III - 3 Les domaines d'application
Après avoir établi les principes d'un
système visuel efficace pour transmettre une information, il est
important de déterminer son contexte d'utilisation. Autrement dit le
média sur lequel il va être véhiculé, et son domaine
d'exploitation.
Les atouts du numérique
Les appareils numériques (par exemple l'ordinateur, le
téléphone de type
82 Cette notion renvoie au principe d'opposition
déjà exposé p.56
83 Cette notion renvoie à l'utilisation du vide et les
principes de la Gestalt déjà exposés p.58
84 La notion de confiance est abordée p.59.
androïde, ou les tablettes tactiles) sont des
intermédiaires de communication, autrement dit, des interfaces. Ils
permettent aux acteurs de la communication d'entrer en contact à
distance à la fois de manière spatiale et temporelle. Comme nous
l'avons vu au cours du chapitre sur le langage, la question du canal est
primordiale dans la transmission d'un message. C'est le canal qui
détermine la forme que pourra prendre ce message. Les appareils
numériques permettent le passage du canal visuel et auditif. On ne peut
considérer que le canal sensoriel soit transmis à travers les
appareils numériques puisque, même dans le cas des interfaces
tactiles, il est impossible de restituer la texture d'un élément
(l'utilisation du toucher dans les interfaces tactiles ne permet pas la
transmission d'un message sur ce canal puisque la surface est lisse, plane, et
invariable, elle a donc seulement des fonctions de navigation).
L'image numérique (autrement dit les signes
représentés sur les appareils numériques) a des
propriétés spécifiques, puisqu'elle a conservé les
fonctions de son support. Hors, beaucoup de visualisations sur support
numérique ne prennent pas en compte ce trait, et n'exploitent pas les
potentialités du numérique. La plupart d'entre elles sont
construites de telle manière que le numérique n'est qu'un outil
pour imiter les images sur papier. Pour preuve d'ailleurs, ces visualisations
en question (illustration 20) sont en générale
imprimables sur papier. Mais à quoi sert-t'il d'utiliser des outils aux
propriétés particulières pour ne faire qu'imiter l'usage
d'autres outils?

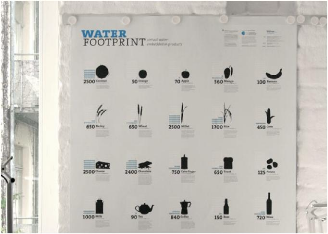
Illustration 21: La visualisation Virtual Water
présentée sous forme d'affiche
Le numérique a beaucoup de potentiel, et son
utilisation peut permettre d'améliorer les systèmes de
visualisation, de mieux les utiliser, d'augmenter leur possibilités et
d'en tirer une meilleure exploitation.
L'image numérique a trois principales
propriétés qui qui sont propres :
· Elle est dynamique : l'image numérique n'est
pas finie, elle peut faire l'objet de nombreuses modifications sans subir de
détérioration. L'image numérique peut donc être en
évolution constante, s'adaptant en permanence en fonction des conditions
voir en temps réel. Par extension, on remarquera donc que le
numérique a libéré le langage (visuel et écrit) de
sa fixité.
· Elle est discursive et interactive : c'est à
dire qu'elle permet une conversation, un échange entre elle et
l'utilisateur. Celui-ci peut par exemple modifier l'image, naviguer en son
sein, avoir un impact sur elle. Cette propriété permet par
exemple l'utilisation du feedback, autrement dit, l'image peut
s'adapter en fonction du retour utilisateur.
Grâce à ces propriétés, il est
possible de diminuer encore davantage la complexité dans les
systèmes visuels.
Pour commencer, puisque l'image numérique est
adaptable, elle peut être visible ou cachée selon les
circonstances. En d'autres termes, il est possible de rendre ces images
accessibles qu'au moment où elles sont utiles. Ce qui augmente
considérablement la simplicité du dispositif.
La modularité offerte par le numérique permet
aussi plusieurs niveaux de lecture de l'information. Comme nous l'avons vu, la
simplification d'un système n'est pas toujours possible. Pour
représenter des informations complexes, un système visuel n'est
pas toujours pertinent. Il arrive qu'on ne puisse échapper à une
quantité importante de texte ou de chiffres. Mais si la
complexité ne peut pas toujours être évitée, elle
peut être cachée. Dans ce cas, un système visuel peut
être un aperçu, un préambule à l'information. Ce
système permet, malgré la complexité de son contenu, de
trouver rapidement l'information, et aussi de savoir immédiatement si
cette information nous intéresse ou pas. D'autre part, certains
utilisateurs préfèrent avoir accès à la source des
informations, à l'information dans ses détails et sa
complexité. N'oublions pas cependant que la diffusion des informations
sur internet n'est pas interpersonnelle, c'est à dire qu'elle n'est pas
adressée à un seul individu. C'est une communication de
diffusion, elle s'adresse à toute personne la recevant. L'information
doit donc être représentée dans un premier temps de la
manière la plus simple possible, la plus abordable. La mise en place
d'un système imbriqué permettrait à l'utilisateur
intéressé par plus de détails de s'« enfoncer »
plus loin dans l'information, et dans le même moment, conserverait un
aspect simple (mais néanmoins significatif) pour l'utilisateur moins
aguerri, pour qui une information plus schématique est plus parlante.
Autrement dit, un tel système permettrait l'accès à
différents niveaux de lecture de l'information et il s'adapterait
à chaque type utilisateur. Dans ce principe, la complexité
devient une option que l'on choisi d'activer ou de désactiver suivant
ses besoins.
L'image numérique permettrait aussi de naviguer au
sein du système visuel. Mais comment se repérer au milieu du
système, au milieu des informations? Lorsqu'on lit un livre, il est
facile d'en connaître sa progression : il suffit d'observer la tranche
pour savoir à quel endroit du livre
on se situe, et combien de pages restent globalement à
lire. Mais sur la plupart des sites, il est impossible de savoir où on
se situe dans l'information, on ne sait d'ailleurs même pas si elle a une
fin. La barre de défilement que l'on nomme aussi l'ascenseur nous permet
à peu près de connaître la taille d'une fenêtre, mais
pas les informations qui sont à l'intérieur, surtout si elles
sont, comme c'est souvent le cas, situées sur plusieurs pages
différentes. Pour se repérer dans le système, il peut
s'avérer intéressant de créer une « carte de
l'information », sorte de reproduction du système visuel dans son
entier, qui permettrait à la fois à l'utilisateur de se
repérer, mais aussi de naviguer directement d'une information à
l'autre en passant par cette carte. Cependant cela ne suffit pas. Une telle
carte ne peut être visible en permanence puisqu'elle entraînerait
un effet de redondance inutile, elle doit donc être masquée. Dans
le même temps, l'utilisateur aura quand-même besoin d'un point de
repère pour se repérer. La carte aura donc deux états
différents : pliée et dépliée (pour continuer
l'analogie de la carte). La visualisation de la carte à l'état
pliée se fera de la manière la plus simple et la plus
schématique possible, en reprenant les principes d'échelle et
d'opposition. De cette manière, l'utilisateur saura globalement
où il est, comme on sait globalement où on se trouve dans la
lecture d'un livre lorsqu'on en regarde la tranche.
L'interactivité peut aussi permettre à
l'utilisateur d'avoir une influence sur les signe dans leur forme : on peut
imaginer par exemple qu'au survol d'une image, celle-ci prendrait un autre
aspect.
Les atouts du numérique sont nombreux. Nous ne pouvons
négliger les potentiels qu'il nous offre. En maximisant ce potentiel, il
est possible d'élaborer des systèmes visuels intelligents,
adaptatifs, et participatifs.
Pour quel emploi les systèmes visuels sont-ils
destinés?
Un système visuel tel que nous l'avons
élaboré nous permet de nombreuses possibilités
d'exploitation. Aujourd'hui, la visualisation des information sont surtout
employés dans un but journalistique, comme c'est le cas dans le
journalisme de donnée. Le but premier d'un tel système est de
transmettre des informations de la manière la plus efficace possible.
Mais une information n'est pas seulement journalistique : les résultats
d'une recherche, des bases de données ou même les
paramètres d'un systèmes sont autant d'éléments qui
sont émetteurs d'informations.
· Le système visuel est aussi conçu pour
nous permettre de mieux nous repérer dans l'information, pour optimiser
la navigation. Son emploi pourrait donc être applicable à la
recherche sur les navigateurs, permettant de savoir par exemple à quel
type le résultat correspond. Il augmenterait l'efficience de la
recherche et éviterait à l'utilisateur de perdre du temps en se
retrouvant sur des pages qui s'avèreraient sans rapport avec ce qu'il
cherchait.
· En extrapolant, nous pourrions éventuellement
imaginer un système visuel qui représenterait l'ensemble du net,
comme une carte du net
en somme, et sur lequel la navigation se ferait plus
intuitive.
· Le système visuel pourrait aussi être
appliqué sous la forme d'un agrégateur. Au lieu se se retrouver
avec une multitude de flux RSS, toutes les informations issues des
différents site seraient collectées et représentées
visuellement. Une telle utilisation aurait le bénéfice de montrer
à l'utilisateur des informations qu'il ne cherchait pas au
départ, mais qui s'avèrent au final l'intéresser (concept
de sérendipité).
· Il pourrait aussi être utilisé comme un
outil de recherche et de visualisations des bases de données, que ce
soit dans la gestion d'archives, de dossiers médicaux, ou de
données informatiques.
· La conception d'un système visuel,
au-delà de sa vocation à transmettre des informations brutes,
pourrait aussi nous aider à concevoir des interfaces de navigation plus
pratiques et abordable. Car pour lutter contre la complexité, la
question de l'ergonomie est primordiale.
| 


