
DEDICATION
To our dear parents regretted;
To our dear wife Mushashi Victoire;
To our dear children: SHEMA Alain and KAMANZI Idrissa;
To our faithful friend Gerhard Kempf and his family: Monika
Kempf, Marie and Carlos;
To our dear brothers and sisters;
To all our friends near and far;
This work is dedicated.

AKNOWLEDGEMENTS
We can not complete this project if it is advice, aid,
consolidation of the share of people who are now forever etched in our
memory.
We express our greatest thanks to our dear family for their
moral support and encouragement.
We wish to express our deep gratitude and thanks to Mr.
Gerhard Kempf and his family who during 30 years of friendship until today, has
consistently expressed its support strictly moral, material and financial
support to the conclusion my studies.
May our gratitude also go to Dr. William Sahinguvu, despite
its many duties, has agreed to provide leadership for this work, his counsel,
his dedication, his availability, his comments and corrections are relevant led
to the culmination of this work.
We thank all the teachers of the NUR who have formed during
this cycle of license. The success of this project is due, mainly, to the
knowledge that we have been taught in previous years.
We especially thank the teachers who advised us and towards
the right path when necessary.
All those who contributed in one way or another, to make this
work, can be found here, the crowning of their efforts.
RUTAYISIRE Gerard
iii
TABLE OF CONTENTS
DEDICATION i
AKNOWLEDGEMENTS ii
TABLE OF CONTENTS iii
LIST OF SYMBOLS AND ABBREVIATION vi
LIST OF TABLES vii
LIST OF FIGURES viii
ABSTRACT ix
SOMMAIRE x
I.0 INTRODUCTION 1
1.1 Problem statement 1
1.2 OBJECTIVES OF THE PROJECT 2
1.3 Interest project 2
1.3.1 Personal Interest 2
1.3.2 Institutional Interest 2
1.4 THE HYPOTHESIS OF THE PROJECT 2
1.5 SCOPE OF THE PROJECT 2
1.6 METHODOLOGY 3
1.7 ORGANIZATION OF THE PROJECT 3
CHAPTER II: THEORETICAL CONCEPT 4
2.1 Introduction 4
2.2 Information system and fundamentals 4
2.2.1 System 4
2.2.2 Information 4
2.2.3 Information system 4
2.2.4 Information technology 4
2.3 Database concepts 5
2.3.1 Data 5
2.3.2 Data versus information 5
2.3.3 Database 5
2.3.4 Entity 5
2.3.5 Entity Relationship Diagram 5
2.3.6 Table 6
2.3.7 Record 6
2.3.8 Field 6
2.3.9 Attribute 6
2.3.10 Primary key 6
2.3.11 Foreign key 6
2.3.12 Data Modeling 7
2.3.13 Relational database 7
2.3.14 Database management system (DBMS) 8
2.4 Database in network environment 8
2.4.1 Network environment 8
2.4.2 Client/server architecture 8
2.4.3 Client-server 9
2.4.4 Database server 9
2.4.5 Web server 10
2.4.6 Web Browser 10
2.4.7 Web page 10
2.4.8 Website 10
2.5 Tools and Language used 11
2.5.1 HTML 11
2.5.2 PHP 11
2.5.3 Mysql 11
2.5.4 Apache server 12
2.5.5 JavaScript 12
2.5.6 CSS 12
CHAPTER III: RESEARCH METHODOLOGY 13
3.1 Introduction 13
3.2 Prototyping model 13
3.3 Advantages of prototyping 13
3.4 Disadvantages of prototyping 13
3.5 The process of prototyping 14
3.6 Prototype cycle 15
3.6 The importance of using prototyping 16
3.7 Analysis of the system 16
3.7.1 The existing system 16
3.7.2 The proposed system 16
3.7.3 System requirements 17
3.8 System Actors 17
3.8.1 Actor glossary 17
3.8.2 System outline 18
3.9 Data flow diagram 18
3.9.1 Dataflow notations 19
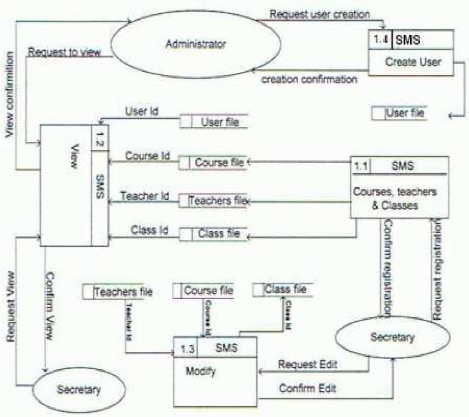
3.9.2 Context Diagram 20
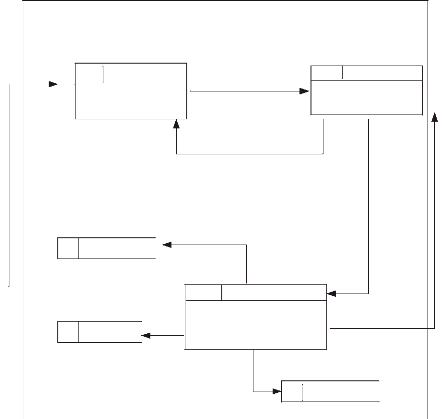
3.9.2.1 Data Flow Diagram Level 0 21
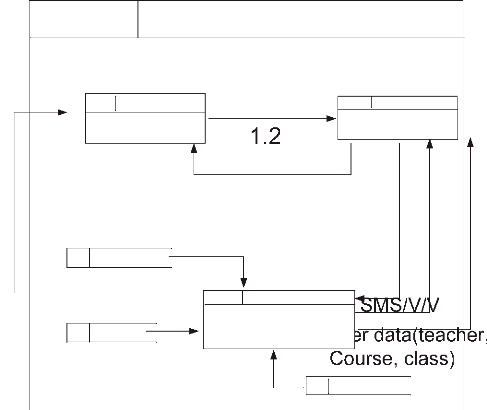
3.9.2.2 Data Flow Diagram for School Secretary/ Register 22
3.9.2.3 Data Flow Diagram for School Secretary/ View 23
3.9.2.4 Data Flow Diagram for Secretary/ Edit 24
3.9.2.5 Data Flow Diagram for System Administrator/ Create User
25
3.9.3 Entity Relationship Diagram of SMS 26
CHAPTER IV: IMPLEMENTATION OF SMS 27
4.1 Interfaces of SMS 27
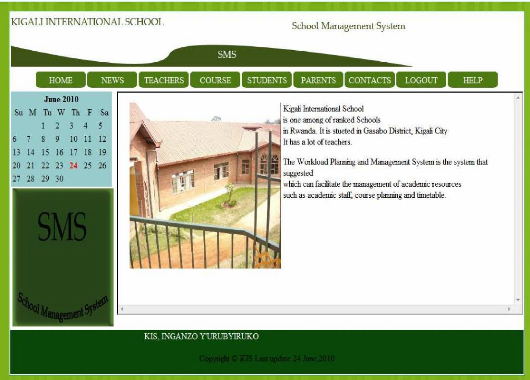
4.1.1 Home Page of SMS 27
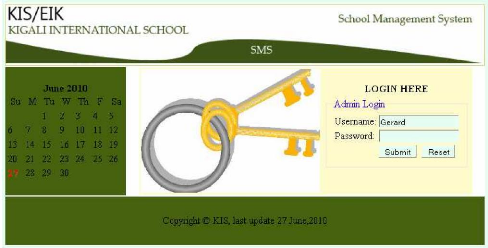
4.1.2 The Login Page 28
4.1.3 Administration Page 29
4.1.4 Page for course scheduling 30
4.1.5 Page of form for scheduling course 31
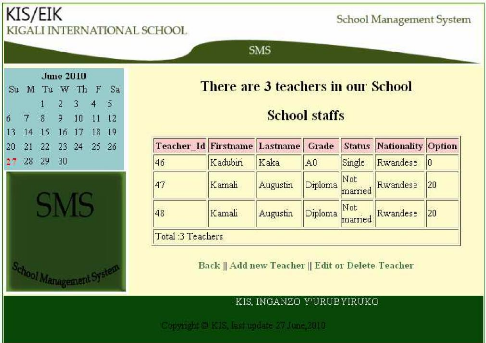
4.1.6 View teachers 32
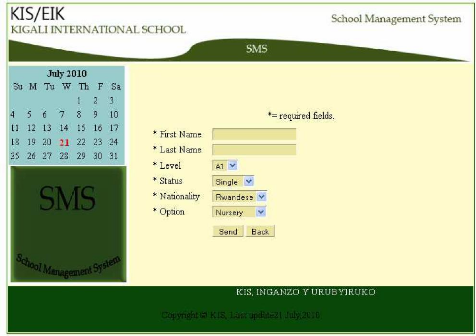
4.1.7 Registering new teacher 33
4.1.8 List courses to edit or delete some of them 34
4.2 Hypothesis Verification 34
CHAPTER V: CONCLUSION AND RECOMMANDATION 35
5.1 CONCLUSION 35
5.2 RECOMMANDATIONS 35
REFERENCES 36
I. BOOKS 36
II. WEBOGRAPHY 36
APPENDIX I
vi
LIST OF SYMBOLS AND ABBREVIATION
ASP: Application Service Provider
CSS : Cascanding Style Sheet
DBMS : Database Management System
DFD : Data Flow Diagram
ER : Entity Relationship
ERD : Entity Relationship Diagram
GB : Gigabyte
GHZ : Gigahertz
HTML : HyperText Markup Language
HTTP : HyperText Transfer Protocol
IS : Information System
IT : Information Technology
ITAA : Information Technology Association of
America
KIS: Kigali International School
MB : Megabyte
NUR : National University of Rwanda
PC : Personal Computer
PHP : Personal Home Page
RAM : Random Access Memory
SDLC : Software Development Life Cycle
SGML : Standard Generalized Markup Language
SMS : School Management System
SQL : Structured Query Language
URL : Uniform Resource Locators
WWW : World Wide Web
LIST OF TABLES
Table 1: Actor Glossary 17
Table 2: Dataflow notations 19
LIST OF FIGURES
Figure 1: Data modeling 7
Figure 2: Database management system (DBMS) 8
Figure 3: Client/server architecture 9
Figure 4: Data server 10
Figure 5: Prototype Cycle 15
Figure 6: System outline 18
Figure 7: Context Diagram 20
Figure 8: DFD level 0 21
Figure 9: DFD level 1/ Registration 22
Figure 10: DFD level 1/ View 23
Figure 11: DFD level 1/ Edit 24
Figure 12: DFD level 1/ User creation 25
Figure 13: Entity relationship 26
Figure 14: Home Page of SMS 27
Figure 15: The Login Page 28
Figure 16: Administration Page 29
Figure 17: Page for course scheduling 30
Figure 18: Page of form for scheduling course 31
Figure 19: View teachers 32
Figure 20: Registering new teacher 33
Figure 21: List courses to edit or delete some of them 34
ABSTRACT
Creating an application with databases and has potential
benefits in all sectors,
also including the management of a school Kigali
International School.
Kigali International School has encountered many problems
related to the management of their teachers and courses to teach. They need a
lot of time to capture huge amounts of data using MS Excel which is so
difficult to use, where the user has to memorize all the features of the tool
and it is not easy and can be the results of various errors which causes delays
in their work. There are also data management, maintaining good relationships
with parents of students and other school partners who are not as easy for
them. This work was designed to provide a solution that can solve such
problems.
To achieve our research, we have to resort to the prototype
model that allowed us to address the various stages of the creation of software
to include analysis, design, development and testing of software.
Following this research we proposed a program that will enable
the school Kigali International School to record information, manage the
teachers and the courses to be taught, make periodic reports from this
information and "Internal School Kigali to manage the entire system and make
the statistics. The new software allows quick access to information.
SOMMAIRE
La création d'une application comportant des bases de
données présente des potentiels et avantages dans tous les
secteurs y compris également celui de la gestion d'une école
Kigali International School.
Kigali International School rencontre beaucoup des
problèmes liés à la gestion de leurs enseignants et les
cours à dispenser. Il leur faut beaucoup de temps pour saisir des
énormes quantités de données en utilisant MS Excel qui est
si difficile à utiliser, où l'utilisateur doit mémoriser
toutes les fonctionnalités de l'outil et ce n'est pas facile et peut
être les résultats de différentes erreurs ce qui occasionne
des retards dans leur travail. Il y a aussi la gestion des données, le
maintien des bonnes relations avec les parents des élèves et les
autres partenaires de l'école qui ne sont pas aussi facile pour eux. Ce
travail a été conçu afin de donner une solution qui peut
résoudre des tels problèmes.
Pour réaliser notre travail de recherche, nous avons du
recourir au prototype modèle qui nous a permis d'aborder les
différentes étapes de la création d'un logiciel à
savoir l'analyse, la conception, le développement et la mise à
l'épreuve du logiciel.
A l'issue de cette recherche nous avons proposé un
logiciel qui permettra à l'école Kigali International School
d'enregistrer les informations, de gérer les enseignants ainsi que les
cours à dispenser, de faire des rapports périodique à
partir des ces informations et Kigali Internal School de gérer tout le
système et faire les statistiques. Le nouveau logiciel permettra un
accès rapide aux informations.
I.0 INTRODUCTION
There is now no doubt that the information revolution is the
largest and most innovative that marked the life of mankind in this century.
Indeed, far from being a passing fad or a passing trend, the computer just to
bring us many advantages to our way of life. No area was a stranger to this
strategy that offers many services both for business and administration.
But beyond the individual use of the computer, it is
especially the establishment of communication between computers, which helped
to revolutionize the methods of work. Thus, we have witnessed the emergence of
networks.
This step provides new users with new tools and allows them to
improve their profitability and productivity.
Today, the business is done online worldwide, the management
of institutions is done through network technology, all the systems of
information management has been digitized. All these innovations have the aim
to simplify life by making a lot of things easily and in a short time. Within
this framework of ideas that our project:»design and implementation of a
School Management System» which can be used by Kigali International School
as my case study is developed as final work to fulfill the requirements of
obtaining Bachelor's degree in Information Technology.
1.1 Problem statement
The problem currently facing the school Kigali International
School is the management of course delivery. Here, the teacher does not
properly handle their workload, and sometimes the courses are not offered on
time. The number of students who must study the course is not followed. The
main problem is to manage the teachers work and courses scheduling.
1.2 OBJECTIVES OF THE PROJECT
The project objectives are:
-Suggestion of a management system that will provide a
solution to some problems in high school for course planning and evaluation of
teachers in a given time, and meet the system requirements.
- Designing a new system that will provide a good way and easy to
manage the delivery of courses
- Ensure system security.
1.3 Interest project
1.3.1 Personal Interest
Providing solutions to practical problems using knowledge gained
from the
particular class of software engineering, system analysis,
system management databases and web design in my undergraduate studies in
information technology.
1.3.2 Institutional Interest
The implementation of the management system will dispense
courses in high
school Kigali International School to manage institutional
resources in an efficient, effective and accountable.
1.4 THE HYPOTHESIS OF THE PROJECT
This project will demonstrate that the implementation of the
management system
of a school will improve the quality of services in Kigali
International School, creating an automated application to plan and manage the
delivery of courses.
1.5 SCOPE OF THE PROJECT
The scope of this project is focused to the course planning for
teachers, and due
to the time constraints the work is limited only to one of
modern schools of Kigali. Although this is considered as a prototype model, the
project could be extended later to build full Course planning system to a big
school such as University where will be all information, and different
calculations of the time used by different teachers.
1.6 METHODOLOGY
To develop a web based application of course delivery
management system, it will be necessary to use two types of methodology known
as research methodology and software engineering development methodology.
1.7 ORGANIZATION OF THE PROJECT
This project will be divided into five parts:
+ The first part deals with the general description of the
system. + The second part will deals with the review of literature,
+ The third part will deal with the methodology which will be
used in the development of the software.
+ The fourth part will deal with the practical issues of
development and implementation of the software
+ The last part will be concerning the conclusion and
recommendation
CHAPTER II: THEORETICAL CONCEPT
2.1 Introduction
The purpose of this part is to provide a brief description about
terms that are
used during development of this project. It deals with
theoretical concepts and fundamentals that support this project. It provides
definitions and characteristics of technologies used. Since theoretical
concepts involved are complex the description provides only the over view.
2.2 Information system and fundamentals
2.2.1 System
A set of interrelated components that function together to
achieve one or more
results1. For example, a computer
System includes both hardware and software to process any information.
2.2.2 Information
Information is the result of data
processing2, the data is processed, manipulated,
organized, in order to be in suitable form for human
interpretation.
2.2.3 Information system
Information system (IS)is an arrangement of people, data,
processes, and
information technology that interact to collect, process, store,
and provide as output the information needed to support an
organization3.
Examples: Hotel Online Booking System
Student Online registration System
2.2.4 Information technology
Information Technology (IT), as defined by the Information
Technology4
association of America (ITAA), means all computerized and
auxiliary automated
1 Saint JOSEPH Computer learning Center
(System Analysis & Design e-Book) page 5
2 Saint JOSEPH Computer learning Center
(System Analysis & Design e-Book) page 5
3 Whitten & Bently, 2007, Systems
analysis and design methods, 7th edition, McGraw-Hill,chap.1
4
http://en.wikipedia.org/wiki/Information
technology, 15th April, 2010
information handling, including system analysis and design,
computer programming, data conversion, information storage and retrieval, data
communication, voice, video, requisite systems controls, and simulation.
Generally the term Information Technology is abbreviated with
«IT»
2.3 Database concepts
2.3.1 Data
Data is a representation of facts, concepts, or instructions in
a manner suitable
for communication, interpretation, or processing by humans or by
automated means; data5 consists of basic facts that are the system's
raw material.
2.3.2 Data versus information
Data and information are closely related, and in fact are often
used
interchangeably. However it is useful to distinguish between
data and information. Information is normally defined as data that has been
processed in such a way that it can increase the knowledge of the person who
uses the data.
2.3.3 Database
Database is an organized collection of related
data6. It means that data are
structured in manner suitable to be stored, manipulated, and
retrieved by users; By related I mean the data describe domain of interest to a
group of users and that the users can use the data to answer questions
concerning that domain.
2.3.4 Entity
It is a person, object, place, event, or concept in the user
environment about
which the organization wishes maintain data.
2.3.5 Entity Relationship Diagram
An entity-relationship (ER) diagram is a specialized graphic
that illustrates the
interrelationships between entities in a database. ER diagrams
often use symbols to represent three different types of information.
5 Saint JOSEPH Computer learning Center
(System Analysis & Design e-Book) page 5
6 Whitten & Bently, 2007, Systems
analysis and design methods, 7th edition, McGraw-Hill ,chap3
Boxes are commonly used to represent entities. Diamonds are
normally used to represent relationships and ovals are used to represent
attributes.
2.3.6 Table
A table is a two-dimensional display of data values
corresponding to an entity.
The columns of a table represent the characteristics of the
entity, and the rows represent instance of the entity.
2.3.7 Record
A record is a generic term of a row in database, just like a
card. A record very
often represents a piece of content. The dynamic functionality
and much of the content of Mambo relies in a database in order to function.
2.3.8 Field
The location in a database record reserve for a particular type
of data; for
example in library catalog, author, title; subject headings would
all be stored in specific fields.
2.3.9 Attribute
A named property or characteristic of an entity that is of
interest to an
organization. An example of attribute is
«personnel_Id»
2.3.10 Primary key
The primary key is used to create relationships between tables.
It's «the entry
keyed off of» to identify the record in question.
An otherwise meaningless surrogate value is often used for the
primary key. The primary key for an entry must never change: if the referred to
by a record in a different table, the relationship (link) will be often
irretrievably broken.
2.3.11 Foreign key
A foreign key is a reference to a key in another table, meaning
that the
referencing table has, as one of its attributes, the values of a
key in the referenced table. Usually a foreign key will be a primary key in
another table.
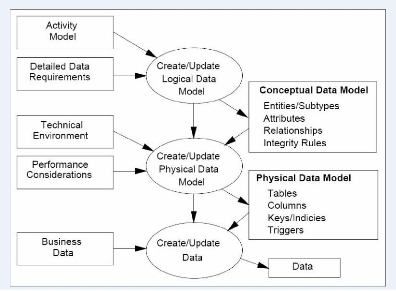
2.3.12 Data Modeling
It is a technique for organizing and documenting a system's
data. Sometimes it is
called database modeling7 because
it is eventually implemented as a database. The actual model is frequently
called Entity Relationship Diagram (ERD), where entity means a class of
persons, objects, events or concepts about which we need to capture and store
data and relationship means association among the instance of one or more
entity types.

Figure 1: Data modeling
Source:
http://upload.wikimedia.org/wikipedia/commons/f/f4/4-
3_Data_Modelling_Today.jpg
2.3.13 Relational database
Relational database creates relationships between fields in
tables explicitly
through keyed fields.
Because the relationships are not handled programmatically but
are integral to the data itself, users can access the data without knowing the
physical structure of the data (i.e. how data are written on disk). Logically,
relational databases lend themselves very efficiently to many situations, and
because their structure is transparent, they can be designed and modified
relatively easily.
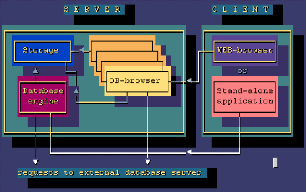
2.3.14 Database management system (DBMS)
A collection of programs that enable a user to enter, modify,
manage, and delete
information in a database. There are different type of DBMSs,
ranging from small systems that run on personal computers to huge systems that
run on mainframes.
Database management system (DBMS)

Figure 2: Database management system (DBMS)
Source:
http://www.unixspace.com/img/com.gif
2.4 Database in network environment
2.4.1 Network environment
2.4.2 Client/server architecture
A Network architecture 14 in which each computer or
process on the network is either a client or a server.
Servers are powerful computers or process dedicated to managing
disk drives (file servers), printers (print serves), or network traffic
(network servers).
Client are PCs or workstations on which users run applications.
Clients rely on servers for resources, such as files, devices, and even
processing power. Another type of network architecture is known as a
peer-to-peer architecture because each node has equivalent responsibilities.
Both client/server and peer-to-peer architectures are widely
used, and each has unique advantages and disadvantages. Client-server
architectures are sometimes called two-tier architectures.

Figure 3: Client/server architecture
Source:
http://www.acm.org/ubiquity/volume_9/images/client_server_architecture.jpg
2.4.3 Client-server
Client/server describes the relationship between two computer
programs in which
one program, the client, makes a service request from another
program, the server, which fulfils the request. Although the client/server idea
can be used by programs within a single computer, it is a more important idea
in a network. In a network, the client/server model provides a convenient way
to interconnect programs that are distributed efficiently across different
locations.
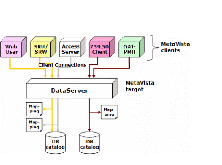
2.4.4 Database server
A database server is a computer program that provides database
services to
other computer programs or computers, as defined by the
client-server model.

10
Figure 4: Data server
Source:
http://www.inera.it/opencms_inera/export/pics/inera/dataserver.gif
2.4.5 Web server
A computer program that is responsible for accepting HTTP
requests from
clients, which are known as web browsers, and serving them
HTTP responses along with optional data contents, which usually are web pages
such as HTML documents and linked objects (images, etc.).
2.4.6 Web Browser
A web browser is a software application that enables a user to
display and
interact with text, images, videos, music and other
information typically located on a Web page at a website on the World Wide Web
or a local area network. Some of the popular browsers are: Internet Explorer,
Mozilla Firefox, Netscape, and Opera and further
2.4.7 Web page
A web page8 is a block of data
available on the world-wide web, identified by an
URL.
2.4.8 Website
A website9 is a set of
interconnected web pages, usually including a homepage,
generally located on the same server, and prepared and maintained
as a collection of information by a person, group, or organization.
8
http://www.learnthat.com/define/view.asp?id=2348
22th April, 2010 9
http://www.answers.com/topic/website
22th April, 2010
14
http://www.webopedia.com/TERM/Cclient
server architecture.html (accessed: 23/05/2010)
2.5 Tools and Language used 2.5.1 HTML
Hypertext Markup Language" is the authoring language used to
create documents on the World Wide Web (www). HTML is similar to SGML, although
it is not a strict subset.
HTML defines the structure and layout of a Web document by
using a variety of tags and attributes. All the information you'd like to
include in your Web page fits in between the tags.
There are hundreds of other tags used to format and layout the
information in a web page. Tags are also used to specify hypertext links. These
allow Web developers to direct users to other web pages with only a click of
the mouse on either an image or word(s).
2.5.2 PHP
PHP is a powerful tool for making dynamic and interactive Web
pages.PHP is the widely-used, free, and efficient alternative to competitors
such as Microsoft's ASP.PHP is an HTML-embedded scripting
language10. Much of its syntax is borrowed from C, Java and Perl
with a couple of unique PHP-specific features thrown in. The goal of the
language is to allow web developers to write dynamically generated pages
quickly
2.5.3 Mysql
Mysql is a relational database management system. It stores
data in separate tables rather than putting all the data in one big storeroom.
This adds speed flexibility. The Mysql database server is very fast, reliable
cheaper and easy to use and learn. Mysql today offers a rich and useful set of
functions. Its connectivity, speed and security make it highly suited for
accessing databases on the Internet, it also supports clustering technology.
10
http://www.tizag.com/phpT/
15 Marchr, 2010
2.5.4 Apache server
Apache has been the world's most popular Web server (HTTP
server) on the
Internet since April 1996 and is generally considered to be
more stable than other servers. The name Apache derives from the word
«patchy» that the Apache developers used to describe early versions
of their software. This web server has been chosen because of its performance
regarding to the other servers
2.5.5 JavaScript
A popular scripting language that is widely supported in Web
browsers and other
Web tools. It adds interactive functions to HTML pages, which are
otherwise static, since HTML is a display language, not a programming
language.
On the client, JavaScript is maintained as source code
embedded into an HTML page. On the server, it is compiled into byte code
(intermediate language), similar to Java programs.
2.5.6 CSS
It stands for Cascading Style Sheet. Style sheet refers to the
document itself.
Style sheets have been used for document design for years.
They are the technical specifications for a layout, whether print or online.
Print designers use style sheets to insure that their designs are printed
exactly to specifications.
CHAPTER III: RESEARCH METHODOLOGY
3.1 Introduction
The third chapter states the methodology used to reach the
objectives of the
project. The framework in which software is designed,
developed, and maintained is known as the Software Development Life Cycle
(SDLC). It shows the steps, phases, milestones, and evolution of the software
development process. There are many types of models used in software design and
development. Among them are the spiral models, rapid development model,
Evolutionary model, waterfall model, prototyping model, etc.
3.2 Prototyping model
Prototyping Model has been used to develop this application. The
Prototyping11
model is a technique for quickly building a function but
incomplete model of the information system.
3.3 Advantages of prototyping
· Reduces development time.
· Reduces development costs.
· Requires user involvement.
· Developers receive quantifiable user feedback.
· Facilitate system implementation since users know what to
expect.
· Results in higher user satisfaction.
· Exposes developers to potential future system
enhancements.
3.4 Disadvantages of prototyping
· Can lead to insufficient analysis.
· Developers can become too attached to their
prototypes.
· Can cause systems to be left unfinished and/or
implemented before they are ready.
11 Whitten Bentley, «Systems analysis and design
methods 7th edition», p.70
3.5 The process of prototyping
> Identify basic requirement: Determine
basic requirements including the input and output information desired. Details,
such us security, can typically be ignored.
> Develop initial prototype: The initial
prototype is developed that includes only user interfaces.
> Review: The customers, end-users, examine
the prototype and provide feedback on additions or changes.
> Revise and enhancing the prototype: Using
the feedback, both the specifications and the prototype can be improved.
This method involves a series of iterations and refinement until
the prototype product is a fully working system, and the user is satisfied.
3.6 Prototype cycle
Startin



Timing

Figure 5: Prototype Cycle
Source: Own drawing using Ms Visio

This prototype model usually consists of the following: >
Analyze the users' basic requirements.
> Repeat
o Develop or revise the working prototype to
include the requirements that are known at this stage.
o Allow the user to use the prototype to
suggest changes to the requirements. If there are no major changes, exit the
loop.
o Analyze the requested changes with the
user.
The outcome is usually one of the following:
> The final prototype is used as part or all of the
specifications for the
formal development of the system.
> The final prototype is placed into production.
3.6 The importance of using prototyping
It has been argued that prototyping, in some form or another,
should be used all
the time and is very effective in the analysis and design of
on-line systems, especially for transaction processing, where the use of screen
dialogs is much more in evidence. However, prototyping is most beneficial in
systems that will have many interactions with the users. Prototyping is
especially good for designing good human-computer interfaces.
3.7 Analysis of the system
The initial step while developing an application program
consists exactly to find
out what to be solved and what should be done and to make
sure that the measures taken are consistent and sufficient to resolve the
problem. It also consists of finding out what are the requirements
specifications that the system will use, who are the users, what is the benefit
of the application, those activities are done to help full system analysis
3.7.1 The existing system
There is no any other automated product at Kigali International
School. The
current system is manual. They use Ms Excel, which is so
difficult to use, where the user must memorize all features of the tool and
this is not easy and results to different errors.
3.7.2 The proposed system
While analyzing the existing system, the automated system has
been proposed.
This is the School Management System. It allows the user to
store data, retrieve data and manage simply. Secretary can insert teachers'
information, course information, distribute courses among available teachers,
inform all teachers for changes and other related to school activities
3.7.3 System requirements
Ubuntu Linux Operating system revealed itself as a product of
choice because of
viruses' issue, but that product can also run under Windows
XP, Vista as Operating System, Processor 2.5 GHz and 1014 MB RAM and 60 GB Hard
Disk for each machine.
3.8 System Actors
System actor is any person who will use or affected by an
information system on
a regular basis-capturing, validating, entering, responding
to, storing and exchanging data and information. The School Management System
has two categories of the system users. They are:
· School Secretary.
· System Administrator.
3.8.1 Actor glossary Table 1: Actor Glossary
|
User
|
Activities
|
|
School Secretary
|
The school staff in charge of planning courses, teachers,
modification of those entries if necessary
|
|
System administrator
|
Creates system new users, modify user
or delete user, creates
and publish
news and announcements, view all
information in the system
|

PROCESS
ü Adding courses
ü Registering teacher
ü Section registration
ü Class registration
ü User registration
ü View all Information
ü Course planning
ü Time calculation
3.8.2 System outline
|
INPUT
ü Request for Adding course
ü Request for registering a teacher.
ü Request Section
registration
ü Request Class registration
ü Request User registration
ü Request information
|
|
FILES
ü Courses file
ü Teachers file
ü Classes file igre: System
ü Users file
ü Section file
ü Announcement and news file
|
OUTPUT
ü Show all courses
ü Show all teachers
ü Show all section
ü Show all classes
ü Show all news
ü Show all announcements
ü Confirmation message
ü Error message
|
|


Figure 6: System outline
Source: Own drawing
3.9 Data flow diagram
A data flow diagram concentrate upon the data needed to support
the information
requirements of the system.
What is needed, what the processes that convert it? It provides
the notion of structure, static pieces of documentation, communication
tool...
3.9.1 Dataflow notations
A DFD has 4 keys components
Table 2: Dataflow notations
|
External Entity: exist in the system's
environment and either provide data to the system (sources) or
receive data from the system (sinks).
|
|
Process: The individual task which when
completed in a certain sequence fulfils the overall goal of
the system of which is a part. It transform input into output
|
|
|
|
|
|
|
|
Data store: contains data which is needed by a process in order
for it to be completed
|
|
|
|
|
Data Flows: Depict the fact that some data in the form of
documents is moving from an external entity to a process or vice versa, from
one process to another, from a process to a store or vice versa.
|
|
|
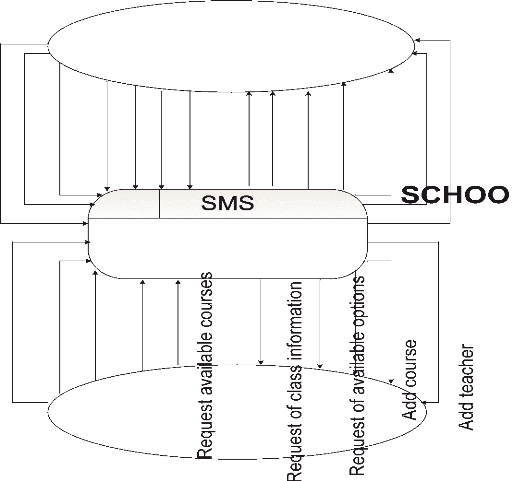
3.9.2 Context Diagram

Figure 7: Context Diagram
Source: Own drawing
The figure above shows the interaction between the system and
external agents which act as data sources and data sinks. The context diagram
shows the entire system as a single process, and gives no clues as to its
internal organization.


3.9.2.1 Data Flow Diagram Level 0

Figure s: DFD level 0
Source: Own drawing
The figure above shows how the system users intervene with the
process of the school management system for teachers, courses and how data are
sent into different Data files. It shows in general how users interact with the
system and how data are being processed to respond the user request.
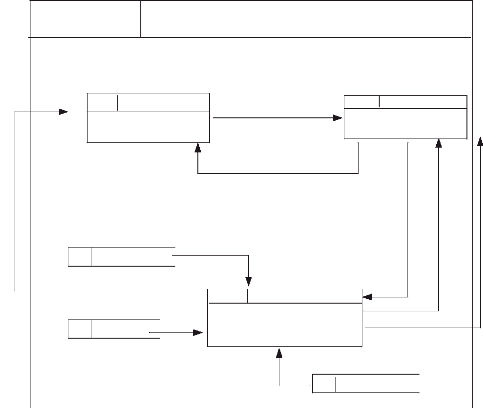
3.9.2.2 Data Flow Diagram for School Secretary/
Register

Request information to register
1.1.1 SMS/R/RD
Teacher
Register data(Teacher,
Course, class)
class
1.1.3
Registration transimission
Field verification
SMS/R/RT
Data
course
1.1.2
Check data
SMS/R/CD
Send information
Confirm registration
Figure 9: DFD level 1/ Registration
Source: Own drawing
The Figure above shows how secretary interact with the system to
process registration of courses, teachers and classes.
3.9.2.3 Data Flow Diagram for School Secretary/
View

Request of viewing
Course id
Send information
Return information
Confirmation of Viewing
Figure 10: DFD level 1/ View
Source: Own drawing
The figure above shows the way for secretary to view all
information necessary .

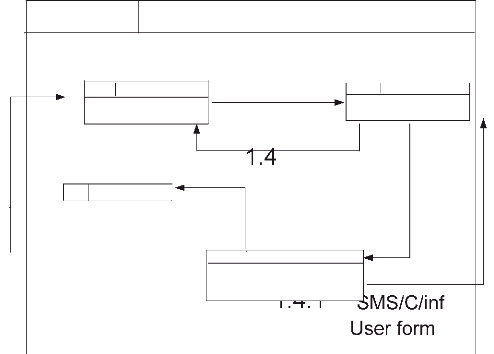
3.9.2.4 Data Flow Diagram for Secretary/ Edit

Request of viewing
1.3
1.3.1
teacher
Register data(teacher,
Course, class)
class
SMS/M/Inf
teacher id
Class id
1.3.3
Providing information
Confirmation
SMS/M/MD
SMS/M
Modify data
Course id
course
1.3.2
Request information
SMS/M/RI
Send information
Return information
Figure 11: DFD level 1/ Edit Source: Own
Drawing
The figure above explains how secretary interact with the system
to edit data where necessary.
3.9.2.5 Data Flow Diagram for System Administrator/
Create User

Rea uest user creation
User information
User information
User creation confirmation
Figure 12: DFD level 1/ User creation
Source: Own drawing
The figure above shows the process of creating user, and here the
user said is school secretary. This task is performed by System
administrator.

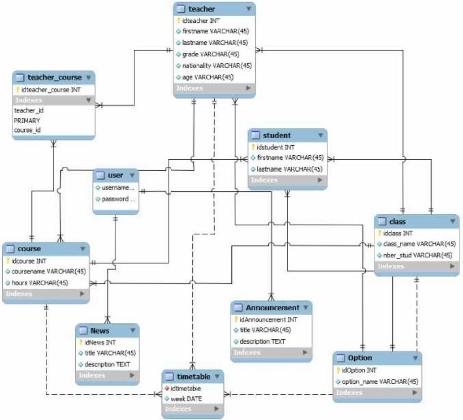
3.9.3 Entity Relationship Diagram of SMS

Figure 13: Entity relationship
Source: SMS
The figure above shows the tables in SMS Database, how the
relationships between entities are created. This graphic is made by using MYSQL
Workbench and are normalized to remove some anomalies. Rectangles represent
entities; the entity name is placed at the top and the attributes at the
bottom.
CHAPTER IV: IMPLEMENTATION OF SMS 4.1 Interfaces of
SMS
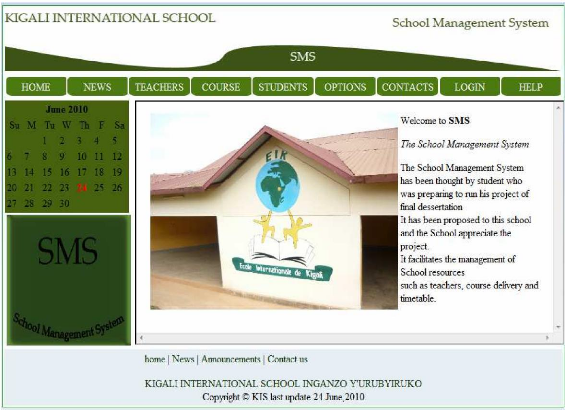
4.1.1 Home Page of SMS

Figure 14: Home Page of SMS
Source: SMS
The figure above shows how the system looks at its home page.
This is the interface for everyone who can access the system.
4.1.2 The Login Page

Figure 15: The Login Page
Source: SMS
The figure below is the page where is the login utility. Here
there is authentication for users. The user must specify his/her Username and
password then login as Administrator to perform the required tasks.
4.1.3 Administration Page

Figure 16: Administration Page
Source: SMS
This the page where the user, secretary or Administrator will
works. He/She can add students, add course, schedule the course, add student,
and edit all features. It is the page where all tasks of the system can be
performed it appears after login.
4.1.4 Page for course scheduling

Figure 17: Page for course scheduling
Source: SMS
The figure above shows the planes courses
4.1.5 Page of form for scheduling course

Figure 18: Page of form for scheduling course
Source: SMS
Course scheduling form: Here the school's secretary can plan
the course. Edit it and delete if necessary. The course may be planned by
trimester where the start date and end date is mentioned.
4.1.6 View teachers

Figure 19: View teachers
Source: SMS
The figure above shows the list of available teachers at KIS,
they can be modified as the manager wishes or updated due to any change that
can occur.
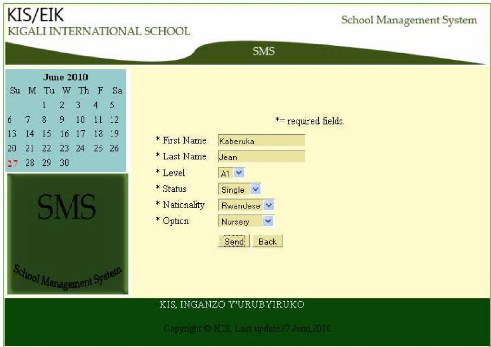
4.1.7 Registering new teacher

Figure 20: Registering new teacher
Source: SMS
The figure above shows the way to register new teacher, I shows
the details of teacher, personal identification and educational level.
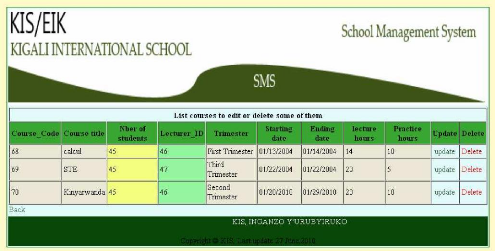
4.1.8 List courses to edit or delete some of
them

Figure 21: List courses to edit or delete some of
them
Source: SMS
The figure above shows how you can add or delete a course from a
list. 4.2 Hypothesis Verification
At the end of the work the hypothesis of the project were
accomplished as suggested by the researcher. The Hypothesis was to demonstrate
that the implementation of the management system of a school will improve the
quality of services in Kigali International School, creating an automated
application to plan and manage the delivery of courses. Finally the prototype
has been created and can be used.
CHAPTER V: CONCLUSION AND RECOMMANDATION
5.1 CONCLUSION
The main objective of this study was to provide a solution to
the problem at school Kigali International School, in its many difficulties in
managing teachers, courses and students.
This objective was successfully achieved for a practical
solution it is possible to implement SMS at Kigali International School. But
due to the limited time it is still a prototype which once improved can be
successful for such Kind of schools.
5.2 RECOMMANDATIONS
As the Methodology used in this project is the prototyping the
researcher recommends the following:
For further researchers to continue to create similar product
for differents schools in Rwanda using web based application tools. To improve
the security they can use Java applets
For KIS, the researcher recommend this school to provide the
requirements in matter of equipments in other to setup the product at its level
so that to shift for new prototype can be made while this product is in
production.
REFERENCES
I. BOOKS
1. Saint JOSEPH Computer learning Center (System Analysis &
Design e- Book) page 5
2. Whitten & Bently, 2007, Systems analysis and design
methods, 7th edition, McGraw-Hill,chap.1
3. Whitten & Bently, 2007, Systems analysis and design
methods, 7th edition, McGraw-Hill ,chap3
4. Whitten Bentley, «Systems analysis and design methods
7th edition», p.70
II. WEBOGRAPHY
1.
http://en.wikipedia.org/wiki/Informationtechnology
2.
http://searchdatamanagement.techtarget.com/sDefinition/0,,sid91gci211902,00.html
3.
http://www.learnthat.com/define/view.asp?id=2348
4.
http://www.answers.com/topic/website
5.
http://www.webopedia.com/TERM/Cclientserverarchitecture.html
6.
http://www.tizag.com/phpT/
7.
http://www.umsl.edu/~sauterv/analysis/prototyping/proto.html
8.
http://www.umsl.edu/~sauterv/analysis/prototyping/proto.html
I
APPENDIX
Coding using model
We used EasyPHP which helped us to create a transitional object
and the MySQL database to build a persistent object of our data model. The
following class implements logins and passwords.
<?
session_start();
if(!session_is_registered('username'))
{
header("location:administrator.php");
}
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0
Transitional//EN">
<HTML>
<HEAD>
<TITLE> SMS :: Administrator </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<link rel="stylesheet" media="screen" type="text/css"
title="Essai" href="administrator.css" />
</style> </HEAD>
<BODY bgcolor='#e7fff3'>
<p>
<TABLE
bgcolor='white'height=''width='800'align='center'class='maintable'>
<TR>
<TD colspan='2'width=''height='100'bgcolor=''align=''>
<IMG SRC="../images1/banner.png" WIDTH="800"
HEIGHT="100" BORDER="0" ALT="">
<TR>
<TD colspan='2'>
<table align='center'>
<tr>
<td
background='../images1/menu.png'width='98'height='30'align='center'><a
href='index.php'>HOME</a></td>
II
<td
background='../images1/menu.png'width='98'height='30'align='center'><a
href='news/index1.php'>NEWS</a></td>
<td
background='../images1/menu.png'width='98'height='30'align='center'><a
href="../lecturer/lecturer.php">TEACHERS</a></td>
<td
background='../images1/menu.png'width='98'height='30'align='center'><a
href="../course/course/viewcourse.php"
>COURSE</a></td>
<td
background='../images1/menu.png'width='98'height='30'align='center'><a
href='../student/student.php'>STUDENTS</a></td>
<td
background='../images1/menu.png'width='98'height='30'align='center'><a
href=''>PARENTS</a></td>
<td
background='../images1/menu.png'width='98'height='30'align='center'><a
href=''>CONTACTS</a></td>
<td
background='../images1/menu.png'width='98'height='30'align='center'><a
href='Academic/injira.php'>LOGOUT</a></td>
<td
background='../images1/menu.png'width='98'height='30'align='center'><a
href=''>HELP</a></td>
</tr>
</table>
</TD>
</TR>
<TR>
<TD width='200'bgcolor='white'valign='top'><script
LANGUAGE="JavaScript" topmargin="0">
<! Begin of calender
>
monthnames = new Array( "January",
"Februrary",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"Decemeber");
var linkcount=0;
function addlink(month, day, href) {
var entry = new Array(3); entry[0] = month;
entry[1] = day;
entry[2] = href;
this[linkcount++] = entry; }
Array.prototype.addlink = addlink;
linkdays = new Array(); monthdays = new Array(12);
III
monthdays[0]=31; monthdays[1]=28; monthdays[2]=31;
monthdays[3]=30; monthdays[4]=31; monthdays[5]=30; monthdays[6]=31;
monthdays[7]=31; monthdays[8]=30; monthdays[9]=31; monthdays[10]=30;
monthdays[11]=31; todayDate=new Date();
thisday=todayDate.getDay(); thismonth=todayDate.getMonth();
thisdate=todayDate.getDate(); thisyear=todayDate.getYear();
thisyear = thisyear % 100;
thisyear = ((thisyear < 50) ? (2000 + thisyear) : (1900 +
thisyear));
if (((thisyear % 4 == 0)
&& !(thisyear % 100 == 0))
||(thisyear % 400 == 0)) monthdays[1]++; startspaces=thisdate;
while (startspaces > 7) startspaces-=7;
startspaces = thisday - startspaces + 1;
if (startspaces < 0) startspaces+=7; document.write("<table
border=0 bgcolor=#99cccc
width='200'");
document.write("bordercolor=black><font
color=black>");
document.write("<tr><td
colspan=7><center><strong>" + monthnames[thismonth] + " " +
thisyear
+
"</strong></center></font></td></tr>");
document.write("<tr>");
document.write("<td align=center>Su</td>");
document.write("<td align=center>M</td>"); document.write("<td
align=center>Tu</td>"); document.write("<td
align=center>W</td>"); document.write("<td
align=center>Th</td>"); document.write("<td
align=center>F</td>"); document.write("<td
align=center>Sa</td>"); document.write("</tr>");
document.write("<tr>");
for (s=0;s<startspaces;s++) {
document.write("<td> </td>");
}
count=1;
while (count <= monthdays[thismonth]) { for (b =
startspaces;b<7;b++) {
linktrue=false;
document.write("<td>");
for (c=0;c<linkdays.length;c++) {
if (linkdays[c] != null) {
if ((linkdays[c][0]==thismonth + 1) &&
IV
document.write("<a href=\"" + linkdays[c][2] + "\">");
linktrue=true;
}
}
}
if (count==thisdate) {
document.write("<font color='FF0000'><strong>");
}
if (count <= monthdays[thismonth]) { document.write(count);
}
else {
document.write(" ");
}
if (count==thisdate) {
document.write("</strong></font>");
}
if (linktrue)
document.write("</a>");
document.write("</td>");
count++;
} document.write("</tr>");
document.write("<tr>");
startspaces=0;
} document.write("</table></p>");
</script>
<! End
>
<TABLE>
<TR>
<TD ><IMG
SRC="../images1/work.png" WIDTH="200" HEIGHT="200"
BORDER="0" ALT=""></TD>
</TR>
</TABLE>
</TD>
<TD valign='top'>
<iframe src="home.php"name="myframe" width="600"
marginwidth="20" height="300" align="center" marginheight="15"
scrolling="yes"></iframe> </TD>
</TR>
<TR>
<TD height='80'colspan='2' bgcolor='#094809'
valign='top'><font color="#ffffff"><marquee bgcolor='' width=100%
height=40 direction=left>KIS, INGANZO
Y'URUBYIRUKO</marquee></font
<center>Copyright (c) KIS Last update 28
June,2010</center>
</TD>
</TR>
</TABLE>
</p>

</HTML>
<?
session_start();
if(!session_is_registered('username'))
{
header("location:administrator.php");
}
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0
Transitional//EN">
<HTML>
<HEAD>
<TITLE> SMS :: TEACHERS </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<link rel="stylesheet" media="screen" type="text/css"
title="Essai" href="lecturer.css" />
</HEAD>
<BODY bgcolor=''>
<p>
<TABLE
bgcolor='white'height=''width='800'align='center'class='maintable'>
<TR>
<TD colspan='2'width=''height='100'bgcolor=''align=''>
<IMG SRC="../images1/banner.png" WIDTH="800"
HEIGHT="100" BORDER="0" ALT="">
</TR>
<TR>
<TD width='200'bgcolor='white'valign='top'><script
LANGUAGE="JavaScript" topmargin="0">
<! Begin of calender
>
monthnames = new Array(
"January", "Februrary", "March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November", "Decemeber");
var linkcount=0;
function addlink(month, day, href) {
var entry = new Array(3);
VI
entry[0] = month;
entry[1] = day;
entry[2] = href;
this[linkcount++] = entry;
}
Array.prototype.addlink = addlink;
linkdays = new Array();
monthdays = new Array(12);
monthdays[0]=31; monthdays[1]=28; monthdays[2]=31;
monthdays[3]=30; monthdays[4]=31; monthdays[5]=30; monthdays[6]=31;
monthdays[7]=31; monthdays[8]=30; monthdays[9]=31; monthdays[10]=30;
monthdays[11]=31; todayDate=new Date();
thisday=todayDate.getDay(); thismonth=todayDate.getMonth();
thisdate=todayDate.getDate(); thisyear=todayDate.getYear();
thisyear = thisyear % 100;
thisyear = ((thisyear < 50) ? (2000 + thisyear) : (1900 +
thisyear));
if (((thisyear % 4 == 0)
&& !(thisyear % 100 == 0))
||(thisyear % 400 == 0)) monthdays[1]++; startspaces=thisdate;
while (startspaces > 7) startspaces-=7;
startspaces = thisday - startspaces + 1;
if (startspaces < 0) startspaces+=7; document.write("<table
border=0 bgcolor=#99cccc
width='200'");
document.write("bordercolor=black><font
color=black>");
document.write("<tr><td
colspan=7><center><strong>" + monthnames[thismonth] + " " +
thisyear
+
"</strong></center></font></td></tr>");
document.write("<tr>");
document.write("<td align=center>Su</td>");
document.write("<td align=center>M</td>"); document.write("<td
align=center>Tu</td>"); document.write("<td
align=center>W</td>"); document.write("<td
align=center>Th</td>"); document.write("<td
align=center>F</td>"); document.write("<td
align=center>Sa</td>"); document.write("</tr>");
document.write("<tr>");
for (s=0;s<startspaces;s++) {
document.write("<td> </td>");
}
count=1;
while (count <= monthdays[thismonth]) {
for (b = startspaces;b<7;b++) {
linktrue=false;
document.write("<td>");
for (c=0;c<linkdays.length;c++) {
if (linkdays[c] != null) {
if ((linkdays[c][0]==thismonth + 1) &&
(linkdays[c][1]==count)) {
document.write("<a href=\"" + linkdays[c][2] + "\">");
linktrue=true;
}
}
}
if (count==thisdate) {
document.write("<font color='FF0000'><strong>");
}
if (count <= monthdays[thismonth]) { document.write(count);
}
else {
document.write(" ");
}
if (count==thisdate) {
document.write("</strong></font>");
}
if (linktrue)
document.write("</a>");
document.write("</td>");
count++;
} document.write("</tr>");
document.write("<tr>");
startspaces=0;
} document.write("</table></p>");
</script>
<! End
>
<TABLE>
<TR>
<TD ><IMG
SRC="../images1/work.png" WIDTH="200" HEIGHT="200"
BORDER="0" ALT=""></TD>
</TR>
</TABLE>
</TD>
<TD>
<h2><center>There are 4 teachers in our
School</center></h2>
<h2><center>School
staffs</center></h2>
<table width="70%" border="1" cellpadding="2"
cellspacing="2" align="center">
<tr>
<th>Teacher_Id</th>
<th>Firstname</th> <th>Lastname</th>
<th>Grade</th> <th>Status</th>
<th>Nationality</th> <th>Option</th> </tr>
<tr>
<td>46</td>
<td>Kadubiri</td> <td>Kaka</td>
<td>A0</td>
<td>Single</td> <td>Rwandese</td>
<td>0</td>
</tr><tr>
<td>47</td> <td>Kamali</td>
<td>Augustin</td>
<td>Diploma</td>
<td>Not married</td>
<td>Rwandese</td>
<td>20</td>
</tr><tr>
<td>48</td> <td>Kamali</td>
<td>Augustin</td>
<td>Diploma</td>
<td>Not married</td>
<td>Rwandese</td>
<td>20</td>
</tr><tr>
<td>49</td> <td>Kaberuka</td>
<td>Jean</td> <td>Diploma</td>
<td>Not married</td>
<td>Rwandese</td>
<td>20</td>
</tr> <tr> <td colspan='8'>Total :4
Teachers</td>
</tr>
</table><h4><center><a
href='../administrator/administrator.php'> Back </a> || <a
href='insertlecturer1.php'> Add new Teacher</a> || <a
href ='ListUpdate.php'>Edit or Delete Teacher</a>
</center></h4>
</TD>
</TR>
<TR>
<TD height='80'colspan='2' bgcolor='#094809'
valign='top'><font color="#ffffff"><marquee bgcolor='' width=100%
height=40 direction=left>KIS, INGANZO
Y'URUBYIRUKO</marquee></font
IX
<center>Copyright (c) KIS, last update 28
June,2010</center>
</TD>
</TR>
</TABLE>
</p>
</BODY>
</HTML>
<?
session_start();
if(!session_is_registered('username'))
{
header("location:administrator.php");
}
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0
Transitional//EN"> <HTML>
<HEAD>
<TITLE> SMS: Planned course </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<link rel="stylesheet" media="screen" type="text/css"
title="Essai" href="course.css" />
</HEAD>
<BODY >
<p>
<TABLE
bgcolor='white'width='800'align='center'class='maintable'> <TR>
<TD colspan=''width=''height='100'bgcolor=''align=''>
<IMG SRC="../../images1/banner.png" WIDTH="800"
HEIGHT="100" BORDER="0" ALT="">
</TD>
</TR>
<TR>
<TD height='' width='' valign='top'>
<h2><center>There are 3 courses already
planned</center></h2>
<h2><center>Planned
courses</center></h2>
<table width="100%" border="1" cellpadding="2" cellspacing="2"
align="center">
<tr>
<th>Course_Code</th> <th>Course
title</th> <th>Nber of Students</th>
<th>Teacher_ID</th> <th>Trimester</th>

<th>Starting date</th>
<th>Ending date</th>
<th>Hours</th>
<th>Practice Hrs/student</th>
</tr>
<tr>
<td>68</td> <td>calcul</td>
<td>45</td> <td>46</td>
<td>First Trimester</td>
<td>01/13/2004</td>
<td>01/14/2004</td>
<td>14</td>
<td>10</td>
</tr><tr>
<td>69</td> <td>STE</td>
<td>45</td> <td>47</td> <td>Third
Trimester</td>
<td>01/22/2004</td>
<td>01/22/2004</td>
<td>20</td> <td>5</td>
</tr><tr>
<td>70</td> <td>Kinyarwanda</td>
<td>45</td> <td>46</td>
<td>Second Trimester</td>
<td>01/20/2010</td>
<td>01/29/2010</td>
<td>20</td>
<td>10</td>
</tr>
<tr>
<td colspan='9'>Total:3 Courses</td>
</tr>
</table><h4><center><a
href='../../Administrator/administrator.php'> Back</a> | <a
href='addcourse.php'> Add new course</a> | <a href
='ListUpdate.php'>Edit Courses or Delete
Courses</a></center></h4>
</TD>
</TR>
<TR>
<TD colspan='' bgcolor='#094809' valign='top'><font
color="#ffffff"><marquee bgcolor='' width=100% height=40
direction=left>KIS, INGANZO Y'URUBYIRUKO</marquee></font>
XI
<center>Copyright (c) KIS Last update 28
June,2010</center>
</TD>
</TR>
</TABLE>
</p>
</BODY>
</HTML>
<?
session_start();
if(!session_is_registered('username'))
{
header("location:administrator.php");
}
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0
Transitional//EN">
<HTML>
<HEAD>
<TITLE> SMS :: STUDENTS </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<link rel="stylesheet" media="screen" type="text/css"
title="Essai" href="lecturer.css" />
</HEAD>
<BODY bgcolor='#e7fff3'>
<p>
<TABLE
bgcolor='white'height=''width='800'align='center'class='maintable'>
<TR>
<TD colspan='2'width=''height='100'bgcolor=''align=''>
<IMG SRC="../images1/banner.png" WIDTH="800"
HEIGHT="100" BORDER="0" ALT="">
</TR>
<TR>
<TD width='200'bgcolor='white'valign='top'><script
LANGUAGE="JavaScript" topmargin="0">
<! Begin of calender
>
monthnames = new Array(
"January",
"Februrary",
"March",
"April", "May", "June", "July", "August",
"September",
"October",
"November",
"Decemeber");
var linkcount=0;
function addlink(month, day, href) {
var entry = new Array(3);
entry[0] = month;
entry[1] = day;
entry[2] = href;
this[linkcount++] = entry;
}
Array.prototype.addlink = addlink;
linkdays = new Array();
monthdays = new Array(12);
monthdays[0]=31; monthdays[1]=28; monthdays[2]=31;
monthdays[3]=30; monthdays[4]=31; monthdays[5]=30; monthdays[6]=31;
monthdays[7]=31; monthdays[8]=30; monthdays[9]=31; monthdays[10]=30;
monthdays[11]=31; todayDate=new Date();
thisday=todayDate.getDay(); thismonth=todayDate.getMonth();
thisdate=todayDate.getDate(); thisyear=todayDate.getYear();
thisyear = thisyear % 100;
thisyear = ((thisyear < 50) ? (2000 + thisyear) : (1900 +
thisyear));
if (((thisyear % 4 == 0)
&& !(thisyear % 100 == 0))
||(thisyear % 400 == 0)) monthdays[1]++; startspaces=thisdate;
while (startspaces > 7) startspaces-=7;
startspaces = thisday - startspaces + 1;
if (startspaces < 0) startspaces+=7; document.write("<table
border=0 bgcolor=#99cccc
width='200'");
document.write("bordercolor=black><font
color=black>");
document.write("<tr><td
colspan=7><center><strong>" + monthnames[thismonth] + " " +
thisyear
+
"</strong></center></font></td></tr>");
document.write("<tr>");
document.write("<td align=center>Su</td>");
document.write("<td align=center>M</td>"); document.write("<td
align=center>Tu</td>"); document.write("<td
align=center>W</td>"); document.write("<td
align=center>Th</td>"); document.write("<td
align=center>F</td>");
document.write("<td align=center>Sa</td>");
document.write("</tr>");
document.write("<tr>");
for (s=0;s<startspaces;s++) {
document.write("<td> </td>");
} count=1;
while (count <= monthdays[thismonth]) {
for (b = startspaces;b<7;b++) {
linktrue=false;
document.write("<td>");
for (c=0;c<linkdays.length;c++) {
if (linkdays[c] != null) {
if ((linkdays[c][0]==thismonth + 1) &&
(linkdays[c][1]==count)) {
document.write("<a href=\"" + linkdays[c][2] + "\">");
linktrue=true;
}
}
}
if (count==thisdate) {
document.write("<font color='FF0000'><strong>");
}
if (count <= monthdays[thismonth]) { document.write(count);
}
else {
document.write(" ");
}
if (count==thisdate) {
document.write("</strong></font>");
}
if (linktrue)
document.write("</a>");
document.write("</td>");
count++;
} document.write("</tr>");
document.write("<tr>");
startspaces=0;
} document.write("</table></p>");
</script>
<! End
>
<TABLE>
<TR>
<TD ><IMG
SRC="../images1/work.png" WIDTH="200" HEIGHT="200"
BORDER="0" ALT=""></TD>
</TR>
</TABLE>
</TD>
XIV
<h2><center>There are 1 Students
registered</center></h2>
<h2><center>Students</center></h2>
<table width="70%" border="1" cellpadding="2"
cellspacing="2" align="center">
<tr> <th>Student_Id</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Parent</th>
<th>Class</th>
<th>Option</th>
</tr> <tr> <td>1</td>
<td>Papy</td>
<td>Papillon</td>
<td>Hero</td>
<td>1st Year</td>
<td>Primary</td>
</tr> <tr> <td colspan='8'>Total :1
Students</td>
</tr>
</table><h4><center><a
href='../administrator/administrator.php'> Back </a> || <a
href='insertstudent.php'> Register new Student</a> || <a
href ='ListUpdate.php'>Edit or Delete student</a>
</center></h4>
</TD>
</TR>
<TR>
<TD height='80'colspan='2' bgcolor='#094809'
valign='top'><font color="#ffffff"><marquee bgcolor='' width=100%
height=40 direction=left>KIS, INGANZO
Y'URUBYIRUKO</marquee></font
<center>Copyright (c) KIS last, update 28
June,2010</center>
</TD>
</TR>
</TABLE>
</p>
</BODY>
</HTML>



