IV.5 Conception graphique
IV.5.1 Synopsis
Le synopsis est l'une des étapes les plus
intéressantes dans la Scénarisation puisqu'il contient une
description du projet qui nous aide à avoir une idée sur notre
produit.
Présentation du produit :
|
Objectifs : Conception et réalisation d'une application
mobile pour les ventes flash offertes
|
|
par le magasin PragmaKids
|
|
Type de l'application : C'est une application commerciale et
informative.
|
|
|
Support : Application mobile sous « Android ».
|
|
|
Public cible : cette application s'adressera aux utilisateurs de
Smartphones «Android » et
|
|
qui s'intéressent aux jouets et les encyclopédies
éducatives dédiées aux les enfants.
|
|
Marché visé : le grand public (client
potentiel).
|
|
|
Contexte d'utilisation : l'application est fonctionnelle sur
«Android ».
|
|
|
Langage utilisée : Français
|
|
|
Description : Ce projet consiste à concevoir une
application mobile très simple à utiliser qui
|
|
permet de garder l'oeil sur les derniers produits et les
promotions offerts par le magasin de pragmaKids.
|
Tableau IV-1: Présentation de Produit à
développer
Charte graphique :
La charte graphique est l'ensemble des codes graphique,
colorés et formels crées pour la communication visuelle d'une
entreprise. C'est la mission du concepteur d'élaborer un certain nombre
de règle donnant une unité et une cohérence aux
activités du système.
43
Logo :

Figure IV-9: Le logo de PragmaKids
4 C'est un logo composé de lettres en
plusieurs couleurs.
4 Les couleurs occupent une place
précieuse et très importante dans le symbolique,
elles ont souvent un effet sur nos émotions et notre
humeur, c'est pourquoi le logo
est établi par des couleurs vives qui sont des couleurs
attrayantes et stimulantes
pour les enfants :
Rouge : Implique la joie, l'impulsivité, passion, force,
optimisme, dynamisme
Orange : Communication, ambition et joie.
Jaune : la gaîté, éclaircissement, soleil,
lumière et intelligence
Vert : la nature, vie, prospérité,
sécurité et espoir
Bleu : tranquillité, satisfaction, fraîcheur,
pureté, idéal, et rêve.
Violet-pourpre : puissance, souvenir et vérité.
Typographie :
Pour la typographie, nous allons utiliser la typographie: "
bold", " normal».
Ceci a pour but de simplifier la lecture des textes et de
procurer plus de confort aux utilisateurs. De ce fait, en respectant les
contraintes et les règles typographiques, nous avons utilisé des
caractères qui semblent, sans empattement, être lisibles et
visibles, pour exprimer l'aspect sérieux.
44
Forme :
L'aspect graphique des formes utilisées dans l'application
est inspiré de la forme du logo et du concept utilisé : des
formes simples, lisse, souple.
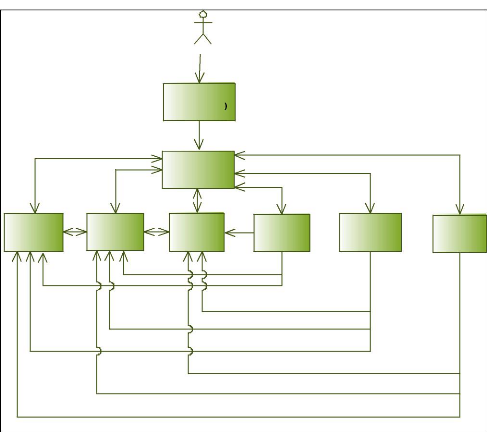
Diagramme de communication :

Catalogue
Promotion
Page Index
(spalsh screen
Page d'acceuil
Educatif
Mobinaute
QUIZ
Boite Musique
Contact
Figure IV-10: Diagramme de communication
(Mobinaute/application mobile)
IV.5.1.1 Scénario maquette
Dans cette partie nous allons spécifier et
présenter les différentes structures de notre application sous
forme de gabarits
45
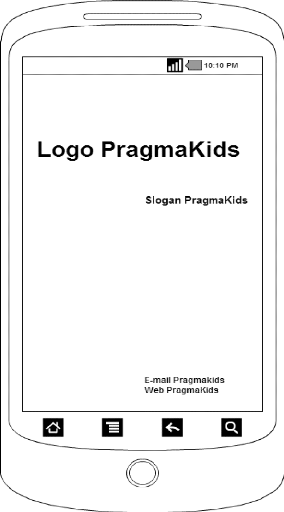
Le premier gabarit : Page
Index
Lors de lancement de notre application, une interface de
chargement s'affiche contenant le logo da la société :

Figure IV-11: Gabarit 1 "Page Index de
l'application"
46
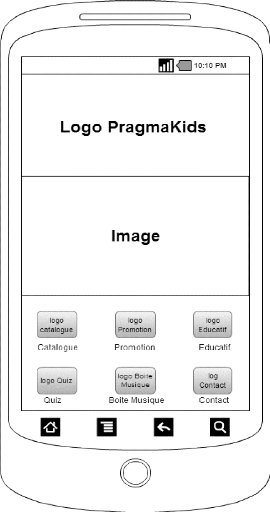
Le deuxième gabarit : Page
d'accueil
Après quelques secondes le menu principal s'affiche,
disposant d'une page d'accueil de six buttons (catalogue, quiz, promotion,
inscription, boite musique, contact)

Figure IV-12: Gabarit 2 "Page d'accueil"
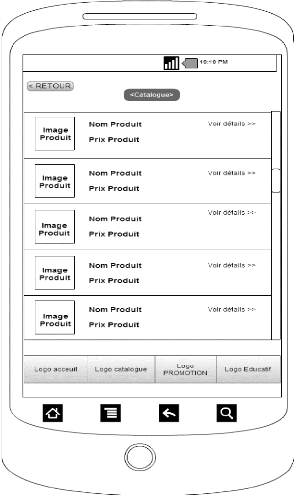
Le troisième gabarit :
Catalogue
En consultant les trois boutons « catalogue »,
« promotion » et « éducatif », l'application affiche
une page contenant le logo en haut, un menu contenant six boutons en bas et une
liste apparait au milieu qui contient l'image, le nom et le prix de chaque
produit ainsi le lien « voir détails » renvoie vers le
quatrième gabarit « description ».

Figure IV-13: Gabarit 3 "Catalogue"
47
48
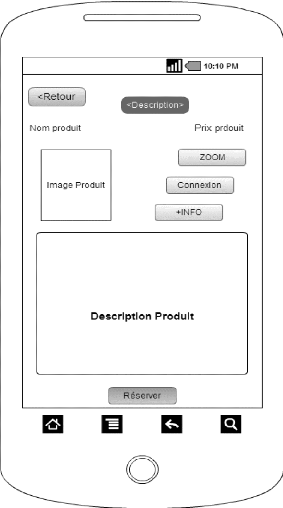
Quatrième Gabarit : «Description
»
« Voir détails » qui apparait dans chaque
item de « Catalogue » et du « Educatif » affiche la
description de chaque produit : le nom de produit, son prix, un bouton «
zoom » permettant d'agrandir l'image et un bouton « réserver
» permettant de réserver le produit à l'avance pendant trois
jours :

Figure IV-14: Gabarit 4 "« Description » de
Catalogue et Educatif"
49
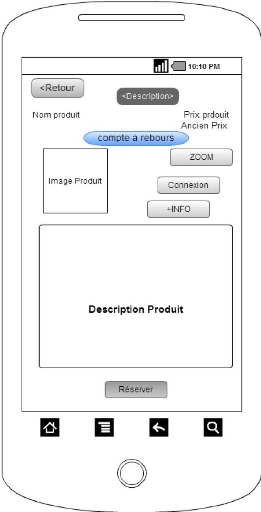
En revanche, « description » de promotion a d'autres
options que celle de « catalogue » et « éducatif »
nous trouvons l'ancien et le nouveau prix ainsi qu'un compte à rebours
qui décompte combien de temps reste pour une promotion :

Figure IV-15: Gabarit 5 " « Description » de
promotion"
50
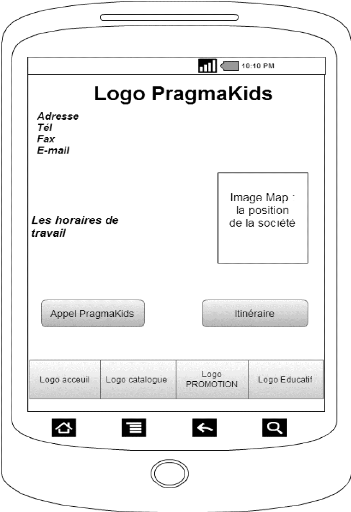
Cinquième gabarit : « contact »
En consultant le bouton « contact », nous trouvons
toutes les informations nécessaire pour contacter la
société (adresse, tél, fax, e-mail, les horaires de
travail. De plus nous pouvons voir sa position sur GOOGLE MAP en cliquant sur
le bouton « itinéraire » ou bien passer un appel direct en
cliquant sur le bouton « appel PragmaKids »

Figure IV-16: Gabarit 6 « contact
»
51
| 


