Mémoire professionnel
Master management multimédia Option art
numérique
Christel Morvan
La visualisation des informations
Le mode de transmission de l'information a beaucoup
changé depuis les débuts de l'histoire de la communication.
Durant l'antiquité, les connaissances et savoir-faire étaient
transmis majoritairement par la tradition orale et souvent, le savoir
était réservé aux élites et membres de certaines
écoles de pensée. Les pythagoriciens par exemple, partageaient
leur savoir uniquement de manière orale et secrète, les
initiés étant les seuls à pouvoir y accéder.
L'écriture a ensuite permis l'affranchissement du
support de la voix et du contact : les connaissances purent alors être
mémorisées, stockées et échangées. Mais
c'est seulement avec l'apparition de l'imprimerie que les livres, d'abord
supports de communication, vont devenir des véritables diffuseurs
d'information. Ce procédé a contribué à
démocratiser la connaissance lorsqu'auparavant seuls les clercs
étaient capables de maîtriser les techniques d'écriture et
la lecture des textes qui étaient en latin.
Cette révolution dans la transmission des informations
a provoqué un véritable changement de paradigme1 dans
tous les domaines. Alors que l'impression des textes de l'antiquité
permis une meilleure compréhension de l'histoire et de la philosophie,
l'Ymago mundi2 , entre autres, changea la vision de la
géographie.
Et ces nouvelles connaissances permirent à l'Europe de
se lancer dans des expéditions d'envergure mondiale. Dés lors,
les anciennes cartes devinrent rapidement obsolètes, la
découverte de nouvelles terres et la notion de distances
changèrent la représentation du monde.
Pour se repérer dans ce « nouveau monde », il
s'avéra rapidement nécessaire de le cartographier. Devant le
nombre croissant d'informations à représenter sur les cartes, les
signes conventionnels de la cartographie de simplifièrent. Mappemondes
et atlas vont voir le jour à cet époque, et la géographie
deviendra une science à part entière.
Aujourd'hui, avec l'ère du numérique, le mode de
transmission de l'information a de nouveau changé. Les ordinateurs sont
devenues des outils de calcul, d'aide à la décision, et de
stockage perfectionnés. Internet a permis l'affranchissement des
contraintes spatiales et temporelles, et nous pouvons désormais
accéder rapidement à une quantité innombrable
d'information et de données.
A l'instar des cartographes de la renaissance contraints de
revoir la manière de représenter le monde, nous allons à
notre tour devoir cartographier le réseau foisonnant de données
et d'informations. Si à
1 Un paradigme, viens du grec ancien
ðáñÜäåéãìá /
paradeïgma qui signifie « modèle » ou «
exemple » ici, est une représentation, un modèle de vision
du monde.
2 Pierre d'Ailly, L'Ymago Mundi, imprimé en 1410,
est un ouvrage de 12 traités s'appuyant sur des auteurs tel
Ptolémée, Aristote ou encore Averroès. Il est
agrémenté d'une carte représentant la terre en un globe
divisé en plusieurs zones climatiques. Autre fait nouveau par rapport
aux cartes médiévales, Pierre D'Ailly place le nord en haut de la
carte.
l'époque l'enjeu était de se repérer dans
le monde réel, aujourd'hui l'enjeu est de s'orienter dans les
données pour nous repérer et améliorer la diffusion de
l'informations et des connaissances.
Nous évoluons aujourd'hui dans un monde où les
information sont de plus en plus omniprésente et surabondantes. Comment
les représenter quand celles-ci ne cessent d'augmenter en
quantité et en complexité? Quel système peut nous
permettre de synthétiser l'information, de la rendre plus lisible et
pertinente? L'image est-elle la solution?
Il y a à ces question des ébauches de
réponses techniques et théoriques mais prennent-elles vraiment en
compte tous les aspects et les enjeux de la représentation de
l'information?
Pour comprendre l'importance d'aborder la
représentation des informations sous un angle neuf, nous allons d'abord
analyser l'information en elle-même, en décryptant ses
mécanismes de fonctionnement dans un premier temps, puis en essayant de
cerner ses nouvelles modalités. Nous aborderons ensuite la notion
d'hyperinformation et ses conséquences.
Pour comprendre comment s'opère la transmission de
l'information et donc savoir comment la représenter au mieux, nous
étudierons de manière synthétique la question du langage.
Les mécanismes du langage vont nous permettre d'acquérir des
connaissances nécessaires pour transmettre les informations de
manière optimale. Nous allons ensuite étudier les
particularités inhérentes au langage visuel, qui vont nous
aiguiller sur les méthodes à employer pour produire des images
significatives. Dans cette partie, nous essayerons également de savoir
comment créer une image non influencée par une culture, et dont
l'utilisation serait donc universelle. Mais nous verrons par la suite qu'un tel
langage est impossible à réaliser : le langage universel est
irréalisable, qu'il soit visuel ou non.
Une fois cernés les enjeux et les techniques de
production d'une image, nous allons essayer de déterminer de quelle
manière visualiser les informations. Dans un premier temps, nous nous
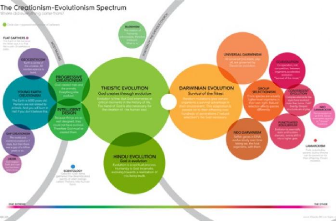
confronterons à des exemples de visualisations, puis nous
élaborerons les modalités à suivre pour élaborer un
système visuel efficace. Enfin, nous déterminerons les contextes
d'application d'un tel système.
I La donnée et l'information
Depuis l'essor d'internet nous assistons à un profond
changement dans le mode de production et de transmission des connaissances.
Tout paraît plus rapide, accessible. Acquérir une information
aujourd'hui prend le temps qui est nécessaire pour accéder
à internet.
Si le résultat le plus éclatant d'un tel
changement est la démocratisation des informations et de la
connaissance, voir pour certain le début d'un
changement de conscience3, nous ne devons pas
omettre les aspects négatifs qui peuvent surgirent d'une telle abondance
d'informations.
Si nous ne maîtrisons pas le flot d'informations et de
données que nous recevons, nous risquons tout simplement la noyade.
Aujourd'hui, la masse d'informations circulant sur internet est estimée
à plus d'1,8 zettaoctets (1021 octets)4, et ce
chiffre est en croissance exponentielle.
Pour comprendre les enjeux et les risques de cette
surabondance, essayons dans un premier temps de comprendre les
mécanismes relatifs aux données et aux informations circulant sur
internet.
I - 1 Les mécanismes de l'information
Commençons par distinguer clairement donnée et
information pour mettre un terme à la confusion qui existe entre les
deux termes.
Définitions
S'il est important de faire le distinguo entre la
donnée et l'information c'est essentiellement parce que ces deux
éléments de la communication sont très liés, sans
être pour autant synonymes.
La donnée est la représentation - la plupart du
temps en valeur numérique - de quantités, d'objets, de faits, de
transactions, ou encore d'évènements. Elle symbolise une ou des
entités. C'est la description la plus basique et
élémentaire d'un objet en vue d'une interprétation, elle
n'a donc aucune valeur tant qu'elle n'est pas contextualisée et
interprétée.
L'information est une donnée avec un sens
associé, elle est donc la donnée interprétée.
Autrement dit c'est seulement une fois que la donnée est
interprétée, organisée, structurée qu'elle se
transforme en information et peut être porteuse d'un message. La
donnée est pour ainsi dire le lien entre l'objet et l'information.
Prenons un exemple concret : le chiffre 7 en soi ne signifie
pas grand chose, c'est seulement croisé avec d'autres données
qu'il deviendra une information : 7 jours, 7 personnes, 7 accidents...
Le mot information paraît clair pour la plupart,
pourtant en théorie de l'information il a un sens très
précis. C'est ce qui est neuf, inattendu. Une réponse attendue
à une question posée n'a pas valeur d'information. Par
3 Gérard Ayache dans son livre Homo sapiens 2.0,
introduction à une histoire naturelle de l'hyperinformation,
évoque ce changement de paradigme en ces termes : «
L'émergence, (...) de la notion d'information comme structure
fondamentale de l'univers, de la nature et de la vie ouvre des potentiels
considérables dans notre appréciation de la vie, de la conscience
et du développement humain dans son environnement naturel. »
4 Pronostique réalisé par le cabinet d'analyse IDC
en 2008, cf. article de Lucas Maerian, Digital universe and its impact
bigger than we thought, où sont explicités les critères et
techniques employées pour accéder à ce pronostique, et
sont décryptées les conséquences sur nos habitudes
internet.
exemple, si je demande le résultat d'un jet de
dé à six faces et que la réponse donnée est «
entre un et six », l'information est nulle puisque le résultat
n'aurait pu être différent.
Dés lors, l'information peut être mesurée
: elle est plus importante lorsque le nombre de questions nécessaires
pour dissiper tout ambigüité sur un évènement est
élevé. Précisons qu'il s'agit là de questions de
type binaire, c'est à dire ne laissant la possibilité qu'à
deux états (oui/non, vrai/faux, 0/1). La mesure de l'information se fait
donc en bit (binary digit).5
Il faut encore définir la connaissance, qui est un
ensemble d'informations sur un objet donné pouvant être
expérimentées, et le savoir, qui lui, désigne l'ensemble
des connaissances acquises par un individu.
En somme, l'information est primordiale dans le processus
d'acquisition des connaissances.

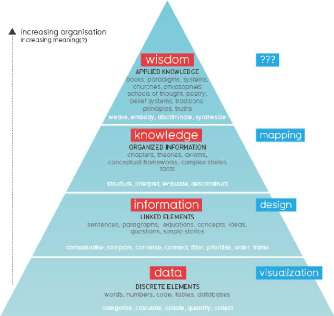
Illustration 1: schéma représentant la
hiérarchie de la compréhension de Davil McCandless
5 Cf. Jean-Marie Klinkenberg, Précis de
sémiotique générale, qui parle de l'information dans la
communication dans le chapitre 2.
Comment reçoit-on l'information?
Comme on l'a vu précédemment, notre rapport
à l'information a changé, nous sommes submergés par sa
masse. Mais d'où provient cette surabondance d'informations, comment la
reçoit t'on et surtout sous quelle forme se présente t'elle?
Contrairement à ce que la plupart des gens pensent,
l'information est partout. Elle peut provenir d'une publicité, du
téléphone, d'un mail, d'une carte, ou même d'une simple
réponse sur un forum. Elle peut se présenter aussi bien sous
forme de texte, de vidéo que de son.
Les Etats-Unis par exemple ont consommé (tous
médias confondus) à peu près 3,6 milliards de teraoctets
d'information en 2008, soit presque 12 heures d'information par jour et par
personne (contre 7,4 heures en 1980). Autant dire que dés que nous
sommes éveillés, nous sommes soumis à un flot
d'information continu.6
Mais concentrons-nous ici sur les supports numériques.
Que ce soit de la page commerciale au site journalistique,
tous les sites internet sont vecteurs d'information. Une page regroupe
d'ailleurs plusieurs informations diverses auquel nous accédons
simultanément, fait quasiment restreint aux usages numériques.
Sur internet, nous pouvons recevoir l'information
volontairement, suite à une recherche, ou involontairement, il s'agit
des informations qui nous sont transmises sans qu'on les ai
attendues7.
Par exemple, une recherche effectuée sur
Google nous donnera plusieurs informations, celles qui sont
susceptibles de répondre à nos questions, celles qui
répondent à nos questions mais sous une forme que nous ne voulons
pas avoir (une réponse trouvée sur un forum n'aura pas
forcément la même valeur informationnelle que celle trouvée
sur un site spécialisé), celles qui ne répondent pas du
tout aux questions, et enfin les « liens commerciaux » et
suggestions.
Autre exemple, sur une page Facebook lambda, nous
allons trouver plusieurs types d'informations. Les publicités, les
informations provenant de nos amis, les informations provenant des
applications, les données concernant notre propre profil, les
suggestions, les évènements, les invitations...
Mais notre cerveau est-il capable de traiter autant
d'informations en même temps?
Comment l'information est-elle produite?
La multiplicité des informations diffusées sur
internet et due à la nature
6 Voir l'article D'Hubert Guillaud, Combien d'informations
consommons nous? publié sur le site d'Internet actu, où
l'auteur met à disposition les détails de l'étude de Roger
Bohn sur la consommation des informations en 2009 aux Etats-Unis.
7 Ce principe est autrement appelé principe de
sérendipité.
du média : produire des informations n'a jamais
été aussi simple qu'à l'heure du numérique. Non
seulement internet offre l'instantanéité, la mobilité,
mais il permet surtout de faire disparaître les processus qui
étaient inhérents à l'écriture sur papier.
Les nouveaux outils numériques réduisent le
délai entre la production et la diffusion des informations. Poster un
billet de blog aujourd'hui prend le temps qu'il est nécessaire de taper
son texte et d'appuyer sur le bouton « envoyer ». Avant, l'acte
d'écriture avait quelque chose d'irréversible. Se tromper en
écrivant sur du papier ou en tapant à l'aide d'une machine
à écrire avait pour conséquence de déchirer le
papier et de recommencer à écrire depuis le début.
L'ordinateur permet l'erreur tout en offrant le pouvoir de défaire,
autrement dit de corriger les erreurs, d'ajouter du contenu, autant de
possibilité qui rendent l'écriture plus abordable.
Internet offre aussi la possibilité à tous de
publier, là où le support papier nécessite de trouver un
éditeur, un journal acceptant de publier l'information.
La production et la diffusion est devenue rapide et surtout
accessible à tous et à tout type d'information, de la plus riche
à la plus vide en passant par la plus controversée. Cela signifie
aussi que nous sommes tous potentiellement des producteurs d'information.
I - 2 Les modalités de l'information
aujourd'hui La forme de l'information
Pour mieux comprendre ce qui motive un internaute à
accéder à une information, nous devons commencer par comprendre
sous quelle forme il veut recevoir cette information.
Pour la plupart des utilisateurs d'internet, l'écrit
serait le meilleur moyen de communiquer des informations. Un sondage
réalisé par l'agence Webcopyplus8 en 2008 avance
même que plus de 63% des utilisateurs Internet considèrent
l'écrit comme le meilleur moyen de communiquer sur le Web. Mais
l'internaute consulte-t-il véritablement les contenus écrits?
Apparemment oui. Du moins dans certains cas. Si les
internautes lisent effectivement, il s'agit surtout de textes cours. Quand aux
textes plus longs, ils sont sujets à une lecture légère,
en priorité des titres et des mots-clef, les lectures plus profondes
sont rares et réservées aux utilisateurs cherchant
véritablement une information. Mais les textes longs sont souvent soit
laissés de côté soit survolés, les supports
numériques n'offrant pas encore un confort visuel nécessaire
à la lecture prolongée.
Pour ce qui est d'une information complexe ou longue,
l'utilisation d'autres médias que le texte est donc très souvent
favorisée.
8 Pour plus d'information, le site de Webcopyplus, où les
résultats de leurs études sont régulièrement mis en
ligne : http://www.webcopyplus.com/
En terme de plateforme, les médias sociaux sont
aujourd'hui largement privilégiés pour la communication et donc
le partage d'informations. Non seulement ils permettent le dialogue direct
entre utilisateurs, mais surtout une transmission et une production des
informations communautaires, autrement dit collaboratives. Sur les
médias sociaux, tout le monde est à la fois diffuseur et cible
potentielle d'un message.
L'utilisateur peut y recevoir son information directement
depuis les autres utilisateurs sans avoir à effectuer des recherches
interminables au préalable. Ce système, qui se rapproche de la
discussion traditionnelle par son instantanéité et par le type de
langage employé n'est cependant pas toujours le moyen le plus pertinent
pour avoir une information. La plupart des réponses sont erronées
ou ont bien peu de valeur. Mais le principal intérêt des
médias sociaux n'est pas tant de communiquer une information que de
discuter autour pour en obtenir divers points de vue.
Antony Mayfield9 qualifie les réseaux sociaux
selon cinq points :
· La participation: les internautes discutent entre eux et
partagent leurs avis, supprimant ainsi la barrière entre le public et
les médias.
· L'ouverture: le principe des médias sociaux est
basé sur l'échange. Tout le monde peut participer et
échanger des informations.
· La conversation: contrairement aux médias
traditionnels, les médias sociaux ne font pas que transmettre un
message, ils encouragent la discussion autour du message.
· La communauté: rassemble des groupes de personnes
ayant les mêmes centres d'intérêt
· L'interconnexion: les réseaux sociaux
récupèrent des informations provenant d'autres sites, et
renvoient l'information ailleurs. L'information se propage.
D'autre part, on peut distinguer plusieurs types de
médias sociaux par où transite l'information: Les réseaux
sociaux qui permettent à l'utilisateur de se connecter à son
réseau de connaissances pour partager des informations ou du contenu.
Les forums sont des véritables zones de discussion en
ligne, souvent centrées autour d'un thème spécifique. Ce
sont des outils puissants et populaires pour les communautés en
ligne.
Les blogs, qui sont moins axés sur la discussion,
permettent à l'utilisateur d'ajouter et d'éditer du contenu et
des informations sur luimême et son ou ses domaines
d'intérêt pour ensuite le diffuser aux autres utilisateurs. Les
blogs sont souvent écrits par des spécialistes ou des
passionnés d'un domaine en particulier. Ils ont donc par
définition un plus fort potentiel informationnel que les réseaux
sociaux ou les forums. Certains blogs d'ergonomie et de design rencontrent par
exemple beaucoup de succès
9Antony Mayfield met à disposition ses recherches sur les
médias sociaux dans son e-book intitulé What is social
media
http://www.icrossing.co.uk/fileadmin/uploads/eBooks/What_is_Social_Media_iCrossing_ebook.pdf
dans les milieux professionnels auxquels ils sont
associés. Certaines entreprises possèdent même leurs
propres blogs afin de créer une communauté autour de leur
marque.
Les microblogs sont des blogs de format court. Le but des
microblogs, comme Twitter par exemple, est plus de
récupérer une information pour la diffuser à ses contacts
ou au public. L'utilisateur propage l'information.
Enfin10, le Wiki permet aux gens d'éditer
et d'ajouter du contenu ou de l'information sur un document commun ou une base
de donnée. L'exemple le plus connu de wiki est
Wikipédia.
Wikipedia est une encyclopédie collaborative.
Autrement dit, son contenu est entièrement produit par les utilisateurs.
Cette propriété a souvent été décriée
par les spécialistes de l'information à cause du fort nombre
d'erreurs trouvées sur les articles. En plus des informations
erronées propagées, on voit également apparaître des
actes de vandalisme. Les actes de vandalisme se traduisent par des informations
volontairement erronées, dans le but d'induire les utilisateurs en
erreur, des spams, ou encore des messages personnels laissés sur des
articles.
Malgré tout, Wikipedia reste une des
premières sources d'information sur internet, utilisée par les
étudiants, et même comme base de référence par
certains enseignants.
Michel Serres déclarera lui-même «Je suis
un enthousiaste de Wikipedia. On reproche à Wikipedia
de ne pas produire de l'info, mais les professeurs non plus n'en produisent
pas. Wikipedia est un transmetteur de savoir. Un passeur. Comme les
professeurs, comme les journalistes... Bien-sûr il y a des erreurs, mais
pas plus que dans l'encyclopédie Britanica. Le nombre d'erreurs
contenues dans les livres de la bibliothèque nationale de France est
gigantesque. Qui vérifie le contenu de ces ouvrages? Qui corrige les
erreurs? Sur Wikipedia, la vérité est rétablie
par des bénévoles anonymes et libres. Dans les journaux, les
erreurs se recyclent d'article en article.»11
Et l'avis de Michel Serres semble être plutôt
répandu sur internet. Les internautes ne veulent plus se fier qu'aux
experts, ils veulent avoir plusieurs avis, ils veulent avoir le contrôle
sur ce qu'ils lisent, pouvoir en évaluer la véracité. La
connaissance ne provient plus que des enseignants ou des élites, elle
est partagée entre les utilisateurs. Nous passons d'un système de
transmission des connaissances vertical à un système transversal
et complexe.
Pour résumer l'information aujourd'hui se traduit par:
· Un système de transmission transversal et
complexe.
10Il existe deux autres catégories de médias
sociaux, le podcast et les communautés de partage de contenu (comme
Flickr, Delicious, Deezer), que je n'ai pas
mentionné car ils concernent davantage l'échange de contenu que
d'information.
11 Extrait d'un texte de Michel Serres, de l'académie
française, publié par le Point du 21 juin 2007
· L'instantanéité et la facilité
de création et d'édition.
· Une abondance croissante due au grand nombre
d'émetteurs.
· Une variété dans la qualité des
informations.
Une crise de confiance
En réalité, il s'agit là d'une
véritable crise de confiance. Maintenant que l'internaute a accès
librement à un large panel de connaissances plus seulement
réservées aux élites, spécialistes ou journaliste,
il remet facilement l'information en doute. Dés lors, les informations
sont vérifiables, et les erreurs divulguées dans les journaux ne
passent plus inaperçues.
Un utilisateur de blog ira même jusqu'à dire
« Pour ma part, je n'achète plus le moindre journal tout simplement
parce que je n'ai plus aucune confiance en lui. C'est la même chose pour
la télévision, mais je ne dis pas qu'ils sont inutiles. On oublie
les nouveaux comportements qu'engendre le Web est que le consommateur ne
consomme que ce dont il a besoin. La télévision, la radio, la
presse écrite ne sont devenus que des blogs, des sites parmi les
millions d'autres, et le lecteur n'utilisera que le strict nécessaire.
Ce n'est pas en bloquant quelques titres prestigieux qu'on va décourager
le lecteur, car il sait pertinemment qu'il y aura toujours quelqu'un pour lui
donner l'info gratuitement»12.
Mais la crise de confiance que traverse l'information ne se
traduit pas seulement par de la méfiance et du scepticisme. Le scandale
engendré par Wikikeals en est un symbole.
Wikileaks est un site mettant à disposition
des documents, des analyses gouvernementales et sociétales. Mais le but
avoué du site est aussi de divulguer les fuites d'information. Cette
démarche a pour but d'apporter de la transparence journalistique et
gouvernementale là ou le secret existe. De cette manière,
plusieurs affaires ont été portées publiques, la plus
connue à ce jour reste l'affaire Irak War Logs13. Si
ce n'est pas la première fois qu'un scandale gouvernemental est
révélé au grand jour, c'est en tout cas la première
fois qu'un site dédié à l'information fait tellement de
bruit parmi le public et les gouvernements.
Pour Olivier Cimelière, cela s'explique par un
phénomène en pleine croissance, la défiance sociale :
« Si l'onde de choc de WikiLeaks n'en finit pas aujourd'hui de se
propager, c'est avant tout parce qu'elle intervient dans un contexte
sociétal encore plus délétère qu'auparavant
où la récusation des élites et les méfiances envers
les pouvoirs sont devenus le métronome
12Extrait du billet Une étude montrant
l'étendue de la crise du journalisme paru dans le blog Maniac
Geek en 2010
13Le 23 octobre 2010, WikiLeaks a mis en ligne 391 832
documents secrets sur l'Irak, portant sur une période du 1er
janvier 2004 au 31 décembre 2009, et révélant, notamment,
que la guerre avait fait environ 110 000 morts pour cette période, dont
66 000 civils, et indiquant que les troupes américaines auraient
livré plusieurs milliers d'Irakiens à des centres de
détention pratiquant la torture.
presque systématique d'une frange importante de la
société civile. »14
L'internaute doute, il estime qu'on lui doit l'information,
et fait de moins en moins confiance à l'état ou aux experts, qui,
sous couvert de leur statut, peuvent faire croire tout et n'importe quoi au
public lambda. Il a besoin de voir s'exprimer une plus grande part de la
population, d'avoir des avis divers, de prendre connaissance des affaires qui
l'intéressent par le biais de multiples points de vue, et donc de
multiples intervenants. Il ne se contente plus de l'avis du spécialiste,
il désire des informations plus brutes et moins
synthétisées, venant des témoins, passionnés
d'actualité, journalistes amateurs et autres figures d'habitude mises en
retrait par le journalisme plus traditionnel.
Ce phénomène se cristallise justement par le
succès des modèles comme Wikipedia, les modèles
dits de crowdsourcing.
Le crowdsourcing, littéralement traduit
«approvisionnement par la foule, ou par un grand nombre de personnes»
est un travail effectué collectivement, approvisionné par
plusieurs personnes, majoritairement par le grand public. Ce système est
représentatif des nouveaux modes de distribution de l'information,
puisqu'il permet à chacun de devenir producteur de contenu. Si
wikipédia et son encyclopédie collaborative en est
l'exemple le plus connu, le modèle se répand. Jeff
Howe15 nous explique que maintenant, les chaînes de
télévision américaines cherchent de plus en plus à
diffuser les programmes basés sur des productions vidéos
d'amateurs.
Ce qui fait le succès du crowdsourcing, c'est
dans un premier temps le faible cout de la formule, mais aussi le fait de tirer
des ressources d'un nombre important de gens, ce qui permet de
récupérer et d'analyser une plus large gamme de connaissances et
d'expériences, autrement dit, il s'agit de tirer partie de
l'intelligence collective.
En journalisme, le crowdsourcing est aussi
utilisé pour collecter des informations: les sites comme
ushahidi16 proposent ainsi à n'importe quel
utilisateur de rapporter son information, de recenser des
évènements. Ainsi, sur cette plateforme, suite à la
catastrophe d'Haiti, plus de 3 500 évènements auraient
étés recensés.
Mais si ce modèle est populaire, c'est aussi parce
qu'il permet à tout le monde d'avoir le droit d'expression. Le site
ipaidabribe17 - littéralement je paie un pot de vin
- propose de lutter contre la corruption en Inde en invitant ses utilisateurs
à dénoncer ces actes. Jusqu'ici, 3011 rapports on
été enregistrés sur le site. Autrement dit, le
crowdsourcing permet dans certains cas de lutter contre la censure et
le travestissement des informations. Il contribue aussi à éviter
le contrôle des médias et des images.
L'internaute participe donc. Mais un internaute engagé
ne fait pas que
14 Extrait de l'article d'Olivier Cimelière,
Wikileaks : que penser après la colère et la fureur
médiatique?
15 Jeff Howe nous explique la montée et les enjeux du
crowdsourcing dans un article paru sur le site de WIRED, The Rise
of Crowdsourcing, paru en 2006.
16 Voir le site http://www.ushahidi.com/
17 Voir le site http://ipaidabribe.com/
participer, il veux aussi accéder aux sources de
l'information, il veut analyser lui-même et tirer ses propres
conclusion.
La libération des données
Dans quelles mesures avoir toute l'information? Tous les
points de vue, même ceux semblant les plus insignifiants? Comment
être sur que les informations que l'on nous donnes sont complètes
et fiables? En accédant à la source de l'information : la
donnée.
Aujourd'hui, ce que veut l'internaute, c'est avoir
accès aux données brutes, qui auparavant étaient
réservées aux spécialistes. Cette tendance de «
l'open data », littéralement la donnée ouverte est justement
née de la perte de confiance de l'internaute face aux médias
détenteurs de l'information, élites et gouvernements.
En 2006, le Gardian'technology, dans un article
intitulé Give us back our crown jewels, appelle les
gouvernements à rendre leurs données publiques18.
Selon le journal, les études réalisées pour collecter ces
données doivent appartenir au public puisqu'elles sont entre autre
financées par les taxes. Contre-coup de cet appel : certains
gouvernements ont finalement rendu leurs données accessibles. Les
Etats-Unis mettent en place un site sur lequel ils rendent certaines de leurs
données accessibles, DataGov, encourageant les autres gouvernements
à faire de même. Finalement, ouvrir les données d'un pays
s'avère augmenter - ou restaurer - la confiance des gens en celui-ci.
Après avoir essuyé des scandales sur la gestion de sa
trésorerie par exemple, le Royaume-Uni décide de rendre
accessible la base de données de sa trésorerie,
Coins19.
Les gouvernements aujourd'hui ont une pression qui les incite
à publier leur données brutes. Ce qui était encore
confidentiel il y a quelques années est maintenant à la
portée du grand public. Pour Simon Rogers, journaliste au Guardian,
« ce qu'il faut comprendre c'est que les gouvernants n'ont rien à
perdre. Aux USA, au Royaume Uni, en Australie ou en Nouvelle-Zélande, le
monde ne s'est pas écroulé parce que les données
gouvernementales ont été rendues publiques ! Cela a tout
simplement rendu les choses plus ouvertes et plus transparentes à une
époque où on ne fait plus confiance aux politiciens, on ne fait
plus confiance à la politique. Vous voulez qu'on vous fasse confiance ?
Il faut être ouvert. Rendre ses données publiques c'est essentiel
pour cela, il faut le faire dans un format pratique pour encourager les gens
à s'investir. »20
Les données publiques se qualifient selon 4
critères : ce sont des données collectées par des
organismes publics, non-nominatives, c'est à dire
18 Pour soutenir cette demande, un site est mis à
disposition des internautes :
freeyourdata.org,
actuellement toujours disponible.
19 Coins est actuellement disponible sur le site
Data.gov, site sur lequel le gouvernement
américain met à disposition ses propres bases des données
ainsi que celles provenant d'autres pays.
20 Extrait de l'entretient avec Simon Rogers publié sur
l'Atelier des Médias par Ziad Maalouf le 12 Novembre 2010.
qu'elles n'appartiennent pas à un individu en
particulier, et elles ne relèvent ni de la vie privée, ni de la
sécurité. Autant dire que par leur nature intrinsèque, ces
données sont faites pour être partagées. Mais si certains
gouvernements pratiquent la libération des données, ceux-ci
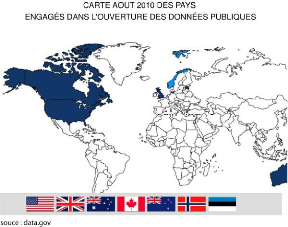
restent malgré tout minoritaires. En août 2010, seul 7 pays se
sont engagés à rendre leur données publiques en mettant en
place des plateformes locales, régionales et nationales.

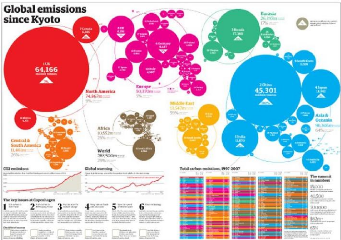
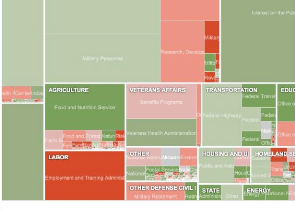
Illustration 2:
Car il ne faut pas confondre données publiques et
données ouvertes. Les données ouvertes ne concernent pas
forcément des documents publiques, en revanche, ce sont des
données partagées et libérées, c'est à dire
autorisées à la modification et la manipulation.
Pour comprendre exactement ce qui caractérise une
donnée ouverte et les attributs qu'elles doivent prendre, le groupe de
travail « open Government Data »21 définira en 2007
les huit principes d'accessibilité aux données :
· Elles doivent être complètes, exception
faite de celles relevant de la sécurité ou de la vie
privée.
· Primaires, c'est à dire relevées
à la source. Elles ne doivent par conséquent pas être
synthétisées, interprétées, agrées, ou
modifiées. Ce sont des données brutes, sous leur forme la plus
rudimentaire.
· Opportunes, c'est à dire publiées au moment
où elles sont pertinentes et actuelles, où elles ont de la
valeur.
21 Voir le site :
opengovdata.org
· Accessibles à tous.
· Exploitables par ordinateur ou lisibles par des
machines (sous une forme permettant le traitement automatisé). Les
formats de fichiers préconisés en ce sens sont le .csv et le
.xls.
· Non discriminatoires.
· Non propriétaires.
· Libres de droit.
En prenant en compte ces propriétés, le W3C
déterminera en 2009 les principaux avantages de la donnée ouverte
: transparence, participation, collaboration, inclusion,
interopérabilité, innovations, efficience,
économies.22
Par ses fonctionnalités, la données ouverte
rassure les utilisateurs et inspire confiance. Non seulement il s'agit d'avoir
accès aux sources de l'information qui étaient auparavant tenues
secrètes ou en tout cas inaccessible au grand public, mais c'est aussi
son caractère non traité qui enthousiasme le plus les gens.
Rappelons que la donnée n'est ni synthétisée, ni
interprétée.23 Pour le public, cela signifie donc que
la donnée est objective, transparente. Aucun risque de corruption, de
travestissement des informations, ni d'erreur journalistique.
En ayant accès à la donnée brute,
l'utilisateur peut accéder à toutes les parts et donc à
n'importe quelle part de l'information. Cela signifie qu'il peut
connaître des données qui l'intéressent personnellement ou
qui auraient pu paraître inintéressantes aux yeux du journaliste,
les chiffres les plus précis, dans leurs détails. Autrement dit,
il est en relation directe avec la donnée, sans intermédiaire.
L'autre avantage de la donnée ouverte est de pouvoir
faire participer le grand public en mettant en place des applications
collaboratives et évoluant en temps réel.
La libération des données s'étend
maintenant à d'autres domaines que la politique, ces domaines
d'application sont divers et variés. Il peut s'agir de statistiques sur
des usages domestiques, d'évènements
météorologiques, de rapports scientifiques.
Dans son dossier sur la réutilisation des informations
publiques au service de l'innovation et de la proximité sorti en 2010,
la FING propose une liste de données partageables avec les citoyens
concernant la ville24 :
· La description du territoire
· L'occupation des
ressources et
(cartes, cadastre...) des capacités (voirie,
bâtiments,
|
|
22 Voir le rapport du W3C sur les enjeux de la donnée
ouverte :
http://www.w3.org/TR/govdata/
23 Se reporter à la définition de la donnée
vue précédemment p. 3
24 La réutilisation des informations publiques au
service de l'innovation et de la proximité : une démarche
à destination des territoires publié en février 2010
est disponible sur le réseau social de la FING. Voir
reseaufing.org
· Des fonds documentaires (études,
réglementation, statistiques...)
· Les données de la décision publique
(projets, enquêtes, délibérations, subventions...)
· Le fonctionnement des réseaux urbains (eau,
énergie, transports, logistique, télécoms...)
· La localisation et les horaires d'ouverture des
services et des commerces
espaces, parkings...)
· Des mesures (environnement, trafic...)
· Des événements (culture, sports...)
· Des informations touristiques, culturelles, des
données d'archives
· Les flux urbains (circulation...)
· Des données de surveillance...
I - 3 Vers une hyperinformation
Les nouvelles modalités de partage et de diffusion des
données et des informations nous ouvrent de nouvelles perspectives. Mais
il faut aussi prendre en compte l'impact qu'elles ont sur la manière
dont les utilisateurs captent l'information, la comprennent, la lisent.
Les limites de la donnée brute
La libération des données permet aux
utilisateurs d'avoir accès à une masse incroyable d'information.
Mais la donnée ouverte est-elle vraiment pertinente?
Une des caractéristiques de la donnée
ouverte25 est son état primaire : elle doit être brute,
rudimentaire, et son format doit pouvoir être traité et
automatisé par ordinateur. Autrement dit, la donnée ouverte se
présente sous forme de tableurs, de fichiers exploitables par la
machine. Visuellement, il s'agit de listes de chiffres, de mots, non
agrées, et complets. La donnée la plus importante et la plus
insignifiante sont au même niveau, et se lisent donc de la même
manière.
Si un des objectifs premier de la donnée ouverte est
l'accessibilité à tous, dans les faits, le principe n'est pas
tout à fait exact : en effet comment l'utilisateur lambda peut
réellement comprendre de la donnée brute? Comme nous l'avons vu
précédemment, la donnée ne devient de l'information qu'au
moment où elle est interprétée. Hors seul un
spécialiste est réellement en mesure d'appréhender la
donnée dans le cadre d'un sujet précis.
25 Op. cité

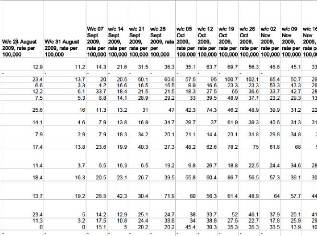
Illustration 3: Extrait d'une feuille de données
brutes disponible sur le site datablog du guardian, Swine flu data in the UK:
see how bad cases are where you live
De la même manière, la plupart des données
brutes utilisent un jargon élitiste, que seul certaines personnes sont
en mesure de comprendre. Ajoutons à cela l'aspect complexe de la
donnée ouverte26 : il est avéré qu'un masse de
données trop importantes et représentées par des chiffres,
de manière linéaire, ne peux que décourager la plupart des
utilisateurs. Un tableau de chiffres ne permet pas de « se
représenter » les choses, à moins de procéder
à une analyse longue et minutieuse. Pour que la donnée ait un
sens, elle doit nécessairement être interprétée.
Le processus de transformation de la donnée en
information est compliqué, long, et demande la plupart du temps un
minimum de connaissances et de pré-acquis. Il faut commencer comprendre
ces données, les agréer, autrement dit les classer,
reconnaître les plus pertinentes et les plus significatives, et les
contextualiser.
Tout le monde ne peux pas capter de l'information à
partir des données brutes : il est donc essentiel que quelqu'un se
charge de les interpréter en amont.
Là encore, la donnée ouverte atteint ses
limites. Un de ses avantages premier et la raison pour laquelle elle a un tel
succès est son caractère objectif. Seulement, au moment où
on interprète la donnée, autrement dit au
26 Un fichier de données brutes est souvent imposant et
complexe puisqu'une des propriétés de la donnée brute est
d'être complète, autrement dit, tous les chiffres, du plus
important au plus insignifiant doivent être indiqués.
moment où on la comprend, elle perd cette
caractéristique et devient forcément subjective. Ce qui signifie
que la donnée ne peux rester objective que si elle n'est pas comprise,
ou qu'elle ne transporte aucune information.
La donnée brute, par sa difficulté de lecture et
d'appréhension, peut donc nuire à l'information, voir même
décourager les utilisateurs dans leur recherche d'information. Pour
autant, la libération des données est une bonne chose, et les
utilisateurs doivent avoir la possibilités d'accéder aux sources
de l'information. Certains utilisateurs vont même jusqu'à
exploiter la donnée brute dans des applications. Mais pour
véhiculer de l'information au plus grand nombre, les données
doivent être traitées.
Mais la libération des données a un impact plus
global sur les usages du web. Car du coup, c'est un nombre incroyable de
données qui nous sont rendues accessibles. « Il y a encore un an,
on militait pour accéder aux données et aujourd'hui on croule
sous les données que nous recevons »27, affirme Simon
Rogers.
« Etant donné l'abondance des données que
ce soit dans les réseaux sociaux, les blogs, les forums, il est
impossible pour une seule personne de trouver la meilleure information(...).
Aujourd'hui, on ne l'utilise qu'avec d'immenses bases de données qui
restent inaccessibles pour les profanes que nous sommes. Mais peut-être
que dans le futur, on apprendra à créer des modèles concis
de cette masse d'information à la manière d'un moteur de
recherche, mais qui serait guidé par une analyse humaine
»28.
De la densité et de la complexité
Crowdsourcing, réseaux sociaux, données
ouvertes sont autant de caractéristiques du flux d'information
aujourd'hui. Et la multiplicité de ses canaux de diffusion contribuent
à densifier l'importance du flux de manière exponentielle...
Aujourd'hui, la quantité de données et
d'informations qui nous parviennent devient étouffante. Entre les
informations que nous cherchons, celles que nous subissons, il devient presque
impossible de garder la tête « hors de l'océan de
l'information ». L'utilisateur se noie au milieu de ces informations, si
bien qu'il ne trouve pas la bonne, se perd, est dérouté dans sa
recherche. La surabondance de l'information nuit aussi à la
concentration : à trop solliciter l'utilisateur, son attention finit par
se disperser.
Le signal, autrement dit l'information utile, est
dégradé par les informations non pertinentes, que l'on appelle le
bruit. Chercher une information précise noyée dans le bruit
généré par les milliards d'informations co-existante sur
internet revient de plus en plus à chercher une aiguille dans une botte
de foin.
Guillaume Champeau, chercheur à la FING, confie son
expérience : « A l'arrivée de RSS, je me suis
abonné à des centaines de flux jusqu'à être
27 Déclaration de Simon Rogers dans son interview sur
l'atelier des médias, op. cité
28 Extrait du billet Une étude montrant
l'étendue de la crise du journalisme paru dans le blog Maniac
Geek en 2010
submergé : quels flux lire ? quelles informations lire
au sein de chaque flux ? » 29
Et l'augmentation du nombre d'informations n'est pas
prête de décélérer : rappelons que chacun peut
être producteur d'information et que n'importe quelle information peut
être produite : de l'humeur d'un utilisateur au rapport d'un
scientifique.
Il devient alors primordial d'organiser ce flux, même si
cela ne réduit pas pour autant sa densité, comme l'expliquent
Jannis Kallinikos et JoséCarlos Mariátegui : « La
croissance de la quantité d'information exige des outils qui permettent
de la gérer. Les moteurs de recherche sont aujourd'hui indispensables
pour ?organiser l'information globale», comme le dit la devise de Google ;
ils offrent une aide précieuse pour s'orienter dans la déroutante
matrice de données et d'images qui peuplent l'infospace de la vie
contemporaine. Pourtant, même si cela peut sembler contre-intuitif, le
fait d'ordonner et de gérer l'information n'en réduit pas la
quantité mais au contraire l'augmente. Car l'organisation des
données est en elle-même de l'information - au sens strict, une
mise en forme. »30
La surabondance de l'information crée du bruit, c'est
à dire des informations indésirables ou dénuées de
sens, mais elle crée aussi de la redondance : une information est
diffusée sur internet une fois, puis elle est reprise,
déformée, rediffusée et redistribuée (c'est le
principe du tweet). Une étude de l'Université de Columbia The
state of the news media 200631 démontre par exemple
qu'en une journée Google News offre aux internautes 14.000 articles,
mais qu'ils recouvrent en réalité 24 sujets.
Cette redondance créée des
détériorations dans l'information et perpétue les erreurs,
les producteurs de l'information, du bloggeur au journaliste, étant de
moins en moins enclins à faire des enquêtes pas eux-mêmes
pour privilégier la requête sur les moteurs de recherche. Ils
recyclent plus souvent les informations qu'ils ne les créent, et bien
souvent n'en vérifient ni la source ni la véracité. Et si
une information erronée apparaît en masse sur internet, alors elle
devient véridique aux yeux de l'utilisateur qui ne vérifie pas
non plus la véracité de l'information, devenant en quelque sorte
une « opinion universellement partagée ».
Nous sommes donc dans une ère de
l'hyperinformation32. Mais le flux de l'information n'est pas
seulement dense, il est aussi complexe.
En théorie de l'information, la complexité se
défini une abondance de choses simples. Autrement dit un système
d'éléments simples. Par exemple, un texte est complexe lorsqu'il
contient un nombre important d'informations. La complexité s'observe le
plus souvent lorsque les relations entre les différents
éléments sont si nombreuses qu'il devient difficile
d'appréhender
29 Extrait de l'article de Guillaume Champeau de l'UPFing06 :
les réseaux sociaux
30 Voir l'article de Jannis Kallinikos et José-Carlos
Mariátegui, la société de l'hyperinformation,
disponible en ligne sur le site de TELOS
31 Voir le site
stateofthemedia.org
32 Terme inventé par Gérad Ayache dans son livre
Homo Sapiens 2.0, vers une société de
l'hyperinformation, op. Cité.
l'objet dans son ensemble.
Le flux d'information, de par la quantité de
réseaux qui le composent, est donc de nature complexe.

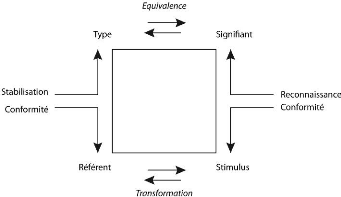
Illustration 4: Visualisation de Jon Schulls
représentant la complexité des informations émises sur un
blog
Hubert Guillaud nous explique que la transmission de
l'information est un exemple représentatif de complexité: «
Il y a quelques années, en rédigeant sa thèse, Manuel Lima
a créé un outil permettant de visualiser comment l'information se
répand à travers les blogs : Blogviz, qui a suscité
l'intérêt de nombreux chercheurs. C'est cette recherche sur la
nature de la blogosphère qui a conduit Lima à s'intéresser
plus avant aux structures fondamentales des réseaux, et à
créer Visual Complexity. Ce site est un
véritable catalogue illustré des systèmes
complexes existant «à l'ère de
l'interconnectabilité infinie», un bestiaire de tous les types
de réseaux existant dans notre univers. »33
Dans le flux de l'information, la complexité se traduit
par la multitude des réseaux et des émetteurs, des typologies et
des niveaux d'informations. L'information se qualifie selon ces
propriétés, mais elle est également liée à
d'autres informations en fonction de ces propriétés. La connexion
entre les informations et multiple et complexe. L'utilisateur doit donc
gérer cette complexité.
Aujourd'hui, les moteurs de recherche et les bases de
données tels quels ne permettent pas une telle gestion, j'ai
moi-même fait l'expérience de cette limite au moment où
j'ai entré « travestissement de l'information » sur
Google... Il devient de plus en plus difficile de trouver une
information précise au milieu de cette complexité.
Pour dompter le flux de l'information, il va donc falloir
créer des nouveaux systèmes pour se repérer, naviguer en
son sein, afin que la complexité et la densité ne soient plus un
frein à l'information.
Une nouvelle lecture de l'information
La manière dont sont diffusées les informations
est aussi en train de changer la manière dont on la reçoit et on
la cherche. Les capacités du média qu'est internet nous ont peu
à peu amené à une nouvelle manière de lire, mais
aussi à une nouvelle manière d'appréhender
l'information.
La densité et la complexité du flux nous
poussent à « consommer » plusieurs informations à la
fois, à surfer d'une information à l'autre en suivant les liens
hypertexte qui nous sont proposés, et rester statique, attentif à
une information à la fois devient de plus en plus difficile.
« Auparavant, me plonger dans un livre ou dans un long
article ne me posait aucun problème. Mon esprit était
happé par la narration ou par la construction de l'argumentation, et je
passais des heures à me laisser porter par de longs morceaux de prose.
Ce n'est plus que rarement le cas. Désormais, ma concentration commence
à s'effilocher au bout de deux ou trois pages. Je m'agite, je perds le
fil, je cherche autre chose à faire. J'ai l'impression d'être
toujours en train de forcer mon cerveau rétif à revenir au texte.
La lecture profonde, qui était auparavant naturelle, est devenue une
lutte ». Déclare Nicolas Carr dans son article sur les nouveaux
paradigmes de la lecture34.
Internet aurait donc changé notre manière de
penser l'information. Ce changement de paradigme, le théoricien des
médias Marshall McLuhan le prédisait déjà dans les
années 6035 en faisait remarquer que les média ne
sont
33 Voir l'article d'Hubert Guillaud, Embrasser la
complexité, disponible sur le site internetactu
34 Voir l'article de Nicolas Carr : Est-ce que Google nous
rend idiots?
35 Cf. l'essai de Marshall McLuhan, Pour comprendre
les média : les prolongements technologiques de l'homme sorti en
1964.
pas uniquement un canal passif d'information. Selon lui, ils
fournissent les bases de la réflexion et modèlent
également le processus de la pensée.
Ainsi, le média qu'est internet nous a habitué
à recevoir, de manière volontaire ou non, un flux d'informations
complexe et rapide, et cela a un eu impact sur nos habitudes de
réflexion, notre manière de penser l'information.
Avant internet, pour avoir des informations,il fallait
nécessairement lire des ouvrages, se concentrer pendant plusieurs heures
sur un texte : obtenir des informations relevait d'un processus relativement
lent. Et si ces textes peuvent renvoyer à d'autres par leur
bibliographie ou leurs notes de bas de page, le passage d'un livre à
l'autre n'est pas immédiat et instantané.
Aujourd'hui, l'internaute glane les informations, il saute de
lien en lien, tout doit être rapide, instantané, efficace,
accessible. Il supporte mal les textes longs et ses capacités de
concentration sont érodées. Il ne lit plus de manière
horizontale, sa lecture est segmentée, inspirée par les pratiques
héritées du MEMEX36
Par ses particularités, Internet a défini des
nouveaux codes de lectures et d'apprentissage.
II Le langage et l'image
Les possibilités d'internet et des plateformes
numériques ont modifié la nature même du flux de
l'information. De nouvelles modalités sont apparues, et de nouveaux
besoins de la part de l'utilisateur. Mais pour l'instant, nos outils pour
naviguer au sein du flux de l'information ne prennent pas en compte ce
changement de paradigme. Hors, « la nature et la configuration des message
dépendent des appareils qui le transmettent »37.
Autrement dit, si nous n'adaptons pas nos outils pour mieux nous repérer
et mieux représenter l'information, alors celle-ci risque de baisser en
pertinence et en accessibilité. Internet nous offre de nouvelles
possibilités, mais nous devons nous y adapter pour exploiter au maximum
les potentialités de transmission que ce média nous offre. Car
une multitude d'informations ne sert à rien si on ne peut les
assimiler.
Mais alors, comment transmettre de l'information?
36 Le MEMEX est un ordinateur analogique théorique
décrit par le scientifique Vannevar Bush dans l'article As We May
Think publié en 1945 dans la revue The Atlantic Monthly.
Il est a posé les fondations de l'hypertexte à l'origine du World
Wide Web.
37 Le canal de la communication est constitué d'une triple
dépendance : il dépend du stimuli, et donc du support qui va
permettre la transmission du message, des caractéristiques de l'appareil
qui les a émis, et de ses caractéristiques. La nature et les
caractéristiques d'un message dépendent donc de ces appareils
transmetteurs. Cf. Précis de sémiotique
générale, de Jean-Marie Klinkerberg, 1997.
II - 1 Les mécanismes du langage
Pour cerner ce qui est nécessaire à une bonne
transmission de l'information, revenons à l'origine de la transmission :
le langage. Le langage est un outil pour transmettre un message, une
information. Il permet de véhiculer le message d'une personne à
une autre. Pour bien restituer l'information, la maîtrise du langage est
donc nécessaire.
Généralités
Le langage est quelque chose qui nous semble naturel et
inné, il nous sert à communiquer des messages, informations,
idées. Mais bien que celuici semble être une chose intuitive, les
mécanismes qui la composent sont nombreux et complexes, régis par
des règles encrés en nous de manière inconsciente.
Si le mot « langage » nous renvoie d'emblée
au langage verbal, n'oublions pas qu'il existe un nombre incalculable de
langages. Citons par exemple le langage écrit, le langage visuel,
gestuel. Mais aussi d'autres types de langages, comme le langage des fleurs, le
langage des pictogrammes, celui des vêtements, le langage
architectural... Dés qu'il y a communication, il y a langage.
On peut donc aussi parler de langages machine, puisqu'elles
communiquent entre elles.
Comprendre le fonctionnement du langage est nécessaire
pour savoir de quelle manière bien communiquer une information, savoir
sur quels éléments porter une attention plus particulière,
maîtriser ceux capables de lui nuire et de l'avantager.
En schématisant les mécanismes de la communication,
on peut distinguer six grand facteurs qui le constituent :
1. L'émetteur, instance théorique,
2. et le destinataire, sont les deux facteurs sur lesquels se
base la communication.
3. Le message est l'idée qui doit être transmise,
ou communiquée, de l'émetteur au destinataire.
4. Le contexte qui donne un sens au message.
5. Le code, qui doit être commun à
l'émetteur et au récepteur. La langue par exemple est un code.
6. Et enfin le canal, par où transite l'information.

Illustration 5: Réadaptation du schéma de la
communication de Jakobson
Mais si ce schéma38 résume bien en
mettant en valeur les divers éléments en présence, la
nature et les relations entre ces divers instances sont loin d'être
uniques et singulières.
L'émetteur, instance théorique39,
peut être une personne ou une chose, c'est ce qui est à l'origine
de la transmission, et donc, ce qui véhicule un message. Le message est
émis de manière involontaire par l'objet, mais cela peut aussi
être le cas d'une personne : on peut par exemple transmettre son
stress.
De plus, un message peut être transmis par plusieurs
émetteurs en même temps, le cas d'un journal est flagrant : le
message véhiculé par un article provient du journaliste, du
rédacteur, du maquettiste, etc... L'émetteur n'est donc pas
forcément une entité simple, mais peut être la
réunion de plusieurs entités.
Le message est aussi influencé par l'émetteur :
par exemple le crédit accordé à un auteur aura une
influence sur la véracité perçue du message.
En résumé, l'émetteur peut être
volontaire ou involontaire, unique ou multiple et plus ou moins influent.
Le destinataire peut, comme l'émetteur, être une
personne ou un objet : il est possible de recevoir une information d'un objet
ou d'une machine, tout comme il est possible qu'un objet et une machine
communiquent entre eux40, de la même manière, un humain
peut communiquer avec une machine. Le destinataire peut être lui aussi
unique ou multiple(dans de cas d'une communication de diffusion), et peut ne
pas être en contact direct avec le message, c'est à dire le
recevoir bien après sa production.
38 Ce schéma est inspiré de celui de Roman
Jakobson, présent dans tous les livres scolaires, il décrit de
manière simple les processus de communication.
39 L'émetteur est une instance théoriques puisque :
il n'est pas forcément humain. Par exemple, une machine peut
émettre un message. Autre exemple : dans le cas du langage
vestimentaire, la manière dont une personne sera habillée nous
communique des informations sur cette dernière. Cf.
Précis de sémiotique générale, op.
cité.
40 Lorsqu'une machine lit un code barre par exemple, on peut
parler de communication entre un objet et une machine.
Le destinataire et l'émetteur sont
inter-dépendants. Ainsi, l'émetteur adaptera son message en
fonction du destinataire qu'il suppose avoir devant lui, adaptera son langage,
voir utilisera un code différent. Le message sera également
différent suivant que l'émetteur envisagera le destinataire comme
une personne en particulier ou s'il s'adresse à toute personne dans la
capacité de recevoir le message.
Le destinataire peut donc être un individu ou un objet,
unique ou multiple, distinct ou plural, et a toujours une forte influence sur
la forme du message, le canal et le code utilisés.
Connaître la nature du destinataire est donc la
première chose à faire lorsque l'on veut transmettre un message :
tous les autres facteurs de la communication doivent s'y adapter pour que le
message soit retranscrit de la meilleure manière possible à
commencer par le référent.
Le référent ou contexte est ce à propos
de quoi on communique. Pour que l'émetteur et le destinataire se
comprennent, ils doivent faire appelle aux mêmes référents.
Par exemple, si l'émetteur parle d'une pomme, il fait appel à
divers référents tels fruit, nourriture, rond, etc... Le
destinataire pour qui la pomme fait appel aux mêmes
référents visualisera la pomme de la même manière
que l'émetteur. Si encore l'émetteur montrera une image de pomme,
alors dans sa forme, elle fera référence au fruit, mais seulement
si le destinataire reconnaît en l'image la référence de
l'objet.
Il est essentiel de bien spécifier le contexte
employé lors de la diffusion d'un message puisqu'il peut prendre une
signification complètement différente suivant ce contexte. Par
exemple le dessin d'une vache n'aura pas le même signification s'il se
retrouve chez un boucher, sur un panneau de la route ou sur un
abécédaire.
Le message en soi ne peut être considéré
comme un facteur, mais plutôt comme à la fois le mobile de la
communication et la somme des autres facteurs. Pour Jean-Marie Klinkenberg,
« le message c'est au fond une portion de référent
transformée par un code et dans lequel se noue l'interaction des
partenaires de la communication, ce qui la rend transmissible par un canal
»41.
On peut en tous cas distinguer six grandes fonctions au
message.
1. La fonction émotive ou expressive, qui est
centrée sur l'émetteur. Ce type de message met en évidence
la condition de l'émetteur au moment où il le produit. Un cri de
douleur ou le grésillement d'une ampoule sur le point de tomber en panne
sont des exemples de messages à fonction expressive.
2. La fonction conative ou impérative est
centrée sur le destinataire. Un message à fonction conative
cherche à avoir une influence sur le destinataire, que ça soit en
motivant une action de sa part, en cherchant à modifier ses actes ou ses
connaissances. Une recette de cuisine, un ordre, ou un cours de
géographie sont à fonction conative.
41 Voir Précis de sémiotique
générale p. 53, op cité.
3. La fonction référentielle est centrée
sur le référent. Le message est orienté vers le sujet. Un
panneau « chutes de pierres » est par exemple
référentiel. Cette fonction est vouée à
diffusée une information objective.
4. La fonction phatique ou de contact est centrée sur
le canal. Elle ne véhicule pas, à proprement parler,
d'information. Elle vise soit à créer ou à conserver le
contact entre l'émetteur et le destinataire. Le « Allo? »
d'introduction dans une communication téléphonique est un message
de ce type.
5. La fonction métasémiotique est
centrée sur le code. C'est l'utilisation du langage pour parler du
langage. Les définitions du dictionnaire sont un parfait exemple de
métasémiotique.
6. La fonction poétique ou rhétorique est
centrée sur le message luimême. C'est la manière dont le
message est formulé qui compte. Un jeu de mot par exemple est un message
à fonction poétique ou rhétorique. Cette fonction ne
s'applique pas qu'à la langue. Un pas de danse par exemple a fonction
poétique : il s'agit de détourner la fonction primaire du pas,
aller d'un point A à un point B, pour transmettre un message.
Mais ces fonctions ne doivent pas être
considérées comme fixes et rigides : la frontière entre
celles-ci est souvent confuses. La plupart du temps, le message transporte une
information. Hors, véhiculer une information revient en quelque sorte
à modifier les connaissances du destinataire, ce qui renvoie à la
fonction conative.
On peut donc dire que plusieurs fonctions existent dans une
communication.
La multiplicité des codes et des canaux de
diffusion
Les deux autres facteurs importants de la communication sont
le canal et le code. La diffusion sur support numérique implique de
maîtriser ceux-ci de manière plus particulière et
spécifique.
Le canal est le moyen physique par lequel le message est
transmis. Le langage peut ainsi avoir divers canaux possible, oral, visuel,
auditif... Ces canaux ont chacun leur typologie, et certains sont à
privilégier par rapport à d'autres suivant le message qui doit
être transmis.
Le canal est défini par trois facteurs :
· il dépend des stimuli, c'est à dire de
la nature des ondes transmises (ondes sonores, électriques, lumineuses,
etc...), et donc du support qui va permettre cette transmission (comme l'air
qui est le support des ondes sonores).
· De la nature de l'appareil émetteur (la bouche,
le corps, etc...)
· De la nature de l'appareil récepteur (les yeux,
les oreilles, etc...) La puissance du canal dépend donc directement des
capacité d'émission
mais aussi de réception, autrement dit de la vitesse
et la faculté de traitement des stimulus.
Les canaux énumérés
précédemment sont des canaux dits naturels, c'est à dire
présents chez l'homme. Mais quand deux individus sont
éloignés, il peuvent tout de même communiquer en utilisant
des intermédiaires, c'est à dire des canaux artificiels de
communication, comme le téléphone, le télégramme,
ou l'ordinateur : ce sont des interfaces physiques. Ces canaux peuvent aussi
servir à la conservation de l'information, autrement dit à la
mémorisation (le livre est donc un canal de communication
artificiel).
Certains canaux sont ainsi plus puissants que d'autres : par
exemple, le canal auditif permet de traiter peu d'informations à la
fois. La plupart du temps, la transmission par le son s'effectue de
manière linéaire, une information après l'autre : elle
dépend du temps. Le canal visuel, quant à lui, permet le
traitement simultané d'un nombre important d'informations, il
dépend de l'espace. Ecouter les informations à la radio et les
lires dans un journal admettent des modalités de lectures totalement
différentes : dans le premier cas il faut écouter toutes les
informations avant d'atteindre celle qui nous intéresse, alors que dans
le deuxième cas, on peut aller directement à l'information cette
dernière.
Pour qu'un message soit émis correctement, il faut
donc prendre en compte de la force du canal, mais aussi de la
disponibilité des appareils qui vont recevoir le message et la
viabilité du support de transmission. En cas de dysfonctionnement d'une
des composantes du canal, les informations transitant le long du canal risquent
d'être détériorées. Ces facteurs de
dysfonctionnement se nomment le bruit. Dans le cas d'une transmission par le
canal auditif, si des hauts-parleurs sont défectueux, alors il y a
dysfonctionnement de l'appareil émetteur, si le message est émis
dans un environnement bruyant, c'est un dysfonctionnement du support de
transmission, et enfin si le destinataire est mal-entendant, alors il s'agit
d'un dysfonctionnement de l'appareil récepteur.
Le code est un ensemble de règles permettant
d'attribuer une signification particulière aux éléments du
messages qui sont transmis. Autrement dit, le code permet de traduire les
stimulus (les ondes transmises par le canal de la communication, vu plus haut)
en éléments porteurs de sens, suivant une convention bien
précise.
Si le canal définit comment le message sera transmit,
alors le code définit comment il sera transmit.
Pour que la communication se fasse, émetteur et
destinataire doivent disposer du même code. Dans les langages machine
c'est le cas : pour que deux programmes puissent communiquer entre eux, ils
doivent forcément disposer du même code. Mais entre humains, les
codes utilisés ne sont pas forcément les mêmes, ils varient
souvent d'une personne à l'autre, de la même manière que le
référent.
Les exemples de codes sont aussi variés que le sont
les exemples de langage : il y a le code de la route, le code pénal les
codes gestuels, les codes
vestimentaires, les codes gestuels, le code du morse, etc...
Mais l'emploi du code et du canal dans la communication ne
s'arrête pas à une relation simple et linéaire : ils
s'entrelacent, co-existent, se répètent, le soutiennent et
interagissent entre eux. Dans une conversation, il est fréquent de voir
plusieurs codes co-exister, l'usage de la parole étant par exemple
souvent appuyé par des gestes. De même, un dialogue peut utiliser
à la fois des codes linguistiques et sociaux.
Le message est souvent diffusé plusieurs fois en
même temps, avec différents codes et différents canaux,
c'est ce qu'on appelle la redondance.
Il existe plusieurs types de redondance :
· l'intracodique, qui utilise plusieurs fois le même
code.
· l'intercodique, lorsque des codes différents sont
employés.
· celle utilisant le même canal.
· celles sur un canal différent.
Pour éviter qu'un message ne soit
détérioré par du bruit, le message peut être
répété sur d'autres canaux, en utilisant la redondance.
Dans certains lieus par exemple, le feu du passage piéton est
indiqué à la fois de manière visuelle et sonore. Pour
autant, pour un non-voyant, il n'y a pas redondance puisque celui-ci ne peut
apercevoir que l'information qui transite par le canal auditif.
Mais la redondance n'existe pas seulement pour palier eux
éventuels problèmes de bruit. Elle est là aussi pour
appuyer le message et le rendre plus évident. Certains objets par
exemple communiquent leurs fonctions sur différents canaux
simultanément, et avec des codes différents. C'est le cas des
pièces de monnaie : on les reconnaît à la fois par le biais
du canal visuel, dans la forme, la taille, la couleur, le dessin, et les
indications écrites, puis par le canal sensoriel, dans la froideur du
métal, les reliefs, le poids.
Le passage du code d'un canal à un autre impose une
phase de transformation. Il ne faut pas oublier que la nature du canal impose
un champ d'action imposé : on ne peut transmettre un son par le canal
auditif. Le code doit donc être adapté. Cette adaptation se nomme
le transcodage. Le transcodage permet d'adapter facilement un code aux
variations qu'imposent le destinataire, ou encore de le cas où le canal
deviendrait défectueux. Le cas de l'écriture en braille est un
parfait exemple de transcodage : il s'agit en effet d'adapter l'écriture
du canal visuel au canal du toucher. Le transcodage désigne aussi le
fait de faire passer un message sur un canal artificiel, sur un ordinateur par
exemple.
Le transcodage permet d'utiliser les canaux de manière
optimale et de relever le niveau de redondance des énoncés. Cela
signifie que pour faire passer un message, l'émetteur peut utiliser
à volonté un canal plutôt qu'un autre. Un automobiliste par
exemple, peut signaler sa présence aussi bien par un coup de phare que
par un coup de klaxon.
Comme dans le cas de la pièce de monnaie, on observe
aussi que le transcodage peut être utilisé pour passer d'un code
à un autre code sur un
même canal. Pour en revenir aux canaux artificiels, le
passage d'un code informatique à un autre est aussi une forme de
transcodage.
Le transcodage permet également de transmettre un
message avec un objectif différent : le passage de la transmission orale
- qui permet seulement un échange entre des partenaires en contact -
à l'écrit permet non seulement de mémoriser l'information,
mais aussi de continuer à la transmettre même si l'émetteur
du message n'est plus présent. L'imprimerie a justement permis
d'augmenter les performances de cette technique, en la rendant encore plus
rapide, plus efficace, et surtout plus accessible.
Le canal peut donc être employé de
manière multiple pour transmettre un message, mais il peut aussi
être employé dans les deux sens. La plupart du temps, la
communication ne se limite pas à envoyer un message à un
destinataire. L'orateur observe la réaction de son auditoire et adapte
son discours en fonction de cette dernière. C'est ce qu'on appelle le
feed-back. Cela signifie qu'au moment même où le
destinataire reçoit un message il en transmet un autre, et a donc une
influence indirecte sur la nature même du message.
Le signe
Pour communiquer un message, nous utilisons des signes. Le
signe est le substitut d'un objet ou d'une chose, permettant de les
désigner, de les manipuler en leur absence. Le signe est donc
différent de la chose et n'a pas le mêmes propriétés
: la différence entre une lampe et l'image d'une lampe est que cette
dernière ne peut éclairer, l'image d'une poule ne peut pondre des
oeufs, etc...
En conséquence, le signe induit une distance : c'est
une représentation, une abstraction. Il peut se présenter sous la
forme d'une une image, d'un mot, etc... Un chèque par exemple est un
signe puisqu'il est le substitut de l'argent liquide qu'il représente.
De la même manière, le billet de banque est un signe puisqu'il est
le substitut des biens que l'on peut obtenir avec. Le signe est donc une
instance immatérielle, abstraite, qui remplace des objets.
Le signe permet donc, de par sa nature, de communiquer sur des
choses dont on a pas l'expérience directe. Une carte peut bien
représenter des pays que l'on a jamais visité, tout comme une
photographie d'ailleurs. Il est aussi possible d'utiliser des signes pour
représenter des objets irréels, qu'il s'agisse de pensées,
de sensations, ou bien de créatures imaginaires.
Le signe nous permet donc de manipuler plusieurs
réalités différentes de la même manière, car
c'est grâce à la substitution qu'il opère que l'on peut
transmettre toutes sortes d'idées sur un même code et un
même canal de communication.
Mais pour faire le lien entre le signe et l'objet auquel il
renvoie, il faut utiliser et connaître des codes. Les codes
établissent les correspondances entre l'objet et son substitut : en
confrontant le signe avec un objet déjà connu, autrement dit en
établissant une comparaison, on peut se représenter le signe
mentalement. C'est à dire faire le parallèle avec son
équivalent en
tant qu'objet ou chose. Le code donne donc son statut au
signe.
Pour comprendre à quoi un signe fait
référence, il est donc nécessaire d'établir
diverses comparaisons.
En faisant ce lien, nous établissons les
réalités qui nous entourent. Le signe ne nous sert alors plus
seulement de substitut : il sert aussi à nous représenter les
choses dans leur ensemble, à structurer et catégoriser le monde.
Les comparaisons nous permettent ainsi de déterminer des échelles
sur lesquelles les signes vont ensuite se positionner : lorsque l'on parle de
hauteur, on implique les notions de haut et de bas.
Pour expliquer ce phénomène, Umberto
Ecco42 nous propose un exemple d la vie de tous les jours. Il s'agit
d'un patient qui va voir un médecin. Ce patient explique qu'il souffre
d'un « mal au ventre ». L'état « mal » suppose en
lui-même qu'il existe un état « non mal » tout comme
l'emploi du mot « ventre » suppose qu'on puisse « avoir mal
» à autre chose.
Les échelles crées par le biais des signes nous
servent à situer les diverses sollicitations qui nous viennent de notre
entourage, et aussi de les retranscrire.
Sans ces échelles, il serait impossible de
décrire ce qui nous entoure. Par exemple il est facile de savoir
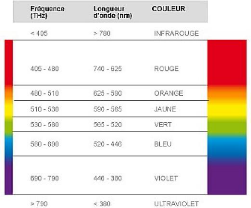
à quoi renvoie la couleur rouge, mais en soi, le rouge n'est qu'une
longueur d'onde. C'est en attribuant un signe particulier (le mot « rouge
») à cette longueur d'onde qu'elle devient une couleur. L'emploi du
signe « rouge » renvoie alors directement à sa correspondance
dans la réalité. Dans la nature, de telles subdivisions
n'existent pas. C'est par cette attribution que nous découpons la
réalité en « unités discrètes ».
Séparées les unes des autres, les unités sont plus faciles
à distinguer et donc à désigner.
Les échelles sont communes à une culture,
autrement dit, elles renvoient à des conventions collectives. Le signe
« rouge » représentera la même chose pour quiconque
utilisera ces mêmes conventions : elles sont donc nécessaires
à la communication. On peut donc dire que le découpage de
l'univers n'est pas arrêté : il dépend à la fois des
connaissances, d'une culture, et des valeurs utilitaires définies par
celles-ci43.
Il existe des conventions explicites, c'est à dire
où la correspondance entre le signe et ce à quoi il renvoie est
clairement et préalablement établi (comme c'est le cas pour le
rouge). Et des conventions implicites, c'est à dire où les
règles de correspondances ne sont pas écrites mais inscrites de
manière inconsciente dans notre cerveau. Ce sont les habitudes qui
forgent ces dernières. Par exemple, le chant du coq présuppose
que le soleil est, ou est en train de se lever.
Les conventions explicites sont déterminées par
ce que l'on appelle la
42 Cet exemple est tiré du livre d'Umberto Ecco,
Le Signe, histoire et analyse d'un concept, paru pour la
première fois en 1971, dans lequel il explique les nombreuses
théories de la signification et du signe.
43 Par exemple, si le rouge a été défini
comme une unité, c'est parce qu'à un moment donné, on a
ressenti le besoin de le représenter.
« décision sémiotique »44.
C'est cette décision qui fait que l'on attribue un signe à une
signification, à un phénomène physique.
De même, une signification n'est établie qu'en
fonction du contexte où le signe est présent. Par exemple, le feu
rouge signifie qu'il faut s'arrêter mais uniquement pour une personne qui
se tient au volant.
Ensuite, on peut distinguer plusieurs types de signes en
fonction de leur motivation, c'est à dire en fonction de la
modalité abordée pour retranscrire l'objet :
· Les indices sont des signes motivés par
contiguïté. Il sont en quelque sorte une trace de l'objet,
l'indication de son existence, son produit. Par exemple, la fumée est un
indice de feu, l'odeur de nourriture indique un plat chaud...
· Les icônes sont des signes liés par
discontinuité. Ils sont crées par mimétisme à
l'objet, mais ne sont pas liés à celui-ci. Une photocopie, une
carte, l'imitation d'un cri d'oiseau sont des icônes.
· Les symboles sont des signes arbitrairement
crées par des découpages correspondants et non
découpables. Exemple : le noir est un symbole du deuil, la balance
symbolise la justice. Les symboles sont dépendants d'une culture
donnée.
Le signe remplace donc le ou les objet(s) qui sont
énoncés dans le message. L'assemblage (la syntagme45)
des signe dans un contexte précis insuffle la signification à un
message46. En langage, les signes sont des mots : le mot pomme est
un substitut de la pomme et permet d'énoncer celleci dans le message :
« j'ai mangé une pomme ». Le moyen le plus couramment
utilisé pour transmettre une information est le texte.
II - 2 Le langage visuel
Si le moyen le plus couramment utilisé pour
transmettre une information est le texte, nous l'avons vu, c'est loin
d'être la seule solution que nous avons à notre portée pour
communiquer. Hors, comme nous l'avons constaté dans la première
partie du mémoire, les nouvelles modalités du flux d'information
nous impose du texte de manière surabondante.
Pour dégager une information précise d'un
paragraphe, il faut le lire en entier puisque la signification du paragraphe
n'apparaît sue lorsque les mots qui la composent sont placés, et
donc assimilés dans un ordre précis. Chaque mot constituant la
phrase, rappelons-le, est un signe, ce qui signifie que chaque mot est
analysé avant d'être mentalement assemblé au sein de la
phrase pour que celle-ci prenne un sens. Ce processus est linéaire et
requiert de la patience. Pour obtenir l'information que l'on attend, on est
obligé de recevoir d'autres messages, d'attendre que la phrase
entière soit lue. Et tout
44 Précis de sémiotique
générale, p.33, op. cité.
45 La syntagme désigne l'ordre de combinaison des
signes.
46 Dans son livre L'aventure Sémiologique,
Rolland Barthes évoque les différents types de relation qui ont
été mises en évidence par différents
sémioticiens, sémiologues, linguistes.
ça pour parfois, ne pas recevoir l'information que
l'on attendait ou se retrouver avec une phrase sans valeur informationnelle.
Le processus va a l'encontre des nouvelles modalités
de lectures engendrées par la surinformation. Car l'utilisateur veut
aller directement à l'information qui l'intéresse, et ne lira un
texte de manière profonde que si il est certain que celui-ci
l'intéresse. D'autre part, la surabondance de texte sur une page
internet par exemple crée du bruit, car les yeux de l'utilisateur sont
attirés par tous les stimulus (éléments visuels) auquel il
a accès, et sa concentration risque donc d'être
atténuée, ou pire, il risque de mélanger les stimulus et
de ne pas encoder le message dans le bon ordre. Un surplus de signes textuels
aurait donc tendance à nuire à l'information.
Mais alors quel code utiliser pour mieux véhiculer des
informations? Le signe iconique, image mimétique
Dans l'histoire du signe et de la communication, l'image est
arrivée bien avant les mots. Les peintures rupestres sont les
premières formes de signe produites sur un canal fixe et donc permettant
une communication à distance temporelle. Dans les premières
formes d'écriture, les choses et les objets étaient
représentées sous forme de pictogrammes, c'est à dire sous
forme de signe-image, et d'idéogrammes, sous forme de signe-idée.
Dans le cas des pictogrammes, le signe représentait la chose sous forme
d'image, en reproduisant sa forme globale, tandis que dans le deuxième
cas, on utilisait les images des objets concrets pour représenter une
idée. L'écriture était alors issu d'un processus visant
à dessiner le monde.
En occident, l'écriture est devenue une
représentation signe-langue. Chaque lettre ou combinaison de lettre
visant à reproduire les sons produits par les individus. Mais
l'utilisation de l'image comme véhicule d'information ne c'est pas
perdue pour autant.
Au moyen-age, alors que seul les élites étaient
capables de lire et d'écrire, l'image s'est imposée comme le code
idéal pour transmettre l'histoire biblique. L'image ne requiers pas
à priori d'apprentissage pour être compris car, contrairement
à la langue, elle reproduit visuellement notre monde. Elle est donc par
essence plus accessible.
L'image, dans le processus de représentation des
objets, arrive en préambule de l'écriture et des autres codes de
représentation. Lorsque celuici nous est décrit, nous visualisons
mentalement l'objet : cette propriété de l'image est unique. Il
est en effet difficile de se représenter mentalement un son plutôt
qu'une image. Pour Michel Sers47, cette visualisation est
automatique, le phénomène de la vision apocalyptique48
en est une illustration. « Le prophète reçoit une
révélation (...), faite précisément sous la forme
d'une vision. Après coup seulement la vision est traduite sous une forme
discursive. ». Pour lui, cet exemple est significatif de la valeur de
47 Dans sa préface au livre de Wassily Kandinsky,
Point et ligne sur plan, Michel Sers explique en quoi l'art abstrait
est fondé à devenir support de l'image prophétiuque.
48 Apocalypse dans le sens grec,
?ðïêÜëõøéò /
apokalupsis, qui signifie révélation.
l'image : « on peut supposer que l'apparition de cette
révélation sous une forme visuelle n'est pas un effet du hasard.
Il existe un caractère particulier de la communication visuelle qui la
rend essentielle en face de la communication verbale ».
Mais cela reste également un des meilleurs moyen de
concevoir l'univers qui nous entoure et de nous situer par rapport à
lui. Il est par exemple impossible d'envisager une carte où ne
figureraient que des données pour un public peu averti. De même,
dans la plupart des cours d'introduction à la physique chimie, à
la science naturelle, et à d'autres disciplines, il est fréquent
d'employer des schémas pour aider les élèves à
comprendre le sujet. L'image reste encore le moyen le plus efficace pour nous
représenter l'espace et les objets qui nous sont inconnus.
L'image est instantanée, immédiate, elle fait
donc à priori appel à moins de processus cognitif que le texte.
Mais comme les autres signes, elle repose sur des processus bien
spécifiques, une grammaire qui lui est propre49. De
même, pour représenter quelque chose par l'image, on peut
procéder de plusieurs manières. De même que dans les
premiers langages où l'on distingue idéogrammes d'une part et
pictogrammes d'autre part, l'image peut imiter la réalité ou
représenter une idée plus abstraite.
L'image peut donc être utilisée de
différentes manières.
On peut déjà distinguer deux types d'images :
les signes iconiques, qui représentent les choses par mimétisme,
et les signes plastiques qui reposent sur des codes spécifiques passant
par le trait, la couleur, la forme, sans pour autant procéder par
analogie. Mais il ne faut pas croire que ces deux signes soient parfaitement
distincts. Bien souvent dans l'art pictural, les représentations font
appelle en même temps à ces deux types de signe. Les tableaux du
moyen-age représentant l'annonciation par exemple marchent par
mimétisme : la vierge est une représentation par mimétisme
de la femme, mais en même temps ils procèdent de codes purement
plastiques, la couleur, la pâte, l'emplacement des protagonistes, leur
taille. A l'inverse, certaines représentations, comme dans l'art
abstrait par exemple, ne font appelle qu'à des signes plastiques.
Ces deux types d'images doivent cependant faire appelle
à deux analyses bien distinctes, puisque leurs signifiants sont
différents. Les signifiants iconiques relèvent d'unités
discrètes, alors que les signifiants plastiques sont plus difficiles
à cerner.
La structure du signe iconique est assez similaire à
celle des autres signes. Ce schéma en explique le fonctionnement :
49 La question d'une rhétorique de l'image a
principalement été étudiée par le le Groupe u,
à la fin des années 60. Dans leur livre, Traité du
signe visuel (1992), le groupe de réflexion élabore une
grammaire de l'image, et distingue le signe iconique du signe plastique, ce qui
a permis par la suite d'envisager ce dernier de manière
indépendante. Le groupe u poursuit depuis 1967 des travaux
interdisciplinaires en rhétorique, en poétique, en
sémiotique et en théorie de la communication linguistique ou
visuelle, travaux qu'il signe d'un nom collectif. Ses membres à
l'époque sont Francis Édeline, Jean-Marie Klinkenberg, Jacques
Dubois, Francis Pire, Hadelin Trinon et Philippe Minguet.

Illustration 6: Structure du signe iconique. Extraite du
livre de Jean-Maire Klinkenberg, précis de sémiotique
générale p.383, op. cité
Le stimulus, comme nous l'avons vu dans la partie sur la
pluralité des codes et des canaux de diffusion, est le support du signe.
Un stimulus visuel est une tache sur un morceau de papier, ou une projection
lumineuse sur un mur. Le référent est la classe auquel l'objet
représenté par le signe visuel appartient. Le signifiant regroupe
les caractéristiques, les traits du stimulus. C'est en distinguant ces
traits que l'on fait le rapprochement entre le stimulus et le type auquel il se
rapporte50. Le type, enfin, est un modèle théorique
auquel appartient le référent. Pour mieux différencier un
type et un référent, disons que le triangle est un type de forme,
et que le triangle isocèle, l'objet référent.
Ne confondons pas le type avec le signifié en langage.
Pour Jean-Marie Klinkenberg, ces deux attributs sont bien distincts : « Le
«type» a une fonction particulière que l'on comprendra si l'on
considère la structure du signe iconique (, par exemple le dessin d'un
chat). Le stimulus, c'est-à-dire le support matériel du signe
(taches, traits, courbes, etc.), entretient avec le référent (la
classe des animaux que l'on appelle chats) une relation de transformation : le
chat dessiné n'est pas du tout identique à l'animal chat.
50 La définition exacte du stimulus donné en
sémiotique visuelle est « Ensemble modélisé de
stimuli visuels correspondant à un type stable, identifié
grâce à des traits de ce signifiant, et qui peut être
associé à un référent reconnu, lui aussi comme
hypostase du type ; il entretient avec ce référent des relations
de transformation ». Groupe m (1992), Traité du signe
visuel-Pour une rhétorique de l'image, p.135.
Mais je reconnais un chat parce que le stimulus est conforme
à un modèle (le signifiant) équivalent à un type
(un ensemble d'attributs visuels) qui luimême est conforme à ce
que je sais de l'animal chat (le référent). Tout cela peut
sembler compliqué mais permet de comprendre que pour un signe iconique,
le processus de signification est assuré par le fait que le stimulus (le
dessin) et le référent (la chose représentée)
entretiennent des rapports de conformité avec un même
«type», qui rend compte des transformations qui sont intervenues
entre le stimulus et le référent. »51.
Pour créer un signe visuel iconique, il faut
déterminer quel est le le type du référent (soit de
l'objet à représenter) pour en extraire les traits
caractéristiques et ainsi pouvoir le transformer en stimulus. Pour
comprendre à quoi l'image renvoie, l'observateur suivra le chemin
inverse : il reconnaît d'abord dans le stimulus des traits particuliers
(le signifiant), ce qui lui permet de faire une assimilation avec le type
auquel d'objet auquel il peut appartenir, pour finalement reconnaître le
référent à l'origine de la transformation. En
réalité, il peut parfois n'y avoir aucun référent,
dans le cas où le destinataire ne connaît pas l'objet ou si
celui-ci a été imaginé par le producteur du signe. Dans ce
cas, il établira une comparaison avec les autres objets appartenant au
type qui lui semble le plus approprié. Si l'observateur n'arrive pas
à établir de lien entre le signifiant et le type, alors le signe
iconique n'est pas compris.
La transformation du référent en stimulus peut
s'effectuer de manières différentes. On peut représenter
un objet en effectuant sur celui-ci des transformations
géométrique Il existe plusieurs types de transformations du genre
:
· Les transformations homothétiques jouent sur
l'échelle du référent, mais en conservant ses proportions.
La plupart des stimulus connaissent ce type de transformation : on effectue
rarement le dessin d'une vache à taille réelle!
· Les projections transforment le référent
de telle manière qu'il peut se retrouver sur un plan différent,
avec une autre orientation, et que ses angles peuvent être
modifiés. On retrouve notamment ce type de transformation lorsque l'on
passe d'un référent en 3D à un référent
à deux dimensions.
· Les transformations topologiques modifient le
référent à la fois dans son échelle et son
orientation pour ne garder que les propriétés comme «
fermé » ou « ouvert », les plans de métros en font
l'objet, puisque loin de représenter le circuit du métro dans son
ensemble, avec les voies de maintenance, celles désaffectées ou
les changements de niveau, ils se contentent d'indiquer ce qui est utile au
voyageur, en représentant les stations par des ronds et les trajets par
des segments.
Ensuite il y a les transformations de type analytiques, qui
appliquent des
51 Extrait du livre de Jean-Marie Klinkenberg , Qu'est-ce
que le signe ? , paru dans le Sciences humaines édition
spéciale sur le langage, paru en 2001, p. 105-112.
techniques de l'algèbre aux éléments
visuels :
· La discrétisation permet de passer d'un
référent au visuel continu à un stimulus où les
unités visuelles sont nettement séparées. Ce
procédé est notamment utilisé dans le dessin, où
seul le seuil entre les différents éléments est
représenté par un trait.
· Les filtrages, qui portent sur les paramètres de
la couleur, autrement dit sur la teinte, la luminosité et le
contraste.
Les transformations de type optique influent sur les
caractéristiques optiques du référent, comme la
netteté, la profondeur de champ, le renflement. Les transformations
cinétiques jouent sur le point de vue du référent, c'est
à dire sur le cadrage, l'angle, le zoom.
Familles de trans Géométriques Analytiques
Optiques Cinétiques
formations
Opérations
Adjonction (+) -homothéties
positives
Suppression (-) -homothéties
négatives
Substitution (+-) - projections
-transformations topologiques
|
- filtrages positifs -indifférenciations -
continuisations
- filtrages négatifs - différenciations -
discrétisations
- filtrages substitutifs
|
- accentuations de contrastes
- dilatations de profondeur
- élargissement du champ de netteté
- atténuations de contrastes
- contractions de profondeur -rétrécissement du
champ de netteté
- déplacements du contraste
|
|
Permutation (>) - translations
- rotations
- déplacements - congruences
|
|
- inversions (négatif)
|
-intégrations -
anamorphoses
|
|
Enfin, les transformations de style indiquent que dans le
processus de transformation, le producteur du signe y insère
(volontairement ou non) un élément propre à lui. C'est en
quelque sorte une signature, ce qui détermine qu'un stimuli aura telle
ou telle forme selon une personne et pas selon une autre. A partir du
même référent on peut obtenir un dessin stylisé,
réaliste, ou bien psychédélique. Le choix de la
transformation de style peut aussi indiquer une appartenance culturelle. Chaque
producteur de signe utilisera des procédés particulier, propres
à lui. Ce choix de style influe aussi sur la valeur des
éléments du stimuli puisque le producteur peut choisir de leur
donner plus ou moins de valeur selon qu'il les juge importants. Une caricature
par exemple, procède d'une transformation de valeur.
Encore une fois ces processus ne sont visible que pour celui
qui les analyse, chez nous ils sont automatique. Mais comprendre ces
mécanismes nous aide à comprendre comment créer des signes
visuels qui fonctionne, et pourquoi ils peuvent échouer dans leurs
rôle de substitut.
Le signe plastique, image symbolique
Pour en revenir aux différents types d'image,
après le signe iconique, motivé par mimétisme, on
distingue le signe plastique.
Le signe plastique repose entièrement sur les
propriétés du stimuli, et ne cherche par à reproduire un
objet, de manière générale d'ailleurs, il ne se substitue
pas un à un objet mais à une idée.
L'analyse du signe plastique ne repose donc pas sur la
transformation du référent au stimuli, mais sur les composantes
du stimuli, soit sa couleur, sa forme et sa texture :
· La texture est une propriété de la
surface. Elle se compose en fait de micro-éléments qui ne sont
pas séparément exprimés. L'unité texturale se
définit donc à la fois par la nature (moiré, lisse,
granulé, etc...) et par l'organisation de ces éléments que
l'on appelle les texturèmes.
· La forme est une propriété spatiale.
Elle se définit aussi en fonction de micro-éléments : par
sa position, sa dimension, sont articulation. Ce éléments
s'appellent les formèmes, et ont chacun potentiellement leurs
propres signifiés. Mais la forme n'est pas simplement la somme des
éléments qui la composent. Dans un tableau par exemple, le
signifié de la forme dépend aussi des relations qu'elle
entretient avec les autres formes.
· La couleur enfin, est la propriété
plastique la plus étudiée jusqu'à maintenant. Comme les
autres propriétés, elle est constituée de composantes plus
petites, la teinte, la luminosité, et la saturation. Ce sont les
chromèmes. La teinte, ou dominance chromatique correspond
à une longueur d'onde bien précise. Comme on l'a vu
précédemment, c'est par convention que l'on arrête une
longueur d'onde et qu'on lui attribue un nom : la teinte. La saturation
correspond à la pureté de la teinte : plus la teinte est pure,
plus elle est saturée, plus elle est diluée, plus elle tombe dans
les gris. La luminosité correspond à la quantité de
lumière injectée dans la couleur. Comme pour la forme, c'est
l'assemblage des couleurs (autrement dit la syntagme) qui lui donne un sens.
Chacune de ces composantes et micro-composantes ont chacun un
signifié potentiel. Le signe plastique ne se définit donc non pas
par un signifié, mais par un entrelacs de signifiés. Par exemple,
une couleur saturée peut exprimer l'énergie, un aplat à la
texture brillante, le calme, une forme à angles pointus la violence...
Ces signifiés sont la plupart du temps des symboles, c'est à dire
qu'il se rapportent à une culture donnée dans un contexte
donné (exemple : le noir symbole de deuil).
Mais si les propriétés du signe plastiques sont
à priori reliées aux conventions culturelles, il n'en est pas
toujours le cas. Certains paramètres sont en effet communs à
l'humanité. Par exemple, la longueur d'onde correspondant au rouge
correspond, peu importe à culture, à une notion de violence et de
danger, en liaison avec la couleur du sang, de la même manière que
la longueur d'onde associée au bleu renvoie universellement au ciel.
Vers un vocabulaire formel de l'image.
Vassily Kandinsky, peintre et théoricien de l'art, a
tenté dans deux ouvrages, Du spirituel dans l'art52,
et Point et ligne sur plan53 de construire un langage
formel de l'image en s'appuyant sur ses propres expériences en tant que
peintre mais aussi sur les réactions de ses
élèves54 et des spectateurs de ses oeuvres. A la suite
de ses premières recherche, il finit par déduire qu'en
définissant l'image de manière scientifique, on l'enlève
de son poids culturel. Dans le premier ouvrage, il s'attarde surtout aux
couleurs, voulant mettre en avant l'influence des couleurs sur la psychologie
et la « résonance intérieure ».
En optique, on comprend aisément l'analogie de
Kandinsky entre la couleur et l'influence qu'elle pourrait avoir sur le
cerveau. La couleur en soi n'a pas d'existence propre, elle est une partie du
spectre lumineux, qui, captée par l'appareil récepteur qu'est
l'oeil, est interprétée par le cerveau puis classée (en
fonction des conventions culturelles évoquées plus haut) dans une
couleur. Les objets qui nous entourent n'ont pas de couleur en soi, ils
possèdent simplement un filtre qui empêche certaines longueurs
d'onde d'atteindre nos yeux. D'ailleurs, l'oeil ne capte qu'une faible partie
du spectre lumineux.

Illustration 7: Ce schéma représente le
spectre lumineux, c'est à dire l'ensemble des ondes lumineuses, et
celles captées par notre cerveau.
52 Du spirituel dans l'art, paru pour la
première fois en 1911.
53 Point et ligne sur plan, publié pour la
première fois en 1926.
54 Wassily Kandinsky (1866-1944) était professeur au
Bahaus, école célèbre d'architecture et d'art novateur, et
ce, de 1922 à 1933.
Cela signifie qu'à une couleur donnée
correspond une longueur d'onde spécifique. Le tableau suivant
(illustration 8) nous indique que chaque couleur possède une
fréquence et une longueur d'onde particulière :

Illustration 8:
Pour Kandinsky, lorsque l'on regarde une couleur en
particulier, on discernerait en premier lieu la chaleur de la teinte, puis le
taux de luminosité. En faisant le parallèle avec les longueurs
d'ondes, les couleurs froides correspondraient donc aux couleurs à
faible longueur d'onde (du violet au bleu) et les couleurs chaudes, celles
ayant une longueur d'ondes plus élevée (du jaune au rouge). En
procédant par analogie au monde qui nous entoure, cette distinction
entre couleurs froides et couleurs chaudes existe aussi puisque les objets
chauds tendent vers le jaune et le rouge, tandis que les objets froids auront
plutôt tendance à virer au bleu ou au violet (bien qu'il existe
des exceptions à cette règle : les flammes bleues sont par
exemple plus chaudes que les flammes rouges).
Kandinsky, dans son livre, procède à une
analyse des principales couleurs du spectre visible de la lumière :
· Le jaune, couleur chaude, la couleur la plus
terrestre, évoquerait une sensation de pénibilité, de
stridence et d'agression. Elle possèderait un mouvement excentrique,
c'est à dire qu'une surface jaune donnerait l'impression de se
rapprocher de nous (en tant que spectateur).
· Le bleu, opposé au jaune est la couleur froide
par excellence. Elle évoquerait le ciel et donc le calme. Son mouvement,
contrairement au jaune, serait concentrique, c'est à dire qu'elle «
s'éloigne de
l'homme en un mouvement dirigé vers son propre centre
»55. C'est aussi la couleur de l'infini et du surnaturel.
· Le vert, qui se trouve au milieu du spectre, est
obtenu par le mélange du bleu et du jaune (en synthèse
soustractive), et donc est une couleur neutre ou tiède. Le vert est
rassurant et ne serait mu d'aucun mouvement.
· Le rouge qui est, comme le jaune une couleur chaude,
inspirerait la vivacité et l'agitation.
Enfin, les nuances lumineuses, du noir au blanc en passant par
les nuances de gris auraient également chacun leur
propriétés :
· Le blanc inspirerait un profond silence, mais aussi
l'ouverture à tous les possibles.
· Le noir, absence de lumière, inspirerait au
contraire une fermeture à tous les possibles, le silence sans espoir, le
néant.
· Le gris quant à lui, oscillant entre le noir et le
blanc serait neutre, sans mouvement. Sa « tonalité affective
»56 se rapprocherait du vert.
En nous reportant une fois de plus au tableau des longueurs
d'ondes (ill. 8), on peut donc en déduire que plus la longueur d'onde de
la couleur est élevée, plus elle est perçue comme
violente.
Dans un deuxième temps, Kandinsky s'attarde à la
géométrie dans son ouvrage intitulé « Point et
ligne sur plan »57. Pour commencer,
l'élément qui induit tous les autres est le point. Selon
Kandinsky le point est la plus petite unité géométrique
équivalent au zéro numérique, c'est donc l'origine de
toute création visuelle. D'un point de vue informatique,
l'équivalent du point, le pixel, est également la plus petite
unité visuelle représentée. D'un point de vue
linguistique, le point représente le silence, mais aussi l'union du
silence et de la parole.
Ensuite, le point peut sortir de son état de trois
manières :
1. par abandon de sa tension concentrique au profil d'une
direction, ce qui donne le trait.
2. par dédimentionnement proportionnel, ce qui revient
à le grossir pour obtenir une surface.
3. par accumulation. Dans ce cas on créée une
combinaison (KOMPLEX). Une image peut être constituée d'un amas de
point, avec une organisation précise, prennent du sens.
Ces états, selon lui, forment la genèse de la
forme. C'est donc uniquement les effets (inclinaison, brisure, ondulation,
pivotement, etc...) donnés au trait qui permettent la formation de
formes géométriques.
Kandinsky explique ensuite que l'effet du trait sur le
spectateur dépend de son inclinaison : la ligne horizontale se
rapporterait au sol, et possèderait
55 Citation extraite de l'ouvrage de Wassily Kandinsky, Du
spirituel dans l'art, op. cité.
56 ibid.
57 op. cité.
une tonalité affective sombre et froide, comme le bleu
et le noir. Elle inspirerait également l'immobilité. La ligne
verticale, au contraire, qui représente la hauteur, possèderait
une tonalité affective chaude et lumineuse, à l'instar du jaune
et du blanc, et inspirerait le mouvement. La ligne horizontale, croisement des
deux, aurait une tonalité affective plus ou moins chaude selon qu'elle
se rapproche d'un positionnement horizontal ou vertical.
La ligne brisée possèderait aussi des
tonalités intérieurs selon son angle : un angle aigu (triangle)
aurait une tonalité chaude et agressive, tout comme le jaune, et un
angle obtus (cercle) aurait plutôt une tonalité froide et passive,
tandis qu'un angle droit (carré) serait plutôt comparable au
rouge.
Kandinsky apporte dans son livre plusieurs exemples picturaux
et photographiques pour appuyer ses théories.
Alors, à travers ses théories sur l'image et la
forme, Kandinsky a-t'il réussi à établir un vocabulaire
formel de l'image? Celui-la même qui permettrait de définir
l'image de manière scientifique, indépendante d'une quelconque
culture, nous permettant de formuler un langage universel?
II - 3 De l'impossibilité d'un langage
universel L'influence de la culture dans le signe
visuel
Si, en certains points, l'analyse de Kandinsky se rapproche
d'un raisonnement scientifique (comme c'est le cas pour la couleur qui se
rapporte aux longueurs d'ondes, donc un à un phénomène
physique universel), il reste des points qui peuvent nous faire douter de
l'approche purement objective de la démarche.
Si en effet, Kandinsky s'éloigne du signe plastique
symbolique, il se rapproche en revanche du signe iconique, qui est purement
analytique. En effet, dans toutes ses analyses, il fait le parallèle
avec des objets du monde qui nous entoure. Il établi par exemple que le
bleu se rapporte au ciel, le jaune à la terre, et le vert à
l'eau. Il est vrai que ces rapprochements semblent être universels car
les objets auxquels il fait appel sont communément présent sur la
surface du monde. Mais si l'on postule que des êtres aient toujours
vécu sous terre, le rapprochement ne tient plus. Ce qui semble
être issu de typologies universelles sont en fait communs aux cultures
terrestres connues, et donc viennent de connaissances
encyclopédiques58.
Enfin, même si le signifié d'un signe visuel peut
être déterminé de manière scientifique, comme c'est
le cas pour les couleurs, n'oublions par qu'un stimuli présuppose
différents signifiés possibles selon son contexte d'application.
Ce qui signifie que même si un individu considère le jaune comme
un signe se rapportant à la vivacité, l'agressivité, et la
terre, il le rapportera aussi à d'autres référents. La
couleur reste un symbole, c'est à dire
58 Encyclopédie vient de encyclopædia, ce
qui signifie littéralement « le cercle des connaissances ». En
sémiotique, l'encyclopédie désigne l'ensemble des
connaissances d'un individu.
un « signe arbitrairement créée par des
découpages correspondants » et donc dépendants d'une culture
donnée. Par exemple, le jaune59, dans le Panthéon
Aztèque symbolise le soleil et la divinité. Il symbolise aussi
l'éternité, ce qui, pour Kandinsky, est une tonalité
propre au bleu. Dans le théâtre de Péquin, le jaune est
symbole de dissimulation et de cynisme. Dans la tradition de l'islam, s'il est
doré, le jaune symbolise la sagesse, tandis que pâle, il est
symbole de trahison et de déception. En définitive, même si
on attribue au stimuli une signification qui se rapporte à son
état purement physique, on ne peut en pêcher l'observateur de s'en
référer aussi à des conventions sociales : la culture aura
toujours un impact dans leur compréhension des signes.
On ne peut clairement attribuer à la couleur un
caractère spécifique et arrêté. Rappelons que
celle-ci est une longueur d'onde distribuée en unités par
convention, et qu'elle dépend aussi de l'appareil récepteur qui
est l'oeil. Dans les cas aigus de daltonisme, par exemple, le rouge et le vert
ne sont pas différentiables. Pour Jean-Marie Klinkenberg, « le
découpage de l'univers n'est pas défini une fois pour toutes. Il
est toujours relatif, lié qu'il est au système de connaissances,
aux valeurs d'une culture, aux fonctions utilitaires définies par
celles-ci. A ce que l'on nommera une encyclopédie. »60.
Dans certaines cultures, les couleurs ne sont pas définies de la
même manière. Dans une langue du Libéria par exemple, il
n'existe que deux couleurs, la première désigne l'ensemble de ce
que l'on nomme les couleurs chaudes, et la deuxième les couleurs
froides. Dans les langues celtiques, le bleu et le vert n'ont pas de mots
à proprement parler, ils sont assimilés au gris et aux marron.
La couleur ne renvoie pas seulement à un objet ou
à un concept, elle peut aussi être associée à
certains objets toujours par convention. Dans ce cas, la couleur est un
modèle : par exemple le vert renvoie à poubelle, pomme, herbe...
L'utilisation du vert rappellera automatiquement à l'observateur les
différents objets auquel il est associé, par convention donc,
mais aussi par habitude.

Illustration 9: Pictogramme d'une chèvre, environs
3000 avant J-C
Outre les couleurs, la construction des
images
elle-même dépend de la valeur que
donne la culture aux
éléments qui la
composent. Reprenons l'exemple
des
pictogrammes datant de l'époque de
l'écriture
cunéiforme. Le pictogramme ci-
contre (illustration 9)
représente une chèvre.
Dans ce dessin, seuls les
éléments jugés
pertinents par la société
qui l'utilise sont
représentés : on ne distingue pas
quatre
pattes, mais les deux formes partant de la base de l'animal font
penser que
celui- ci se déplace sur quatre pattes. De même, la
chèvre étant une bête
servant principalement à la
nourriture et la transaction, il n'est pas alors utile
59 La symbolique des couleur est expliquée plus en
détails dans le dictionnaire des symboles de Jean Chevalier et
Alain Gheerbrant, 1969, aux éditions Robert Laffont.
60 Précis de sémiotique
générale, op. cité.
de dessiner les yeux ou la gueule de l'animal. En revanche, la
queue, touffue et les cornes en forme de croissant sont
représentés, car ils ont une valeur commerciale.
L'impact de la culture dans les images qui nous entoure est
omniprésente, mais discrète, car tant que nous faisons partie de
la culture à laquelle l'image est adaptée, elle nous semble
naturelle. Prenons un autre exemple de signe iconique plus actuel : le
pictogramme qui représente un café (illustration 10). Cette
icône nous renvoie directement à l'image du café, pourtant,
l'attribution de ce signe au référent café, est loin
d'être inné. Comment savoir que le référent de cette
image est le café, alors que le café, en tant que boisson n'est
même pas représenté? C'est seulement parce que l'on associe
cette forme de tasse en particulier que l'on fait ensuite l'association entre
l'image et la boisson.

Illustration 10: Pictogramme du café
Voici comment l'image est interprétée : d'abord,
l'image (ou le stimuli) arrive à nos yeux (appareils récepteur du
canal visuel), nous reconnaissons en cette image un signifié grâce
à sa forme , l'anse, la soucoupe (signifié), ce qui nous permet
de classer l'objet dans un type. Nous faisons alors appel à notre
encyclopédie, c'est à dire au répertoire de choses et
objets connus, et par comparaison, associons l'image à un
récipient. Enfin, parmi les autres objets du type récipient, nous
identifions la tasse à café en comparant les
propriétés (le signifié) de l'image avec les
propriétés des tasses à café que nous avons
déjà expérimenté (nous faisons donc encore appel
à notre connaissance encyclopédique). Mais
l'interprétation ne s'arrête pas là : par convention, nous
savons que représenter une tasse à café se rapporte au
café. La tasse devient alors un signe de type indice.
L'image ne pas non plus être arrêtée
à une signification donnée. Elle peut avoir diverses fonctions en
fonction du contexte où elle se trouve : la silhouette d'une vache
(illustration 11) aura une fonction référentielle chez le
boucher(1), référentielle et conative sur un panneau de la
route(2), et métasémiotique sur un
abécédaire(3)61.
61 Voir les différentes fonctions d'un message, p. 24.



Illustration 11: Trois fonctions du signe
représentant la vache, sur une affiche de boucher(1), un panneau du code
de la route (2), et un abécédaire (3).
Pour reprendre l'exemple du pictogramme du café, si il
est indiqué sur un une carte de menu, en tant qu'insigne sur un
bâtiment, il aura une signification différente : dans le premier
cas il symbolise la boisson, mais dans le deuxième cas, il indiquera que
le bâtiment est un café (un endroit où on sert le
café).
De la même manière, c'est toujours en fonction de
l'usage auquel on réserve un signe iconique que l'on opte pour tel ou
tel type de transformation. Pour être transformé en un panneau
situé sur la route qui indique la présence d'un café
(l'échoppe), le référent doit être agrandit,
schématisé, transformé en aplat. Ce qui implique des
transformations de type géométrique et analytique. Alors qu'un
café représenté sur une boite de café ne subira pas
pas forcément de transformation analytique, surtout dans le cas
où c'est une photo.
Le signe comme trace d'un code
Mais le signe visuel n'est pas le seul à être
influencé par la culture. Ce sont des codes précis qui nous
permet d'associer un signifiant à un signifié, et donc à
l'objet que le signe substitue. La décision sémiotique, c'est
à dire la décision d'attribuer une chose à une
signification s'appuie à la fois sur la connaissance de
l'équivalent proposé par un autre code dans une
société équivalente, et la connaissance des circonstances
dans lesquelles cette équivalence est valable. L'objet, l'image ou le
phénomène ne prennent donc la valeur de signe que sous certaines
conditions.
Hors, pour Jean-Marie Klinkengerg62, le mot «
code » lui-même semble renvoyer à une convention
établie entre les humains. Ce sont ces mêmes codes définis
par conventions qui transforment les stimulus en référents
porteurs de sens. Des données naturelles peuvent par exemple devenir
des
62 Dans son livre Précis de sémiotique
générale, op.cité.
signes culturels : la nature elle-même ne nous envoie
pas de signe, c'est donc bien le code qui transforme un objet en signe. Par
exemple, le type de plante poussant à un endroit indiquera la
qualité de la terre, mais c'est seulement parce qu'auparavant on a
dû répertorier le type de plante poussant selon tel ou tel type de
sol. Une fois qu'un objet est reconnu par les mêmes membres d'une
société, il devient convention, et fait alors partie d'un code
donné, ici, le code des plantes. « Se référer
à un signe, c'est donc ipso facto se reporter à une
culture donnée ». Ce sont donc les membres d'une même
communauté qui attribuent un signifiant à un signifié.
Toute forme de langage est propre à un groupement
humain. Selon Saussure, "un ensemble de conventions nécessaires
adoptées par le corps social pour permettre l'usage de la faculté
du langage chez les individus"63. Le langage est normé
(par les codes) et conventionnel. Il est donc difficile de penser qu'un langage
puisse être commun à toutes les cultures.
Si l'on se réfère à internet, on peut
avoir de prime abord que les codes qui y sont utilisés sont universels,
mais cet aprioris n'est pas exacte : en réalité les sites
internationaux comme Facebook ou Twitter n'utilisent pas des codes universels
mais occidentaux. Les sites provenant du japon par exemple, nous sont souvent
inaccessibles, car non seulement ils utilisent un langage que nous ne pouvons
pas nous approprier avec les claviers de type azerty ou querty (il est donc
impossible avec ce type de matériel d'effectuer une recherche avec les
mots-clefs renvoyant au site), mais ils utilisent aussi des codes qui leurs
sont propres. Internet ne tend pas à unifier les codes et les langages,
mais bien à les occidentaliser.
Hormis l'aspect culturel du langage, il y a aussi un aspect
individuel à ne pas omettre. C'est toujours un contexte qui donne son
statut au signe, et c'est aussi le contexte qui détermine son type,
qu'il soit iconique ou symbolique. Même dans un code donné, un
signe peut avoir plusieurs significations, c'est la condition d'apparition du
signe, sa catégorie d'appartenance et sa situation précise dans
le temps et l'espace qui lui donne une signification particulière et
unique. Le contexte est fonction de l'individu : de sa situation, sa condition,
ses aprioris, les groupements auxquels il appartient...
Construire une structure universelle et commune des signes est
utopiste, car l'individu a, par rapport au signe, plusieurs niveaux
d'interprétation et de reconnaissance. Qu'est-ce qui est, dans un signe,
à la fois collectif et invariant, et au contraire individuel et
momentané?
Il existe quatre niveaux d'interprétation d'un signe,
prenons la couleur rouge à titre d'exemple :
· Physique (ou scientifique) : dans le spectre de la
lumière visible, le rouge a la plus forte longueur d'ondes.
· Universel : le rouge est universellement (du moins du
point de vue humain) interprété comme symbole de violence, de
danger et d'agressivité, car en tant que modèle, le rouge renvoie
au sang.
· Culturel : dans la culture japonaise traditionnelle,
le rouge, porté par
63 Ferdinand de Saussure (1972 [1916]) : Cours de
linguistique générale.
les femmes, symbolise la sincérité et le
bonheur.
· Personnel : une personne attachée aux voitures
de luxe aura tendance à associer le rouge à une marque de voiture
en particulier, alors qu'un passionné d'art aura plutôt
tendance
· Momentané : si dans une situation neutre, le
rouge aura tendance à indiquer un danger (sur les panneaux de la route
par exemple), dans une autre situation, intime par exemple, il sera symbole de
passion et d'érotisme.
Vers l'élaboration d'un modèle
transposable
Si le langage universel est impossible à
réaliser, comment transmettre un message de sorte qu'il soit accessible,
compréhensible par tous, et qu'il ne souffre pas
d'ambiguïté?
Si les langages sont divers et variés et qu'ils ont
tous leurs fonctionnement propre, on peut cependant retrouver des
mécanismes et des structures similaires dans chacun d'entre eux, nous
venons d'en faire l'expérience dans cette partie en analysant ces
mécanismes de manière cursive.
La sémiotique nous prouve aussi que dans chaque langage
il y a des éléments similaires, puisque cette discipline
étudie les mécanismes de la signification dans sa production, son
codage sa transmission. Autrement dit elle étudie les méthodes de
production et de réception des signes. La sémiotique nous fourni
donc un outil nous permettant de décomposer et de comprendre le signe de
telle sorte qu'il devient possible de comprendre une relation entre
signifié et signifiant même si on ne fait pas partie de la culture
qui en établi les codes.
Dans la structure du signe, nous pouvons discerner les
éléments propre à un signe particulier dans des conditions
données, mais aussi une structure qui est similaire dans tout signe du
même type.

Illustration 12: Structure du signe iconique
Dans le signe iconique (illustration 12), nous distinguons
à la fois les éléments spécifiques au signe, mais
aussi les éléments qui permettent aux stimuli, au signifiant, au
type et au référent de communiquer entre eux. Ces derniers sont
en fait des éléments du processus de structuration du signe que
l'on nommera éléments grammaticaux.
Le mot grammaire désigne à la fois un
dispositif producteur d'énoncés (par exemple le livre de
grammaire) et la description de ce dispositif. Dans le sens non prescriptif du
terme, c'est donc un dispositif qui produit les énoncés d'une
sémiotique. Dans le construction sémiotique il y a :
· les règles qui déterminent la construction
des unités.
· celles qui président à leur combinaison,
autrement dit aux règles de syntaxe du signe.
· celles qui président à l'usage pragmatique
des unités.
Par exemple, en cuisine, les unités sont
l'entrée, le plat et le dessert. A l'intérieur de ces
unités il y a des sous unités, comme les viandes, les
légumes et les féculent, et de plus petites unités encore
qui sont sucré, salé, chaud ou froid. La grammaire d'une cuisine
détermine la syntaxe, soit l'ordre des plats, leur coordination, leur
hiérarchie, et les sous-unités qui doivent participer aux
unités plus importantes. Même si les éléments du
repas changent, un repas cohérent doit suivre une grammaire
particulière.
Rappelons que dans l'élaboration sémiotique, la
combinaison des unités est primordiale, puisque c'est cette même
combinaison qui donne sa signification au signe.
Mais élaborer une grammaire universelle et commune
à toutes les sémiotiques est aussi utopiste que de vouloir
créer un langage universel.

Pour commencer, les sémioticiens ne sont pas d'accord
sur la structure du signe (illustration 13). Certains l'envisagent
selon un modèle triadique64 (en triangle) et d'autres selon
un modèle tétradique65 (en carré). Ce qui pose
déjà un problème de formulation de cette structure. Mais
à l'intérieur même de la représentation
tétradique du signe, il y a des différences de structures entre
le modèle du signe au sens stric et celui du signe iconique (voir
illustration 12) où le référent et le stimulus sont
directement liés d'une part, et où le type remplace le
signifié. Le signe visuel lui-même peut avoir des divergences de
modèle suivant qu'il est de type iconique ou de type plastique : on
distingue ainsi nettement le signifiant iconique aux unités
discrètes reconnaissables, et le signifiant plastique aux unités
plus floues et variables.
La structure du signe dépend d'abord de sa nature.
Illustration 13: Les deux principaux modèles
sémiotiques
Pour qu'une grammaire soit applicable d'un signe à
l'autre, ces signes doivent donc être du même type. Hors on sait
que la typologie d'un signe dépend à la fois du contexte et de
l'individu.
Pour rendre une grammaire transposable, il faut donc
définir de manière stricte la typologie et le contexte des signes
sur lesquels appliquer la transposition. Si les signes sont de type
différent ou employés dans un contexte différent, leur
structure sera forcément différente. L'emploi d'une structure
erronée nuit gravement à l'interprétation du signe, voir
la modifie totalement.
En revanche, dans l'emploi de signes similaires, il est
possible de poser les structures rigides, qui seraient la grammaire, à
l'intérieur desquelles transiteraient des éléments
interchangeables, les éléments du signe. Avec ce type de
fonctionnement, il serait en théorie possible de traduire le signe et
l'adapter à une culture différente en changeant simplement les
éléments de
64 Le modèle triadique du signe a été mise
en place par Charles Sanders Pierce (1839-1914) dans son ouvrage
intitulé Écrits sur le signe.
65 Précis de sémiotique
générale, p.93, op.cité.
structure pré-établis dans ce signe. Autrement
dit, d'effectuer une opération de transcodage.
Pour cela, il faut commencer par établir des
modèles de visualisation. III Comment visualiser
l'information?
Dans le chapitre suivant, nous allons donc nous concentrer
à élaborer un modèle de visualisation en nous appuyant sur
les recherches préalablement effectuées sur le langage, et
surtout sur les enjeux de la visualisation des informations. Définir des
lois président à la spatialisation des visualisations, une
grammaire qui puisse être transposable. Pour cela, nous proposerons des
règles à suivre pour obtenir une visualisation efficace et
pertinente.
Mais pour commencer, pourquoi visualiser de l'information?
Nous devons optimiser la visualisation des informations pour
gérer leur complexité. La visualisation sert à trier,
comprendre, voir, « se représenter » comme le dit si justement
l'expression, les informations plus rapidement et
systématiquement.
III - 1 La transmission par la visualisation. Quelques
exemples.
La représentation des données et des
informations par la visualisation n'est pas une expérience
inédite. Depuis la cartographie à l'histoire de l'informatique,
la transmission par les signes visuels est répandue.
Aujourd'hui, alors que l'image n'a jamais été
aussi présente (par les affiches publicitaires, internet, la
télévision, etc...), le texte reste le moyen le plus
utilisé pour transmettre des informations complexes.
Une histoire brève de la visualisation des
informations
Pourtant, en informatique, la représentation visuelle
des informations est déjà utilisée depuis quelques
années. Rappelons qu'à la base, un système informatique
n'est composé que de données. Pour naviguer dans un
système informatique, la connaissance du langage était un
pré-requis. Sur les anciens modèles d'ordinateur, les
systèmes d'exploitation étaient pour ainsi dire inaccessibles :
il fallait nécessairement entrer des commandes dans le programme initial
pour démarrer une quelconque opération, même la plus simple
(comme le traitement de texte). Puis l'arrivée de l'interface graphique
a rendu l'usage de l'informatique accessible à tous. Le système
Windows de Micosoft66 a été
précurseur en la matière, en proposant une interface sous une
forme visuelle. Le principe de windows est d'utiliser des signes iconiques
66 La première version de Windows,
développée dés le début 1980, fut mise à
disposition dés 1983, mais cette version n'était pas vraiment une
interface visuelle , il s'agissait alors d'un environnement d'exploitation et
non d'un système. Mais les principes mis en place dans cette versions,
comme l'exécution automatique des programmes, fut quand-même une
grande avancée dans la représentation des sonnées
informatiques.
pour représenter les données : les signes
iconiques renvoient par mimétisme à des objets de la vie
réelle, et permettent par conséquent à l'utilisateur de
mieux se repérer. Le bureau, la fenêtre, les dossiers à
l'intérieur desquels nous rangeons les informations sont autant d'objets
représentés par mimétisme avec des objets qui font parti
de notre monde physique. Le déplacement même de la souris est un
signe, puisqu'il imite le déplacement spatial : nous ne naviguons pas
réellement dans l'interface, ce que nous voyons sur l'écran est
toujours le résultat de calculs transcodés et retranscris par le
canal de l'image. C'est pour cette raison que l'on qualifie souvent le
média numérique de canal virtuel.
Mais les techniciens ne sont pas les seuls à penser
à un système informatique représenté visuellement.
Au début des années 1980, l'auteur de science fiction William
Gibson invente le concept du Cyberspace, dans une nouvelle
intitulée Gravé sur Chrome67. Il expliquera
cette notion par la suite dans son premier roman de science-fiction,
Neuromancien68 en le définissant comme « une
hallucination consensuelle vécue quotidiennement en toute
légalité par des dizaines de millions d'opérateurs, dans
tous les pays, par des enfants à qui des concepts mathématiques
sont ainsi enseignés... Une représentation graphique de
données extraites des mémoires de tous les ordinateurs du
système humain ». Dans le roman, le héros, pirate
informatique, se connecte à son système informatique, et
pénètre alors dans un monde virtuel en trois dimensions où
il navigue, libéré de l'apesanteur, pour aller vers les
informations, les bases de données, ou même les sites
communautaires. Les données y sont représentée avec des
signes plastiques, autrement dit, des formes abstraites qui définissent
leurs nature. Le concept, au début théorique du
cyberespace a été une vraie révolution
technologique : le cyberspace, traduit en français par le
terme cyberespace a été reporté à
l'informatique pour définir les lieux où se transitent
l'information. C'est en quelque sorte un synonyme du World Wide Web.
Il est défini à la fois par une représentation
spatiale, temporelle, mais aussi par la notion de dialogue avec
l'utilisateur.
Mais les exemples de tentatives ratées de
représentation visuelle de systèmes complexes ne manquent pas.
Il y a quelques années par exemple, les techniciens
Yahoo! Ont voulu reprendre les principes du cyberespace de Gibson en
concevant un moteur de recherche dont la visualisation se ferait sous la forme
d'un univers en trois dimensions. Mais le projet fut de courte durée.
Non seulement la visualisation en 3D demandait un temps de calcul
considérable, ralentissant la recherche, mais en plus les utilisateurs
ne virent dans cette représentation ni intérêt, ni
plus-value.
67 Gavé sur chrome (Burning Chrome),
William Gibson, 1982.
68 Neuromancien (Neuromancer), William Gibson, 1985.
L'exemple du journalisme de donnée.
Dans le monde du journalisme, la représentation par le
visuel commence à se démocratiser, notamment dans les pays
anglo-saxons par le bais du journalisme de donnée.
Le journalisme de donnée (ou data journalism) est
apparu en même temps que le phénomène d'ouverture des
données. Certains journalistes sont partis d'on constat : les
données brutes sont rendues accessibles dans le principe, certes, mais
elles ne le sont pas dans leur forme. Trop complexes, trop
spécialisées, elles sont souvent incompréhensibles pour le
grand public. Il a donc fallu trouver un moyen pour les rendre abordables,
augmenter leur lisibilité, et ce moyen est passé par le signe
visuel.
Simon Rogers, journaliste au Guadian69
explique que le 11 septembre 2001, juste après l'attaque du Wold Trade
Center, le nombre d'informations à communiquer était si important
que les modalités « classiques » de traitement et de diffusion
de l'information s'est avéré tout à coup inadéquat
: « j'ai vu le monde devenir complètement fou. Il se passait
tellement de choses en même temps qu'on a eu besoin de produire des
infographies pour les expliquer. Il y avait trop d'infos, de données,
à gérer pour confier cela uniquement à des graphistes. Je
me suis donc retrouvé à bosser sur des graphiques avec des
designers pour expliquer l'information avec des visuels ». Le choix du
signe visuel s'est alors imposé face à la complexité des
informations.
69 Extrait de l'interview paru dans l'Atelier des
Médias, entretien avec Simon Rogers, le data-bloggeur,
publié par Ziad Maalouf le 12 novembre 2010.

Illustration 14: Visualisation publiée sans le
Guardian montrant les émissons de CO2 de chaque pays depuis la
création du protocole de Kyoto
Le journalisme de donnée est un nouvel angle pur
traiter de l'information. Le journaliste doit analyser des données
brutes, les analyser, puis les retranscrire en signe visuel, ce qui implique
une nouvelle façon de penser et de traduire l'information. Il ne s'agit
pas d'une transformation simple d'un code sémiotique à un autre,
le changement de visualisation implique de reconsidérer la structure
même de l'information.
Pour Caroline Goulard70, qui vient de lancer le
site ActuVisu, un site dédié au journalisme de données en
France, « la définition commence avec le terme de data. Pour le
journaliste traditionnel, la brique de base est l'article. Le journaliste
travail avec la narration. Avec les données, on n'est plus dans la
narration verbale, mais dans une narration construite autour
d'éléments grammaticaux qui appartiennent au lexique visuel. Le
journaliste de donnée s'adresse à l'intelligence visuelle
».
Le défi du journalisme de données a
été de rendre visibles des phénomènes visibles
à travers une représentation claire. Pour David
McCandless71, journaliste, le passage du journalisme dit «
traditionnel » au
70 Extrait de l'interview de Caroline Goulard parue dans dans
l'article : journaliste de donnée : data as storytelling sur le
site Internet actu le 9 août 2010.
71 Journaliste et une des figures les plus importantes dans le
journalisme de données, David McCandless est l'auteur de deux livres sur
le sujet, information is beautiful et The Visual Miscellaneum.
Il tient également un blog,
informationisbeautiful.net,
où il affiche ses nouveaux travaux et permet notamment aux
utilisateur d'émettre des opinions et de suggérer des
modification.
journalisme de donnée s'impose comme une
évidence lorsque l'on veut traduire toute l'information sans pour autant
la rendre illisible. Pour lui, tout a commencé par l'étude des
théories évolutionnistes et créationnistes. Lassé
de voir la presse condenser le sujet à deux grandes théories, il
souhaite faire son propre papier sur le sujet. A la suite de ses recherches, il
trouve en effet une multitude d'autres théories mais a du mal à
condenser ses recherches à l'écrit au vue de la complexité
de ses résultats. «C'est alors que j'ai commencé
à dessiner un schéma (illustration 15), pour faire le
point et m'y retrouver. Je me souviens m'être dit : «Je n'ai plus
à écrire l'article, il est déjà sous mes yeux! Je
viens déjà de faire mon job de journaliste en expliquant
clairement la situation que je veux dépeindre.» Tout était
figurativement décrit. J'ai su que c'était le début de
quelque chose et que je pourrais continuer dans cette voie... Je n'ai pas de
diplômes en art ou en design mais une approche pratique des formes. En
quelque sorte, je ne sais pas vraiment ce que je fais. Je suis simplement mon
instinct...»

Illustration 15: Le spectre des théories
créationnistes et évolutionnistes, par David McCandless
« Je débute toute visualisation en partant non
pas des nombres auxquels je suis confronté mais de ma propre confusion
à leur égard. J'avoue ne pas comprendre ces nombres à
l'état brut. Présentés de manière absolue, comme
c'est souvent le cas dans les médias, il est difficile de cerner leur
portée. Ces présentations ne permettent pas d'établir des
liens entre divers éléments. Or, je crois que ce sont ces liens
qui sont les plus importants. »
Le journalisme de données ne se contente pas
d'afficher des visuels à l'intérieur desquels l'information est
emprisonnée, elle met à portée de tout à
chacun les données brutes et par définition
complexe en les interprétant de manière intelligente. Les
échelles et les liens entre les éléments sont aussi
importants que les éléments eux-mêmes.



Illustration 16: Schéma proposant des
modalités à suivre pour rendre le design de l'information
efficace, David McCandless
Aujourd'hui, les journaux faisant appelle à cette
nouvelle forme de journalisme sont de plus en plus nombreux. Le
nytimes.com, le
washingtonpost.com et
le
guardian.co.uk, pionniers
en la matière, sont les sites trois journaux en lignes qui se servent
aujourd'hui le plus du data journalisme. Le New York Times propose
même aux utilisateurs un outil
dédié, le visualisation lab,
développé par IBM72, permettant à tout le monde
de créer ses propres visualisations, de charger des données et de
les classer. Le Guardian, quant à lui, met via son datablog
à disposition à la fois les visualisations faites par ses
journalistes et les données ayant servi à les réaliser.
D'autres blogs et sites internet enfin, présentent et mettent en avant
les exemple de data journalisme et de visualisations, comme
flowingdata.com ou encore
infosthetics.com.
Le succès du data journalisme est flagrant (surtout dans
les pays anglossaxons), la formule a visiblement de l'avenir devant elle.

Illustration 17: Visualisation du New York Times en date du
14 février 2011 montrant la proposition de budget de dépense
annuel par Obama
Le journalisme de donnée est un pas en avant crucial
dans le mode de représentation de l'information. Il apporte
déjà des propositions de lecture qui répondent aux
problèmes posés par les nouveaux enjeux du numérique. Il
est par conséquent important de prendre cet exemple en
considération pour toute autre forme de visualisation des
informations.
III - 2 Comment créer un système visuel
efficace?
L'analyse des modèles existants en terme de
visualisation des données nous prouve qu'un autre mode de visualisation
que le texte unique est possible. Mais l'utilisation de l'image dans ce type
d'usage n'est pas aussi simple qu'elle semble l'être : il est facile le
tomber dans l'illustration. Même
72 Le visualisation lab est en fait une adaptation d'un
outil préalablement créé par IBM, le Manyeyes.
si l'image a plus de valeur ludique que le texte seul, son
utilisation à des fins ornementales n'a aucune pertinence, elle aurait
même plutôt tendance à polluer l'information. L'image doit
véhiculer en elle-même l'information, autrement dit être
discursive. Elle doit nous permettre de remédier aux problèmes
engendrés par la surinformation et non l'augmenter.
Les objectifs à atteindre pour une visualisation de
l'information efficace et pertinente sont :
· Soustraire
· Synthétiser
· Optimiser
Pour atteindre ces objectifs et ne pas tomber dans un usage
inadéquat de l'image, je vous propose dans la partie suivante un
ensemble de préconisations à suivre dans l'élaboration
d'un design d'information efficace.
Comment construire de l'image discursive?
Commençons par voir quelle forme doit prendre
l'information en ellemême. Pour commencer, bien que le but de la
visualisation soit de rendre l'information plus pertinente par l'utilisation de
l'image, la question n'est pas de remplacer le texte par l'image. L'usage du
texte reste nécessaire et primordial. Comme le dit David McCandless,
« Le minimum de mots possible certes, mais pas l'élimination des
mots. C'est ça le design! Le design n'est rien d'autre que la
capacité de pouvoir soustraire pour optimiser. Quand je dis «le
minimum de mots» j'entends «appliquer le design aux mots et à
l'information« »73. Un système de visualisation
efficace a donc pour but de réduire le texte à son minimum. Dans
certains cas, la transmission de l'information pourra se faire en l'absence de
mots, mais la plupart du temps ils restent nécessaires à une
bonne compréhension : ils doivent simplement être utilisés
de la même manière que les images, c'est à dire de
manière plus visuelle et donc plus efficace.
Il faut en premier lieu déterminer le type de signe
à utiliser selon la fonction qu'elle doit prendre. Pour
représenter des données abstraites, des chiffres par exemple,
l'usage du signe signe plastique est recommandé. Ce signe peut
véhiculer des informations par sa taille, sa forme, sa couleur et sa
texture. Comme nous l'avons vu, le signe plastique est surtout symbolique, et
par conséquent dépendant d'une culture. Pour utiliser le signe
plastique il faut donc préalablement maîtriser la symbolique des
couleurs et des formes dans une culture donnée. Mais le signe plastique
en tant que modèle peut aussi renvoyer à des objets connus. En
terme de représentation, il faut donc penser à ces
paramètres pour utiliser les propriétés du signe de
manière adéquate pour qu'il ne souffre pas d'une mauvaise
interprétation. Par exemple, il serait peu adapté de
représenter des éléments végétaux, des
chiffres concernant l'écologie ou bien des forêts en utilisant la
couleur rouge.
Il est également possible d'utiliser des signes
iconiques pour renvoyer
73 Extrait de l'entretient avec David McCandless,
op.cité.
directement à des signes ou des objets. Ce choix doit
cependant être fait consciencieusement car un tel usage peut amener
à un usage de l'image plus illustratif que discursif. Il n'est par
exemple pas nécessaire d'augmenter une information déjà
pertinente avec signes qui ne seraient que des aperçus. Le signe
iconique doit donc de préférence avoir une fonction conative ou
référentielle74. Dans le premier cas, rappelons le, la
fonction conative ou impérative a pour but d'avoir une influence sur le
destinataire en modifiant ses actions ou ses connaissances. Tout signe
augmentant les connaissances du destinataire peut donc être
considéré de ce type. Dans le deuxième cas, la fonction
référentielle est orientée vers le sujet, elle a pour but
de transmettre des informations objectives renseignant sur un état, une
situation ou une action.
Dans le cas d'une utilisation du signe iconique, c'est encore
une fois l'usage qui déterminera le type de transformation75
à appliquer à l'objet pour le représenter. Même si
toutes les transformations sont permises, il est à noter que
l'icône doit rester à la fois simple, c'est à dire ne pas
renfermer trop de signifiants; abordable : les signifiants doivent être
faciles à repérer et à interpréter; et lisible : la
transformation appliquée au référent ne doit pas
être un obstacle à sa compréhension. L'observateur doit
pouvoir reconnaître le type de référent auquel il est
confronté. Pour Jean-Marie Klinkenberg76, « les
critères de la reconnaissance sont de nature quantitative et
qualitative. Autrement dit, le nombre de traits reconnus et conformes joue un
rôle certain, mais la nature de ces traits également :certains
traits sont en effet prototypiques et d'autres pas. Le type « chat »
sera aisément reconnu si des traits très prégnants comme
« moustache » et « oreilles triangulaires » sont
présents. Mais les deux traites ne doivent pas nécessairement
être présents ». Autrement dit, pour qu'un type soit
identifié, le signe doit contenir un minimum d'éléments
associés à ce type. « Ce taux d'identification correspond
à un certain niveau de redondance. Le niveau minimum de redondance doit
donc être conservé au travers des transformations. »
Autrement dit, la transformation ne doit pas nuire à
l'interprétation des éléments qui composent le signe.
Il est notamment déconseillé d'utiliser des
signes iconiques où les signifiants ne sont pas claires ou peuvent
être sujets à différentes interprétations.
L'utilisation d'une photo dans un usage conatif par exemple n'est pas
pertinent. Elle demanderait non seulement au destinataire un effort de
décryptage, mais elle contiendrait aussi des signifiants pas
forcément perçus comme tels par un utilisateur. Le signe iconique
utilisé dans un but discursif doit à la fois être
accessible et évident.
Pour représenter une information, il vivement
conseillé d'utiliser la redondance à l'intérieur du
message transmis, d'abord pour palier à quelque bruit ou
dysfonctionnement dans le canal de transmission ou dans l'appareil
récepteur, mais aussi parce qu'un minimum de redondance est parfois
74 Les différentes fonctions d'un message sont
exposées p.24.
75 La liste des différentes transformations possibles est
disponible p.35.
76 Précis de sémiotique
générale, p.390, op.cité.
nécessaire à une bonne compréhension.
L'exemple de la pièce de monnaie, déjà
énuméré, nous prouve bien que pour qu'un message soit
reconnu il doit faire appel à plusieurs codes en même temps,
parfois sur des canaux différents. De la même manière, un
feu de signalisation n'est reconnu comme tel que par sa position, sa forme
(trois ronds superposés) et la couleur de l'éclairage à
l'intérieur de chaque rond. Mais même si, la redondance apporte un
confort de lecture, en abuser peu rapidement devenir nuisible : un
enchevêtrement trop important de codes et de signes dans un message
reviendrait à augmenter sa complexité. Il faut donc appliquer au
message un taux de redondance minimum nécessaire à sa bonne
compréhension. Dans l'exemple suivant (illustration 18), le
message dispose d'une triple redondance.
|
Par le signe iconique:la silhouette de vache, le signe
plastique : les gouttes d'eau (qui peuvent aussi être reconnues comme un
signe iconique), et enfin le texte qui est à la fois une
répétition de la représentation des gouttes, mais aussi de
celle du boeuf.
Notons que bien que les différents signes visuels
soient ici clairement discernés, dans la pratique, il
n'en est pas toujours de même. Certains signes ont des
propriétés à la fois iconiques et plastiques (comme c'est
justement le cas des gouttes d'eau utilisées dans l'illustration
18).
|
Illustration 18: Extrait de l'application Virtual Water,
une visualisation destinée à montrer la quantité d'eau
utilisée pour la culture et la production des aliments que nous
consommons le plus souvent.
|
|
L'organisation du signe
Ensuite, la notion d'échelle dans la production de
signes visuels est primordiale. Comme nous l'avons vu dans le chapitre sur le
langage, les échelles nous servent à représenter le monde
qui nous entoure, la notion de haut n'existe que parce qu'il y a le bas. La
signification d'un signe ne peut se faire qu'au travers du processus de
reconnaissance et donc de différentiation. Ce principe, appelé en
sémiotique principe d'opposition, explique qu'une unité
ne peut avoir de valeur significative que si elle est opposée à
une autre unité. Autrement dit, la notion de grand ne peut
être réellement appréhendée que si elle est
confrontée à un élément plus petit en guise de
comparaison. De la même manière, cette notion de grand
est subjective et non définitive, car si on confronte une unité
ayant l'attribut grand avec une unité plus
grande encore, alors la première unité deviendra
petite face à la deuxième. Une unité n'obtient la valeur
de grand que face à une unité plus petite quelle.
Prenons maintenant l'exemple de la couleur. Cette propriété du
signe nous semble au premier abord définitive et inaltérable,
pourtant, si on oppose deux nuances de rouges, par opposition, on distinguera
un rouge-orangé d'un rouge-pourpre. Par contre, ce principe d'opposition
nous permet aussi d'associer mentalement des unités aux mêmes
propriétés. Deux unités ayant un rouge identique seront
perçues comme similaires en ce point, et donc, ayant la même
valeur. Autrement dit, la valeur d'un élément dépend des
relations entretenues avec les autres éléments. De plus, ces
éléments sont à la fois opposables et
complémentaires (puisque nécessaires les-uns les-autres).
Dans l'exemple précédent (illustration
18), nous avons volontairement rogné l'image pour que seule une
information apparaisse. Les gouttes d'eau représentent la
quantité d'eau consommée. Mais sans modèle de comparaison,
il est difficile d'appréhender la valeur de ces gouttes, autrement dit
si la quantité d'eau consommée est importante ou pas. Dans
l'exemple suivant (illustration 19), le même type de visuel est
représenté mais cette fois, en confrontant plusieurs
éléments entre eux. On comprend alors que la production de la
noix de coco requiert une quantité d'eau assez massive comparativement
à ce que n'en requiert la production d'oranges.

Illustration 19: Virtual Water
Le principe d'opposition s'effectue autant au niveau
du signe que du référent qu'il substitue. Autrement dit, nous
effectuons sur les unités représentées une double
opération de comparaison : dans un premier temps une comparaison au
niveau du stimuli, c'est à dire au niveau de l'expression visuelle du
signe, mais dans un second temps, au niveau du référents, c'est
à dire de l'objet ou de la chose qui est représentée par
le signe. Remarquons
aussi que plusieurs oppositions simultanées et
imbriquées peuvent être effectuées. C'est par exemple le
cas dans l'opposition de la notion de bas et haut. Ces
notions s'opposent entre elles sont également conjointes dans le sens
où elles représentent toutes la verticalité, notion qui
est elle-même en opposition avec l'horizontalité.
Il est à noter que même si les opérations
d'oppositions et de comparaison peuvent être effectuées
mentalement (c'est par exemple le cas lorsqu'au sein d'un type d'objet on
cherche à trouver le référent correspondant aux
signifiants), elles seront plus efficace avec deux éléments
visuellement proches et relativement comparables.
Grâce au principe d'opposition, il devient possible de
représenter une quantité sans avoir besoin d'échelle
à qui se référer. La simple relation entre deux
éléments suffit à donner une notion de quantité,
une impression, un ratio. Une telle représentation est plus parlante et
accessible qu'une colonne de chiffre, mais elle permet surtout de percevoir
l'information qui en découle de manière plus rapide, presque
instantanée.
Ce qui nous amène à une autre notion importante,
celle de l'organisation. Dans une bonne visualisation de l'information, les
élément en eux-mêmes ont une signification. Mais pour
élaborer un message entier, les éléments doivent avoir une
organisation précise. Car si les divers éléments d'une
visualisation sont comparés entre eux par leurs contenus et leurs
propriétés, ils le sont aussi par leurs position. En
définitive, ce sont les relations entre les éléments qui
permettent la construction de l'information, elles donnent à un message
à la fois son sens et son contexte .C'est la grammaire du message qui
préside à son organisation, autrement dit à sa syntaxe. Si
nous comparons la grammaire d'un système visuel avec celle d'un code
linguistique, son importance est plus flagrante encore : sans ordre, une phrase
n'a pas de sens. La phrase « livre je un lis » n'a ainsi aucune
valeur informationnelle, alors que si nous lui appliquons une syntaxe
précise, elle prend un sens : « je lis un livre ». Ce n'est
qu'alors que la phrase est porteuse de message et donc d'une information. La
grammaire d'un système visuel fonctionne globalement de la même
manière, il suffit de considérer les éléments qui
le constitue comme des mots.
Notons au passage que puisque les éléments d'un
systèmes visuels sont comparés spatialement et
sémiotiquement, cela signifie que le vide, autrement dit l'absence de
signe, est aussi important que les autres éléments. En
définitive, l'absence de signe est encore un signe . Dans le code du
morse, par exemple, l'absence de son a une signification bien
particulière. Dans un système visuel, cette absence symbolise non
seulement le zéro, mais dans une relation particulière avec les
autres éléments visibles, elle peut aussi prendre d'autres
significations. Imaginons par exemple un visuel où seul une petite tache
serait représentée au milieu d'une grande zone de vide :
l'impression qui ressortirait d'une telle composition serait la notion de
solitude. La représentation du vide dans une visualisation n'est donc
pas à négliger, elle est aussi importante que les
élément visibles. Elle mérite donc d'être
mesurée et maîtrisée. L'utilisation du vide est aussi
essentielle pour
lutter contre le phénomène de
complexité. Internet a tendance à être entropique, c'est
à dire à remplir les vides justement : la plupart des pages
internet sont remplies d'éléments, et le vide est souvent
considéré comme une perte d'espace, donc coûteux. Hors,
l'abondance et la complexité des informations est nuisible à
l'information puisqu'elle disperse l'attention de l'utilisateur et crée
du bruit. Faire le choix de laisser du vide permet de capter cette attention
sur un élément en particulier, elle rend par conséquent
l'information plus forte et plus lisible.
Une utilisation pertinente et adaptée du vide permet
aussi de structurer la forme du système visuel dans sa globalité.
Car la forme global du système est aussi importante que les
éléments qui la composent. La psychologie de la
Gestalt77 explique qu'en observant un système
complexe, nous ne faisons pas que percevoir une foule de détails, nous
percevons aussi la forme dans son ensemble. Selon ce courant de pensée,
la forme globale d'une structure aurait une influence directe sur la
manière dont on appréhende cette dernière. Par exemple,
une table recouverte de livre aura tendance à être perçue
comme un bureau, alors que cette même table sur laquelle des couverts
sont disposés sera plutôt perçue comme une table à
manger. La première chose que faisons face à un visuel, c'est de
l'appréhender dans son ensemble avant de regarder des
éléments en particulier. De même, en regardant ces
éléments dans leur globalité nous créons
mentalement des connexion entre eux bien que ceux-ci n'existent pas
forcément. Les constellations par exemple sont des liens imaginaires
entre plusieurs étoiles qui ne sont, dans les faites, absolument pas
liées ni même proches les unes des autres. En définitive,
la structure même des systèmes ne les définissent pas
autant que la manière dont on les perçoit. La perception globale
passe aussi par une distinction de la forme sur le fond. Une forme n'est donc
perceptible que par distinction avec ce qui l'entoure. Le vide permet donc de
mieux distinguer les formes. Les lois de la Gestalt propose un
ensemble de principes à respecter pour une bonne structure visuelle :
· la loi de la bonne forme, dont toutes les autres lois
découlent, explique que même un ensemble instable tend à
être perçu comme une forme globale. Pour qu'elle soit facilement
assimilable, cette forme doit être simple et stable.
· La loi de la bonne continuité explique que nous
percevons d'abord les éléments d'un ensemble comme des
éléments continus, liés les uns aux autres.
· La loi de la proximité explique que nous relions
d'abord les éléments à proximité les uns des
autres
· La loi de similitude explique que dans le cas où
les éléments sont équidistants, nous les relions on
fonction de leurs similitude.
77 Le mot allemand gestalt est difficile à
traduire, sa signification la plus proche est mettre en forme, donner une
structure signifiante c'est pourquoi le mot gestalt est gardé
dans la plupart des langues pour désigner la théorie qu'elle
soutient . Le gestalt est une école de pensée qui
étudie l'influence de la psychologie sur la perception humaine.
Wolfgang
Köhler, Psychologie de la forme, 1929.
· La loi de destin commun explique que nous relions
également des éléments qui suivraient la même
trajectoire.
· La loi de clôture explique que la
représentation de formes fermées facilitent leur
compréhension.
Nous établissons également des liens entre les
élément qui se sont pas forcément visibles en même
temps par habitude ou par mémorisation. Dans le premier cas, c'est notre
encyclopédie qui nous dicte ces liens. Ce sont, comme nous l'avons vu
précédemment, des signes liés par indice. Par exemple, un
bateau renvoie à l'image de la mer. Dans le second cas, c'est la
temporalité qui détermine les liens. Si en observant un
diaporama, on clique sur une image qui apparaît en gros plan, cachant
alors le reste de la page, cette image reste malgré tout liée au
diaporama par mémorisation. Le processus effectué pour aller dans
l'image nous rappelle son appartenance.
Si nous visualisons l'ensemble de la structure dans un
premier temps, rappelons que dans un second temps l'oeil se dirige au sein de
cette structure vers le point le plus attrayant. Il est donc essentiel de
déterminer d'emblée quel sera cet élément si l'on
veut que l'utilisateur suive un ordre de lecture bien particulier ou se
focalise sur un point plus important.
Répondre aux nouveaux enjeux
Voyons maintenant de quelle manière utiliser l'image
pour répondre aux difficultés liées aux nouvelles
modalités du flux de l'information. Rappelons que ces difficultés
sont :
· un problème de confiance
· l'accroissement de la complexité
· la surabondance
· la perte de l'attention (liée à la
complexité)
· le changement du mode de lecture
Le problème de confiance en premier lieu a donné
lieu à des phénomènes comme le crowdsourcing. Les
utilisateurs sont rassurés par une information qui puisse être
à la fois contestée mais aussi par le fait de pouvoir y
participer. Sur certains sites traitant le journalisme de donnée (comme
le New York Times par exemple), des outils sont mis à la disposition des
utilisateurs pour permettre à tout un chacun de créer sa propre
visualisation et la partager avec d'autres utilisateurs. Cependant, même
si l'aspect collaboratif de ce système est intéressant, on peut
se questionner sur sa pertinence. Car l'utilisateur qui n'est pas un
spécialiste n'a pas forcément toutes les connaissances pour
pouvoir s'approprier un sujet et le traiter avec justesse.
L'interprétation des données requiert un travail journalistique
important et complexe, qui, si elle est mal conduite, peut conclure sur des
informations erronées. Le journaliste David McCandless exprime
lui-même des difficultés à interpréter les
données brutes : « La difficulté avec les données,
c'est que l'on ne sait pas immédiatement l'histoire que l'on va
raconter. Il faut fournir un travail colossal de
déchiffrement et de défrichement dans la jungle
des données pour hypothétiquement voir un motif émerger
»78. L'accès libre à la production de
l'information génère des problèmes de diversité et
de contradiction. Car si des informations erronées circulent au milieu
des informations justes, comment les discerner les unes des autres? De la
même manière, il est difficile de savoir à quel point
l'utilisateur va loin dans sa recherche de l'information et si son
interprétation est erronée. Sur ce point, David McCandless
exprime la même réticence : «Le crowdsourcing et les
processus démocratisés ne donnent pas toujours de bons
résultats. Le processus est formidable en lui-même mais il ne
produit pas forcément de bonnes histoires ni de travaux journalistiques
pertinents.» L'interprétation reste donc un travail de
spécialiste, un travail journalistique (ou scientifique d'ailleurs dans
le cas de la recherche par exemple) . L'expertise est nécessaire dans la
production de l'information. Cependant, ne renions pas les avantages du
principe participatif, ni les compétences potentielles de l'utilisateur
dit « lambda ». Car le journaliste aussi peut faire des erreurs et
manquer d'éléments. L'idéal est donc de faire participer
les utilisateurs par le biais d'une zone de commentaires, un lieu où ils
puissent exprimer leurs désaccord, relever les erreurs, ou proposer des
améliorations dans le système. « C'est vraiment difficile
d'être transparent afin de donner aux gens la capacité de jouer
avec les donnés, de les partager et de les corriger. J'aime beaucoup que
les gens commentent même si c'est pour me dire que je me trompe. Cela est
inhérent au média, c'est une forme de la pensée
participative issue d'internet »79. Cet aspect participatif
renforce l'information. Premièrement parce qu'il vaut mieux que
plusieurs utilisateurs participent à un seul contenu (indirectement, en
passant par un spécialiste), plutôt que chaque utilisateur
crée son propre contenu : cela évite en effet les effets de
redondance inutile, la mésinformation, et la contradiction de
l'information. Et deuxièmement parce que cette technique rend
l'utilisateur plus attentif à la visualisation qui lui est
proposée.
La complexité peut être gérée comme
nous l'avons vu dans la partie précédente par l'utilisation de
visuels pertinents qui suivent ce grand principe : soustraire pour optimiser.
La complexité est devenue un problème majeur dans la diffusion
des informations à l'ère numérique, mais pas uniquement :
les appareils que nous utilisons ont de plus en plus de fonctions. La
simplicité est d'ailleurs devenue un atout majeur pour les grandes
entreprises. Que ce soit Ikéa avec sa conception de meubles aux
lignes simplifiées au maximum, ou Apple avec notamment son
i-pod shuffle, ce baladeur tellement simplifié qu'il n'a
même plus besoin d'écran pour être utilisé. La
simplicité apparente est devenu un critère de choix, une valeur
marchande. Pour résoudre les problèmes de complexité, John
Maeda, qui est à l'origine du MIT symplicité consorsium,
a défini un ensemble de lois à suivre pour arriver à
simplifier un système80 :
78 Extrait de l'entretient avec David McCandless paru sur le
site OWNI, op.cité.
79 ibid
80 John Maeda expose ces lois dans un livre consacré :
De la simplicité, 2006.
1. la réduction. « La façon la plus simple
d'atteindre la simplicité est la réduction méthodique
».
Pour simplifier un système, il faut donc
réduire ses fonctionnalités au strict minimum. Pour aller plus
loin, une méthode efficace serait de ne faire apparaître ces
fonctionnalités qu'au moment où elles sont utiles, autrement dit
au moment où on en a besoin. La complexité devient alors un
interrupteur que l'utilisateur peut décider d'activer selon ses besoins
et plus selon les besoins du système.
2. L'organisation. « Avec de l'organisation, un ensemble
composé de nombreux éléments semble réduit ».
Il faut pour cela procéder avec la méthode CLAP : choisir,
labelliser, agréer, définir des priorités.
Nous avons vu précédemment que l'organisation
était nécessaire à l'élaboration d'un
système visuel significatif, mais elle est donc aussi primordiale pour
simplifier ce système. La méthode CLAP est un préalable
nécessaire pour définir une organisation. Il faut donc commencer
par modéliser les informations avant des les transformer en visuels
intelligibles.
3. Le temps. « En économisant son temps, on a
l'impression que tout est plus simple ».
Nous reviendrons plus tard sur la question du temps lorsque
nous
aborderons les problèmes liés aux nouvelles
modalités de lecture.

Illustration 20: La visualisation Virtual Water
présentée sou forme de poster
4. L'apprentissage. « La connaissance simplifie tout
».
Pour qu'un utilisateur puisse utiliser un système, il
doit d'abord
comprendre comment celui-ci fonctionne. Mettre en place de
nouveaux systèmes de visualisation de l'information
c'est mettre en place des systèmes auquel il n'est pas habitué.
L'utilisateur ne pourra donc à priori pas faire appel à ses
habitudes et ses connaissances pour utiliser le système. Une phase
d'apprentissage est elle alors nécessaire? Certains dispositifs mettent
ainsi en place ce passage obligé et préalable à leur
utilisation. C'est notamment souvent le cas dans le domaine du jeu vidéo
où cette phase est appelée le didacticiel. Certains
didacticiels sont longs et parfois complexes, mais pour autant, ils ne
découragent pas les utilisateurs qui vont jusqu'au bout de leur
apprentissage. En fait, on constatera bien souvent que la tolérance
à la phase d'apprentissage est proportionnel à la motivation
d'utilisation du dispositif. Cela s'applique apparemment à la
connaissance même, selon John Maeda : « On apprend mieux si on a le
désir d'atteindre une connaissance spécifique
»81. Mais tout dispositif ne bénéficie pas de la
même attention que le jeu vidéo. La plupart des appareils,
notamment les appareils ménager, comme le four ou le
téléphone, sont fournies avec des notices. Pourtant,
malgré la motivation effective de leur utilisation, ces notices sont
rarement consultées. La plupart du temps, cette réticence vient
à la fois de la complexité de la notice, mais aussi du fait
qu'elle rend, par sa forme, l'expérimentation simultanée à
l'apprentissage relativement difficile ( contrairement aux didacticiels des
jeux vidéo).
L'apprentissage par l'expérimentation est une bonne
idée en soi, mais elle ne peut pas fonctionner à tous les coups.
L'utilisateur qui n'est pas intéressé de prime abord par un
système sera toujours découragé par cette phase
d'apprentissage, qu'il considèrera comme une perte de temps. Mais il
sera aussi découragé par le système si sa prise en main
s'avère trop complexe.
La solution idéale est donc de construire un
système où l'apprentissage ne serait pas nécessaire.
Autrement dit, un système intuitif. On dit d'un procédé
qu'il est intuitif lorsqu'il transmet une impression de familiarité
à l'utilisateur, c'est à dire lorsque le procédé
fait appel à des signes renvoyant à des objets faisant
déjà partie de l'encyclopédie de l'utilisateur (de son
système de connaissances). Cette analogie amènera une action sur
le procédé similaire à celle effectuée sur l'objet
auquel il renvoie. Les actions à effectuer semblent alors naturelles
puisque déjà encrées dans les habitudes de l'utilisateur.
Prenons l'exemple de l'interface Kinect : les mouvement à
reproduire sur l'interface sont similaires à ceux que nous effectuons
dans la vie réelle. Le menu par exemple se présente comme un
carrousel qu'il faut faire tourner avec ses mains pour le faire bouger.
La compréhension d'un système est donc bien en
relation avec les
connaissances de celui qui l'utilise. Et pour qu'aucune
phase
81 De la simplicité, p.73,
op.cité.
d'apprentissage ne soit nécessaire à son
utilisation, alors il faut faire appel aux connaissance qu'il a
déjà acquises en amont, autrement dit à ses
pré-acquis.
5. Les différences. « La simplicité et la
complexité ont besoin l'une de l'autre »82.
6. Le contexte. « Ce qui se trouve à la
périphérie de la simplicité n'est pas du tout
périphérique »83.
7. L'émotion. « Il vaut mieux davantage que moins
d'émotions ».
8. La confiance. « Dans la simplicité, nous avons
confiance »84.
9. L'échec. « Certaines choses ne peuvent jamais
être rendues plus simples ». C'est par exemple le cas de la
donnée brute.
10. La loi cardinale : « la simplicité consiste
à soustraire ce qui est évident et à ajouter ce qui a du
sens ».
La surabondance peut, quant à elle, être
gérée en appliquant le principe de réduction, mais aussi
par la gestion et l'emploi du vide.
En suivant les préconisations émises jusqu'ici,
la question de l'attention est déjà résolue : le but d'une
transmission d'informations par un système visuel réside
principalement à capter l'attention et à augmenter la
concentration de l'utilisateur. Il est quand même à noter que les
principes de signe visuel, de vide et de forme globale sont les principaux
éléments à mettre en place pour favoriser la
concentration.
Le changement de mode de lecture, enfin, implique entre autres
que l'utilisateur désire accéder à l'information
rapidement pour gagner du temps. L'image est instantanée : elle fait
appel à moins de systèmes cognitifs et est donc plus accessible
plus rapidement. En utilisant des images discursives appropriées,
l'utilisateur pourra se repérer rapidement et se diriger rapidement vers
l'information qui l'intéresse.
III - 3 Les domaines d'application
Après avoir établi les principes d'un
système visuel efficace pour transmettre une information, il est
important de déterminer son contexte d'utilisation. Autrement dit le
média sur lequel il va être véhiculé, et son domaine
d'exploitation.
Les atouts du numérique
Les appareils numériques (par exemple l'ordinateur, le
téléphone de type
82 Cette notion renvoie au principe d'opposition
déjà exposé p.56
83 Cette notion renvoie à l'utilisation du vide et les
principes de la Gestalt déjà exposés p.58
84 La notion de confiance est abordée p.59.
androïde, ou les tablettes tactiles) sont des
intermédiaires de communication, autrement dit, des interfaces. Ils
permettent aux acteurs de la communication d'entrer en contact à
distance à la fois de manière spatiale et temporelle. Comme nous
l'avons vu au cours du chapitre sur le langage, la question du canal est
primordiale dans la transmission d'un message. C'est le canal qui
détermine la forme que pourra prendre ce message. Les appareils
numériques permettent le passage du canal visuel et auditif. On ne peut
considérer que le canal sensoriel soit transmis à travers les
appareils numériques puisque, même dans le cas des interfaces
tactiles, il est impossible de restituer la texture d'un élément
(l'utilisation du toucher dans les interfaces tactiles ne permet pas la
transmission d'un message sur ce canal puisque la surface est lisse, plane, et
invariable, elle a donc seulement des fonctions de navigation).
L'image numérique (autrement dit les signes
représentés sur les appareils numériques) a des
propriétés spécifiques, puisqu'elle a conservé les
fonctions de son support. Hors, beaucoup de visualisations sur support
numérique ne prennent pas en compte ce trait, et n'exploitent pas les
potentialités du numérique. La plupart d'entre elles sont
construites de telle manière que le numérique n'est qu'un outil
pour imiter les images sur papier. Pour preuve d'ailleurs, ces visualisations
en question (illustration 20) sont en générale
imprimables sur papier. Mais à quoi sert-t'il d'utiliser des outils aux
propriétés particulières pour ne faire qu'imiter l'usage
d'autres outils?

Illustration 21: La visualisation Virtual Water
présentée sous forme d'affiche
Le numérique a beaucoup de potentiel, et son
utilisation peut permettre d'améliorer les systèmes de
visualisation, de mieux les utiliser, d'augmenter leur possibilités et
d'en tirer une meilleure exploitation.
L'image numérique a trois principales
propriétés qui qui sont propres :
· Elle est dynamique : l'image numérique n'est
pas finie, elle peut faire l'objet de nombreuses modifications sans subir de
détérioration. L'image numérique peut donc être en
évolution constante, s'adaptant en permanence en fonction des conditions
voir en temps réel. Par extension, on remarquera donc que le
numérique a libéré le langage (visuel et écrit) de
sa fixité.
· Elle est discursive et interactive : c'est à
dire qu'elle permet une conversation, un échange entre elle et
l'utilisateur. Celui-ci peut par exemple modifier l'image, naviguer en son
sein, avoir un impact sur elle. Cette propriété permet par
exemple l'utilisation du feedback, autrement dit, l'image peut
s'adapter en fonction du retour utilisateur.
Grâce à ces propriétés, il est
possible de diminuer encore davantage la complexité dans les
systèmes visuels.
Pour commencer, puisque l'image numérique est
adaptable, elle peut être visible ou cachée selon les
circonstances. En d'autres termes, il est possible de rendre ces images
accessibles qu'au moment où elles sont utiles. Ce qui augmente
considérablement la simplicité du dispositif.
La modularité offerte par le numérique permet
aussi plusieurs niveaux de lecture de l'information. Comme nous l'avons vu, la
simplification d'un système n'est pas toujours possible. Pour
représenter des informations complexes, un système visuel n'est
pas toujours pertinent. Il arrive qu'on ne puisse échapper à une
quantité importante de texte ou de chiffres. Mais si la
complexité ne peut pas toujours être évitée, elle
peut être cachée. Dans ce cas, un système visuel peut
être un aperçu, un préambule à l'information. Ce
système permet, malgré la complexité de son contenu, de
trouver rapidement l'information, et aussi de savoir immédiatement si
cette information nous intéresse ou pas. D'autre part, certains
utilisateurs préfèrent avoir accès à la source des
informations, à l'information dans ses détails et sa
complexité. N'oublions pas cependant que la diffusion des informations
sur internet n'est pas interpersonnelle, c'est à dire qu'elle n'est pas
adressée à un seul individu. C'est une communication de
diffusion, elle s'adresse à toute personne la recevant. L'information
doit donc être représentée dans un premier temps de la
manière la plus simple possible, la plus abordable. La mise en place
d'un système imbriqué permettrait à l'utilisateur
intéressé par plus de détails de s'« enfoncer »
plus loin dans l'information, et dans le même moment, conserverait un
aspect simple (mais néanmoins significatif) pour l'utilisateur moins
aguerri, pour qui une information plus schématique est plus parlante.
Autrement dit, un tel système permettrait l'accès à
différents niveaux de lecture de l'information et il s'adapterait
à chaque type utilisateur. Dans ce principe, la complexité
devient une option que l'on choisi d'activer ou de désactiver suivant
ses besoins.
L'image numérique permettrait aussi de naviguer au
sein du système visuel. Mais comment se repérer au milieu du
système, au milieu des informations? Lorsqu'on lit un livre, il est
facile d'en connaître sa progression : il suffit d'observer la tranche
pour savoir à quel endroit du livre
on se situe, et combien de pages restent globalement à
lire. Mais sur la plupart des sites, il est impossible de savoir où on
se situe dans l'information, on ne sait d'ailleurs même pas si elle a une
fin. La barre de défilement que l'on nomme aussi l'ascenseur nous permet
à peu près de connaître la taille d'une fenêtre, mais
pas les informations qui sont à l'intérieur, surtout si elles
sont, comme c'est souvent le cas, situées sur plusieurs pages
différentes. Pour se repérer dans le système, il peut
s'avérer intéressant de créer une « carte de
l'information », sorte de reproduction du système visuel dans son
entier, qui permettrait à la fois à l'utilisateur de se
repérer, mais aussi de naviguer directement d'une information à
l'autre en passant par cette carte. Cependant cela ne suffit pas. Une telle
carte ne peut être visible en permanence puisqu'elle entraînerait
un effet de redondance inutile, elle doit donc être masquée. Dans
le même temps, l'utilisateur aura quand-même besoin d'un point de
repère pour se repérer. La carte aura donc deux états
différents : pliée et dépliée (pour continuer
l'analogie de la carte). La visualisation de la carte à l'état
pliée se fera de la manière la plus simple et la plus
schématique possible, en reprenant les principes d'échelle et
d'opposition. De cette manière, l'utilisateur saura globalement
où il est, comme on sait globalement où on se trouve dans la
lecture d'un livre lorsqu'on en regarde la tranche.
L'interactivité peut aussi permettre à
l'utilisateur d'avoir une influence sur les signe dans leur forme : on peut
imaginer par exemple qu'au survol d'une image, celle-ci prendrait un autre
aspect.
Les atouts du numérique sont nombreux. Nous ne pouvons
négliger les potentiels qu'il nous offre. En maximisant ce potentiel, il
est possible d'élaborer des systèmes visuels intelligents,
adaptatifs, et participatifs.
Pour quel emploi les systèmes visuels sont-ils
destinés?
Un système visuel tel que nous l'avons
élaboré nous permet de nombreuses possibilités
d'exploitation. Aujourd'hui, la visualisation des information sont surtout
employés dans un but journalistique, comme c'est le cas dans le
journalisme de donnée. Le but premier d'un tel système est de
transmettre des informations de la manière la plus efficace possible.
Mais une information n'est pas seulement journalistique : les résultats
d'une recherche, des bases de données ou même les
paramètres d'un systèmes sont autant d'éléments qui
sont émetteurs d'informations.
· Le système visuel est aussi conçu pour
nous permettre de mieux nous repérer dans l'information, pour optimiser
la navigation. Son emploi pourrait donc être applicable à la
recherche sur les navigateurs, permettant de savoir par exemple à quel
type le résultat correspond. Il augmenterait l'efficience de la
recherche et éviterait à l'utilisateur de perdre du temps en se
retrouvant sur des pages qui s'avèreraient sans rapport avec ce qu'il
cherchait.
· En extrapolant, nous pourrions éventuellement
imaginer un système visuel qui représenterait l'ensemble du net,
comme une carte du net
en somme, et sur lequel la navigation se ferait plus
intuitive.
· Le système visuel pourrait aussi être
appliqué sous la forme d'un agrégateur. Au lieu se se retrouver
avec une multitude de flux RSS, toutes les informations issues des
différents site seraient collectées et représentées
visuellement. Une telle utilisation aurait le bénéfice de montrer
à l'utilisateur des informations qu'il ne cherchait pas au
départ, mais qui s'avèrent au final l'intéresser (concept
de sérendipité).
· Il pourrait aussi être utilisé comme un
outil de recherche et de visualisations des bases de données, que ce
soit dans la gestion d'archives, de dossiers médicaux, ou de
données informatiques.
· La conception d'un système visuel,
au-delà de sa vocation à transmettre des informations brutes,
pourrait aussi nous aider à concevoir des interfaces de navigation plus
pratiques et abordable. Car pour lutter contre la complexité, la
question de l'ergonomie est primordiale.
Conclusion
A la question de savoir comment représenter l'information,
il est donc clair que la réponse passe par la visualisation.
Pour réaliser cette visualisation, il est primordial de
construire et de mettre en place un système visuel. Les
préconisations à suivre pour que ce système soit efficace
sont :
1. Créer des signes visuels adaptés au contexte et
à la typologie de l'information.
2. Organiser les signes de manière précise et
réfléchie.
3. Intégrer au système une dimension
participative.
4. Simplifier le système au maximum. C'est à dire
réduire pour optimiser.
5. Prendre en compte les atouts du numérique en rendant
le modèle interactif et dynamique.
6. Faciliter la navigation.
En définitive, l'étude des langages et des
nouveaux enjeux de la communication nous a permis d'arriver à
ébaucher un modèle théorique de système visuel. Un
tel système devrait améliorer et optimiser la transmission des
informations, mais aussi permettre de mieux l'appréhender.
Mais pour passer du modèle théorique au
modèle pratique, le système doit d'abord être
expérimenté.
Bibliographie
Données, informations, transmission
· Ayache, Gérard. 2008. Homo Sapiens 2.0 -
introduction à une histoire naturelle de l'hyperinformation. Max
Milo.
· Breton, Philippe, et Serge Proulx. 2005. L'explosion
de la communication : Introduction aux théories et aux pratiques de la
communication. Editions la découverte.
· Carr, Nicholas. 2008. Is Google Making Us Stupid? -
Magazine - The Atlantic, Août.
http://www.theatlantic.com/magazine/archive/2008/07/is-googlemaking-us-stupid/6868/.
· Casanova, Xavier, et Joëlle Cohen. sans date.
L'écran efficace, une approche cognitive des objets graphiques.
· Cimelière, Olivier. sans date. WikiLeaks : Que
penser après le bruit et la fureur médiatique ? Le blog du
communiquand 2.0.
http://www.leblogducommunicant2-0.com/2010/12/12/wikileaksque-penser-apres-le-bruit-et-la-fureur-mediatique/.
· David shenk. 1997. Data Smog: Surviving the
Information Glut. HarperSanFrancisco.
· Guillaud, Hubert. 2006. La montée du
«crowdsourcing». internet actu.
http://www.internetactu.net/2006/06/01/la-montee-ducrowdsourcing/.
· Guillaud, Hubert Combien d'information consommons-nous
? internet actu.
http://www.internetactu.net/2010/01/14/combiendinformation-consommons-nous/.
· Guillaud, Hubert . Vers un monde de données ?
internet actu.
http://www.internetactu.net/2010/12/16/vers-un-monde-de-donnees/.
· Howe, Jeff. 2006. Wired 14.06: The Rise of Crowdsourcing.
WIRED.
http://www.wired.com/wired/archive/14.06/crowds.html.
· Illich, Ivan. 1991. Du lisible au visible : La
Naissance du texte, un commentaire du «Didascalicon» de Hugues de
Saint-Victor. Cerf.
· Mearian, Lucas. 2008. Study: Digital universe and its
impact bigger than we thought. Computerworld.
http://www.computerworld.com/s/article/9067639/StudyDigitalun
iverse_and_its_impact_bigger_than_we_thought.
· de la Porte, Xavier. 2010. danah boyd : Vivre avec, dans
et autour de l'information. internet actu.
http://www.internetactu.net/2010/10/25/danah-boyd-vivre-avecdans-et-autour-de-linformation/.
· Ray, Kate. sans date. Web 3.0: donner du sens aux
données.
Par sites
· Baromètre 2010 de confiance dans les
médias. La-croix.
http://www.la-croix.com/Barometre-2010-de-confiance-dans-lesmedias-/documents/2411474/47604.
· Big Data : faire du sens à grande échelle.
OWNI.
http://owni.fr/2011/01/13/big-data-faire-du-sens-a-grande-echelle/.
· Free Our Data: Make taxpayers' data available to them.
http://www.freeourdata.org.uk/.
· La parenthèse Gutenberg.
http://www.internetactu.net/2011/01/03/laparenthese-gutenberg/.
· La société de l'hyperinformation.
http://novovision.fr/a-lire-lasociete-de-l.
·
OpenGovData.org.
http://www.opengovdata.org/.
· Une étude montrant l'étendue de la crise du
journalisme. Maniac Geek.
http://maniacgeek.wordpress.com/2010/04/09/une-etudemontrant-letendue-de-la-crise-du-journalisme/.
Langage et sémiotique
· Barthes, Roland. 1985. L'aventure
sémiologique. Essais. Editions du Seuil.
· Dondero, Maria Giolia. 2010. La sémiotique
visuelle entre principes
généraux et
spécificités. A partir du Groupe u1. Nouveaux
actes
sémiotiques.
http://revues.unilim.fr/nas/document.php?id=3286.
· Eco, Umberto. 2006. Sémiotique et philosophie
du langage. puf. Quadrige.
· Klinkerberg, Jean-Marie. 2006. Précis de
sémiotique générale. Essais. Editions du Seuil.
Par sites
· La langue universelle est-elle réalisable ?
http://www.philocours.com/disse/diss-langageuniv.html.
· Signo : Sémiotique - Théoriques
sémiotiques appliquées. Signosemio.
http://www.signosemio.com/.
L'image
· Bernard, Hervé. 2010. - Imagier vs Imagerie
- visuel et interface. Regard sur l'image.
http://www.regard-sur-limage.com/spip.php?
article498.
· Bertin, Jacques. sans date. Sémiologie
graphique : Les diagrammes, les réseaux, les cartes.
· Bord, Jean-Paul. 1997. Géographie et
sémiologie graphique : deux regards différents sur l'espace.
http://cybergeo.revues.org/index501.html.
· John Maeda. 2004. Code de création.
Thames & Hudson.
· John Maeda.. De la simplicité. PAYOT GD
FORMAT.
· Sterpka, M. K. 2007. Abstract. First Monday.
Septembre.
http://firstmonday.org/htbin/cgiwrap/bin/ojs/index.php/fm/article/vie
w/2011/1886.
· Tisseron, Serge. 2005. Psychanalyse de l'image : des
premiers traits au virtuel. 3 éd. Dunod.
· Wassily Kandinsky. 1991. Point et ligne sur
plan. Avec une préface Gallimard.
La visualisation de données
· Anon.2009. Entre Tufte et Ivan Illich. Blogger.
Doctorak, go! Mai 23.
http://doctorak-go.blogspot.com/2009/05/williamtufte-et-ivan-illich.html.
· Baer, Kim. 2010. Information Design Workbook:
Graphic approaches, solutions, and inspiration + 30 case studies. Reprint
editions. Rockport Publishers.
· Chauvin, Sophie, et Collectif. 2008. Information
& visualisation : Enjeux, recherches et applications. Editions
Cépaduès.
· Edward Tufte. 1990. Envisioning informations.
Graphics Press USA, Décembre 31.
· Edward Tufte. 2001. Visual Display of quantitative
information. 2 éd. Graphics Press USA, Janvier 31.
· Ginet, Vincent. sans date. Les 50 plus beaux graphiques
de visualisation de données. blogduwebdesign.
http://www.blogduwebdesign.com/?article32/les-50-plusbeaux-graphiques-de-visualisation-de-donnees.
· Guillaud, Hubert. 2010. Journaliste de
données : data as storytelling. internet actu.
http://www.internetactu.net/2010/07/09/journaliste-dedonnees-data-as-storytelling/.
· MCCandless, David. sans date. Information is beautiful.
davidmccandless.
http://www.informationisbeautiful.net/.
· MCCandless, David. sans date. The beauty of data
visualisation.
http://www.youtube.com/watch?v=pLqjQ55tz-U
· Musso, Pierre, Sylvie Esparre, et Collectif. 2008.
Territoires et cyberespace en 2030. travaux. Délégation
interministérielle à l'aménagement et à la
compétitivité des territoires (DIACT).
· Robert Klanten. 2009. Data Flow : Design graphique et
visualisation d'information. Trad. Gilles Berton. BX LIVRES. Thames &
Hudson, Mai 14.
· Sussan, Rémi. 2009. Demain, les mondes
virtuels. La fabrique des possibles. FYP éditions.
· Ware, Colin. 2004. Information Visualization, Second
Edition: Perception for Design (Interactive Technologies). Morgan
Kaufmann.
http://www.amazon.com/Information-Visualization-Second-Interactive-Technologies/dp/1558608192.
Par sites
· ActuVisu. Visualisation de l'information. Faites
parler les données.
http://www.actuvisu.fr/.
· AS-MAP.
http://www.as-map.com/blog/.
· DATA BLOG. Guardian.
http://www.guardian.co.uk/news/datablog.
· Data journalism, entretien avec Simon Rogers, le Monsieur
Data du Guardian. owni.
http://owni.fr/2010/11/14/entretienavec-simon-rogers-le-monsieur-data-du-guardian/.
· Data Visualization: Modern Approaches. Smashing
Magazine.
http://www.smashingmagazine.com/2007/08/02/datavisualization-modern-approaches/.
· FFunction - Data Visualization. Blog.
http://blog.ffctn.com/.
· Information aesthetics.
http://infosthetics.com/.
· OWNI, Digital Journalism.
http://owni.fr/#aujourd-hui.
· SolarBeat.
http://www.whitevinyldesign.com/solarbeat/.
· The Biggest Stories of Our Time, Visualized |
Slideshows. Fast Company.
http://www.fastcompany.com/pics/biggeststories-our-time-visualized?#NaN.
· visualcomplexity.
http://www.visualcomplexity.com/vc/.
· Visualisation de données : rencontre avec David
McCandless.
http://owni.fr/2010/12/20/visualisation-de-donnees-rencontreavec-david-mccandless/.
· .webilus, les meilleures infographies du web.
http://webilus.fr/.



