Conclusion
Nous venons de terminer cette partie l'analyse de conception
du nouveau système, qui consiste à représenter les
différents diagrammes. Dans le chapitre qui suit nous allons
présenter les imprimés d'écrans de notre site web
commercial pour clarifier les étapes d'utilisation de notre site avec
ses deux interfaces : client et administrateur.
47
Chapitre IV. PRESENTATION DU SYSTEME INFORMATISE
IV.1. INTRODUCTION
Dans ce chapitre, nous allons parler du choix du langage et
environnement de développement, ensuite nous présenterons le
système que nous avons développé, enfin
présentation des états de sortie.
IV.2. CHOIX DU LANGAGE ET ENVIRONNEMENT DE
DEVELOPPEMENT
Soulignons qu'il existe des milliers des langages de
programmation dans le monde de développement web et de conception
informatique qui sont caractérisés par le paradigme (style de
programmation) et leur utilisation. Dans la présente réalisation,
notre langage choisi est le PHP, utilisant le HTML, CSS dans l'environnement de
développement appelé LARAGON. Et Website 2 APK Builder Pro pour
notre apk android.
IV.3. PRESENTATION DU SYSTÈME
Cette partie dénombre la présentation des
Scénarios applicatifs de l'application. Nous allons présenter
dans ce qui suit, les imprimes-écran des principales interfaces
réalisées dans notre application web.
Notre application a deux parties :
1. PARTIE CLIENT : partie qui s'affiche
dès l'accès à notre application web (Page d'accueil,
contact, les articles disponible en stock)
2. PARTIE ADMIN : partie accessible aux
utilisateurs ayant le privilège admin ; d'ici ils peuvent modifier
différentes informations et aussi ajouter des nouveaux articles sur
l'application web.
48
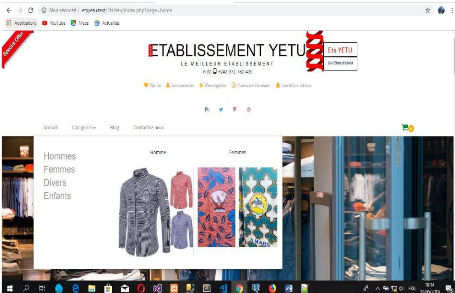
1. INTERFACE CLIENT Entête

Cette partie comprend :
1. Le lien qui ramène le client a la page de connexion
pour profiter pleinement de la foire virtuelle,
2. Le lien qui ramène le visiteur à la page
d'inscription,
3. Différents menus,
4. Le détail du contenu du panier et un lien pour vider
le contenu du panier,
5. Le lien qui ramène le visiteur et/ou client sur un
formulaire de recherche.
6. Le numéro de téléphone du service
client.
49
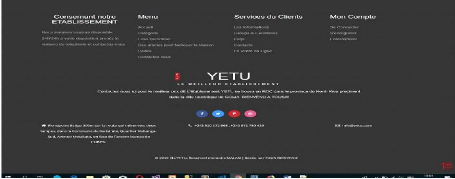
Pied de page

Cette partie comprend :
1. L'adresse de l'entreprise,
2. Les informations sur l'entreprise,
3. Les informations sur le compte du client,
4. Un petit détail sur DUKA YETU(l'application que
nous concevons),
5. Nos adresses sur les réseaux sociaux pour que les
visiteurs et/ou clients nous suivent.
6. Les cartes autorisées pour le paiement sur notre
site,
7. Le droit d'auteur.
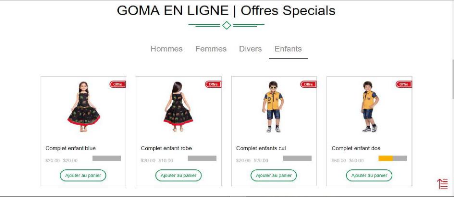
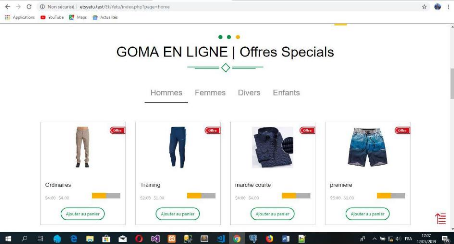
Le corps du page d'accueil

50
Cette division affiche les meilleures ventes. Création
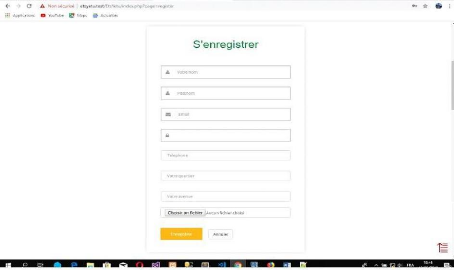
Compte

Comme dans tout site web commercial, le visiteur ne peut
devenir client qu'après la phase d'inscription, notre site web met
à la disposition de ses visiteurs un formulaire d'inscription accessible
dans l'entête pour devenir client le visiteur doit le remplir et le
valider.
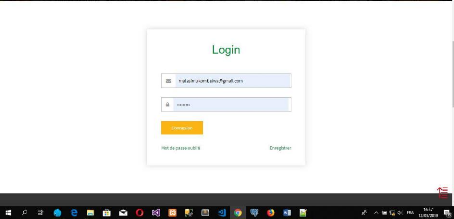
Connexion

51
Après la phase d'inscription présentée,
le client doit s'authentifier pour bien profiter des privilèges qu'un
visiteur normal ne possède pas comme par exemple le remplissage le
passage des commandes et faire le choix du mode de payement.
Après authentification du client

Une fois de plus nous nous trouvons devant une page qui
ressemble à une autre (le corps du page d'accueil ; nouvelles
arrivées) dans une grande partie même si elle est en
réalité, toute différente.
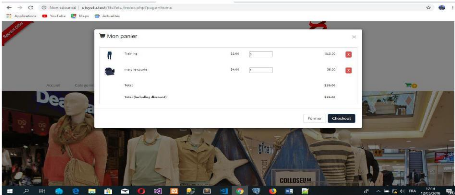
Le contenu du panier

52
Cette page représente le contenu du panier virtuel qui
permet de conserver la trace des achats du client tout au long de son parcours
et de modifier les quantités pour chaque référence.
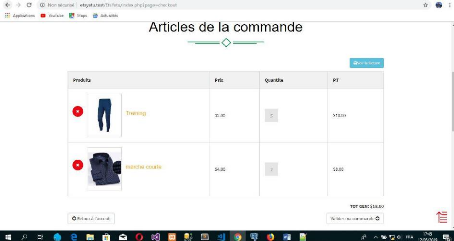
Validation de la commande

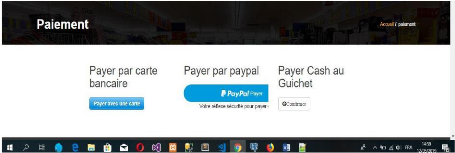
Ici le client peut annuler ou valider la commande. Choix du Mode
de payement

53
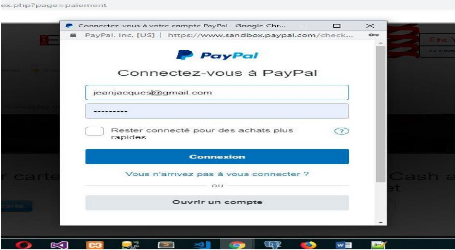
Payement par PayPal

Payement par Carte Bancaire

2. PARTIE ADMIN
Administrateur ou client de notre site web, ils sont tous
appelés aux mêmes étapes d'inscription et
d'authentification, mais l'unique différence c'est le privilège.
Quand l'utilisateur possède un privilège « Administrateur
», il peut accéder directement à la page principale
d'administration de notre site web qui se compose aussi de trois parties
principales :
54
Un entête qui contient le logo, photo de l'admin, icone
de notification et un formulaire de recherche.
Une barre de menus verticale sous forme d'accordéon,
qui contient à son tour des liens à toutes les pages de gestion
des articles, des catégories, des marques, des boutiques, des
fournisseurs, des utilisateurs, des privilèges, des villes, des modes de
livraison, des états de commandes et des propriétés des
articles.
Un bas de page qui contient le droit d'auteur du concepteur.
Une partie centrale qui affiche différents formulaires
et autres informations se trouvant sur le site, mais elle doit après
afficher les formulaires sélectionnés par le webmaster à
partir des menus de gestion qui se trouvent dans la partie droite de la
page.
Il est accessible à partir du lien «
Administrer » se trouvant dans le bas de la page de l'interface
client.
Connexion à l'Admin Panel


Sur cette page nous représentons l'espace
d'authentification réservé aux utilisateurs
accrédité du privilège de webmaster pour apporter
différentes modifications dans notre application.
55
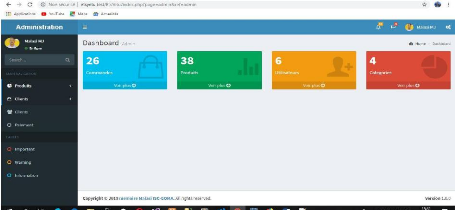
Accueil Administration

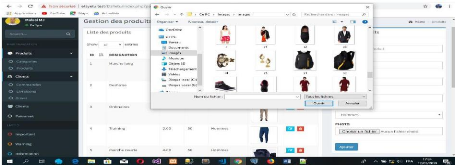
Formulaire d'Ajout de produits et la visualisation

L'ajout de nouveaux articles est l'une de nombreuses taches
affectées aux webmasters de notre site web, cette tache englobe la
saisie des caractéristiques du produit comme par exemple la
désignation, le prix, la marque, la catégorie et d'autres
caractéristiques, ainsi que les photos que le webmaster a besoin qu'il
puisse télécharger de son disque. Pour cela nous mettons à
sa disposition un bouton « parcourir ». Et l'enregistrement
est directement visualiser.
56
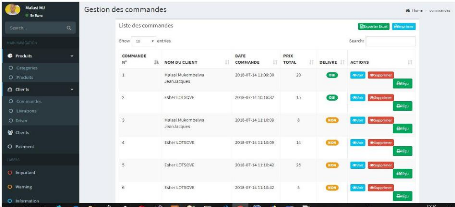
Liste des commandes

Admin peut délivrer les commandes par le bouton oui ;
Il peut consulter les commandes à cliquant sur voir ; Il peut supprimer
les commandes en cliquant sur le bouton supprimer ; Et voir le reçu sur
le bouton reçu.
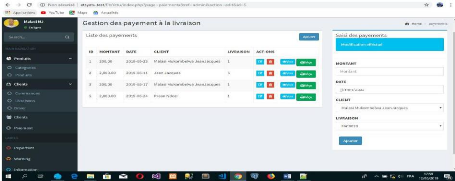
Payement Cash

57
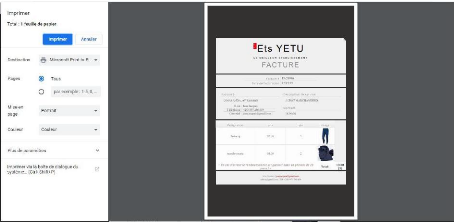
La Facture

Le Reçu

58
| 


