Description de
l'application utilisateurs
Dans cette partie nous allons donner certaines vues de notre
application associées à quelques lignes de code qui les
composent.
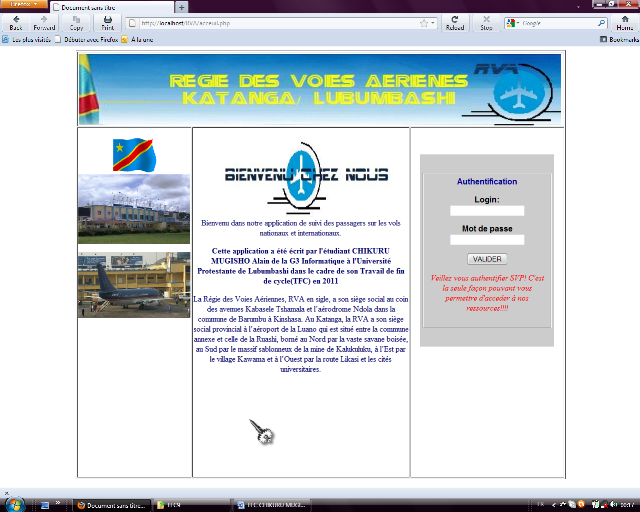
Page d'accueil :

Cette page est la première à voir une fois on
accède à notre application ; elle permet aux
différents utilisateurs de notre système de s'authentifier et
ainsi avoir accès aux services rendus par le système.
Extrait du Code source de la page
d'accueil :
<?php
session_start();
$login = "";
$password = "";
if(isset($_POST['login']) and isset($_POST['mp'])){
$login = $_POST['login'];
$password = $_POST['mp'];
include('cnx.php');
$res = $db->prepare("SELECT id AS code, login, mot_de_passe
AS pwd, qualite AS groupe, nom_user FROM compte");
$res->execute();
// print_r($res->errorInfo());
$donne = $res->fetchAll();
$flag_trouve = false;
foreach($donne as $enregistrement)
{ if ($enregistrement['login'] == $login and
$enregistrement['pwd'] == $password)
{ $flag_trouve = true;
$_SESSION['login'] = $enregistrement['login'];
$_SESSION['code'] = $enregistrement['code'];
$_SESSION['groupe'] = $enregistrement['groupe'];
$_SESSION['user'] = $enregistrement['nom_user'];
$groupe = $enregistrement['groupe'];
break;
}
}
if ($flag_trouve == true)
{
/*Afficher le menu en fonction du groupe de l'utilisateur*/
header('location:index_'.$groupe.'.php');
}
else
{ echo "<h2>Désolé ! Erreur mot de passe !
réessayez ";
}
} ?>
NB. : Vue le nombre de ligne de code de notre
application, nous allons nous limiter à donner juste les capture
d'écrant de quelques pages de l'application.
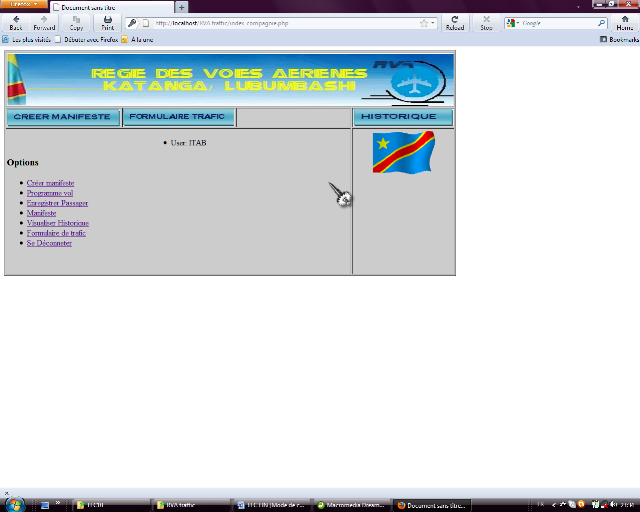
Capture de l'interface visible aux
différentes compagnies :
C'est à partir de ce formulaire que
la compagnie pourra créér un manifeste et l'envoyer à la
RVA,

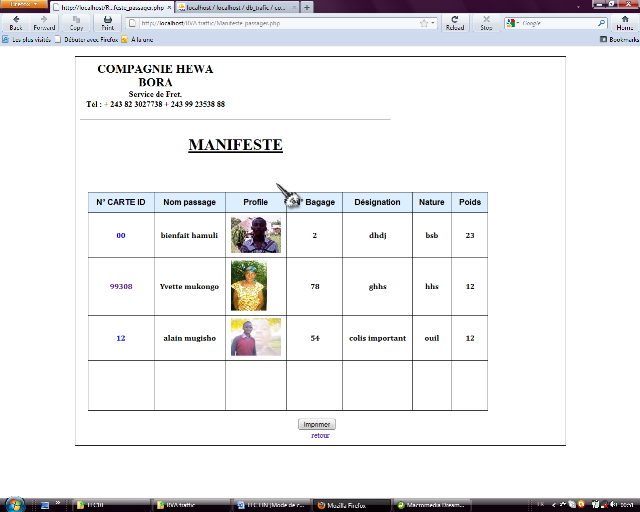
Pour ce qui concerne les passagers, notre application apporte
une nouvelle technique : celle de joindre une image (photos) du passager
à son identité lors de l'élaboration du manifeste ;
ainsi dans le cas de crash par exemple on peut facilement identifier les
passagers en se basant sur leurs photos se trouvant dans notre base de
données. Ainsi, en faisant une recherche sur base du numero du manifeste
et l'identifiant du vol on retrouve facilement toutes les photos des passagers
de ce vol.
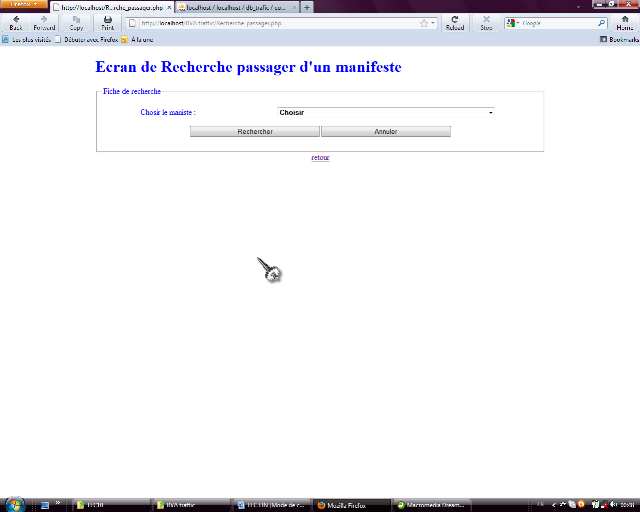
Illustration et extrait de code:

<h1>Ecran de Recherche passager d'un manifeste
</h1>
<form method = "POST" action =
"Manifeste_passager.php">
<fieldset>
<legend>Fiche de recherche
</legend>
<p>
<label>Chosir le maniste :
</label>
<select name = "manifeste" title =
"Sélectionnez le manifeste"/><option =
"">Choisir</option>
<?php
{
echo
'<option>Choisir</option>';
echo $m;
}?></select></p>
<p class="boutons"><input type="submit"
value="Rechercher"/><input type="reset" value="Annuler"
/></p>
</fieldset>
</form>

Si on clique sur le numéro du passager (encerclé
en rouge sur l'image ci haut), on obtient le détail sur son
identité sous forme de carte d'identité.
Page d'administration du système (suivi de son code
source) :

<?php
session_start();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr"
lang="fr">
<head>
<link type="text/css" rel="stylesheet"
href="css/design_general.css" />
<style type="text/css">
<!--
.Style1 {color: #FF0066}
.Style2 {color: #0000FF}
.Style3 {color: #000066}
.Style6 {color: #000066; font-weight: bold; }
-->
</style>
</head>
<body>
<div id="gauche">
<div id="menu">
<h3>RVA</h3>
<ul>
<li class="info_user">User: <?php echo
$_SESSION['login'];?></li>
</ul>
<h3>Options</h3>
<ul>
<li class="item_menu"><a
href="Ecran_compte.php">Créer compte
utilisateur</a></li>
<li class="item_menu"><a
href="Liste_compte.php">Gérer compte user</a></li>
<li class="item_menu"><a href="Index.php">Se
Déconneter</a></li>
</ul>
</div>
</div>
<table width="484" height="362" border="1">
<tr> <td width="474"
height="101"><img src="logo.jpg" alt="" width="473" height="106"
/></td>
</tr>
</table>
<div id="bas"> <p align="center"
class="Style1"><span class="Style2">© Tous droits
réservés.Alain M</span>.</p>
</div> </body> </html>
| 


