3.2. Développement de l'interface web
Après la phase de compilation et d'intégration
de l'environnement de travail ainsi que des données, l'étape
suivante a consisté à concevoir une interface de navigation
conforme au cahier des charges en ce qui concerne les outils de navigation et
l'ergonomie générale.
La modélisation du traitement des données par le
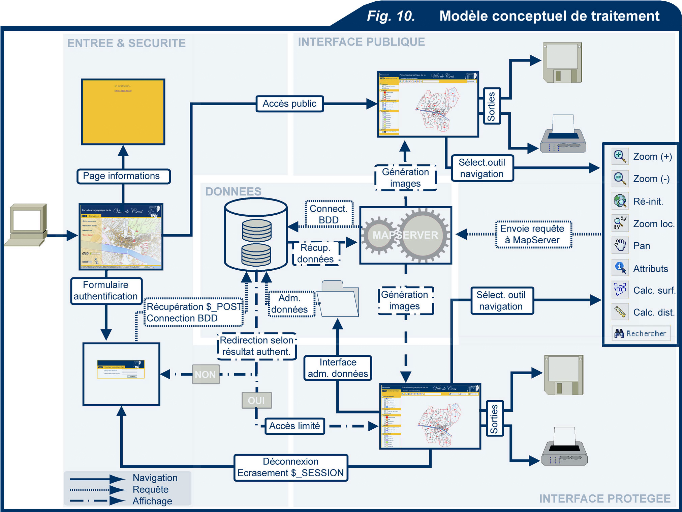
système était le préalable à la phase de
développement puisqu'elle précise l'architecture de l'application
déjà schématisée (Fig. 8.) et oriente le
travail de production (Fig. 10.).

Cette ultime phase a donc comporté deux étapes.
La première a consisté à doter l'application de l'ensemble
des fonctionnalités de navigation prévues par le cahier des
charges. Pour cela, il a fallu implémenter les scripts PHP disponibles
dans la distribution du framework (outils communs) ou développer,
parfois à partir d'autres travaux, les fonctionnalités plus
avancées (mesure de surface, recherche attributaire, sorties).
La deuxième étape concernait la production de
l'interface utilisateur. A partir du modèle défini selon les
spécifications du cahier du charges (Fig. 10.), il a donc fallu
construire deux modèles HTML (voir annexe 2d « Extrait du
template » p.41) pour l'interface web (pour l'entrée
publique et pour l'entrée protégée par login et mot de
passe) comportant la fenêtre d'affichage de la carte, la légende
dynamique, la barre de navigation et la bannière notamment. Il a ensuite
fallu produire la page d'accueil renvoyant vers les deux entrées
distinctes et vers une page tiers devant contenir des informations sur les
données ainsi que les mentions légales. Le contenu de cette page
n'était pas disponible au moment de la livraison. Les pages d'accueil,
d'information et d'authentification sont placées dans le
répertoire htdocs d'Apache tandis que les éléments du
framework (navigation, templates et mapfiles) sont stockés dans le
répertoire apps/chamelon.
L'entrée limitée est gérée en PHP
avec stockage des couples login/mot de passe dans une base de données
(distincte de celle contenant les données
géoréférencées) pour plus de sécurité
et pour faciliter l'administration des droits (voir annexe 2a
« Script d'authentification » p.38). Cette
étape de développement `orienté web' a
nécessité des productions DAO (Dessin Assisté par
Ordinateur), en particulier l'image de fond de la page d'accueil et les deux
bannières insérées dans les templates. Ce travail
graphique s'appuie sur les spécifications du cahier des charges afin de
reprendre certains éléments d'identité visuelle du portail
officiel de la ville (couleur et police de caractère).
Préalablement à cela, il a été
nécessaire de paramétrer l'accès aux données et
l'affichage de celles-ci dans les mapfiles. Cependant ce paramétrage a
été régulièrement revu et s'est finalement
étalé jusqu'à la mise au point de la version livrée
de l'application (voir annexe 2c « Extrait du mapfile »
p.40).
4- Rendu
| 


