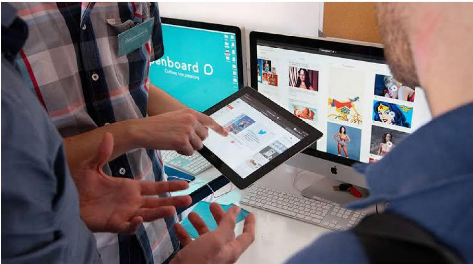
Fig 14 : Interaction d'une personne sur le design
Page | 18
CHAPITRE
II. LA COMPOSITION DU DESIGN INTERACTIF.
II.1. LES ELEMENTS INTERVENANTS DANS LA COMPOSITION DU
DESIGN INTERACTIF.
Le design interactif est l'activité créatrice
dédié à la conception des produits et services
numériques. Sa fonction est de définir la relation qui existe
entre l'utilisateur et le service ou produit consulté et la
manière dont ces deux entités, humaine et numérique, se
comportent et réagissent de l'une vers l'autre.
Il implique la participation de l'utilisateur. Le design
interactif ne s'incarne pas seulement à travers des interfaces et des
écrans. Il est présent dans de nombreux objets physiques de notre
quotidien, ou de façon moins visible, dans notre environnement. Sites
web, logiciels, applications mobiles, bornes interactives, objets
connectés, informatique vestimentaire, robots, espaces interactifs...
Celle-ci est composé de l'UX design (User eXeperience design en
français design d'expérience Utilisateur) et de l'UI design (User
Interface design en français design d'interface
utilisateur)15.
II.1.1. UX DESIGN.
UX design signifie User Experience Design. En Français,
il s'agit du design de l'expérience utilisateur. Il est souvent confondu
avec l'UI design car les deux notions sont proches, même si l'une est
complémentaire de l'autre. L'UI design correspond au design de
l'interface utilisateur, c'est-à-dire au design en général
: les couleurs, la mise en page, les formes, les visuels, etc.
L'UX design n'est pas uniquement focalisé sur le design
: la priorité est l'expérience utilisateur. Il s'agit d'anticiper
les attentes des visiteurs, de rendre l'interface la plus ergonomique,
intuitive, facile d'utilisation possible, en se basant sur les ressentis des
users. L'UX design mêle ainsi des objectifs stratégiques, des
paramètres technologiques et des problématiques
design.15
15
https://www.hitpart.fr/ux-ui-design-dinterface/
15/07/2019 01 :43
Page | 19

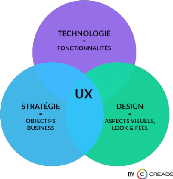
Fig 15 :La subdivision de l'Ux design (
google.com)
Alors quand nous parlons de l'UX design de tout ce que
l'utilisateur va voir, va ressentir , va expérimenter pendant son
parcours , l'idée qu'il se fait en rapport avec le service
jusqu'à l'utilisation du produit et la façon il continuera
à communiquer avec le service.
1. Le processus de l'UX design.
L'UX englobe tout les aspects d'interactions des utilisateurs,
évidemment on a pas seulement un process ou méthode ou encore un
logiciel spécifique. Il y a :
- Stratégie de contenu ;
- Personas ;
- Recherche utilisateurs ;
- Tests utilisateurs ;
- Architecture de l'information ;
- Centre utilisateurs ;
- Ergonomie ;
- Wireframe ;
- Prototype.
Page | 20
2. Quel est la place de l'Ergonomie dans l'UX
?
L'expérience utilisateur fait appel aussi bien à
l'ergonomie qu'à l'UX Design, mais ces deux termes
interdépendants sont souvent confondus et demandent là aussi
d'être définis.
L'ergonomie est la recherche d'une meilleure adaptation
possible entre une fonction, un matériel et son utilisateur.
Le design UX est une forme spécifique
d'expérience humaine qui naît de l'interaction avec une
technologie. Le design UX a pour objectif de rendre cette expérience la
plus positive possible en pensant l'expérience avant le produit.
L'ergonomie est composée de :
- L'affordance (c'est la capacité d'un objet à
traduire ce qu'il vas réellement
faire c.-à-d. principe de lecture et de
compréhension de l'interface) ;
- La sérendipité (c'est qui est l'art de trouver
quelque chose qu'on a pas
chercher ) ;
- Le matériel design ;
- La facilité d'apprentissage ;
- L'efficience ;
- L'explorabilté ;
- Cohérence.
Il existe des domaines de spécialisation à
l'intérieur de la discipline, qui représentent des
compétences approfondies sur des attributs humains particuliers ou des
caractéristiques de l'interaction humaine. De manière
générale, les domaines de spécialisation sont :16
- L'ergonomie physique : elle s'occupe des
liens entre les caractéristiques anatomiques, anthropométriques,
physiologiques, biomécaniques et l'activité physique des hommes.
Les thèmes pertinents comprennent les postures de travail, la
manipulation d'objets, les mouvements répétitifs, les troubles
musculo-squelettiques, la disposition du poste de travail, la
sécurité et la santé.
16
https://www.preventica.com/dossier-ergonomie-amenagement-postes-travail-definition.php
27/07/2019 07=10
Page | 21

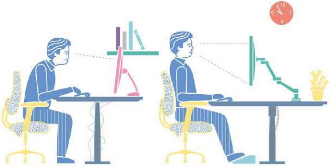
Fig 16 : L'ergonomie (
dataflex.int.com)
- L'ergonomie cognitive : elle
s'intéresse aux processus mentaux (tels que la perception, la
mémoire, les raisonnements et les réponses motrices) influant sur
l'interaction entre les hommes et les autres éléments des
systèmes. Les thèmes pertinents comprennent la charge mentale, la
prise de décision, la performance experte, l'interaction homme-machine,
la fiabilité humaine, le stress professionnel et la formation dans leur
relation à la conception personne-système.
- L'ergonomie organisationnelle : elle
s'intéresse à l'optimisation des systèmes sociotechniques,
ce qui inclut les structures, les règlements et les processus
organisationnels. Les thèmes pertinents comprennent la communication, la
gestion des ressources des collectifs, la conception du travail, la conception
des horaires de travail, le travail en équipe, la conception
participative, l'ergonomie communautaire, le travail coopératif, les
nouvelles formes de travail, la culture organisationnelle, les organisations
virtuelles, le télétravail et la gestion par la
qualité.
3. Pratiques de l'ergonomie.
Les ergonomes, praticiens de l'ergonomie, contribuent au
développement des entreprises, institutions, associations pour les
rendre plus performantes, notamment par la prise en compte du fonctionnement
humain et des exigences concrètes des situations de travail, de vie et
d'usage dans les choix de conception retenus (organisationnels, techniques, de
formation, etc.).
17 Maurice de Montmollin, L'ergonomie, Paris,
Editions La Découverte, coll. « Repères » (no 43),
1990, 3e éd., 123 p. (ISBN 978-2-707-11600-0,
Page | 22
Les ergonomes peuvent être sollicités dans
différentes configurations :17
Soit cette sollicitation a pour origine un dysfonctionnement
rencontré par la structure en termes de productivité, de
qualité, de fiabilité, de santé, de
sécurité. L'objectif est alors de mieux comprendre les
dysfonctionnements rencontrés par la mise en oeuvre d'une
démarche rigoureuse d'analyse ergonomique de situations de travail, de
vie, d'usage à partir de laquelle un accompagnement sur mesure est
|
proposéì
|
par l'ergonome. Cet accompagnement est alors co-construit avec
les
|
acteurs du milieu de l'intervention. On parle d'ergonomie de
correction.
Soit, cette sollicitation s'inscrit dans un contexte de
conception (d'espaces, d'outils ou dispositifs techniques, de nouvelles
organisations, de dispositifs de formation, etc.). L'objectif est alors pour
l'ergonome de contribuer à la réussite du projet d'investissement
; il s'agit pour lui d'accompagner la structure pour éviter que soit mis
en place des moyens de travail à partir de représentations
erronées de l'activité humaine ou tout simplement de
représentations fondées sur un existant qu'il n'est pas
souhaitable de reproduire. Les ergonomes ne se contentent pas d'apporter des
préconisations techniques issues des analyses du travail, ils apportent
leurs conseils à la fois sur la manière dont les projets peuvent
être conduits et sur le contenu même du projet. On parle
d'ergonomie de conception.
Les champs d'application sont multiples (conception
industrielle, architecturale, organisationnelle, produit, dispositifs de
formation, etc.) dans des domaines variés (aéronautique,
automobile, pharmaceutique, hospitalier, agricole, sanitaire et social,
militaire, nucléaire, éducation, etc.).
Les techniques et outils de simulation (d'interface de
systèmes, d'architecture, d'objets...) qui permettent de visualiser en
3D et avant même le moindre début de réalisation la future
interface, ou la future salle de contrôle, le futur poste de travail...
ont beaucoup contribué à faire évoluer le métier de
l'ergonome, et le regard que portent sur lui les industriels, qui doivent dans
les projets industriels, identifier le plus tôt possible les
problèmes liés aux futures situations pour les
opérateurs.
Page | 23
4. Prototype.
Une idée peut devenir un prototype si le designer
comprend l'espace dans lequel il travaille. Les designers doivent
réaliser un prototype technique, souvent appelé « preuve de
concept » ce prototype permet aux techniciens de démontrer la
fiabilité de l'idée.

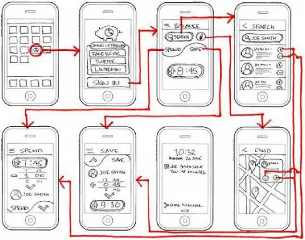
Fig 17 : Prototype manuelle
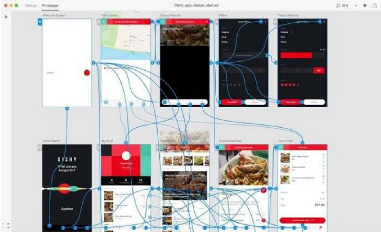
Un prototype est une représentation haute
fidélité d'un service sans qu'il soit développé. Il
montre comment le service fonctionne, ses fonctionnalités principales et
les parcours utilisateurs principaux.18
18
https://openclassrooms.com/fr/courses/
01/08/2019 04 :47
Page | 24

Fig 18 : Prototype à haute fidélité d'un
interface (
sitepoint.com) II.1.2 UI
DESIGN.
L'interface utilisateur (User Interface en anglais) est le nom
que l'on donne pour décrire la manière dont les utilisateurs
interagissent avec un appareil ou une application. Un graphiste
spécialisé en design UI conçoit les interfaces pour
qu'elles soient faciles et agréables à utiliser.
Cela comprend tous les éléments avec lesquels
les utilisateurs interagissent (écran, clavier, souris), mais dans le
contexte du design graphique, il s'agit surtout de l'expérience visuelle
sur écran des utilisateurs, c'est-à-dire les boutons, les menus,
les micro- interactions, etc. Le travail d'un graphiste UI est de trouver le
bon équilibre entre esthétique et fonctionnalité. Les
designers UI sont spécialisés en applications mobiles,
applications bureau, applications web et jeux. Ils travaillent en
étroite collaboration avec les designers UX (« expérience
utilisateur »), qui déterminent le fonctionnement des
applications.
C'est l'art de bien présenter graphiquement et de
rendre une page web facile et agréable à utiliser, par sa
présentation et son agencement (Couleurs, typographie, position des
éléments dans la page...).19
19
https://www.i-com.fr/ux-design-ergonomie
27/07/2019 07:18
Page | 25
UI est l'abréviation d'user interface ou interface
utilisateur. L'UI design se rapporte donc à l'environnement graphique
dans lequel évolue l'utilisateur d'un logiciel, d'un site web ou d'une
application. La mission de l'UI designer consiste à créer une
interface agréable et pratique, facile à prendre en main. Ainsi,
l'UI design fait partie de l'UX design, en cela qu'il travaille à donner
la meilleure expérience possible à l'utilisateur, mais il
s'attache plus particulièrement aux éléments perceptibles
: éléments graphiques, boutons, navigation,
typographie...20

Par TRIONN(
Instagram.com) Par CRANK (
Dribbble.com)
Fig 18-19 : Design d'un interface web et d'une application
mobile
1. Qu'est-ce qu'un UI Designer ?
L'UI designer est responsable de la conception de l'interface
qui lie l'utilisateur au produit. Il se charge de toutes les tâches
relatives à la création de l'identité visuelle, parmi
lesquelles le design du logo, ainsi que le choix des couleurs et de la
typographie. Son objectif est d'offrir aux utilisateurs une interface
attractive et très agréable qu'ils prendront plaisir à
exploiter chaque jour. Pour y arriver, il travaille en menant plusieurs
réflexions et en suivant plusieurs étapes. Et comme UI et UX sont
complémentaires, il n'hésite pas à prendre en compte les
observations de l'UX designer afin que le résultat final soit à
la hauteur des attentes.21
2. Les éléments qui composent
l'Ui.
À l'origine, le terme « interface utilisateur
» s'appliquait à toutes sortes d'interactions homme-machine. Autant
que les ordinateurs et les appareils
20
https://www.iesamultimedia.fr/definition-ui-design
30/07/2019 06:45
21
https://blog-ux.com/quest-ce-que-lui-design/
01/08/2019 04 :26
Page | 26
mobiles se sont développés au fil des ans,
aujourd'hui ce terme signifie principalement "interface utilisateur
graphique".
L'interface utilisateur graphique offre un moyen confortable
d'interagir avec les appareils électroniques à travers des
icônes, des boutons et d'autres éléments graphiques.
Donc il est composé de :22
? L'identité visuelle : En tant qu'interface, l'aspect
visuel d'un site internet est sa première signature et le reflet
immédiat de ce qu'est la marque. En reprenant la charte graphique, l'Ui
va se nourrir des logos, couleurs, typographies ou pictogrammes qui ont
été voulu comme étant différenciant et marqueur
d'identité.
? Le Web Design : c'est ici une des raisons pour lesquelles la
frontière entre Ui et Ux est si ténue : l'Ui s'intéresse
à l'interface Web, ce que fait également l'Ux. Mais ici, on
appelle Ui ce qui touche à la construction et l'agencement des pages :
mise en forme du menu, alignement des contenus, présentation des
pages...
? La charte éditoriale : si l'identité visuelle
permet en un coup d'oeil d'identifier l'univers d'une marque, la charte
éditoriale est également un marquer fort. Quelques mots lus sur
une pub de biscuit au ton résolument décalé et vous ne
tardez pas à comprendre qu'il s'agit de Michel & Augustin. Par
exemple.
L'ensemble de ces éléments représentent
la réflexion Ui, et sont donc partie intégrante de l'Ux car
constituante de celle-ci, dans sa dimension visuelle et éditoriale. Les
réflexions qui découlent de la mise en place de ces
éléments sur une page web sont quant à elle du domaine de
l'Ux.
3. Les missions principales de l'Ui designer.
Comme on vous l'a dit, l'Ui et l'Ux ont pour habitude de
fonctionner ensemble. De cette collaboration doivent naître des
éléments solides pour créer un livrable intéressant
aux utilisateurs. Mais cet intérêt ne se décrétant
pas, des process permettent d'étayer la
réflexion.23
22
https://blog.limpide.fr/analyse/ui-design-definition/
30/07/2019. 06 :58
23
https://blog.limpide.fr/analyse/ui-design-definition/
30/07/2019 06 :58
Page | 27
Identifier les principaux enjeux de l'applicatif :
le design est fortement lié à la vocation future de
l'outil. La mise en place d'un site e-commerce ne génèrera pas
les mêmes modes d'usages et de navigation de la part des utilisateurs
qu'un site d'information en ligne. Taux de rebond, rétention, temps
passé par page, durée moyenne de la visite ... Tous ces
paramètres sont des traductions de la navigation effective et de
réelles pistes de travail pour unUx/Ui Designer. Sur un site de
e-commerce, le taux de rebond est très élevé ? Alors les
deux experts doivent trouver le moyen de capter l'attention de l'utilisateur
pour qu'il reste plus de temps sur le site.
Études qualitatives et quantitatives
auprès de vos utilisateurs : vouloir améliorer les
choses c'est bien, mais le faire sans consulter vos utilisateurs c'est moins
bien. Ce sont eux les utilisateurs numéro 1 de votre plateforme, et
c'est à eux qu'elle doit plaire. Ux/Ui Designer prendra donc le pouls
directement auprès d'un panel test pour être sûr que les
améliorations proposées vont dans le sens des attentes de votre
audience cible.
Définition d'un buyer persona : C'est
le nerf de la guerre digitale. Concrètement, il s'agit d'écrire
l'histoire d'un utilisateur type de votre plateforme en dépassant le
cadre de l'utilisation de votre applicatif. Vous devez comprendre qui sont vos
utilisateurs type afin d'en dresser un portrait et ainsi découvrir les
opportunités qui s'offrent à vous. En identifiant leurs attentes,
vous vous offrez la possibilité d'identifier de nouveaux canaux sur
lesquels ils seront présents.
Création d'un storytelling en conformité
avec l'image de la marque : C'est de créer de l'émotion
chez l'utilisateur. Et l'émotion nait de la cohérence entre le
discours porté, l'image véhiculé, et la capacité
à plonger l'utilisateur dans votre univers à chaque instant du
contact entre lui et vous. Il faut que l'expérience soit totale pour
qu'elle fonctionne. Donc le tout doit être le fruit d'une
réflexion globale. Et devinez qui peut, et doit, vous aider à la
mener.
Procéder à des phases d'A/B
testing : L'A/B testing est la traduction de l'approche customer
centric. L'idée est de proposer à des échantillons
définis de votre cible, des variantes d'un même objet. Ainsi, une
partie de vos utilisateurs devra cliquer sur un bouton rouge pour passer
à l'étape d'après, quand une autre devra cliquer sur un
bouton vert. A la fin de la période de
Page | 28
testing, vous étudiez les KPIs et vous tranchez en
faveur de la couleur la plus efficace, ou alors vous décidez que ni le
rouge ni le vert n'obtient des résultats assez significatif
été testez le bouton bleu. Encore un outil à disposition
des Ui designers...
On l'aura compris, l'UI est un véritable bras
armé de l'équipe de l'Ux designer et c'est de manière
conjointe que les réflexions doivent se mener afin de proposer une
expérience totale et différenciante à vos utilisateurs.
Sa créativité est son point fort : l'UI designer
maîtrise parfaitement les outils du design graphique et les logiciels de
PAO, qui lui permettent de proposer des concepts graphiques percutants,
pertinents et innovants. Aussi, il doit pouvoir s'appuyer sur une excellente
culture artistique, qu'il ne cesse de renouveler par une veille
régulière des nouvelles tendances en matière de design
numérique. «La créativité de l'UI designer c'est un
peu ce petit plus qui va rendre une interface vivante, qui va permettre
l'émotion et qui du coup va marquer l'utilisateur.»24
II.1.2.1. L'IDENTITÉ VISUELLE.
Une identité visuelle est constituée par un
ensemble d'éléments graphiques permettant d'identifier une
entreprise ou une institution. Les éléments graphiques
constituant une identité visuelle sont : le nom (marque), le logotype,
la griffe, l'emblème, la couleur, la typographie, des pictogrammes,
...
Dans le cas d'une entreprise, tous les éléments
graphiques de l'identité visuelle sont détaillés et
figés dans un document nommé « charte graphique »
(corporate identity code). L'objectif premier de cette charte graphique est de
décliner fidélement une identité visuelle sur tous les
supports de communication d'une entreprise (site internet, signature de mail,
emballage de produits, enseigne, véhicules de société,
papier à lettres, cartes de visites, flyers, dépliants,
plaquettes commerciales...).25 Le but d'une charte graphique est de
vous assurer une cohérence, une harmonisation dans tous vos supports de
communication.
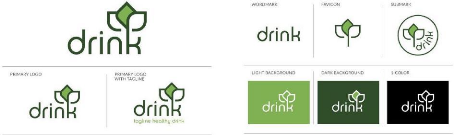
1. Le logo.
Il est l'élément fondateur d'une identité
visuelle. Il doit être évocateur,
24
http://www.lisaa.com/admin/[job_47]
25
https://www.anthedesign.fr/communication-2/identite-visuelle-entreprise/
30/07/2019 10:10
Page | 29
intemporel et déclinable. Il doit également
être visible, compréhensible et facilement mémorisable. Il
doit aussi être utilisable en couleur, en niveau de gris ou en noir et
blanc et dans toutes les tailles.

Fig 20-21 : Le logo drink et sa déclinaison
Réalisé par SARAH JEAN WRIGHT
SARAHJEANWRIGHT.COM
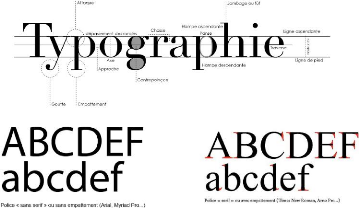
2. La typographie.
Elle est utilisée pour le logotype, pour le contenu
texte de tous les documents officiels et toutes informations diverses.
La charte définit les règles de mise en page et
d'utilisation de la typographie dans un document. Le caractère et la
personnalité d'une ou plusieurs typographies apportent une signification
et peuvent changer la vision et la portée d'un texte en permettant de
créer différents niveaux de textes tout en assurant un confort de
lecture. En plus bien sûr de participer à la cohérence
générale de la communication tant au sein de votre entreprise
qu'en dehors.

Fig 22-24 : Les parties d'une typographie, police sans serif et
police avec empattement.
Page | 30
3. Les couleurs.
Le choix des couleurs doit être limité pour
permettre une meilleure mémorisation et une distinction rapide. Si vous
devez imprimer votre logo sur une surface colorée (voiture, farde
plastique, etc.), ce qui est permis et ce qui ne l'est pas sera
impérativement stipulé dans la charte graphique... certaines
couleurs ne sont pas souhaitables avec votre logo.
L'utilisation de vos signes graphiques sera également
spécifiée pour le noir et blanc (photocopies par exemple).

Fig 25-26 : Cercle de couleur et la palette de couleur
4. Les formes et les signes.
Les signes et les formes sont des points essentiels de
reconnaissance. Des formes précises sont conseillées. Si l'on
prend l'exemple d'une flèche, il est conseilléì
d'utiliser toujours la même pour conserver une cohérence
graphique.

Fig 27-29 : la forme carré, triangle et cercle
? Charte graphique des sites internet.
Une charte graphique pour un site internet sera le plus
souvent une déclinaison de la charte graphique papier, adaptée
aux besoins spécifiques du web. Elle sera préalable au
développement du site et servira justement de
Page | 31
guide pour les développeurs et devrait leur permettre
de créer une interface belle, pratique et conviviale.
Sur la charte graphique web seront définis
l'emplacement des symboles tels que le logo, les éléments
graphiques, les couleurs clés, les fontes de caractère et surtout
et avant tout permettre une identification rapide de la société
dont l'identité graphique du web sera similaire à son
identité papier.

Fig 30 : La disposition de l'identité graphique web
Par Benjamin Azevedo (
Pinterest.com)
En bref,
L'identité visuelle sert de repère pour
l'ensemble des échanges commerciaux, diplomatiques et autres. Elle doit
être reconnaissable facilement, donc identifiable comme étant
celle de l'entreprise.
Elle doit également être perçue comme une
image marquante dans l'esprit du public pour qu'il s'en souvienne et l'attribut
systématiquement à l'entreprise concernée. C'est ainsi que
se développe la popularité et la notoriété de
celle-ci.
Page | 32
II.1.2.2. LA CHARTE ÉDITORIALE.
La charte éditoriale est le document de
référence pour la production de contenu au sein d'une entreprise.
Elle permet d'assurer l'homogénéitéì
rédactionnelle et le style.
1. À quoi sert une charte éditoriale
?
Elle devra guider les personnes en charge de la
rédaction de contenu sur votre site, vos réseaux sociaux et vos
supports papiers.
Elle assurera la cohérence des propos et de la structure
des articles, le respect des bonnes pratiques et, surtout, permettra de bien
définir la personnalité de votre marque.
En clair, c'est l'équivalent du style guide en design.
2. Que doit contenir une charte éditoriale
?
Tous les éléments techniques et utiles pour
comprendre la marque, le message, et les règles éditoriales que
vous allez définir :
· Indiquez votre cible et vos objectifs pour garantir la
pertinence des éléments qui suivront (utilisez des personas pour
plus de précision)
· Élaborez votre ligne éditoriale. Elle
sera la ligne directrice de votre rédaction et combinera
stratégie et bonnes pratiques des ré- seaux sociaux
concernés. Si l'entreprise utilise plusieurs réseaux, mieux vaut
rédiger une ligne éditoriale propre à chacun en y ajoutant
des spécificités.
On y précisera par exemple le style et le ton à
adopter, les thématiques et les rubriques, le degré de
technicité du vocabulaire utilisé, un lexique de termes
autorisés ou interdits, la fréquence de publications, les
supports visuels ou encore les hashtags utilisés.
· Illustrez vos propos avec des exemples concrets et
utilisez des « do and don't » pour faciliter la compréhension.
Vous pouvez même y ajouter des captures de publications.
· Rappelez les règles de
référencement (SEO) pour vos articles (longueur des phrases, mots
clefs, structure...).
· Ajoutez un un calendrier de semaine type qui permettra
de mieux visualiser la répartition des publications.
· Préparez un tableau de suivi de vos indicateurs
de performances (KPI) pour mesurer l'impact de votre communication. C'est im-
portant de l'inclure pour savoir exactement quelles seront vos conditions de
réussite des campagnes
Page | 33
éditoriales. Ces KPIs seront sur une feuille Excel
détachée ou l'outil utilisé dans l'entreprise en question,
et son mentionnées ici.
3. Quel lien entre charte éditoriale et charte
graphique ?
À priori, les deux documents sont
complémentaires :
La charte graphique définit tous les
éléments liés à l'image de l'entreprise (comme le
logo, la typographie, la palette de couleurs, etc.). Et La charte
éditoriale détaille les règles et conventions relatives
à la rédaction des textes. Elle est destinée, non pas aux
graphistes, aux rédacteurs et contributeurs de contenu. Cependant, ici
aussi, la frontière n'est pas toujours évidente. Certaines
entreprises choisissent de fusionner en un seul document ces deux aspects. Et
dans la plupart des chartes éditoriales, vous trouverez quelques
règles sur l'utilisation des images ou du jeu typographique. Le fond et
la forme sont liés.26
Par là nous dirons l'UI design c'est ce qui fait le
lien entre l'humain et la machine, c'est en quelque sorte le produit fini
présenté à l'internaute qui va lui permettre de naviguer
aisément sur le site web, une application mobile etc... sans lui
demander trop d'effort. Bien que les conceptions UX et UI soient des
méthodes différentes, elles se complètent. La conception
UI est la transformation de la vision d'une entreprise, de son image de marque,
de ses recherches et de son contenu, en une interface numérique
conviviale et visuellement attrayante. Elle est cependant uniquement
numérique et le résultat est toujours une interface visuelle,
alors que la conception UX concerne tous les aspects d'une entreprise, et ce,
dans tous les secteurs.
26
https://yellowdolphins.com/publications/30-techniques-pour-vos-contenus/la-charte-editoriale/
30/07/2019 09:43
Page | 34
CHAPITRE III. ANALYSE DE L'INTERFACE DU PRODUIT ILLICO
CASH ET PROPOSITION DU NOUVEAU DESIGN INTERFACE.
III.1. PRÉSENTATION DE ILLICO CASH.
Illico Cash, l'application mobile de la Rawbank, lancée
depuis juin 2017. Mikhail Rawji est le maître de Illico Cash. Le digital
constitue aussi une nécessité business pour les banques qui
doivent intégrer les fintechs pour compléter leur offre. Rawbank
innove dans le secteur bancaire congolais par son accessibilité
étendue aux non-clients et clients de la banque à accéder
à un portefeuille virtuel et la possibilité d'effectuer des
transactions bancaires, des retraits avec ou sans carte dans les distributeurs
automatiques ainsi que l'achat des recharges de crédits
téléphoniques à travers son Smartphone.27

Vectorisé par MPOY LEWAY G3 CV
Fig 31-32 : Le symbole de Illico Cash et le logo de illico
cash
1.2. SITUATION GÉOGRAPHIQUE DE LA
RAWBANK.
Le siège social de Rawbank se trouve à Kinshasa
en RDC, sur 66 avenue colonel Lukusa, dans la commune de la Gombe. Illico cash
a deux store actuellement à Kinshasa un sur boulevard du 30 juin et
l'autre au rond-point kin Mazière, partout où se trouve Rawbank
se trouve Illico Cash
RAWBANK a développé un réseau d'agences
significatif au cours des dernières années, augmentant sa
présence dans les grands centres urbains de Kinshasa (Victoire, N'djili,
30Juin, Couronne, HDV, UPC, UPN, Rond
27
https://digitalcongo.net/article/5abb94509c5409000492f6b4/
23/08/2019 16 :44
Page | 35
Point Ngaba, Utex, Kinsuka, St Luc, Limete, cité verte
et Kintambo) et de Lubumbashi et poursuivant son installation dans les centres
économiques de plusieurs provinces.
La banque compte actuellement plus de 38 Agences y compris le
siège, auxquelles s'ajoutent 12 guichets avancés (7 à
Kinshasa, 1 à Matadi, 1 à Boma, 2 à Lubumbashi et 1
à l'Est du pays).
1.3. APERÇU HISTORIQUE DE LA
RAWBANK
L'histoire a commencé en 1922 lorsque Meral RAWJI,
grand père de Mazhar RAWJI, actuel président du conseil
d'administration de la Rawbank, vient s'installer à l'Est du Congo avec
sa famille. Il lance une petite activité commerciale à Kindu. Il
étend rapidement ses affaires vers Kisangani et, c'est le début
d'une aventure entrepreneuriale et de la construction d'un empire
économique à savoir BELTEXCO S.A.R.L, RDC: Distribution, BELTEXCO
General Trading LLC, Dubai: Administration, MARSAVCO S.A.R.L, RDC: Industrie,
PRODIMPEX S.A.R.L, RDC: Industrie, SOGALKIN S.P.R.L, RDC : Industrie, RAFI
S.P.R.L, Kinshasa RDC : Ports / immobilier, PARKLAND S.P.R.L, Kinshasa RDC :
Conseil en électricité, PROTON S.P.R.L : Services financiers,
RAWHOLDING, Angola: Distribution, HEXAGON GMBH China, India, S.Africa: Trading
/ immobilier, MAT IMPEX, Bruxelles, Belgium: Bureau central, MATIMPEX,
Dubai· General Trading, Dubai· : Bureau central.28
Grace à cette connaissance du marché et des
multiples besoins des opérateurs économiques, le groupe a
été incité à investir dans le secteur bancaire.
C'est ainsi qu'est née en 2002, le 02 Mai, Rawbank au terme d'une
réflexion menée dès 1989 mais dont l'aboutissement fut
retardé par les secousses du pays dans les années 90.
Rawbank entant qu'établissement commercial de finances,
permet à ses clients d'avoir de compte courant avec chèque, carte
et de comptes épargne, ainsi que des produits financiers personnels. En
2011, le capital de Rawbank s'élève à USD 11,31
millions.
La banque s'impose comme un des acteurs de premier plan dans
le secteur bancaire Congolais à avoir intégrée le
réseau international SWIFT.29
28 SAM ELIA ., logotypes et la signification : Analyse
de la dénotation et de la connotation des logotypes des banques Trust
Merchant Bank (TMB) et Rawbank., Mémoire, Kinshasa, UPN, 2015.
29
https://www.rawbank.cd/la-banque/historique/
21/08/2019 22:29
Page | 36
1.4. MISSION.
Fort d'une expertise de terrain acquise depuis 1922, dans le
commerce et l'industrie au Congo, Rawbank focalise ses efforts sur les atouts
qui font sa différence aux services du succès de ses clients :
Savoir-faire dans le métier et connaissances du tissu économique
congolais, qualité de l'accueil et rapidité des
opérations, recherche et développement dans les Techniques de
l'Information et de la Communication bancaires les plus récents.
Rawbank se veut aussi être un acteur bancaire de
référence, global et innovant, créateur et distributeur de
produits bancaires, financiers et monétiques performant et profitable
à l'ensemble de sa clientèle congolaise et internationale :
Entreprises privées et publiques, organismes nationaux et
internationaux, ambassades, ONG et particuliers.
III.2. ANALYSE DESCRIPTIVE DU DESIGN D'INTERFACE DE
« ILLICO CASH ».
2.1. ANALYSE.
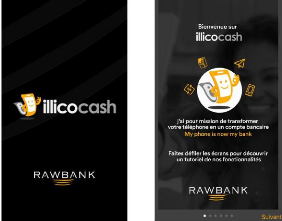
Le design d'interface de Illico Cash se présente d'une
manière simpliste. Nous avons la présence de la
dénomination de la marque et son logo en gras et en minuscule, à
côté droit il y'a une mascotte de couleur jaune, blanche et crise,
au dessous la présence du logo de la Rawbank dès que vous lancez
l'application. La dénomination est écrite en blanc et gris.

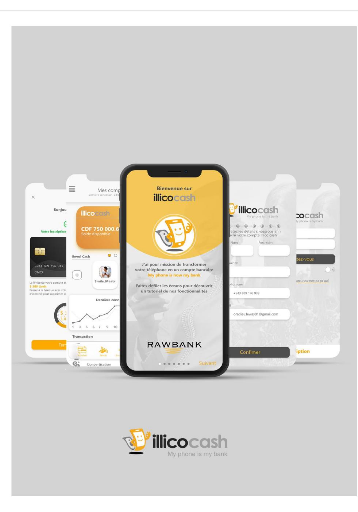
Fig 33-34 : La première aperçu lorsque vous lancez
l'application mobile
Page | 37
Le fond de l'interface est dominé par la couleur grise
et une forte présence du jaune sur les formes et typographies pour
montrer la cohérence de sa charte graphique. Le rouge, verte sont des
couleurs d'accompagnement. L'interface a une barre de titre en haut contenant
un bouton menu et un bouton de notification, au milieu le solde et mouvement du
compte et la présence de barre des onglets en bas.
La barre de titre à un bouton de notification à
droite qui permet à notifier l'utilisateur des nouvelles informations et
il contient un bouton menu à gauche qui contient le quatre boutons de la
barre d'onglets, le bouton du profil et le bouton paramètre.
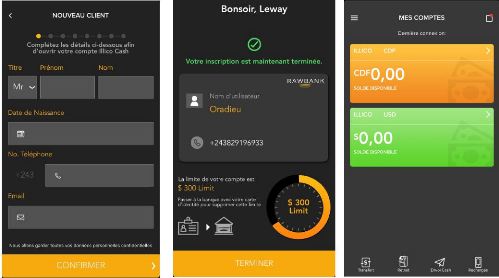
Au milieu nous voyons l'illustration de la carte de
crédit qui nous permet de voir le solde du compte et les transactions de
chaque mouvement du compte pour que rien puisse échapper à
l'attention des utilisateurs.

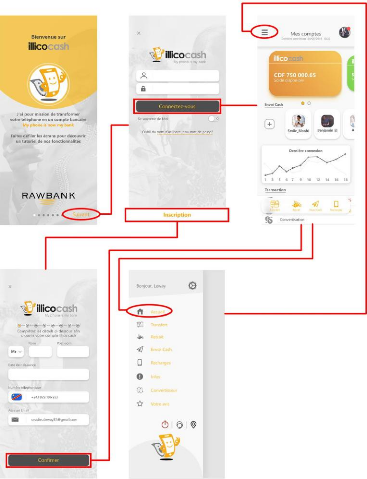
Fig 35-37 : le design d'interface de son inscription si vous
voulez s'inscrire, et son interface d'accueil après validation.
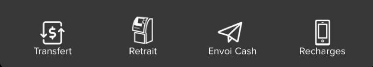
Cette barre des onglets qui permet de passer rapidement
à un autre menu de
navigation, celle-ci contient quatre boutons qui sont :
? Le bouton transfert : Permet de faire le virement ;
? Bouton retrait : Permet de retirer l'argent dans un
distributeur ;
? Bouton envoi cash : Permet d'envoyer l'argent vers une personne
quelconque ;
Page | 38
? Et le bouton recharge : Permet d'acheter les
unités téléphoniques.

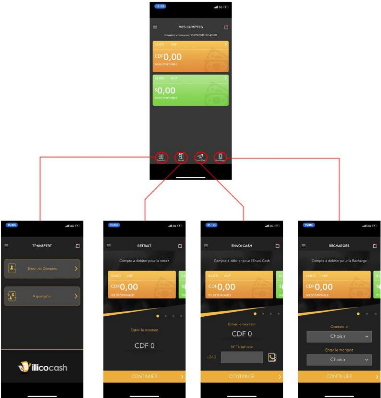
(Capture d'écran)
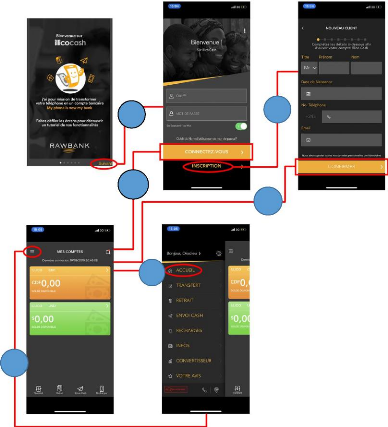
2.2. FONCTIONNALITÉ PRINCIPALE.

5
2
1
6
4
3
1. Lors du premier lancement l'application le bouton suivant
nous permet de passer au menu de navigation qui va nous permettre de s'inscrire
ou se connecter si vous avez déjà un compte.
Page | 39
2. Vous ramène au menu de navigation principale si vous
avez déjà un compte.
3. Vous ramène au menu de navigation d'inscription pour
s'inscrire avant d'aller au menu de navigation principale.
4. Le bouton confirmer vous amène au menu de navigation
principale après avoir rempli tous les conditions de l'inscription.
5. Le bouton menu vous permet de voir le menu de
l'application
6. Le bouton menu vous permet de retourner au menu de navigation
principale.

III.3. DESCRITIF ET PROPOSITION DU NOUVEAU DESIGN
INTERACTIF.
1. DESCRIPTIF.
L'interface comporte trois couleurs dominant, la grise, le jaune
et la couleur blanche.
Page | 40
Le gris est une couleur mature et responsable. Pour ce qui est
de ses connotations positives, on pensera tout de suite à son aspect
formel et fiable. En revanche, pour les points négatifs, le gris est une
couleur très conventionnelle, voire conservatrice, qui manque quelque
peu d'émotion. Alors mettre le fond en gris foncé met moins
à l'aise les utilisateurs et donne moins d'émotion
Le jaune est une couleur joyeuse avant tout, pleine d'espoir
et de positivité. C'est également une couleur qui attire
l'attention, c'est pourquoi on l'utilise parfois pour appeler à la
prudence, tout comme le rouge et le orange. Il est un très bon choix si
l'entreprise a quelque chose à voir avec la vitesse, la joie et les
petits prix. Pour cela la couleur jaune devrait être plus
réservée sur les typographies, les formes ou symboles qui
marquent une insistance, une obligation, une importance ou une information pour
attirer l'attention d'utilisateur.
L'interface comporte les formes qui ont des points
carré, qui donne moins côté esthétique du design
d'interface.
2. PROPOSITION DU NOUVEAU DESIGN.
La proposition graphique d'un nouveau design interactif «
illico cash » en phase
|
de maturitéì
|
s'avère nécessaire, nous avons
essayéì
|
à notre tour étant que
|
communicateurs visuels, chercher une manière de
concevoir une proposition de l'interface pour « illico cash » qui
pourra vendre au mieux l'image de cette entreprise.
Un fond gris clair tendu vers le blanc, de sorte à
faire ressortir les autres couleurs
|
de l'identitéì
|
visuelle de la marque, de faciliter la lecture du texte, ainsi
de donner
|
l'impression aux utilisateurs d'être beaucoup plus
confortable.
Utiliser la couleur grise sur les formes pour mettre l'accent
sur le côtéì sérieux de la marque, et
communiquer ainsi la stabilitéì et une certaine
fiabilitéì institutionnelle. Tantôt de faciliter
la lecture du texte pour ce qui est de la typographie.
Les formes seront arrondies pour donner plus de l'harmonie et
esthétique de l'interface.

Page | 41
Par MPOY LEWAY G3 COMMUNICATION VISUELLE
Page | 42
Ici nous illustrons comment l'interface réagit avec les
parcours utilisateurs principaux.
3. FONCTIONNALITÉ PRINCIPALE.

a étéì
déjà et la troisième et la dernière
sur notre propre conception qui
Ì réaliséì
Page | 43

Ici nous illustrons comment sont affichés chaque design
des boutons de la barre d'onglets qui font partie des parcours utilisateurs
principaux.
Nous voici à la fin de notre troisième et dernier
chapitre qui a étéì consacré sur trois
points précis le premier qui nous a éclairci sur la
présentation de la marque Illico Cash pour de RAWBANK, le second sur
l'analyse du design d'interface qui
Page | 44
|
vient palier de l'efficacitéì
|
de l'expérience utilisateur. Ce chapitre a
étéì
|
crucial
|
pour nous en ce qu'il était beaucoup plus technique que
théorique pour aider à pouvoir mieux conclure notre travail.
Page | 45
CONCLUSION
Nous voici au terme de notre travail consacré sur la Force
du Graphisme dans le Design Interactif « Cas de l'Application Illico Cash
».
Nous avons conclu ce travail en disant que le graphisme est le
socle de l'interaction qui est réalisé par un UX et UI designer
pour permettre l'homme à interagir avec l'interface.
Nous sommes allés à la problématique
à travers les questions ci-après :
- Comment pouvons-nous lier le classique de la communication
graphique au design interactif ?
- Comment et pourquoi le design interactif est-il
indispensable à l'ère du numérique et du digital ?
- Savoir s'il y a rupture entre les codes traditionnels de la
communication graphique et les codes de la communication du design
interactif.
Ces questions ont trouvées des réponses
ci-après :
- Le classique de la communication graphique peut être
lier au design interactif grâce aux symboles, formes graphiques, couleur,
typographie qui font la force de l'interaction pour capter l'intention des
utilisateurs ;
- Le design interactif est indispensable à l'ère
du numérique parce que L'humain est devenu au coeur de la recherche
d'interface graphique, c'est une des priorités de l'expérience
utilisateur. Le design ne doit pas plaire mais transmettre et lorsqu'il s'agit
de communiquer, la solution c'est l'interaction ;
- D'où, il n'y a pas rupture mais plutôt
amélioration ou encore enrichissement des codes de la communication
graphique parce que ce sont les mêmes codes qui sont devenus
interactifs.
Pour arriver à bon port, ces hypothèses ont
été vérifiées à l'aide de méthodes et
technique Suivantes :
La technique documentaire, la méthode qualitative, la
méthode analytique, la méthode comparative et la technique
d'entretien, lesquelles nous ont donné la possibilité
d'élaborer ce travail.
Ce travail, a été subdivisé en trois
chapitres dont :
- Le premier a traité des généralités
sur les concepts-clés de notre sujet ; - Le deuxième se concentre
sur la composition du design interactif ;
- Le troisième a été réservé
à l'analyse de l'interface du produit illico cash et proposition du
nouveau design d'interface.
Page | 46
C'est ainsi que nous mettons un point final à notre
étude mais le débat reste encore très ouvert, car notre
modeste recherche est perfectible comme toute oeuvre humaine.
Cela étant dit, nous demandons l'indulgence du lecteur
pour des lacunes éventuelles. Leurs suggestions seront les
bienvenues.
Par rapport à l'hypothèse formulée, nous
estimons avoir confirmé celle-ci, grâce aux figures et images que
nous avons décrites et interprétées. Ces images ont
prouvés que c'est grâce au graphisme dans le design d'interface
qu'il y a interaction.
Page | 47
BIBLIOGRAPHIE
A. OUVRAGES SPECIALISES.
· Rougène. P. Méthode de recherche en
sciences sociales, Ed. Dalloz, Paris, 1976.
· Michel Wlassikoff, Histoire du graphisme en France,
1ère éd, Les Arts Décoratifs, Paris, 2008.
· Josef Müller-Brockmann, Grid Systems in Graphic
Design, 6ème éd, Niggi verlag, 2011.
· WIENER Norman, Cybernetics in History, The Human Use of
Human Beings (1954), reprise de Cybernetics (1948), in PACKER Randall, JORDAN
Ken (Eds.), Multimedia. From Wagner to Virtual Reality, London NY, W.W.Norton
& Company, 2001.
· Maurice de Montmollin, L'ergonomie, Paris, Editions La
Découverte, coll. « Repères » (no 43), 1990, 3e
éd.
B. USUEL.
· Dictionnaire Larousse de poche, 2008, p.56
C. TRAVAUX SCIENTIFIQUES INEDITS.
· Ben Kuyena, cours de graphisme, G2 cv, 2017 - 2018, ABA
inédit
· SAM ELIA, logotypes et la signification : Analyse de
la dénotation et de la connotation des logotypes des banques Trust
Merchant Bank (TMB) et Rawbank. Mémoire, Kinshasa, UPN, 2015.
D. WEBOGRAPHIE.
·
http://www.graphiste-illustrateur.fr/quelle-est-la-difference-entre-un-graphiste-et-un-illustrateur/
·
https://99designs.fr/blog/conseils-design/types-design-graphique/
·
https://www.designersinteractifs.org/une-histoire-du-design-interactif/
·
https://www.larousse.fr/dictionnaires/francais/interaction/43595
·
https://lesdefinitions.fr/interaction
·
http://revista-redes.rediris.es/pdf-vol16/vol16_3f
Page | 48
·
http://archive.apci-design.fr/magazine/categorie/design-en-bref/qu-est-ce-que-le-design-interactif.html
·
https://www.hitpart.fr/ux-ui-design-dinterface/
·
https://www.preventica.com/dossier-ergonomie-amenagement-postes-travail-definition.php
·
https://openclassrooms.com/fr/courses/
·
https://www.i-com.fr/ux-design-ergonomie
·
https://www.iesamultimedia.fr/definition-ui-design
·
https://blog-ux.com/quest-ce-que-lui-design/
·
https://blog.limpide.fr/analyse/Ui-design-definition/
·
https://blog.limpide.fr/analyse/ui-design-definition/
·
http://www.lisaa.com/admin/[job_47]
·
https://www.anthedesign.fr/communication-2/identite-visuelle-entreprise/
·
https://yellowdolphins.com/publications/30-techniques-pour-vos-contenus/la-charte-editoriale/
·
https://digitalcongo.net/article/5abb94509c5409000492f6b4/
·
https://www.rawbank.cd/la-banque/historique/
Page | 49
TABLE DES MATIÈRES
DÉDICACE
REMERCIEMENT
0.INTRODUCTION. 1
01.PROBLEMATIQUE. 1
02.HYPOTHESE. 2
03.CHOIX ET INTERET DU SUJET. 2
04.METHODES ET TECHNIQUES DU TRAVAIL. 3
05.DELIMITATION DU SUJET. 3
06.DIFFICULTES RENCONTREES. 3
07.SUBDIVISION DU TRAVAIL. 4
CHAPITRE I. GENERALITES 5
I.1. DEFINITIONS DES CONCEPTS DE BASE. 5
I.1.1. GRAPHISME. 5
I.1.1.1. Définitions. 5
1.UTILITÉ DU GRAPHISME. 6
2.TYPES DE GRAPHISME. 6
I.1.1.2. HISTORIQUE DU DESIGN INTERACTIF. 13
I.1.2. INTERACTION. 15
I.1.3. DESIGN INTERACTIF. 16
CHAPITRE
II. LA COMPOSITION
DU DESIGN INTERACTIF. 18
II.1. LES ELEMENTS INTERVENANTS DANS LA COMPOSITION DU
DESIGN
INTERACTIF. 18
II.1.1. UX DESIGN. 18
1.Le processus de l'UX design. 19
2.Quel est la place de l'Ergonomie dans l'UX ?
20
3.Pratiques de l'ergonomie. 21
4.Prototype. 23
II.1.2 UI DESIGN. 24
1.Qu'est-ce qu'un UI Designer ? 25
2.Les éléments qui composent l'Ui.
25
3.Les missions principales de l'Ui designer.
26
II.1.2.1. L'IDENTITÉ VISUELLE. 28
Page | 50
1.Le logo. 28
2.La typographie. 29
3.Les couleurs. 30
4.Les formes et les signes. 30
II.1.2.2. LA CHARTE ÉDITORIALE. 32
1.AÌ quoi sert une charte éditoriale ?
32
2.Que doit contenir une charte éditoriale ?
32
3.Quel lien entre charte éditoriale et charte
graphique ? 33
CHAPITRE III. ANALYSE DE L'INTERFACE DU PRODUIT ILLICO
CASH ET PROPOSITION
DU NOUVEAU DESIGN INTERFACE. 34
III.1. PRÉSENTATION DE ILLICO CASH. 34
1.2. SITUATION GÉOGRAPHIQUE DE LA
RAWBANK. 34
1.3. APERÇU HISTORIQUE DE LA RAWBANK
35
1.4. MISSION. 36
III.2. ANALYSE DESCRIPTIVE DU DESIGN D'INTERFACE DE
« ILLICO CASH » . 36
2.1. ANALYSE. 36
I2.2. FONCTIONNALITÉ PRINCIPALE. ITÉ
PRINCIPALE 38
III.3. DESCRITIF ET PROPOSITION DU NOUVEAU DESIGN
INTERACTIF. 39
1.DESCRIPTIF. 39
2.PROPOSITION DU NOUVEAU DESIGN. 40
3.FONCTIONNALITÉ PRINCIPALE. 42
CONCLUSION 45
BIBLIOGRAPHIE 47
TABLE DES MATIÈRES 49
| 


