0.1.
ETAT DE LA QUESTION
« On peut avoir les technologies de l'information
comme un nouveau moteur acquis par l'organisation. Pour mettre en oeuvre le
mieux possible l'outil fondamentalement puissant que vont devenir les
technologies de l'information au cours des années qui suivent, il faut
les confiés à des gens visionnaires pour apercevoir ce qu'elles
peuvent réellement signifier pour l'organisation »1(*). A dit N.VENKARTAMAN. Il nous
est impérieux de rappeler que ce présent travail est le fruit
d'une longue date et le consentement des efforts de plusieurs personnes pour la
révision, critiques afin d'épanouir nos idées.
Toutefois, les idées de nos prédécesseurs
nous ont permis d'apporter une innovation dans notre travail dans le cadre de
la conception du site web. C'est ainsi que nous en citons quelques
uns :
ü ZIRIMWABAGABO RUGAJO Papy ayant conçu un
système d'information de gestion d'un hôpital à travers un
site web pour l'HGR/KIROTSHE2(*)
ü SEFU RAMAZANI Fils qui nous a mis en place un site web
pour une institution hospitalière. Cas de l'HGR du Nord-Kivu3(*).
Au-delà de l'utilisation individuelle de
l'informatique, c'est spécialement la mise en communication des
ordinateurs, qui a permis de révolutionner les méthodes de
travail partout dans le monde entier. C'est ainsi qu'on a assisté
à l'émergence des réseaux. Ce nouveau progrès offre
aux utilisateurs de nouveaux outils de travail et leur permet
d'améliorer leur rentabilité et leur productivité. C'est
dans ce cadre que s'inscrit notre projet de fin d'études :
« Conception et développement d'un site web dynamique dans
une société d'électricité, Cas de la
SNEL/NK».
A la seule différence de nos
prédécesseurs ci-haut cités, est que notre travail sera
l'objet d'affichage et du stockage des informations dans une base de
données tout en proposant un modèle de configuration d'un serveur
web sans oublier l'hébergement professionnel.
0.2.
PROBLEMATIQUE
Notre problématique s'atèle sur la conception et
le développement d'un site web dynamique dans une société
électrique, cas de la Société Nationale
d'Electricité du Nord Kivu. Cette dernière est une Entreprise
paraétatique et commerciale disposant en son sein des ressources
informatiques entre autre des ordinateurs, des imprimantes, d'une connexion
Internet facilitant l'échange des données entre les succursales
dans toute la République Démocratique du Congo /Kinshasa
ainsi qu'avec différents partenaires nationaux qu'internationaux, enfin
de deux applications dont un conçue en D Base pour la facturation des
abonnées et l'autre en Access 2003 pour la paie des agents.
Les trois modes de paiement (au comptant, par compassassions,
par chèque) qu'utilise la SNEL/NK ne parviennent pas à
répondre aux besoins de certains abonnés estimant le paiement en
ligne que de se rendre dans un PP pour l'acquittement de sa facture.
Mais aussi sans oublier un projet de la conception et
implémentation du site web pour la SNEL qui n'aboutissant pas à
sa fin.
A cet effet, pour relever la problématique de notre
travail, nous sommes parti de questions suivantes :
Ø La conception d'un site web pour la SNEL/NK
seras-t-il une solution efficace pour la diffusion des informations à
travers le monde ?
Ø Que sera son avantage sur le plan
économique ?
0.3. HYPOTHESES
Au court de notre analyse, notre travail tiendra compte des
hypothèses susceptibles d'être vérifié au terme de
notre recherche notamment :
Ø La conception d'un site
web pour la SNEL/NK serait une solution efficace pour la diffusion des
informations électriques à travers le monde en créant une
page web pouvant faciliter le paiement des factures en ligne.
Ø Sur le plan économique, l'avantage serait de
diminuer le coûts de diffusion des informations entre les
différentes succursales de la province du Nord-Kivu une fois
bénéficié d'une connexion Internet et dotés de ce
module pour les mêmes objectifs une fois que le site est
hébergé.
0.4. OBJECTIFS DE
L'ETUDE
Il nous semble nécessaire de préciser les
mobiles qui nous serviront de mener à mieux notre recherche, nous sommes
partis des objectifs suivants :
Ø Tout d'abord nous devons nous rassurer de la
fiabilité de notre site web ;
Ø Proposer certaines solutions pour essayer de
résoudre le problème technologique que connaît la
SNEL/NK ;
Ø Faciliter le paiement de factures en ligne en ouvrant
des comptes dans les différents guichets à travers la
province ;
Ø Adapter la politique de diffusion des informations de
celle-ci à la nouvelle technologie.
0.5. CHOIX ET INTERET DU SUJET
Ce sujet revêt un intérêt particulier non
seulement pour le web master, mais aussi pour les lecteurs, les chercheurs qui
tenteront d'orienter leurs investigations dans le domaine du site web à
la SNEL/DPNK et tant d'autres domaines.
La préoccupation du site web sur la vie de l'entreprise
et de son tiers est vaste et complexe. Il résulte à la fois de
l'ignorance, des préjugés et de certaines pratiques anciennes des
entreprises et de les servers. Seul un webmestre (webmaster) compétent
et dévoué peut freiner l'expansion de l'ignorance car il est un
agent qui peut vulgariser des mesures préventives et détient une
certaine aptitude d'accroître et d'améliorer notre connaissance
en matière de conception des sites web, sur son hébergement ainsi
que sa gestion et en n'assumé sa maintenance.
0.6. METHODES ET TECHNIQUES UTILISEES
Pour connaître les réalités de ce qui se
passe sur terrain et d'analyser le terrain, des méthodes de
conception de bases de données ont été mises au point afin
d'éviter les erreurs majeures ; nous partirons des
différentes méthodes et techniques.
a. Méthodes
Une méthode est nue chemin qu'emprunte l'esprit pour
atteindre la connaissance ou pour démontrer une
vérité4(*).
Selon R. PINTO et M. GRAWITT, la méthode est comme
l'ensemble d'opérations intellectuelles par lesquelles une discipline
cherche à atteindre les vérités qu'elle poursuit, les
démontre, les vérifie5(*).
ü Méthode historique : cette
méthode nous a permis de bien comprendre l'historique de la SNEL de
l'époque coloniale à nos jours.
ü Méthode UML (Unified Modeling
Language) : se définit comme un langage de
modélisation graphique et textuel destiné à comprendre et
à définir des besoins, spécifier et documenter des
synthèses, esquisser des architectures logicielles, concevoir des
solutions et communiquer des points de vue.6(*)
ü Méthode PERT (Program Evaluation and
Review Technic): est une méthode axée sur
l'enchaînement des tâches en tenant compte de tâches
d'ordonnancement et ayant permis d'évaluer notre projet.
ü Méthode MERISE7(*) (Méthode de
Réalisation de Système d'Information par Sous Ensemble) :
elle est une méthode de conception, d'analyse et de développement
des systèmes d'information.
MERISE est aussi une méthode de conduite des projets
informatiques. Cette méthode est basée sur la séparation
des données et des traitements à effectuer en plusieurs
modèles. Cette méthode ne nous ai pas été utile
dans l'élaboration du présent travail.
b. Techniques
Une technique est un ensemble des procédés mis
en oeuvre dans le but d'obtenir un résultat bien
déterminé.
Une technique est un rassemblement des procédés
propres à un art8(*).
De la récolte de données à la
réalisation, nous avons fait recours aux techniques suivantes :
ü L'interview libre : cette
technique nous a permis de mener à bien les entretiens par jeux de
questions - réponses avec les différents titulaires de la
Société Nationale d'Electricité/Direction Provinciale du
Nord-kivu.
ü La documentation : les sources
d'archives nous ont été d'une importance capitale dans
l'élaboration du présent travail. Le Chef du personnel, le
Secrétaire Administratif et tant d'autres ont mis à notre
disposition quelques documents à savoir :....
ü La confrontation et la comparaison de
rares sources écrites à notre possession nous ont permis de
mettre sur pied notre site web pour la SNEL/DPNK.
ü Observation participante : c'est
avec cette technique que nous sommes parvenu à faire de descente sur
terrain pour la prise des quelques photos de sites de la SNEL/DPNK, d'analyser
de près de ce qui se passe à la SNEL/DPNK.
0.7. DELIMITATION DU SUJET
Notre recherche s'est basée sur les résultats de
notre enquête effectuée au cours de la période allant de
Novembre 2009 jusqu'en Mai 2010 sur « la conception et le
développement du site web dynamique d'une société
électrique, cas de la SNEL/NK ».
0.8. DIFFICULTES RENCONTREES
Notre travail n'a pas manqué des difficultés
pour son élaboration. A la quête des informations, nous nous
sommes heurtés à un problème d'ordre financier (ex :
le coût élevé de la recherche sur Internet) ;
l'accès aux documents d'archives ne nous a pas été partout
facile ; la rareté des documents, la disparition et l'inexistence
d'autres furent de sérieux problèmes que nous avons
rencontrés lors de nos investigations ; temps insuffisant pour la
récolte de données du fait que nous étudions le soir et le
jour occupé par les tâches quotidiennes.
0.9. SUBDIVISION DU TRAVAIL
Notre travail est structuré en cinq chapitres hormis
l'introduction et la conclusion dont voici les détails :
Ø Le premier chapitre qui traite du planning
provisionnel de réalisation du Projet ;
Ø Le second chapitre consiste à la
présentation du milieu d'étude ;
Ø Le troisième chapitre traite sur l'analyse de
l'existant matériel ;
Ø Le quatrième chapitre porte sur la
modélisation de notre projet ;
Ø Enfin le cinquième chapitre illustre la
conception et la réalisation du site web pour la SNEL/DPNK de Goma.
PREMIER CHAPITRE : PLANNING PROVISIONNEL
DE REALISATION DU PROJET
|
I.1. INTRODUCTION
Il est nécessaire de commencer à utiliser le
cadre logique pour tout projet comme souhaitent toute organisation qui se
respecte. Cela s'explique parce que le processus de renseignement du cadre
logique est, sur de nombreux plans, plus utile que le produit final. Le
processus est important pour la réussite du projet, pour sa
durabilité et pour l'enseignement qu'en tirent les organisations.
La GCP s'articule autour d'un cycle de projet, ce qui assure
que tous les aspects du projet sont pris en compte. Une valeur fondamentale de
la méthode de GCP est que les aspects du projet sont
ré-examinés tout au long de son cycle. Cela assure que tout
changement intervenu sera inclus dans la conception du projet. En
conséquence, les projets sont plus susceptibles de réussir et
d'être durables9(*).
Tout au long de notre travail, nous parlerons d'utiliser la
gestion du cycle de projet pour les projets ; parce que c'est
éventuellement la principale façon dont la GCP sera
utilisée alors que tous les outils peuvent être utilisés
efficacement pour planifier les programmes et pour gérer et
développer les organisations.
I.2. CADRAGE DU PROJET
Ce présent travail est réalisé dans
l'optique de concevoir un site web dans une institution électrique au
sein de la Société Nationale d'Electricité du
Nord-Kivu.
I.3. IDENTIFICATION DU
PROJET
Notre projet s'intitule : «Conception et
développement d'un site web dynamique dans une institution
électrique, cas de la SNEL/NK ».
Avant de clore, un
« PROJET » est défini
comme l'ensemble cohérent d'actions ayant ou objectifs
déterminé, dirigé par une personne, le Chef de projet,
responsable de la réalisation technique et de la gestion de moyens
matériels, humains et budgétaires alloués au
projet10(*).
Ainsi, nous en tirons la notre, un projet est un ensemble des
moyens coordonnés dans une démarche globale et adaptée
dans un délai déterminé pour atteindre des objectifs bien
déterminés.
I.4. CARACTERISTIQUES DU
PROJET11(*)
Un projet informatique est caractérisé
par :
- L'interaction des sommets : c'est-à-dire la
modification d'un des sommets se répercute sur les autres ;
- Un projet a un impact organisationnel sur
l'entreprise : la conception du nouveau projet tend à faire
évoluer l'organisation existante en tenant compte des facteurs
humains ;
- L'intégration du projet dépend du facteur
humain : c'est-à-dire respecter les relations individuelles,
hiérarchiques, le pouvoir, le savoir faire ;
- Un projet informatique perturbe les règles de
gestion. Ce pourquoi il ne faut pas informatiser les anciennes habitudes.
I.5. OBJECTIFS DU
PROJET
· Objectif général
L'objectif principal de notre étude est de concevoir
un site web extrêmement fiable pour la Direction provinciale de la
Société Nationale d'Electricité du Nord Kivu afin de
répondre aux besoins de ladite société.
· Objectifs spécifiques
- Faciliter la recherche, paiement de factures en ligne et
l'accès aux informations ;
- Proposer certaines solutions pour essayer de résoudre
le problème technologique que connaît la SNEL/NK ;
- Adapter la politique de diffusion des informations de
celle-ci à la nouvelle technologie c'est-à-dire que le site
peut présenter ses informations à l'intention de lecteurs
extérieurs à la société, mais aussi fonctionner
comme un réservoir de textes à usage interne, afin de faciliter
la communication entre les membres de l'association ;
- Gérer les activités électriques,
administratives ;
- Gestion d'une documentation de la SNEL/NK grâce
à la connexion World Wide Web (WWW) ;
- Automatiser les tâches qui se traitent manuellement
tout en proposant une codification meilleure.
I.6. APERCU GENERAL DE LA
METHODE ET CHOIX DE LA METHODE DE LA REALISATION DU PLANNING PREVISIONNELS
Il existe plusieurs méthodes d'ordonnancements, parmi
lesquelles nous en citons les suivantes :
Ø Le diagramme de GANTT : permet
d'associer les ressources aux tâches en fonction du temps.
Ø La méthode PERT: Elle est
basée sur les contraintes d'enchaînement avec chaque tâche
les dates de début et de fin. C'est un graphe acyclique (orientée
et sans cycle) qui permet de représenter l'enchaînement de
tâche. Chaque noeud du graphe est un couple (Ti, di) faisant appel
à une tâche fictive.
Ø La Méthode Potentielle Métra
(MPM) : cette méthode fonctionne presque comme PERT
à la seule différence de ne pas faire appelle à une
tâche fictive.
Ø La méthode Delphi : elle
est basée sur le jugement d'expert ayant comme principe de rechercher
des analogies avec des projets de référence qui sont choisis dans
ou en dehors de l'entreprise.
Ø La méthode COCOMO :
cette méthode a été proposée par B.W. Boehm en 1981
(Constract Cost Model), basée sur la corrélation entre la taille
d'un projet et sa charge.12(*)
Ø La méthode des ratios :
la méthode d'évaluation par le ratio MERISE est basée sur
une pré-partition proportionnelle de la charge, il s'agit d'une approche
expérimentale. Cette méthode donne un résultat avec une
marge d'erreur de 40% lors que les équipes de développement ont
une efficacité homogène et une méthode de travail conforme
aux normes en vigueur13(*).
Ø Etc
I.7. Paramètre
Clés
a) Définition
Pour la détermination du temps de fin de projet, on
utilise des paramètres clés associés à chaque
tâche qui sont les dates au plus tôt (D_tôt et F_tôt)
et les dates au plus tard (D_tard et F_tard) ainsi que la marge qui en
découle logiquement.
b) Calcul des rangs
Rn étant le nombre d'étape maximal.
Rn-1 = [12] = R11 Rn-7 = [6] = R5
Rn-2 = [11] = R10 Rn-8 = [5] = R4
Rn-3 = [10] = R9 Rn-9 = [4] = R3
Rn-4 = [9] = R8 Rn-10 = [3] = R2
Rn-5 = [8] = R7 Rn-11 = [2] = R1
Rn-6 = [7] = R6 Rn-12 = [1] = R0
c) Le Diagramme PERT
3
4
10
10
6
30
6
6
1
5
1
7
17
0
A
B
C
D
E
F
G1
G2
H
I
J
K
Fin
Début
Schéma n°1 : Le Diagramme PERT
d) Calcul des
paramètres
Avec :
D_tôt : Date début au plus tôt
F_tard : Date de Fin au plus tard
F_tôt : Date de fin au plus tôt D_tard: Date
début au plus tard
Ti: Tâche M : Marge
Di : Durée ML : Marge
Libre
MT : Marge Totale D : Début et F :
Fin
· Date au plus tôt
(D_tôt)
La date de début au plus tôt signifie que compte
tenu des contraintes d'enchaînements et de dépendance des
tâches entre elles, la tâche considérée ne peut pas
débuter plus tôt que D_tôt et quant à la date de fin
au plus tôt signifie que compte tenu des contraintes
d'enchaînements et de dépendance des tâches entre elles, la
tâche considérée ne peut pas débuter plus tôt
que F_tôt.
La formule est la suivante :
Pour calculer la date de début au plus tôt, on
parcourt le graphe du début vers la fin en allant vers l'avant.
Mathématiquement, si la tâche Ti est
en début du projet (t0),
Alors D_tôt (Ti) = t0 et
F_tôt (Ti) = D_tôt (Ti) + di
Sinon D_tôt (Ti) = max {F_tôt
(prédécesseur (Ti))} et F_tôt (Ti) =
D_tôt (Ti) + di
· Date au plus tard (D_tard)
La date de début au plus tard signifie que compte tenu
des contraintes d'enchaînements et de dépendance des tâches
entre elles, la tâche considérée ne peut pas débuter
plus tard à la date D_tard pour ne pas retarder le projet.
La date de fin au plus tard signifie que compte tenu des
contraintes d'enchaînements et de dépendance des tâches
entre elles, la tâche considérée ne peut pas se terminer
après F_tard sans retarder la date finale du projet.
La formule est la suivante :
Pour calculer la date au plus tard, on parcourt le graphe de
la fin vers le début en remontant les liens vers l'arrière.
Mathématiquement, si la tâche Ti est
en début du projet (t0),
Si la tâche Ti est en début du projet
(tf),
Alors F_tard (Ti) = tf et F_tard
(Ti) = F_tard (Ti) - di
Sinon D_tard (Ti) = min {D_tard (successeur
(Ti))} et D_tard (Ti) = F_tard (Ti) -
di
· Marge (M) : C'est la latitude
dont on dispose pour le temps de réalisation d'une tâche. Elle est
calculée en faisant la différence le temps au plus tôt et
le temps au plus tard. (D_tard - D_tôt ; F_tard - F_tôt).
o Marge Totale : on appelle Marge Totale
de la tâche i notée MT(i), le délai
d'atermoiement dont on dispose pour démarrer i sans modifier la date au
plus tard(D_tard) de la tâche précédente. MT(i)
= D_tard(i) - D_tôt(i) - d(i) *
D_tard(i)
· Marge Libre : on appelle Marge
Libre de la tâche i notée ML(i), le délai
d'atermoiement dont on dispose pour l'exécution de la tâche i sans
modifier la date au plus tôt(D_tôt) de la tâche suivante.
Sa formule est ML(i) = D_tard(i) -
d(i)
· Chemin critique : est le chemin
du graphe ayant le plus petites marges ou marge nulle au minimum. Signalons que
la marge ne doit jamais être négative il n'est bon d'abandonner le
projet si une fois ceci se présente plutôt de procéder
comme suit :
o Décomposer certaines tâches pour le
parallélisme ;
o Lever certaines contraintes ;
o Modifier la date de fin.
e) Détermination des
dates, des tâches précédentes, suivantes et les marges
Tableau n°3 : Détermination des
dates, des tâches précédentes, suivantes et les
marges
|
Tâches
|
Durée en jours
|
Tâches antérieures
|
Tâches postérieures
|
D_tôt(i)
|
D_tard(i)
|
MT(i)
|
ML(i)
|
|
Début
|
0
|
--
|
A
|
0
|
0
|
0
|
0
|
|
A
|
7
|
Début
|
B
|
0
|
0
|
0
|
0
|
|
B
|
17
|
A
|
C
|
7
|
7
|
0
|
0
|
|
C
|
1
|
B
|
D
|
24
|
24
|
0
|
0
|
|
D
|
5
|
C
|
E
|
25
|
25
|
0
|
0
|
|
E
|
1
|
D
|
F
|
30
|
30
|
0
|
0
|
|
F
|
6
|
E
|
F
|
31
|
31
|
0
|
0
|
|
G1
|
6
|
F
|
G1, G2
|
37
|
37
|
0
|
0
|
|
G2
|
30
|
F
|
H
|
37
|
37
|
0
|
0
|
|
H
|
10
|
G1, G2
|
I
|
43
|
43
|
0
|
0
|
|
I
|
10
|
H
|
J
|
53
|
53
|
0
|
0
|
|
J
|
4
|
I
|
H
|
63
|
63
|
0
|
0
|
|
K
|
3
|
J
|
Fin
|
67
|
67
|
0
|
0
|
|
Fin
|
--
|
H
|
--
|
70
|
70
|
0
|
0
|
f) Détermination et
élaboration du chemin critique, tâches critiques, et de la
durée du projet
0 0
Début
0 0
A
7 7
B
24 24
C
67 67
K
25 25
D
53 53
I
63 63
J
37 37
G1
37 37
G2
70 70
Fin
43 43
H
31 31
F
30 30
E
0
7
17
1
5
1
6
6
30
6
10
10
4
3
Chemin critique : {D, a, b, c, d, e, f, g1, h, i, j, k, F}
Tâches critique : a, b, c, d, e, f, g1, h, i, j, k
0+7+17+1+5+1+6+6+10+10+4+3 = 70 jours étant la
durée probable de notre projet.
7+17+1+5+1+6+6+10+10+4+3 = 70 jours
I.8. CALENDRIER DE
REALISATION ET DIAGRAMME DE GANTT
a. Calendrier de réalisation
Considérons le 01 mars 2010 la date du
démarrage de notre projet où le samedi et le dimanche sont des
jours fériés. Cela est dû au programme anglo-saxon que
connaît la SNEL. Notre projet s'étale sur une période de 2
mois et 10 jours (70 jours) soit du premier mars au 20 juillet 2010.
Tableau n°4
|
Tâches
|
Libellé
|
D_tôt
|
F_tard
|
Durée en jours
|
Nbre personnes
|
Coût/USD
|
|
A
|
Prise de contacts et entretien avec les autorités
|
01/3/2010
|
09/3/2010
|
7
|
1
|
30
|
|
B
|
Analyse de l'existant
|
10/3/2010
|
30/3/2010
|
17
|
1
|
10
|
|
C
|
Analyse et inventaire de l'environnement matériel et
logiciel
|
31/3/2010
|
01/4/2010
|
1
|
2
|
60
|
|
D
|
Critique du système d'information existant,
matériel et logiciel
|
02/4/2010
|
08/4/2010
|
5
|
2
|
40
|
|
E
|
Proposition et choix de solutions
|
09/4/2010
|
12/4/2010
|
1
|
1
|
60
|
|
F
|
Etude préalable et rédaction de cahier de
charge
|
13/4/2010
|
20/4/2010
|
6
|
1
|
50
|
|
G1
|
Analyse et spécification des besoins
|
21/4/2010
|
28/4/2010
|
6
|
4
|
952
|
|
G2
|
Développement et codification du nouveau SI
|
29/4/2010
|
10/6/2010
|
30
|
2
|
2800
|
|
H
|
Configuration du serveur
|
11/6/2010
|
25/6/2010
|
10
|
2
|
60
|
|
I
|
Test et validation
|
28/6/2010
|
09/7/2010
|
10
|
2
|
100
|
|
J
|
Rédaction du rapport
|
12/7/2010
|
15/7/2010
|
4
|
2
|
20
|
|
K
|
Formation des utilisateurs
|
16/7/2010
|
20/7/2010
|
3
|
2
|
220
|
b. Le diagramme de GANTT
C'est un outil de prévision qui permet de visualiser
les différentes activités à réaliser.
Il a pour objectifs de planifier la réalisation d'une
activité dans le temps, gérer les délais,
déterminer les actions dans le temps et de mettre en évidence
tout retard de dysfonctionnement et présenté sous la forme d'un
calendrier (semaine, quinzaine, mois, année,...), chaque activité
par un bâton qui indique la date de départ et de fin de
l'action.
Tableau n°5
|
PERIODE
|
MARS
|
AVRIL
|
MAI
|
JUIN
|
JUILLET
|
|
1
|
9
|
10
|
30
|
31
|
1
|
2
|
8
|
9
|
12
|
13
|
20
|
21
|
28
|
29
|
1
|
30
|
10
|
11
|
25
|
28
|
9
|
12
|
15
|
16
|
20
|
|
TACHES
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
A
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
B
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
C
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
D
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
E
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
F
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
G1
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
G2
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
H
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
I
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
J
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
K
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Conclusion
Notre projet exigera un montant de 4 593$ (Quatre mille
cinq cent nonante trois dollars américains) pour son
implémentation et sa mise en ligne qui est le coût
prévisionnel pour le projet expérimental de tous les services
concentrés de la SNEL/NK. Dont la M.O étant de 10% du coût
matériel. Voir tableau n°4.
Ainsi, nous recommanderons aux autorités de ladite
société de bien vouloir en tenir compte et d'héberger le
site web en assumant sa mise à jours ainsi que d'en assurer sa
maintenance pour le bon maintien du site.
DEUXIEME CHAPITRE : L'ETUDE PREALABLE OU
PRESENTATION DU SITE d'ETUDE.
|
II.1. PRESENTATION DU SITE
D'ETUDE
II.1.1. SITUATION
GEOGRAPHIQUE
La Direction Provinciale du Nord-Kivu dont le siège
sociale est à Goma comprend trois appartements dont :
· Deux pour l'administration situés dans la
commune de Goma (un après l'enclos de la Radio LA COLOMBE du Quartier le
Volcan, Av. du Rond point, numéro 100 et l'autre sise dans l'Av. des
Orchidées avant le bureau de l'OFIDA).
· Et un situé tout long de la route Sake dans la
commune de Karisimbi de son Quartier KATINDO DROITE, Av. Ikobo numéro 1
(pour le poste arrivé HT et le Service Médical ainsi que le
magasin de ravitaillement pour la Société.
II.2. 2. STATUT ET REGIME
JURIDIQUE
En droit administratif un statut est défini comme
l'ensemble de textes qui réglementent une organisation. Ainsi la SNEL
étant une Société à caractère commerciale et
industrielle est régie de l'ordonnance loi n°33/70 du 16 mai
1970.
Remarque : Signalons que ladite société
détient d'un double régime juridique car elle fait recours
au :
· Droit Privé pour régler les contentieux
SNEL et privé ;
· Droit Public pour régler les contentieux SNEL et
autres entreprises publiques.
II.3.3. BREVE HISTORIQUE
DE L'ENERGIE ELECTRIQUE
L'électricité date de longtemps sous un aspect
non encore connu par l'homme, mais suite à l'utilisation de la toute
première machine « le moulin à vent »
découvert en Mésopotamie l'actuelle Irak, on découvrit que
le mot ENERGIE du grec « ENERGIA » signifie
« efficacité, action, force » et c'est au
17ème siècle que le système magnétisme
instauré par des physiciens donnera naissance à l'histoire de
l'électricité.14(*)
C'est au 19ème siècle que l'histoire
commence par l'Union Minière du Haut Katanga (UNMHK) en raison du
remplacement du centre thermique par l'hydroélectrique de deux
rivières Lufira et Lwalaba pour la meilleure exploitation des cuivres du
Shaba. Le projet n'aboutissant point à sa fin à cause de la
deuxième guerre mondiale.
En 1950, le projet remontant à l'Est de la RDC ayant
comme objectif la mise en valeur de tous les sites du Kivu, le Haut-Congo, une
partie de la province du Katanga, du Rwanda et Burundi. Ainsi les centres
hydroélectriques furent construits de l'Est de Tshopo, Ruzizi et Kimbi
au Kalemi. Cette distribution de l'énergie électrique
était gérée par la REGIDESO.
De l'ordonnance loi n°70/033 du 16 mai 1970 que fut
crée la SNEL qui était MO des travaux de construction des centres
hydroélectriques d'Inga. Ainsi INGA I fut mise en service en date du 24
Novembre 1972 et la deuxième phase d'INGA II (1424 MW) a vu ses
installations entrer en service en 1982.
Cette période des grands travaux a été
couronnée par la construction de la plus longue ligne du monde de
#177;1774km mise en service industriel en 1983 en guise d'approvisionner des
mines et usines du Katanga au sud du pays en énergie électrique.
Aujourd'hui, elle permet la desserte de quelques pays d'Afrique Australe.
Ainsi en date du 16 mai 1985 que la Société
Yougoslave inaugurant le CDG par le remplacement du Centre Thermique qui
n'alimentait que la basse ville et c'est ladite société qui
construisant la ligne HT Bukavu-Goma. Le CDG devenu aujourd'hui une Direction
Provinciale du Nord-Kivu en date du 20 juillet 2009.
II.4.4. OBJECTIFS, MISSION ET VISION DE LA
SNEL15(*)
La SNEL joue un rôle important dans la vie
socio-économique de la RDC, celle d'électrifier l'ensemble du
territoire congolais, ayant pour mission de produire, transporter et
commercialiser l'énergie électrique.
La SNEL/NK est chargé de la distribution et de la
commercialisation de l'énergie électrique dans toute la ville de
Goma et ses environs.
Quant à la distribution du courant électrique,
elle se fait par les conducteurs des câbles électriques qui
peuvent être transporté en ligne aérienne ou
souterraine.
II.5.5. STRUCTURE
ORGANISATIONNELLE ET FONCTIONNELLE DE
LA SNEL
a. INTRODUCTION
L'émergence de structures organisationnelles
décelables dans le temps et dans l'espace à partir de nombreux
éléments simples, sans que ces structures ne soient le
résultat voulu d'une intervention extérieure. L'apparition de ces
structures n'est pas prévisible a priori par un observateur.16(*)
La SNEL/DPNK dépend directement de la Direction
Générale de Kinshasa ayant comme organe suprême le Conseil
d'Administration détenant la politique d'orientation de la
société.
La Direction Générale (DG) en sigle, comporte
sept départements ci-dessous en son sein chapotés chacun d'un
Directeur :
1. De Production, Transport et De Distribution,
2. De l'Organisation et Contrôle,
3. Des RH ;
4. D'Approvisionnements ;
5. De Finances, et enfin la Technique.
Dès lors, la DPNK est garantie d'une certaine autonomie
financière et la Direction Régionale de Bukavu en est
reconnaissant. La DPNK encaisse les recettes vendues du courant
électrique ainsi que d'autres prestations pouvant aider ladite
société pour bon fonctionnement interne et sans oublier notre
centre de production où nous devons envoyée une partie des
recettes pour garantir une longétivité des nos machines de RUZIZI
I et II, la réalisation d'autres grand travaux ainsi que la ligne HT
Bukavu-Goma.
b. STRUCTURE ORGANISATIONNELLE DE LA SNEL
DNK
CONSEILLER JURIDIQUE
TRAITEMENT INFORMATIQUE
INSPECTION PROVINCIALE
SECRETARIAT
Centre Aut. BENI
Centre Aut.
BUTEMBO
Centre Aut.
OICHA
UNITE/KASINDI
UNITE/SAKE
UNITE/KIRO. ET SHASHA
UNITE/
MINOVA
GR
PROD &TRANSPORT
PROD &THERM
TRANSPORT
GCL
Exploitation Thermique
Maintenance et Travaux
Poste/Goma
Tavaux postes
Tavaux lignes
ANTENNE APPRO
SCE ADMIN
SCE MEDICAL
FINANCES
SECRET
Ges. Des Bes.
Gest/
stocks
Achats locaux et Douanes
Centr/Anal des bes.
Cord/des St des mag.
Nomen./Rel. Informat
Pr. des M. El.
Pr. des M. Log.
Pr. des M. Div
Doua/Transport
Magasinier
GP
Social
Sc. Grx.
Protocole
Contr. de gestion
Trésorerie
Comptabilité
COORD. MEDICALE
Pharmacie
Nursing
Laboratoire
Triage
Ch. Bque
Ch. Caisse et Récouvr.
Caisse Opérateur
Collecteur/fonds
OPS
Manutention-naire
Ch. Stat
Cpté. Immo.
Cpté.Tiers
Cpté.Cl.V.
Cpté. Finance
Central.Cptble.
Anal/
Gestion
Rég./Budget
EAVT
EXPLOITATION
MTN
Ch. Étude Technique
Destinateur
Protection comptable
Localisation défauts
Travaux neufs
ETUDES COMM.
CVS/VILLE
CVS/KARIBU.
Coord. Comm.
GCL/HT/BT
Porte feuille d'État
VENTE
Prnt&Rec
Gest. T. BT
Gest/stock
N.Client
GA
GC
Agent ch. Recouvr.
Acceuil /Recou.
Dépannage BT
Maintenance BT
Magasinier 1ère classe
VENTE
Prnt&Rec
Gest. T. BT
Gest/stock
N.Client
GA
GC
Agent ch. Recouvr.
Acceuil /Recou.
Dépanna-ge BT
Maintenance BT
Magasinier 1ère classe
PP VILLE
PP KATINDO
PP BIRERE
PP MAJENGO
PP VIRUNGA
PP CARMEL
PP KARIBU
PP ABATOIRE
PP NDOSHO
Schéma n°3
c. STRUCTURE FONCTIONNELLE DE LA SNEL
Le Directeur Provincial supervise, coordonne, analyse et
décide sur les activités de la société
c'est-à-dire qu'il détient la gestion de la Direction.
La Direction Provinciale du Nord-Kivu est composée de
quatre fonctions principales et qui dépendent directement du DPNK.
· Fonction
Commerciale ou Gestion de la Clientèle
Chapeautée par un Gestionnaire de la Clientèle
chargé de la gestion des abonnés et de la commercialisation de
l'énergie électrique.
a. Gestion des abonnés
Elle est chargée de suivre la vie du client de son
raccordement à la résiliation du contrat. Rappelons que ce le
Gestionnaire des abonnés qui s'occupe de la facturation.
En effet, elle s'articule en trois sous services :
- Abonnement,
- Raccordement,
- La relève,
- La facturation,
- La résiliation.
Ø La facturation
Les abonnés sont facturés selon deux
catégories :
- les domestiques : sont des
ménages facturés en code 33 situé aux environs de la ville
et n'ont pas le courant en permanence ; tandis que les abonnés
privilégiés (situés en ville et ayant le courant en
permanence) facturés en code 34.
- Les ASIC : sont ceux qui exercent les
activités commerciales et professionnelles et facturés en code
36. (EX : Hôtels, Nganda, Magasins, etc.), nous ne pouvons oublier
le code 37 pour les professionnelles tel que : semi industrielles,
minoteries, postes à souder, boulangerie, ...
En effet, la facturation se fait de deux
manières : forfaitaire ou sur base d'un compteur.
Ø Le Recouvrement : se fasse par
les différents PP. Ces derniers sont chargés de la perception de
l'argent et de la résolution des quelques problèmes de leurs
compétences.
Autres activités y afférents : Mise
à jour des fiches de recouvrement, classement des fiches de
recouvrement, clôture de comptes dans les bordereaux d'encaissements.
La DPNK compte deux CVS qui contrôlent neuf PP
notamment :
- CVS VILLE : BIRERE, VILLE, KATINDO, MABANGA, VIRUNGA
- CVS KARIBU : CARMEL, KARIBU, ABATOIRE, NDOSHO
b. Le cycle commercial
Ce cycle débute dès qu'un client est
raccordé sur le réseau SNEL à la facturation et vas du 01
au 30 du mois prochains au sens large et consiste dans le relevé
d'index, la facturation, le recouvrement au sens restreint.
· Service
Technique
Pour acquérir le courant électrique,
l'abonné potentiel doit :
o Se situe dans le quartier arrosé par le réseau
SNEL,
o Dresser une lettre de demande de raccordement du courant
électrique dont en annexe nous aurons : Attestation d'occupation
parcellaire, schéma unifilaire (répartition des charges et
installation de la maison), la photocopie de la carte d'identité et une
fiche technique d'avis de renseignements.
o L'EVT fait une descente sur terrain pour vérification
des données du client potentiel.
o Calcul du devis
o Approbation du devis par le GR et le soumet au DPNK pour
l'acceptation et ordonner de payer.
· Service
Administratif
v
Gestion du personnel
A ce sujet, le PP s'occupe de plusieurs aspects du personnel
à savoir :
o Le recrutement des agents ;
o L'affectation de nouvel agent recruté ;
o Le contrôle des présences des agents et calcul
leur salaire ;
o La formation des agents
o La gestion des conflits
o Etc.
v Le recrutement des agents
Les personnes constituent la ressource la plus
précieuse d'une organisation. L'efficacité d'une organisation
dépend de son personnel. Un travail de bonne qualité exige des
personnes de bonne qualité. Une organisation qui applique un processus
de recrutement équitable et efficace est plus susceptible d'employer la
bonne personne pour chaque poste. Une organisation qui a un mauvais processus
de recrutement est peu susceptible de recruter les bonnes personnes. Cela
pourrait mener à une mauvaise performance, à des projets de
mauvaise qualité et à des risques éventuels dans des
domaines tels que la protection de l'enfance.
Cette section examine le processus de recrutement du
personnel, depuis l'identification d'un nouveau rôle jusqu'à la
découverte et au recrutement de la bonne personne. En plus de son
utilisation pour le personnel permanent, il est prudent d'utiliser aussi ce
processus dans toute la mesure du possible pour le recrutement du personnel
occasionnel et des bénévoles.
Il comprend les étapes suivantes :
o Identifier le besoin de recrutement
o Décrire le poste (profil de poste)
o Remplir un formulaire de demande de recrutement
o Convenir du grade et du salaire pour le poste
o Faire une annonce d'offre d'emploi
o Sélectionner les candidats pour des entretiens
o Organiser des entretiens avec les candidats
o Rassembler des références pour le candidat
retenu
o Offrir le poste
o Informer les candidats rencontrés qui n'ont pas
été retenus
o Ouvrir un dossier de personnel sur la nouvelle recrue.
v L'affectation du personnel
Les agents retenus sont affectés dans les services pour
une période probatoire qui peut aller de 3 à 6 mois selon que les
candidats admis sont cadres de commandement ou non.
v Le contrôle des présences des
agents
L'agent engagé est censé devoir passer huit
heures de travail au service. Cependant, une fiche de présence
journalière est mise à la disposition de tous les agents sur
laquelle ils apposent leurs signatures dès l'arrivée de tout un
chacun.
Ainsi, il convient de noter aussi que le nombre de jours
prestés et les jours fériés du mois permet au comptable de
calculer la prime que doit recevoir l'agent en contrepartie de son travail
effectué par la société.
v La formation des agents
Elle vise à l'épanouissement et à
l'amélioration des conditions de travail de l'entreprise. C'est
pourquoi, en cas de nécessité, l'employeur procédera au
recyclage de ses agents et même les envoyer à l'école pour
les études supplémentaires.
v La gestion des conflits
La gestion du personnel est un aspect compliqué car,
les agents de la société sont d'une éducation
différente du point de vue socio-culturel et religieux. Une attention
particulière peut être observée pour les gérer,
puisque bon nombre de travailleurs vont inopportunément aux devoirs qui
les régissent.
Néanmoins, pour palier à ce fléau, le PP
fait recourt aux règlements d'ordre intérieur qui
détermine l'organisation. Plusieurs sanctions y sont prévues en
rapport avec les fautes qui peuvent être commises. Il peut s'agir d'un
blâme, d'un avertissement, d'une retenu du tiers de salaire, d'une
suspension temporaire de 15 jours, d'une révocation avec ou sans
préavis.
a. Situation du Personnel17(*)
Tableau n°6
|
CATEGORIE ENTITE
|
CADRE DE DIRECTION
|
AGENTS CADRES
|
AGENTS DE MAITRISES
|
AGENTS CLASSIFIES
|
|
8.2
|
8.1
|
7.3
|
7.2
|
7.1
|
TOTAL
|
6.3
|
6.2
|
6.1
|
TOTAL
|
5.2
|
5.1
|
4.2
|
4.1
|
3.3
|
3.2
|
3.1
|
S/TOT
|
TOTAL
|
|
GOMA
|
1
|
1
|
1
|
1
|
5
|
7
|
1
|
3
|
9
|
13
|
10
|
49
|
16
|
--
|
5
|
2
|
--
|
82
|
104
|
|
BENI
|
--
|
--
|
--
|
1
|
--
|
1
|
--
|
2
|
--
|
2
|
--
|
1
|
--
|
--
|
--
|
--
|
--
|
1
|
4
|
|
BUTEMBO
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
|
KASINDI
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
|
OIC
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
|
SAKE+KIROTSHE
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
|
MINOVA
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
--
|
|
TOTAL
|
1
|
1
|
1
|
2
|
5
|
8
|
1
|
5
|
9
|
15
|
10
|
50
|
16
|
--
|
5
|
2
|
--
|
83
|
108
|
Comm
Verification des données
entaires : l'effectif des agents est de 104
pour l'entité de Goma et Beni 4 sur 108 agents pour la DPNK. Pour notre
cas de Goma, la SNEL compte 104 agents.
· Service
informatique
Ce service de la SNEL/Goma a une fonction principale
« la facturation des abonnés ». Pour
facturer un abonné, deux logiciels sont mis à sa disposition et
utilisé dans toute la RDC. Ce logiciel est à double versions
dont :
o La version 0.1 pour la facturation de BT
o La version 0.2 pour la facturation de MT.
Ce logiciel est garanti d'une sécurité fiable de
données de la société celle d'accession par un code
d'accès de 4 caractères et un mot de passe constitués de 5
caractères pour chaque utilisateur.
Le programme GCO traite les rubriques suivantes :
a. Abonnées :
ü La gestion du signalétique pour créer un
PA, de modifier, supprimer, édition et de la consultation des
données relatives à l'abonné ;
ü La gestion des cabines permettant de modifier,
supprimer, éditer des données relatives à
l'abonné ;
ü La gestion de cabines pour la création,
modification, suppression, l'édition et la consultation des cabines
implantées.
b. Relève :
ü La génération, édition de la
relève ainsi que l'opération permettant la création d'un
fichier pour l'impression des listings des relèves ;
ü La saisie et la correction ;
ü La validation de la relève qui permet de
détecter les erreurs dans les index ;
ü Génération et édition de la
gêne18(*) par
rue ;
ü Listings pour les rues permettant de saisir les
éléments de délestage par le service d'exploitation.
c. Facturation :
Elle comprend les éléments suivants :
ü Le taux de la facturation et la mise à jour du
tarif ;
ü Calcul des factures BT ;
ü Edition du journal des ventes, des factures,
statistiques de vente ;
ü La clôture de la facturation mensuelle.
d. Paiement :
ü Utilisation des coupons venus du PP ;
ü Date du paiement du coupon et ouverture
journalière de caisse ;
ü Saisie de coupons et Annulation du document par note de
crédit ;
ü Consultation de l'Encours (facture de
l'abonné) ;
ü Clôture journalière de la caisse ;
ü Edition des différents documents
traités.
e. Recouvrement :
ü Calcul et édition de la facture proprement
dit ;
ü Rappel avant coupure du courant.
f. Extrait de compte : C'est un document qui
reprend tous les éléments concernant la vie qu'un client peut
s'acquitter de sa facture.
g. Utilitaires : ceci fournis à
l'utilisateur des informations nécessaires en donnant accès aux
autres utilisateurs et de créer son mot de passe.
h. Tables et paramètres : cette
fonction réservée aux concepteurs du programme. Elle permet la
mise à jour, la maintenance du logiciel.
·
Service Médical
Chapeauté par un Responsable du dispensaire et s'occupe
de la prise en charge de soins des agents, leurs épouses et leurs
enfants légitimes excepté ceux de plus de 25 ans.
TROISIEME CHAPITRE :
ANALYSE DE L'EXISTANT MATERIEL.
|
III.1. ETUDE DES
RESSOURCES UTILISEES
On appelle ressource l'ensemble de moyens matériels et
humains utilisés pour la réalisation des certaines actions d'une
opération au cours de l'analyse. Il est nécessaire de recenser
tous les moyens de traitement utilisés au cours cette étude sur
les moyens utilisés, ainsi nous aurons à faire ressortir les
moyens humains d'une part et matériels existant d'autre part au sein de
la SNEL/NK.
L'étude des moyens utilisés sera
subdivisée en 2 parties :
o Etude des moyens humains ;
o Etude des moyens matériels.
a) Etude des moyens
matériels
Cette étude consistera à inventorier les
différents matériels au sein de la SNEL/NK, pour traiter les
informations de l'application en question.
Tableau n°7 :
|
NBRE
|
DENOMINATION
|
AFFECTATION
|
CLASSIFI- CATION
|
CODIFICATION
|
ETAT DU BIEN
|
|
1
|
Disque dur externe HI-Speed
|
GCL/INFO
|
9802
|
3J10209802025
|
O
|
|
3
|
Imprimante Espon Dfx-5000+
|
''
|
9802
|
3J10209802024
|
O
|
|
Imprimante Espon Lx-300+
|
''
|
9802
|
3J10209802023
|
O
|
|
Imprimante HP
|
''
|
9802
|
3J10209802022
|
O
|
|
3
|
Micro ordinateur + périphérique/ DELL
|
''
|
9802
|
3J10209802026
|
O
|
|
Micro ordinateur + périphérique/ DELL
|
''
|
9802
|
3J10209802001
|
O
|
|
Micro ordinateur+UC+Périphérique Benq
|
''
|
9802
|
3J10209802006
|
R
|
|
9
|
Onduleur APC SMART UPC 2200
|
''
|
9802
|
3J10209802018
|
O
|
|
Onduleur Cpro
|
''
|
9802
|
3J10209802031
|
O
|
|
Onduleur M pcteck
|
''
|
9802
|
3J10209802036
|
O
|
|
Onduleur Mercury
|
''
|
9802
|
3J10209802012
|
O
|
|
Onduleur+périphérique/Compaq
|
''
|
9802
|
3J10209802009
|
O
|
|
Onduleur+périphérique/Benq
|
''
|
9802
|
3J10209802030
|
O
|
|
Onduleur+périphérique/DELL
|
''
|
9802
|
3J10209802020
|
O
|
|
Onduleur+périphérique/Sonic
|
''
|
9802
|
3J10209802015
|
O
|
|
Onduleur+périphérique/Olivetti
|
''
|
9802
|
3J10209802005
|
V/O
|
|
1
|
Lap-top HP et TOCHIBA
|
C.FIN
|
9802
|
3J102042
|
N
|
|
3
|
Micro ordinateur + périphérique/ DELL
|
COMPTABILITE
|
9802
|
3J10209802037
|
N
|
|
Micro ordinateur + périphérique/ DELL
|
''
|
9802
|
3J10209802038
|
N
|
|
Micro ordinateur + périphérique/ DELL
|
''
|
9802
|
3J10209802039
|
N
|
|
3
|
Onduleur Cpro
|
''
|
9802
|
3J10209802033
|
O
|
|
Onduleur+périphérique/DELL
|
''
|
9802
|
3J10209802016
|
O
|
|
Ordinateur +périphérique Sonic
|
''
|
9802
|
3J102040
|
R
|
|
1
|
Imprimante Cpro HP laser 1020
|
GR
|
9802
|
3J10209802014
|
N
|
|
1
|
Onduleur+périphérique Sonic
|
''
|
9802
|
3J10209802019
|
O
|
|
1
|
Lap-top HP et TOCHIBA
|
DIRECTEUR
|
9802
|
3J102041
|
N
|
|
1
|
Onduleur Elipse 800
|
INFORMATIQUE
|
9802
|
3J10209802021
|
O
|
|
1
|
Onduleur M pcteck
|
''
|
9802
|
3J10209802029
|
O
|
|
1
|
Machine à écrire OLYMPIA
|
POSTE HT
|
9720
|
3J10209720002
|
D
|
|
1
|
Phonie MOTOROLA
|
''
|
9720
|
3J10209720003
|
V/O
|
|
1
|
Micro ordinateur + périphérique/ Benq
|
PP KATINDO
|
9802
|
3J10209802010
|
O
|
|
1
|
Onduleur MGE
|
''
|
9802
|
3J10209802013
|
V/O
|
|
1
|
Imprimante Laser Jet 1020
|
''
|
9802
|
3J10209802011
|
O
|
|
1
|
Imprimante Espon
|
PP VILLE
|
9802
|
3J10209802034
|
O
|
|
1
|
Micro ordinateur + périphérique/ DELL
|
''
|
9802
|
3J10209802027
|
O
|
|
1
|
Onduleur Cpro
|
''
|
9802
|
3J10209802035
|
O
|
|
2
|
Imprimante Laser Jet 4000
|
SEC/DIRECTION
|
9802
|
3J10209802004
|
O
|
|
Imprimante en couleur HP D7263
|
''
|
9802
|
3J10209802003
|
O
|
|
2
|
Micro ordinateur + périphérique/ DELL
|
''
|
9802
|
3J10209802002
|
N
|
|
Micro ordinateur + périphérique/ DELL
|
''
|
9802
|
3J10209802032
|
O
|
|
2
|
Scanneur 5000 Benq
|
''
|
9802
|
3J10209802006
|
O
|
|
Scanneur/HP Scanneur Sanejt 2400 Scanjet 2400
|
''
|
9802
|
3J10209802005
|
O
|
|
1
|
Imprimante & photocopieuse Cannon PC-D340
|
SAD
|
9802
|
3J10209802008
|
N
|
|
1
|
Ordinateur +périphérique Sonic
|
''
|
9802
|
3J10209802017
|
O
|
|
1
|
Photocopieuse canon NP 6320
|
SECRETARIAT
|
9720
|
3J10209720001
|
V/O
|
|
|
|
|
|
|
|
|
N
|
Neuf
|
|
|
|
|
|
R
|
à Réparer
|
|
|
|
|
|
D
|
A déclasser
|
|
|
|
|
|
V/O
|
Vétuste et opérationnel
|
|
|
|
|
|
O
|
Opérationnel
|
|
|
|
|
b) Etude des moyens
humains
Cette étude des moyens humains est toujours
nécessaire pour mieux comprendre les qualifications du personnel. Ce
point est développé à la Vingt-septième page
(Tableau N°5 : Situation du personnel).
III.2. CRITIQUES DE
L'EXISTANT
Il convient de relever tous les points qui peuvent être
positifs ou négatifs que connaît la SNEL/NK, ainsi cette
dernière détient au moins un système d'organisation bien
défini du point fonctionnel et organisationnel.
- des matériels informatiques bien
protégés par les onduleurs et stabilisateurs ;
- une bonne circulation des informations et transparence des
documents entre les partenaires ;
- une bonne collaboration et transmissions des informations
entre eux.
Ces points ci-hauts cités, constituent les
mérites de notre société
En revanche, la SNEL/NK est démarquée
par :
- Les documents étant conservés dans les
classeurs à papiers, l'accès est difficile et occasionne une
perte de temps. Etant donné, il faut toujours une recherche
sérieuse pour retrouver un document tel que : la fiche de
l'abonné , le volume élevé des informations ;
- dans sa globalité, tous les services de la SNEL/NK
ne sont point équipés des stabilisateurs et des onduleurs pour la
bonne sécurité de l'outil informatique contre les coupures
instances du courant électrique que connait notre province du Nord-kivu
actuellement ;
- la SNEL/NK n'a pas de logiciels approprié pour
gérer toutes les données en distance ;
- malgré la grandeur de notre société,
elle ne cesse de recourir aux maintenanciens externes que d'en engager un pour
une bonne sécurité et de la bonne discrétion de ses
informations ;
- La mis à jours d'anti virus non
régulière.
III.3. PROPOSITION DE
SOLUTION
Cette proposition introduit des avantages promotionnels et
ergonomiques à la SNEL/NK, grâce à la connexion au World
Wide Web. Elle consistera à mettre sur pied un site web afin de
faciliter la promotion de l'activité de ladite société en
lui permettant de se faire connaître localement, internationalement, et,
communiquer rapidement et sûrement avec le monde extérieur sans
oublier l'acquittement des factures électriques en ligne. Ce site devra
favoriser la prise de contact avec les individus aboutissant ainsi à une
meilleure interaction entre les abonnés et la SNEL. Des publications en
ligne pourront se faire ce qui diminuera la lenteur des échanges
à trait financier, dés réception de demande, un email est
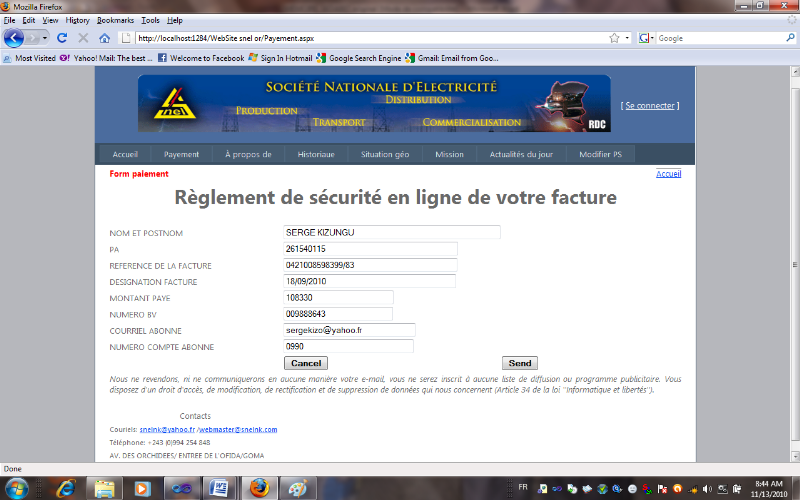
envoyé au candidat pour confirmation. Une interface payer sa facture en
ligne en toute sécurité sera mise à la disposition des
abonnés afin de faciliter de s'acquitter de leurs factures en ligne et
l'autre administrateur pour la gestion courante du site et du service
commercial qui diminuera la lourdeur du travail qui était fait
manuellement tout en proposant deux solutions : l'une manuelle et l'autre
automatique, afin d'améliorer la performance et le bon fonctionnement du
système existant de la SNEL/DPNK.
Remarque : ce mode de paiement
n'étant pas encore pris en considération par la SNEL/NK parmi les
trois utilisés (paiement au comptant, par chèque, et par
compassassions). C'est encore une proposition.
a. Solution manuelle
Cette solution présente un avantage car en cas de
coupure du courant, surtout dans notre pays avec le système de
délestage, nous risquons d'être bloqués pendant longtemps.
Ce système ne demande pas de grand moyen pour l'achat du matériel
à utiliser ainsi leurs entretiens.
Cependant, la conservation des documents à utiliser
n'est pas toujours parfaite. Il y a risque vengeurs détruisent. Avec un
nombre élevé des abonnés, le système manuel
présente de limite considérable. Il y a une lenteur qui
s'installe dans le traitement pour chaque abonné.
· Le risque de commettre des erreurs dues à la
fatigue est considérablement élevé.
· Du coup la fiabilité des résultats n'est
toujours pas garantie.
b. Solution informatique
L'avantage de celle-ci est de traiter des informations avec
une certaine rapidité, précision et en temps réel afin de
rendre fiable la gestion de l'information. Elle présente aussi
l'inconvénient d'engager des grosses dépenses pour son
installation, le coût à la formation ou recrutement des agents et
autres.
L'informatisation, comme solution présente plusieurs
avantages à savoir : Il y a une bonne conservation des documents
à utiliser, une rapidité dans le traitement des informations, la
fiabilité de résultat est garantie car les risques des erreurs
sont moindres. Mais cette solution présente un désavantage, c'est
celui des coupures intempestives du courant qui pourrait tout bloquer, car
l'ordinateur ne fonctionne qu'avec de l'énergie électrique. De
toutes les façons, la difficulté peut être
surmontée.
III.4. CHOIX DE SOLUTION
ENVISAGEE
Au regard des avantages et inconvénients des deux
systèmes (manuel et informatique), nous pensons que le système
informatique est mieux indiqué pour le paiement des factures du courant
électrique pour la SNEL/DPNK, car l'inconvénient
évoqué peut être contourné.
Vu la complexité et le volume de l'information a
traitée nous leur proposons aussi une solution informatique qui peut les
aider à améliorer leurs travail, cette solution est fiable, car
elle tient compte de l'intérêt général,
présentant plus d'avantage par rapport aux autres. Le type de
système informatique adopté a cette situation est un
système informatique qui s'effectue au niveau de chaque poste de
travail, les ordinateurs sont indépendants les uns des autres donc ne
sont pas en réseau informatique.
Ainsi nous opterons pour la solution automatique ou
informatique et en temps réel pour des raisons suivantes :
· La prise en charge par la machine (ordinateur) tous les
traitements afin d'éviter les erreurs et fournir les résultats
fiables dans un bref délai à l'intérieur du pays comme
à l'extérieur du pays ;
· Accéder aux données à
l'intérieur du pays ou à l'extérieur du pays ;
· Les énormes avantages et procédures
beaucoup plus satisfaisants.
CONCLUSION
Par la technique d'ingénierie des exigences ou
d'analyse et de spécification des besoins constituent une phase capitale
dans le cas où toute la suite du projet dépend d'elle, elle doit
être faite avec beaucoup de rigueur et plus d'attention pour que le
projet soit fiable pour tous.
QUATRIEME CHAPITRE : LA MODELISATION du
projet
|
IV.1. PRESENTATION DE LA
METHODE UML
IV.1.1. INTRODUCTION
Il est évident que les méthodes et les outils
choisis pour concevoir et développer une application doivent être
en fonction de l'environnement et du domaine d'application de celle-ci. Cela
est bien expliqué par le génie logiciel.
L'informatisation est le phénomène le plus
important de notre époque. Elle s'immisce maintenant dans la plus part
des objets de la vie courante et ce, que ce soit dans l'objet proprement dit
(Par exemple, aujourd'hui, 90% des nouvelles fonctionnalités des
automobiles sont apportées par l'électronique et l'informatique
embarquées. Il y a, ou aura à terme, du logiciel partout :
ampoules, four à micro ondes, tissus des vêtements, stylos et
livres, etc.), ou bien dans les processus de conception ou de fabrication de
cet objet. 19(*)
IV.1.2. GENESE DE LA METHODE
UML
UML (Unified Modeling Language, traduisez "langage de
modélisation objet unifié") est né de la fusion des trois
méthodes qui ont le plus influencé la modélisation objet
au milieu des années 90 : OMT (Object Modeling Technique), Booch et OOSE
(Object Oriented Software Engineering).
Issu "du terrain" et fruit d'un
travail d'experts reconnus, UML est le résultat d'un large consensus. De
très nombreux acteurs industriels de renom ont adopté UML et
participent à son développement20(*).
En l'espace d'une poignée d'années seulement,
UML est devenu un standard incontournable. La presse spécialisée
foisonne d'articles exaltés et à en croire certains, utiliser les
technologies objet sans UML relève de l'hérésie. Lorsqu'on
possède un esprit un tant soit peu critique, on est en droit de
s'interroger sur les raisons qui expliquent un engouement si soudain et massif
! UML est-il révolutionnaire?
L'approche objet est pourtant loin d'être une
idée récente. Simula, premier langage de programmation à
implémenter le concept de type abstrait à l'aide de classes, date
de 1967 ! En 1976 déjà, Smalltalk implémente les concepts
fondateurs de l'approche objet : encapsulation, agrégation,
héritage. Les premiers compilateurs C++ date du début des
années 80 et de nombreux langages orientés objets
"académiques" ont étayés les concepts objets (Eiffel,
Objective C, Loops...).
Il y donc déjà longtemps que l'approche objet
est devenue une réalité. Les concepts de base de l'approche objet
sont stables et largement éprouvés. De nos jours, programmer
"objet", c'est bénéficier d'une panoplie d'outils et de langages
performants. L'approche objet est une solution technologique incontournable. Ce
n'est plus une mode, mais un réflexe quasi-automatique dès lors
qu'on cherche à concevoir des logiciels complexes qui doivent
"résister" à des évolutions incessantes.
Oui, mais... Tout n'est pas si rose. Beaucoup on
cédé aux sirènes de l'orienté objet et leur
aveuglement a fait couler bien des projets... 21(*)
C'est ainsi que, l'unification progressant par étapes.
En 1995, Booch et Rumbaugh (et quelques autres) se sont mis d'accord pour la
construction d'une méthode unifiée, Unified Method 0.822(*) ;
En 1996, Jacobson les rejoignant pour produire UML 0.9 (notez
le remplacement du mot méthode par le mot langage, plus modeste). Les
acteurs les plus important dans le monde du logiciel s'associent alors à
l'effort (IBM, Microsoft, Oracle, DEC, HP, Rational, Unisys etc.) et UML 1.0
est soumis à l'OMG (Object Management Group) qui adoptant UML1.1 comme
langage de modélisation des systèmes d'information à
objets en Novembre 1997.
Signalons que la version en cours est UML 2.0 dès la
fin 2006 et les travaux d'amélioration se poursuivent23(*).
UML est donc non seulement un outil intéressant mais
une norme qui s'impose en technologie à objets et à laquelle se
sont rangés tous les grands acteurs du domaine, acteurs qui ont
d'ailleurs contribué à son élaboration24(*).
IV.1.3. AVANTAGES ET OBJECTIFS
DE L'APPROCHE ORIENTEE OBJET
§ Objectifs
· Représenter des systèmes
entiers ;
· Etablir un couplage explicite entre les concepts et les
artefacts exécutables ;
· Prendre en compte les facteurs
d'échelle ;
· Créer un langage de modélisation
utilisable à la fois par les humains et les machines.
§ Avantages
Parmi les avantages de cette approche, on peut citer : la
réutilisabilité des éléments (objets), l'avantage
d'utiliser un objet de base afin de produire un autre qui peut être une
amélioration de cet objet (phénomène d'héritage),
etc.
L'objet est le coeur de cette approche. Tout objet
donné possède deux caractéristiques :
§ Son état courant (attributs)
§ Son comportement (méthodes)
§ Les points forts et faibles d'UML
a. Les points forts
o UML est un langage formel et normalisé car il
encourage l'utilisation d'outils, gain de précision, gage de
stabilité ;
o UML est un support de communication performant
car
il cadre l'analyse et facilite la compréhension de
représentations abstraites complexes.
b. Les points faibles
o La mise en pratique d'UML nécessite un apprentissage
et passe par une période d'adaptation ;
o Le processus (non couvert par UML) est une autre clé
de la réussite d'un projet or l'intégration d'UML dans un
processus n'est pas triviale et améliorer un processus est une
tâche complexe et longue.
IV.1.4. ILLUSTRATION DES AXES
UTILISES PAR UML
Uml utilise trois axes repartis comme
suit :
ü SYSTEME D'INFORMATION FONCTIONNEL
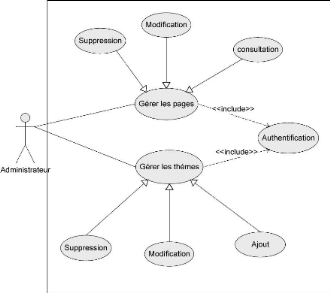
· Diagrammes de cas d'utilisation ;
· Diagrammes de séquence ;
· Diagrammes d'activité.
ü SYSTEME D'INFORMATION STATIQUE
· Diagrammes de classe ;
· Diagrammes objet ;
· Diagrammes de déploiement ;
· Diagrammes de paquetages.
ü SYSTEME D'INFORMATION DYNAMIQUE
· Diagrammes d'état ;
· Diagrammes d'activité ;
· Diagrammes d'état-transition.
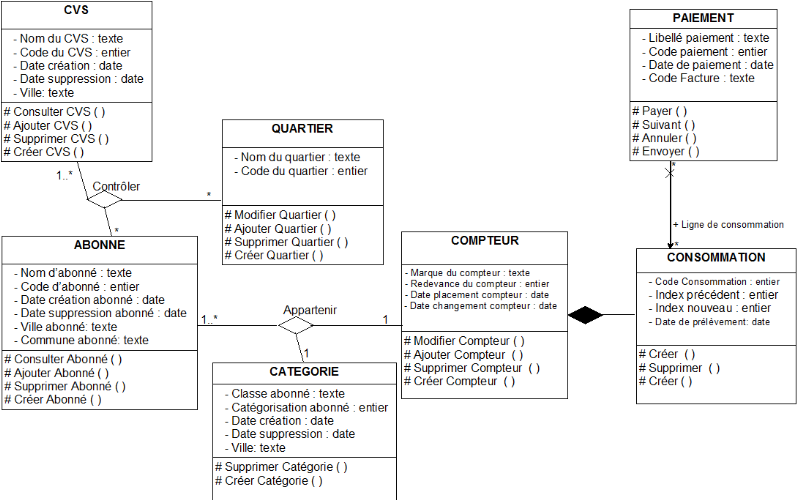
a. Le modèle des classes
Le modèle des classes d'UML saisit la
structure statique d'un système en montrant les objets dans le
système, les relations entre les objets, les attributs et les
opérations qui caractérisent chaque classe d'objets. C'est le
plus important des modèles d'UML25(*) .
· Quelques notions d'objets et de
classes
= Objets
Un objet est une entité qui a un sens
dans le contexte de l'application.
Un objet possède une identité.
Une instance d'objet fait référence à une
chose précise alors qu'une classe d'objets se réfère
à un groupe de choses similaires
= Classes
En approche orientée objet on utilise le concept de
classe, celle-ci permet de regrouper des objets de même nature.
Une classe est un moule (prototype) qui permet de
définir les attributs (champs) et les méthodes (comportement)
à tous les objets de cette classe.
b. Encapsulation et abstraction
Une information (données) ainsi que
les comportements (méthodes) sont encapsulés lors qu'elles sont
à l'intérieur d'une entité. L'encapsulation a pour
rôle de protéger le contenu des classes d'une manipulation
maladroite ou mal intentionnée.
Quand les attributs sont visibles (à la portée)
des ou à tous les abonnés, on dit qu'ils sont publics et
symbolisé par un (+). Si une fois ils sont protégés, on
dira que les attributs n'est visible seulement qu'aux sous-classes de la classe
doivent être symbolisés par un (#). Enfin, les attributs
privés sont visibles à la classe seule et le symbole
utilisé est (-).
c. Héritage et polymorphisme
· L'héritage est un mécanisme de
transmission des propriétés d'une classe (ses attributs et
méthodes) vers une sous-classe, on parle d'une
généralisation.
· Une classe peut être spécialisée en
d'autres classes, afin d'y ajouter des caractéristiques
spécifiques ou d'en adapter certaines.
· Plusieurs classes peuvent être
généralisées en une classe qui les factorise, afin de
regrouper les caractéristiques communes d'un ensemble de classes.
· La spécialisation et la
généralisation permettent de construire des hiérarchies de
classes. L'héritage peut être simple ou multiple.
· L'héritage évite la duplication et
encourage la réutilisation.
· Le
polymorphisme représente
la faculté d'une méthode à pouvoir s'appliquer à
des objets de classes différentes.
· Le polymorphisme augmente la
généricité du code.
d. Agrégation
Il s'agit d'une relation entre deux classes, spécifiant
que les objets d'une classe sont des composants de l'autre classe. Une relation
d'agrégation permet donc de définir des objets composés
d'autres objets. Signalons que l'agrégation permet d'assembler des
objets de base, afin d'en construire des objets plus complexes.
e. Pourquoi modéliser ?
Modéliser un système avant sa
réalisation permet de mieux comprendre le fonctionnement du
système pour la bonne maitrise de sa complexité et d'en assurer
sa cohérence.
Un modèle est un langage commun, précis qui est
contenu par tous les membres de l'équipe et il est donc, à ce
titre, un vecteur privilégié pour communiquer. Cette
communication est essentielle pour aboutir à une compréhension
commune aux différentes parties prenantes (notamment entre la
maîtrise d'ouvrage et maîtrise d'oeuvre informatique) et
précise d'un problème donné26(*).
Remarque :
· Les instances et classes sont
représentées par des rectangles.
· Les noms des instances et des classes commencent par
une majuscule.
· Un nom de classe est toujours au singulier : pas de S
à la fin, même si conceptuellement une classe est un ensemble
d'instances.
· Le nom d'une instance est suivi de :
et du nom de la classe à laquelle elle appartient et le tout
est souligné.
· Un diagramme de classes ne peut pas contenir plusieurs
fois la même classe. Un rectangle unique correspond à chaque
classe du diagramme.
IV.2. MODELISATION
STATIQUE
a. Diagrammes de classes et diagrammes d'objets
Les diagrammes de classes ont pour
rôle de modéliser les classes ou entités
composant notre application. Le diagramme de classes nous
mène à la solution finale et on retrouve le corps des
différentes classes de notre application.
Tandis que les diagrammes d'objets servent à
modéliser les instances.
Le mot « objet » se distingue en UML par la notion
d'instance alors qu'en orienté objet usuel, on fait
référence aux deux notions de classe et celle d'instance.
Diagrammes de classe ;
b. Diagrammes de déploiement et diagrammes de
paquetages
Les diagrammes de déploiement montrent la configuration
des éléments de traitement exécutés et des
composants logiciels, traitements, et les objets qui y sont impliqués.
Ils nous servent de visualiser le côté système en
même temps que le système logiciel et d'afficher les
spécifications de l'interconnexion matérielle et logicielle.
Alors que les diagrammes des paquetages (Package Diagram) selon BOOCH et
Cie: un paquetage étant un conteneur logique permettant de regrouper et
d'organiser les éléments dans le modèle UML, le diagramme
de paquetage sert à représenter les dépendances entre
ensembles de définitions27(*). Un paquetage est un répertoire contenant des
différentes entités mais aussi il peut contenir des classes avec
ou non d'autres paquetages.
IV.2.2. ETUDES DE CAS :
PAIEMENT FACTURE, CAS DE LA SNEL/GOMA
|
1
|
Réception abonné au PP ou CVS
|
|
2
|
L'abonné présente sa facture
|
|
3
|
Le réceptionniste recherche la fiche de
l'abonné
|
|
4
|
Le réceptionniste Vérifie le montant en FC
|
|
5
|
Enregistrement du fonds par le caissier
|
|
6
|
Livraison reçu de l'abonné par le caissier
|
|
7
|
Le Chef PP met à jour la fiche de l'abonné
|
|
8
|
Le Chef PP Adjoint met à jour le registre
|
IV.2.3. ANALYSE DU
CAS
a. Recensement des objets (classes) et
définition des attributs
- CVS (Centre de Vente de Services)
· Nom du CVS : texte
· Code du CVS : entier
· Date création : date
· Date suppression : date
- QUARTIER
· Nom du Quartier : texte
· Code du Quartier : entier
- ABONNE
· Nom de l'abonné : texte
· Code de l'abonné : entier
· Date création : date
· Date suppression : date
· Etat de l'abonné : texte
- COMPTEUR
· Marque du compteur : texte
· Redevance du compteur : entier
· Date placement compteur : date
· Date changement compteur : date
- CATEGORIE
· Classe de l'abonné : texte
· Catégorisation de l'abonné :
entier
- CONSOMMATION
· Code consommation : entier
· Index précédent : entier
· Index nouveau : entier
· Date de prélèvement : date
- PAIEMENT
· Code paiement : entier
· Code de la Facture : entier
· Date de paiement : date
· Libellé paiement : texte
b. Définition des opérations
(traitements)
- - CVS (Centre de Vente de Services)
· Consulter CVS
· Ajouter CVS
· Supprimer CVS
- QUARTIER
· Créer
· Modifier
· Supprimer
- ABONNE
· Créer
· Supprimer
· Modifier
· Imprimer
- COMPTEUR
· Créer
· Modifier
· Supprimer
- CATEGORIE
· Créer
· Supprimer
- CONSOMMATION
· Créer
· Modifier
· Supprimer
- PAIEMENT
· Payer
· Suivant
· Annuler
· Envoyer
c. Définition des associations et
détermination des multiplicités
Une association est une relation entre deux classes ou plus
décrivant les connexions structurelles entre leurs instances.
Une multiplicité n'est rien d'autre qu'une
cardinalité, c'est-à-dire le nombre d'objets nécessaire
que peut occuper la position définie par la terminaison
d'association.

Figure n°1 : Définition des associations et
Détermination des multiplicités
IV.3. MODELISATION
DYNANAMIQUE
Dans le cours de Questions Spéciales en Informatique,
le Professeur MVIBUDULU nous a souligné que : «toutes les
classes du modèle statique ne requièrent pas
nécessairement une évolution dans le temps. Ainsi pour certains
objets (classes) qui nécessitent une évolution dans le temps, on
recommande de présenter le diagramme appelé diagramme état
transition et d'activité»28(*).
a. Diagramme d'activité
Le Diagramme d'activité donne une vision des
enchaînements des activités propre à une opération
ou à un cas d'utilisation29(*).
En bref, le diagramme d'activité nous donne une vision
des comportements internes du système.
Le diagramme d'activité est attaché à une
catégorie de classes et décrivant le déroulement des
activités de cette catégorie et ce déroulement ou flot de
contrôle indique la part prise par chaque objet dans l'exécution
d'un travail. Il sera enrichi par les conditions de séquence.
b. Diagramme d'état transition30(*)
Ce diagramme sert à représenter des automates
d'états finis, sous forme de graphes d'états, reliés par
des arcs orientés qui décrivent les transitions. Les diagrammes
d'états - transitions permettent de décrire les changements
d'états d'un objet ou d'un composant, en réponse aux interactions
avec d'autres objets/composants ou avec des acteurs. Un
état se caractérise par sa durée et sa stabilité,
il représente une conjonction instantanée des valeurs des
attributs d'un objet.
Une transition représente le passage instantané
d'un état vers un autre. Une transition est
déclenchée par un événement. En d'autres
termes : c'est l'arrivée d'un événement qui
conditionne la transition. Les transitions peuvent aussi être
automatiques, lorsqu'on ne spécifie pas l'événement qui la
déclenche.
En plus de spécifier un
événement précis, il est aussi possible de conditionner
une transition, à l'aide de "gardes" : il s'agit d'expressions
booléennes, exprimées en langage naturel (et encadrées de
crochets).
États, transition et
événement, notation :

Schéma n°4 : Notation du diagramme
état transitions
b.1. CAS DE FIGURE: PAYEMENT
|
L'abonné se présente à la
réception
|
|
L'abonné présente sa facture
|
|
Le Réceptionniste cherche la fiche de
l'abonné
|
|
Le Réceptionniste vérifie le montant de
l'abonné si c'est en FC
|
|
Le Réceptionniste oriente l'abonné pour payement
|
|
Le caissier encaisse le fonds
|
|
Le caissier édite le reçu
|
|
Le caissier émet un reçu
|
|
Le caissier lui retourne le reçu
|
|
Le Chef PP MAJ la fiche de l'abonné
|
|
L'abonné présente son reçu au
réceptionniste
|
|
Le réceptionniste MAJ le registre
|
|
Le réceptionniste retourne la facture à
l'abonné
|
Présentation facture
Attente fiche
Vérification fonds
Attente orientation
Edition reçu
Encaissement fonds
Présentation reçu
MAJ fiche de l'abonné
MAJ du registre
Présentation reçu
Figure n°2 : Diagramme d'état transition
Cercle ouvert marque le début du diagramme
Point plein marque la fin du diagramme
IV.4. MODELISATION
FONCTIONNEL
a. Diagrammes de cas d'utilisation
Le diagramme de cas d'utilisation
permet de décrire l'interaction entre le système et son
utilisateur, c'est un moyen de description des besoins des utilisateurs du
système.
Nous ne pouvons pas parlé
des diagrammes de cas d'utilisations sans pour autant parler des acteurs. C'est
ainsi qu'un acteur se défini comme un utilisateur du système qui
communique et interagit avec les cas d'utilisation, en envoyant et
échangeant des données.
Toutefois, nous en distinguons
:
§ Humain : Utilisateur du système à travers
son interface graphique.
§ Logiciel : Utilisateur du système grâce
à une interface logicielle.
§ Matériel : Il s'agit d'un automate qui exploite
les données du système.
La navigation dans ce site web est faite par deux acteurs
principaux : Les employés de la SNEL/DPNK, l'administrateur et un acteur
secondaire : les internautes (abonnés, partenaires...).
Les cas d'utilisation permettent de
représenter le fonctionnement du système vis-à-vis de
l'utilisateur. Il s'agit d'une vue du système dans son environnement
extérieur. Chaque cas d'utilisation peut être
spécifié sous forme de séquence d'informations entrantes
et sortantes tout en indiquant l'aspect dynamique du système.
Pour ce site on est arrivé à élaborer le
diagramme des cas d'utilisation suivant : Projet de paiement en ligne
sa facture
v Figure n°3 : Cas d'utilisation
détaillé de l'abonné
Consultation de la page
Payer sa facture
Authentification
« Include »
« Include »
Envoyer
Annuler
Ecrire
Abonné ou Internaute
Inscription
« Include »
Cas d'utilisation détaillé de
l'abonné
v Cas d'utilisation
détaillé de l'administrateur

Figure 4 : Diagramme de
cas d'utilisation de l'administrateur
Ce diagramme présente les opérations que doit
accomplir l'administrateur. Après son identification l'administrateur
peut :
§ Mettre à jour la base de données,
actualiser les différents champs ou supprimer les pages des du site qui
ne sont plus dans la société.
§ Modifier, supprimer ou ajouter des thèmes.
v Cas d'utilisation du
système
De ce diagramme ci-dessous, nous voulons représenter
les besoins des utilisateurs par rapport au système. Les cas
d'utilisation de ce diagramme ne présentent pas de solutions
d'implémentation, ils identifient uniquement les utilisateurs et leurs
interactions avec le système.
En effet, nous pouvons dire qu'ils permettent de classer les
acteurs tout en structurant les objectifs du système.
Ainsi notre projet de la conception et développement
d'un site web dynamique de la SNEL/DPNK
Consultation de la page
Payer sa facture
Envoyer
Annuler
Généralisation /spécification
Gérer les utilisateurs
Gérer les pages
Imprimer
Facture courant
SYSTEME DE LA FACTURATION
Copie d'extrait de compte
Authentification
« Include »
« Include »
« Include »
« Extended »
Abonné
Administra-teur
Consulter
Supprimer
Modifier
Ajouter
Supprimer
Modifier
« Include »
Inscrire
Figure 5 : Diagramme des cas d'utilisation
détaillé
b. Diagrammes de collaboration
Un diagramme de collaboration montre une itération
organisée autour d'un ensemble d'objets et de leurs liens. En revanche,
un diagramme de collaboration ne montre pas le temps dans une dimension
séparée; ainsi la séquence des messages et les fils
concurrents doivent être déterminés en utilisant les
numéros de séquence. C'est une autre représentation des
scénarios des cas d'utilisation qui met plus l'accent sur les objets et
les messages échangés.
c. Diagrammes de séquence
Il s'agit d'une explication détaillée d'un cas
d'utilisation. Les principales informations contenues dans un diagramme de
séquence sont les messages échangés entre les lignes de
vie, présentés dans un ordre chronologique.
OE Utilisateur
Login et mot de passe
SYSTEME
Vérification des données oui/non
Message d'erreur: [Non]
Autorisation : [Oui]
Diagramme de séquence relatif à
l'authentification
Figure 6 : Diagramme de
séquence « Authentification »
Ce présent diagramme décrit les scénarios
possibles lors d'identification d'utilisateur (Abonné, Administrateur)
:
§ L'Administrateur demande l'accès au site et
donne le login et le mot de passe. Ici un test doit être
réalisé, celui d'existence et compatibilité du login/mot
de passe)
§ Si les données sont correctes, alors permette
à l'Administrateur d'accéder à la totalité du
site.
OE Diagramme de
séquence : paiement sa facture en ligne
Abonné
Accession au site
Serveur application
Vérification des données
Interface page d'acceuille
Lien payement en ligne en toute sécurité.
Saisir les coordonnées
Envoyer les données
Résultat de vérification:
[Oui/Non]
Message d'erreur: [Non]
Message envoyé: [Oui]
Base de données
Interface page paiement
Figure 7 : Diagramme de
séquence « paiement en ligne »
Le diagramme ci-dessus décrit les scénarios
possibles lors du paiement en ligne d'une facture électrique en ligne.
Toutefois :
§ L'Abonné doit d'abord accèder au
site ;
§ Le système lui affiche une interface page
d'acceuille contenant des informations générales du site et d'un
lien permettant de payer sa facture en ligne d'une part, une fois cliquer
dessus, il peut accéder à la page payement en ligne;
§ Le système vérifie la validité des
champs et envoie un message d'erreur dans ce cas l'utilisateur doit soit
réessayer soit quitter le site, dans le cas contraire un message
d'acceptation permettant à l'abonné d'envoyer ses
coordonnées sera affiché. (dans le deux cas, l'abonné
vérifiera la validité de son paiement dans sa boite mail.
OE
Diagramme de séquence relatif à «
Création/Modification d'une de la page web»
Administrateur
Accession au site
Serveur application
Vérification des données
Interface page créer/modifier
Créer/Modifier les données
Envoyer les données
Résultat de vérification:
[Oui/Non]
Message d'erreur: [Non]
Message envoyé: [Oui]
Base de données
Figure 8 : Diagramme de séquence «
Création/modification d'une de la page web »
Le diagramme ci-dessus décrit les scénarios
possibles lors de la création / modification d'une page web et. En effet
:
§ L'Administrateur demande l'accession au site ;
§ Le système lui affiche une interface qui
contient les données de sa page web déjà
créée ;
§ L'Administrateur MAJ ou peut créer les pages web
désirées et le système vérifie la validité
des champs avant de le prendre en compte ;
d. Diagrammes d'activité.
Rappelons qu'UML permet de représenter graphiquement le
comportement d'une méthode ou le déroulement d'un cas
d'utilisation, à l'aide de diagramme d'activités.
Une activité représente une exécution
d'un mécanisme, un déroulement d'étapes
séquentielles.
Le passage d'une activité vers une autre est
matérialisé par une transition.
Authentification
[Mot de passe ou/et Login incorrect.]
Gestion des pages
(Créer /modifier)
Paiement
[Données
incorrectes]
[Données
Incorrectes]
Consultation page web
[Mot de passe ou/et Login correct.]
Les transitions sont déclenchées par la fin
d'une activité et provoquent le début immédiat d'une
autre.
Figure 9 : Diagramme
d'activités
e. Diagrammes de classes
Un diagramme de classe est une collection
d'éléments de modèle statique, tels que des classes, des
interfaces et leurs relations, connectés entre eux comme un graphe. Il
représente la description statique du système en intégrant
dans chaque classe la partie dédiée aux données et celle
consacrée aux traitements. C'est le diagramme pivot de l'ensemble de la
modélisation d'un système
Ainsi, voilà comment devons définir les
méthodes et les attributs en fonction de chaque classe comme suit :
Tableau n° 8: Détermination des
classes, attributs et méthodes
|
Classes
|
Attributs
|
Méthodes
|
|
CVS (Centre de Vente de Services)
|
Code du CVS, Date création, Nom du CVS, Date
suppression
|
Créer, modifier, supprimer
|
|
ABONNE
|
Code de l'abonné, Date création abonné,
Nom de l'abonné, Date suppression abonné, Etat de
l'abonné
|
Créer, modifier, supprimer, imprimer
|
|
COMPTEUR
|
Marque du compteur, Redevance du compteur, Date placement
compteur, Date changement compteur
|
Créer, modifier, supprimer
|
|
CATEGORIE
|
Classe de l'abonné, Catégorisation de
l'abonné
|
Créer, supprimer
|
|
CONSOMMATION
|
Code consommation, Index précédent, Index
nouveau, Date de prélèvement
|
Créer, modifier, supprimer
|
|
PAIEMENT
|
Code paiement, Code de la Facture, Date de paiement,
Libellé paiement
|
Annuler, envoyer
|
- Tableau n°9 : Détermination des
classes, attributs et méthodes
|
Codification
|
Désignation
|
Type
|
Long
|
Obs.
|
|
NomCVS
CodeCVS
Numcompt
RedevCompt
AvPP
QuartCVS
PA
Datepay
DatePrélev
IndexPrélev
ConsPréc
ObservPrélev
NomAb
QuartAb
AvAb
NumdomAb
IndexPrec
ClassAb
CodeCat
CatAb
NationalitéAb
QuantCons
PUKwh
NumFact
Numpay
TelAb
CourrielAb
NumBV
NumCC
|
Nom du Centre de Vente de Service
Code du Centre de Vente de Service
Numéro du compteur
Redevance du compteur
Avenue du Point de Perception
Quartier du CVS
Code de L'Abonné
Date de paiement
Date de prélèvement
Index prélevé
Consommation précédente
Observation après prélèvement
Nom de l'Abonné
Quartier de l'Abonné
Avenue de l'Abonné
Numéro du domicile de l'Abonné
Index précédents
Classe de l'Abonné
Code de l'abonné
Catégorie de l'abonné
Nationalité de l'Abonné
Quantité Consommée
Prix Unitaire en Kwh
Numéro de la facture
Numéro de payement
Téléphone de l'Abonné
Courriel électronique de l'Abonné
Numéro du Bordereau de Versement
Numéro de la Carte bancaire/Compte
|
Caractère
Entier
Entier
Entier
Caractère
Caractère
Entier
Date
Date
Entier
Entier
Caractère
Caractère
Caractère
Caractère
Entier
Entier
Caractère
Entier
Caractère
Caractère
Entier
Monetaire
Entier
Entier
Entier
Caractère
Entier
Entier
|
20
6
20
20
6
20
20
15
10
10
15
20
20
30
15
15
5
5
15
18
10
20
8
10
20
10
12
24
10
|
xxx
xxx
xxx
jj/mm/aaaa
`'
xxx
xxx
xxx
xxx
xxx
xxx
|
A partir du dictionnaire de données et des
règles de gestion ci-dessous, nous avons pu construire le diagramme de
classes :
1. Un ou plusieurs CVS peut ne pas contrôler un
abonné, s'il en peut, plusieurs ;
2. Un abonné doit avoir une ou plusieurs
catégories ;
3. Un abonné peut avoir un ou plusieurs
compteurs ;
4. Un paiement dépend de sa ligne de
consommation ;
5. Un compteur ne peut afficher qu'une consommation en
cours.

Figure n°10 : Diagramme de classes
CINQUIEME CHAPITRE : LA CONCEPTION ET LA
REALISATION DU SITE WEB POUR LA SNEL/NK
|
L'analyse des besoins, qui donne une compréhension
détaillée des besoins, impose une structure du système
qu'on doit préserver tout au long de son développement. Ainsi, il
m'a permit de cerner et clarifier les besoins des différents acteurs
agissant avec le système. Dans ce chapitre, on va présenter
l'architecture globale du système, puis la conception de la base de
donnée (passage du diagramme de classe au relationnel) et enfin la
conception du site.
V.1.
CONCEPTION ET DEVELOPPEMENT DU SITE WEB
Pour la mise en place d'un projet, il faut concevoir une base
de données bien structurée et bien organisée, tâche
qui facilite ensuite l'exploitation du site.
La phase de conception nécessite des méthodes
permettant de mettre en place un modèle sur lequel on va s'appuyer. La
modélisation consiste à créer une représentation
virtuelle d'une réalité de telle façon à ressortir
les points auxquels on s'intéresse dit tantôt dans la phase de la
modélisation.
La plupart des nouveaux langages sont orientés objet.
Le passage de la programmation fonctionnelle à l'orienté objet
n'était pas facile. L'un des soucis était d'avoir une idée
globale en avance de ce qu'on doit programmer.
L'algorithmique qui était utilisé dans la
programmation fonctionnelle ne pourrait pas suffire à lui seul. Le
besoin d'avoir des méthodes ou langages pour la modélisation des
langages orientés objet se faisait sentir. Ainsi plusieurs
méthodes ou langages on vu le jour. En occurrence ASP (Pages de Serveurs
Actives) qui nous a permis de faire la conception de notre application.
Ainsi dans ce chapitre on va essayer de donner un bref
aperçu sur quelques modèles, choisir lequel à adopter,
présenter les résultats de notre travail et finir par une petite
conclusion.
V.2. REGLES ET
MODELISATION DU SITE WEB
Une « règle ergonomique » est entendue au
sens d'un « principe de conception et/ou d'évaluation à
observer en vue d'obtenir et/ou de garantir une interface homme - machine
ergonomique »31(*).
La modélisation d'un site Web consiste en premier lieu,
par un travail de réflexion de la part du développeur, de
concevoir un modèle à donner au site, d'en définir la
structure, de définir le contenu ainsi que de préciser le public
cible du dit site Web. Cette étape doit préciser tous les travaux
de conception, c'est-à-dire avant que le développeur ne saisisse
la première ligne du code HTML, il doit avoir terminé cette
partie qui, elle, précise les différentes étapes de la
conception, les règles de mise à jour, les prévisions
évolutives du site ainsi que les normes de gestion de ce site
Web32(*).
La modélisation est donc l'étape fondamentale de
la conception d'un site web.
V.2.1. TYPE DE SITE WEB
Le classement de site web peut être fait selon
différents critères entre autre:
§ le public concerné par le site ;
§ le niveau d'interactivité.
Selon le premier critère nous pouvons citer le type de
site suivant :
§ le site web interne à l'entreprise : le site
fait alors partie de l'Intranet
§ le site web extérieur à l'entreprise et
réservé aux partenaires identifiés :
§ le site web extérieur à l'entreprise sans
restriction d'accès
§ Selon le second critère, citons entre autre :
§ les sites web orientés vers la publication ;
§ les sites transactionnels qui permettent d'acheter, de
vendre, de payer en ligne ;
§ le site web d'échange et de travail collaboratif
qui intègre des outils logiciels
§ Collaboratifs.
Le mode habituel de classement de site web professionnel
présent sur Internet tient compte de l'objectif principal lié au
site.
Ainsi nous pouvons citer :
§ Le site web de communication institutionnelle : dont le
but est de présenter l'entreprise ;
§ Site web de contact et de service à la
clientèle : dont le but principal est d'informer les clients et de
faciliter de contact avec l'entreprise ;
§ Site web de commerce électronique.
V.2.2. LES SITES DE
PUBLICATION
Les sites Web orientés vers la publication sont ceux
qui ne sont intéressés que de la publication des informations
relatives à leurs associations ou organisation en vu de sensibiliser ou
d'éclaircir sur certains faits survenus. Un site Web de publication
informationnelle doit respecter certaines normes telles que la pertinence du
contenu, le respect des paragraphes qui doivent être court donc avoir des
caractères limités pour les lignes.
Dans ce type de site Web, le contenu est essentiel, donc les
internautes sont intéressés par la pertinence du contenu et
surtout la structuration sémantique et solide du site Web.
V.3.3. LE PUBLIC CIBLE
La conception d'un site Web n'étant pas une oeuvre du
hasard, mais un projet ayant des objectifs bien définis par le
propriétaire, donc ce projet doit répondre aux besoins de ce
dernier. Ainsi, lors de la planification d'un projet de site web,
l'association, l'organisation ou l'entreprise qui veut se doter de cette
technologie vise à attendre un plus grand nombre du public sur le globe
en vu d'améliorer ses activités.
Le public cible d'un site Web est surtout fonction de ses
objectifs, c'est-à-dire sont les objectifs poursuivis par l'organisation
qui déterminent au Webmaster la catégorie du public qu'il faut
atteindre en vu de matérialiser les objectifs de l'organisation.
Pour notre cas, cette partie vise à définir la
catégorie des internautes visés par la mise en place d'un site
web pour la SNEL Nord-Kivu ; à cela nous avons :
- la population du Nord-Kivu en particulier et celle de la
République Démocratique du Congo et du monde entier en
général ;
- ce site Web devra réduire les divergences qui
résident entre les informations sur le projet d'électrification
antérieur, en cour et en perspective publiées par les
médias ;
- les institutions de la République, celle-ci sont, le
gouvernement Provincial Central, les Assemblées et les
Ministères, en vu de leur éclaircir sur les faits
électriques survenus au Nord-Kivu ;
- les partenaires qui veulent investir en ce sens, de se
rendre compte de la situation électrique exacte que connait la
population du NK en particulier et de la RDC en générale.
V.2.4. LE CONTENU
INFORMATIONNEL
Dans la plupart des sites, l'information est principalement
constituée de texte et d'images. Les sites dont le contenu est
constitué essentiellement de son ou de vidéo, et qui fonctionnent
suivant le principe des "streaming media", sont encore rares : le faible
débit du réseau Internet ne leur est pas favorable.
Il est à signaler que pour chaque thème à
inclure dans le site, nous devons en définir : le titre, une description
du contenu ainsi que la personne ressource.
En effet, le contenu informationnel que contiendra chaque page
web aura comme source les éléments ci-après :
- Présentation de la SNEL en général et en
particulier celle de Goma :
o Historique ; Situation géographique ; localisation...
- Organisation et fonctionnement (services organisés) ;
- Objectif social ;
- Situation du personnel de la SNEL/NK ;
- Les moyens de fonctionnement ;
- Les actualités du jour
- Payement en ligne des factures électrique.
V.2.5. STRUCTURATION DU SITE
WEB
La structuration du site web consiste à bâtir
l'architecture globale du site web en organisant les différentes
informations.
Il s'agit dans un premier temps de faire l'inventaire des
contenus du site web et de les regrouper par thématique afin de
constituer des rubriques, on parle alors de rubriquage.
Dès lors que les principales rubriques sont
identifiées (on veillera à ne pas dépasser une dizaine de
rubriques principales), il faut alors déterminer leur organisation et
leur découpage en sous-rubriques. La plupart du temps la structuration
du site peut se représenter sous la forme d'une arborescence dont la
racine est la page d'accueil.
Schématiquement nous aurons ce qui suit :
 Figure n°11 : Structure du site
web Figure n°11 : Structure du site
web
Certaines caractéristiques se retrouvent
généralement d'un site web à l'autre :
- Logo du site web en haut à gauche. Un clic sur ce
logo conduit directement à la page d'accueil du site contenant un lien
pouvant faciliter le paiement en ligne sa facture ;
- Lien vers la page d'accueil présent sur chaque page
du site ;
- Eléments de navigation présents sur chaque
page afin de permettre à l'utilisateur de se situer dans le site et de
revenir facilement à la rubrique principale.
V.2.6. ENVIRONNEMENT DE
DEVELOPPEMENT
Dans cette partie on présentera l'environnement
matériel et logiciel, ainsi que les outils de développement.
V.2.6.1 Environnement
matériel :
Pour la réalisation de ce projet on a disposé
d'un ordinateur de type HP 530 équipé d'un microprocesseur
Intel(R) CoreTM2 Duo CPU T5200 @ 1.60GHz, possédant 1,00 GB
de RAM et de 160Go d'espace de disque.
V.2.6.2 Environnement logiciel :
Les éditeurs Web sont des applications qui facilitent
le formatage des données pour la conception des pages Web, ont une
importance capitale à être présentés dans ce travail
en vu de montrer à nos lecteurs ceux que nous avons utilisés pour
notre développement de ce site web.
· Windows 7 comme S.E ;
· WebExpert :
éditeur en français. Très complet. Inclus
même quelques animations en Javascript. Offre une librairie des balises
sous forme de fichier d'aide en français (très pratique).
· Microsoft Visual Studio 2010 :
est un très bon produit et intègre de nouvelles
fonctionnalités qui simplifient le processus de développement
d'application, de la conception au déploiement. Personnalisez votre
espace de travail grâce à la prise en charge de plusieurs
écrans. Créez des applications riches en fonctionnalités
pour SharePoint et le Web. Ciblez plusieurs versions de .NET Framework avec le
même outil. Éliminez les redoutables problèmes liés
à l'impossibilité de reproduire certains bogues grâce
à IntelliTrace33(*).
V.2.6.3. Outils de développement
a. Les langages de programmation
Le développement d'une application web dynamique
demande l'inclusion de script et de code pour garantir le dynamisme des pages
et la liaison avec la base de données.
Langage PHP : c'est un langage compilé
(à partir de la version 5) et exécuté du côté
serveur (comme les scripts de CGI, ASP,...) et non du côté client
(un client écrit en JavaScript ou une applet Java s'exécute sur
votre ordinateur). La syntaxe du langage provient de celles du langage C, du
Perl et du Java.
Le langage PHP qui est également dans son principe
(Intégrer des balises spécifiques dans un fichier HTML)
très proche de l'ASP34(*) :
- Soit on les envoie régulièrement grâce
à un programme FTP sur le serveur web pour les tester. C'est faisable,
mais ça peut devenir fastidieux.
- Soit on installe un serveur web en local, qui nous permettra
de tester directement nos pages PHP. EasyPHP permet de réaliser
simplement cette dernière solution.
Enfin, EasyPHP permet également d'installer MySQL, la
base de données, le troisième et inséparable membre du
trio Apache/MySQL/PHP, d'où la dénomination AMP. On peut de plus
accéder très facilement à une base de données MySQL
à partir de PHP, ce qui permet de développer des sites web
très performants et interactifs. EasyPHP joint PHPMyAdmin à
MySQL, un outil écrit en PHP permettant de gérer des bases de
données MySQL. En utilisant EasyPHP, nous pouvons installer un serveur
web complet, qui permettra de faire tous les tests de pages PHP en toute
facilité35(*).
EasyPHP est un donc paquetage contenant à la fois
Apache, PHP et MySQL. Cela explique sa taille relativement importante à
télécharger (environ 10 Mo).
JQuery : c'est une bibliothèque
Javascript libre qui porte sur l'interaction entre JavaScript (comprenant AJAX)
et HTML, et qui a pour but de simplifier des commandes communes de
Javascript.
JavaScript : c'est un langage de
programmation qui est inclue dans le code HTML. Il permet d'apporter des
améliorations au langage HTML en permettant d'exécuter des
commandes.
Le langage ASP : ASP signifie Active
Server Pages (Pages de serveurs actives) ce terme ne signifie en soit pas
grand chose si ce n'est qu'il souligne le caractère actif et dynamique
d'une page écrite dans ce mode : ASP.NET est un langage de programmation
créé par Microsoft dans le but de dynamiser les sites web, il ne
fonctionne en mode natif que sur des plates-formes Windows (et sur le web
exclusivement sur Windows NT Server).36(*)
Il existe des systèmes "dits compatibles ASP" sur Unix
et c'est notamment le cas de IASP édité par la
société Halcyon SoftWare37(*), qui permet d'interpréter ce langage pour
UNIX.
Le langage ASP, dispose de sa propre extension de fichier
(*.asp). Autrement dit quand vous naviguez sur le web et que vous voyez dans
l'url default.asp par exemple, vous savez que le site est hébergé
sur Windows NT et qu'il utilise la technologie asp.
Signalons que le langage ASP est exécuté
côté serveur, cela veut dire que les scripts que vous allez
écrire ne seront jamais visibles d'un navigateur client (le client est
celui qui visualise une page sur le web par l'intermédiaire de son
navigateur) , ce sont seulement les résultats qui le seront.
L'intérêt d'ASP est aussi, qu'il peut être employé
avec différents languages de scripts tels que Vbscript ou
Javascript.
Le fichier asp est un fichier htm évolué dans
lequel on intègre des scripts. Chacun de ces scripts est encadré
de balises : <% et %> permettant de dissocier l'ASP des autres
balises. Par exemple si j'insère le script
<%=date%>, l'utilisateur s'il affiche le fichier source qu'il recevra, ne
verra que 01/06/01 (par ex.). Autrement dit asp vous permet de garder une
certaine confidentialité sur votre travail, l'utilisateur ne verra pas
votre code source sensible.
Accès aux données d'un magasin de
données38(*) : la liaison de
données ASP.NET vous permet de lier des composants aux sources de
données et aux propriétés, collections, expressions et
méthodes simples. Cette fonctionnalité offre une plus grande
souplesse lorsque vous utilisez des données provenant d'une base de
données ou d'autres sources.
Si le site Web accède à un magasin de
données, vous devez envisager d'utiliser des contrôles de source
de données, car ils font partie d'un modèle de données
communes. Ce modèle de données sépare le code
d'accès aux données et code de la logique métier des pages
Web qui forment la couche de présentation du site Web. Une couche
d'accès aux données se compose des méthodes
utilisées pour accéder à un magasin de données. Une
couche de logique métier ajoute des règles à la couche
d'accès aux données, comme des restrictions d'accès
vis-à-vis des personnes qui peuvent consulter ou modifier les
données. La couche de présentation se compose de pages auxquelles
l'utilisateur accède pour consulter et modifier les données. Pour
plus d'informations sur la création de ces couches, vous pouvez
implémenter ce modèle commun de données en séparant
la couche présentation des couches données et logique
métier, à l'aide du modèle de source de données
dans ASP.NET.
À l'aide de contrôles tels que les
contrôles
LinqDataSource,
ObjectDataSource
et
SqlDataSource,
vous pouvez créer une couche d'accès aux données et une
couche de logique métier séparées de la couche
présentation. Vous devez également déterminer si le site
Web doit utiliser des données en mémoire (mises en cache). Si une
partie importante des données d'application ne change pas souvent et
qu'elle est commune à plusieurs sessions ou utilisateurs, vous pouvez
conserver les données en mémoire sur le serveur Web. Cela peut
réduire le nombre de requêtes à la base de données
et accélérer les interactions de l'utilisateur. La classe
DataSet
vous permet de créer une base de données en mémoire. Un
autre aspect utile de l'objet
DataSet
est qu'il permet à une application d'importer des sous-ensembles de
données d'une ou plusieurs sources de données dans l'application.
L'application peut ensuite gérer les données en mémoire,
tout en conservant sa forme relationnelle.
a. Qu'est-ce qu'un système de gestion de
données ?
C'est un ensemble de programmes et de logiciels permettant :
· La définition des données.
· La manipulation des données : mise à jour
et consultation.
· La sécurité et l'intégrité
des données.
· La gestion des transactions et des accès.
· La récupération de toutes les
données jusqu'à un point où la cohérence est
certaine en cas de défaillance du système.
MySQL : C'est un SGBD qui permet la gestion
efficace d'une grande base de données ainsi qu'une bonne
diversité de choix des types de données. MySQL assure aussi la
sécurité et l'intégrité des données de la
base. Les principaux atouts de MySQL sont la rapidité, la robustesse et
la facilité d'utilisation.
Tableau n° 9 : Synthèse entre PHP, JSP et
ASP39(*)
|
PHP
|
JSP
|
ASP
|
|
SE
|
Linux/Unix, Windows...
|
Linux/Unix, Windows...
|
Windows (uniquement)
|
|
Serveur web
|
Apache, PWS/ITS, Xitami.
|
Tomcat.
|
PWS / ITS (uniquement)
|
|
Utilisation
|
Les scripts PHP sont gérés aussi simplement que
les
fichiers HTML.
|
On doit définir des zones hébergeant les scripts
JSP et mettre les classes d'un côté et les scripts de l'autre.
|
On doit définir des zones hébergeant les scripts
ASP.
|
|
Langage
|
Proche du C
|
A base de JAVA
|
Proche VB
|
|
Connexion aux BD
|
Directement via les API (Application and
programming
Interface). En contrepartie, les
appels diffèrent
d'une bibliothèque commune à
toutes les bases).
|
Via les drivers JDCB (les mêmes appels quelques soit la
base de données mais une interface supplémentaire entre
la
base et le script).
|
Via les drivers ODBC.
|
V.2.6.4. Description du travail
réalisé
Cette partie est consacrée à la description de
phase de réalisation et d'implémentation de ce projet, on va
présenter quelques interfaces afin d'illustrer plus clairement les
diverses utilisations de l'application.
i. Page d'accueil
La page d'accueil, illustrée dans la figure ci-dessous,
du site comporte un menu, qui permet l'accès direct à l'ensemble
des fonctionnalités qui aident les visiteurs du site à manipuler
leurs besoins, et un corps de page qui contient des informations
représentant la SNEL/NK.

Figure 12 : Page
d'accueil.
ii. Page
authentification
Pour accéder à son compte, l'utilisateur doit
cliquer sur la rubrique "se connexion" de la page d'accueil. Une page
d'authentification apparait, le visiteur doit entrer correctement son login et
son mot de passe pour passer à l'espace administrateur.

Figure 13 : Interface
d'authentification de l'utilisateur
A partir de la page connexion, l'utilisateur peut s'identifier
en tant qu'administrateur ou tant qu'abonné ou internaute.
iii. Espace utilisateur
ü Page
inscription
Pour accéder aux services offerts par le site,
l'utilisateur doit s'authentifier avant de pouvoir bénéficier des
fonctionnalités et produit qui lui sont offertes. Si c'est la
première visite alors il doit s'inscrire comme le montre la figure
ci-dessous.

Figure 14 : Interface
Inscription internaute
v Page paiement en ligne
Cette page nous offre l'opportunité de saisir les
informations concernant le payement de la facture. Une fois terminée, on
peut cliquer sur le bouton send pour l'envoie des coordonnées.

Figure 16 : Payement en
ligne
iv. Espace
Administrateur
v Page Espace
administrateur
Le rôle de l'administrateur consiste à :
o Mettre à jour la base de données : modifier
certains enregistrements qui se trouvent dans la base de données du site
à travers des interfaces appropriées ;
o Accepter ou refuser les demandes d'inscription des
utilisateurs ;
o Sécuriser le site en limitant l'accès de
l'utilisateur aux quelques données du site ;
o Actualiser la structure de la page c'est-à-dire
l'actualisation des différents champs de la page ;
o Nettoyer la base de données et supprimer les
informations qui ne sont plus dans la société en les
archivant.

Figure 17 : Espace
administrateur
v Page
Gestion des comptes
Après l'inscription de l'internaute, il doit attendre
la validation de son inscription.
L'administrateur vérifie les données introduites
par l'internaute en attente et accepte/refuse ou désactive la demande
d'inscription ainsi que limiter l'accès au site.

Figure 18 : Interface Gestion des
comptes
Conclusion
On a vu dans ce chapitre les environnements logiciels et
matériels sur lesquels s'est basé ce travail. On a
justifié les choix considérés pour aboutir à la
réalisation de ce projet ainsi que quelques captures d'écran. On
présentera dans ce qui suit la conclusion générale pour
clore notre projet.
CONCLUSION GENERALE
« Tout individu a droit à la liberté
d'opinion et d'expression, ce qui implique le droit de ne pas être
inquiété pour ses opinions et celui de chercher, de recevoir et
répandre, les informations et les idées»40(*).
Ce présent travail s'inscrit dans le cadre d'un projet
de mémoire élaboré au sein de l'Institut Supérieur
de Commerce de Goma (ISC). Il aboutit à la conception et le du site web
dynamique de la SNEL/NK.
En effet, vu l'importance de la Société
Nationale d'Electricité sur le plan national et international, ne dotant
pas d'un site web ni d'une base de données partagée au
réseau Internet pouvant faciliter la centralisation des informations sur
la commercialisation du courant électrique et étant un des moyens
pouvant innover, diffuser facilement ses informations auprès de ses
tiers sous formes électronique avec la propagation d'utilisation de
l'Internet pour que ces informations deviennent plus accessibles et plus
faciles depuis l'Internet.
A cet effet, pour relever la problématique de notre
travail, nous sommes parti de questions suivantes :
Ø La conception d'un site web pour la SNEL/NK
seras-t-il une solution efficace pour la diffusion des informations à
travers le monde et de faciliter ces abonnés de s'acquitter de leurs
factures en ligne ?
Ø Que sera son avantage sur le plan
économique ?
Ø La conception d'un site web pour la SNEL/NK
permettra-t-elle de faciliter la mise à jour enfin d'améliorer la
qualité de services au près de ses tiers ?
Au court de notre analyse, notre travail tiendra compte des
hypothèses susceptibles d'être vérifié au terme de
notre recherche notamment :
Ø La conception d'un site web pour la SNEL/NK serait
une solution efficace pour la diffusion des informations électriques
à travers le monde et de faciliter le paiement des factures en ligne.
Ø Sur le plan économique, l'avantage serait de
diminuer le coûts de diffusion des informations entre les
différentes succursales de la province du Nord-Kivu une fois
bénéficié d'une connexion Internet et dotés de ce
module pour les mêmes objectifs une fois que le site est
hébergé.
Ø La conception d'un site web pour la SNEL/NK
permettrait de faciliter la mise à jour enfin d'améliorer la
qualité de service au près de ses tiers.
De ce qui précède, un travail important de
recherche sur Internet et une étude minutieuse sur les outils de travail
ont été faits et mis à notre disposition afin de
dégager les différents besoins et exigences du public cible et de
choisir l'architecture informatique la mieux adaptée au système.
Particulièrement ce travail m'a été
bénéfique du fait qu'il m'a permis d'élargir mes
connaissances des nouvelles outils tel PHP, AJAX, ASP.NET ainsi que
Dreamweaver. Ces outils m'ont ouvert des horizons sur le Net et sur la
programmation destinée au Web.
Le projet réalisé permet à tout
utilisateur de pouvoir s'informer d'avantage sur la SNEL/NK tout en
s'acquittant de leurs factures en ligne et cela en toute sécurité
en remplissant un formulaire prédéfini avec la possibilité
d'en envoyer. Cette page peut être modifié et
régénérer grâce aux interfaces appropriées,
avec la possibilité d'actualisation tout moment que par l'administrateur
du site uniquement.
Notre travail est une ébauche. Nous
préférons amorcer ce problème et laisser ouverte une voie
à d'autres chercheurs soucieux du progrès de leur cher pays. Ils
compléteront les lacunes, étudieront ou envisageront d'autres
solutions à caractère informatique sur la SNEL/DPNK. Ils
évalueront et les orienteront pour l'épanouissement de ladite
Société dans sa province et pour le GRAND CONGO.
Glossaire
L'ergonomie
L'ergonomie est l'ensemble des connaissances scientifiques
relatives à l'humain et nécessaires pour concevoir des outils,
des machines et des dispositifs qui puissent être utilisés avec le
maximum de confort, de sécurité et d'efficacité41(*).
Dans le cas des interfaces informatiques, le travail de
l'ergonome consiste à mettre en oeuvre des solutions pour informer et
guider l'usager afin d'alléger le plus possible sa charge cognitive
d'information.
L'utilisabilité
L'utilisabilité est le degré auquel un produit
peut être utilisé par un ensemble spécifique d'utilisateurs
afin de réaliser des tâches de façon efficace, avec un bon
rendement, à la satisfaction des utilisateurs et dans un contexte
précis d'utilisation42(*).
Concrètement, l'utilisabilité d'un
système donné réside dans sa capacité à
être utilisé par un usager.
Par extension, on désigne les moyens et ressources
permettant d'évaluer et de faciliter l'utilisation d'un
système.
On peut dire d'un site Web, qui se démarque par une
bonne utilisabilité, qu'il est utile par rapport à la tâche
que l'utilisateur doit accomplir, accessible aux utilisateurs,
sécuritaire, performant en terme de rapidité d'action, facile
à apprendre et facile à utiliser.
Interface personne - système
Une interface est un dispositif (matériel et logiciel)
grâce auquel s'effectuent les échanges d'informations entre deux
systèmes. Concrètement, une interface peut être
définie comme :
§ tout ce qui aide l'humain à comprendre et
à manipuler la machine;
§ le point central des échanges entre la personne
et la machine;
§ une couche composée d'une partie
matérielle (écran, clavier, souris, etc.) et d'une partie
logicielle qui vient s'interposer entre les concepts de la machine et
l'utilisateur43(*) .
Hébergement d'un site web
En guise de rendre un service de qualité aux visiteurs,
il est conseillé de recourir aux services d'un hébergeur,
c'est-à-dire une société proposant
l'hébergement (hosting en anglais) du
site Internet sur des serveurs spécialisés connectés en
permanence à Internet à très haut débit afin que le
site hébergé en bénéficie.
Type d'hébergement
· Hébergement gratuit : Les fournisseurs
d'accès à Internet proposent généralement
dans leur offre une formule d'hébergement de site web avec une espace de
stockage assez limité comme
http://perso.mon-fournisseur.com/mapageweb..
· Hébergement professionnel : est une espace
pour des machines d'importance cruciale dont des serveurs sont
entreposés dan une salle d'hébergement (Data Center)44(*).
· hébergement mutualisé (en anglais
mutualized hosting) : il est dédié à un grand nombre de
sites ;
· hébergement dédié (en anglais
dedicated hosting) : consiste à une location complète d'un
serveur ;
· colocation (en anglais housing) : il loue un baie
d'hébergement accueillant les serveurs du client.
Développement d'un serveur
web
Une fois le projet de site Web défini et
l'hébergeur choisi en conséquence, il faut penser à mettre
en place un serveur de développement complet chez soit. Ce type de
serveur est en effet indispensable dans le cadre d'un site Web à
publication régulière et fait gagner un temps précieux.
La mise en place d'un tel type de serveur est une prudence
pour l'organisation car il permet de tester toutes les pages chez soit sans
plus faire appel au serveur de son hébergeur pour un simple test de
pages Web. Ici on ne fera appel au serveur de l'hébergeur qu'au moment
de la publication de ces pages qui sont déjà testées au
niveau local.
Bibliographie
I. OUVRAGES
1. D. NANCI et B ESPINASSE,
Ingénieur de Système d'Information, Merise,
2ème génération, 3ème Ed. SYBEX, Paris,
1996, P.61
2. Jean- Patrick MATHERON, Comprendre
Merise, Edition EYROLLES, 2005, P.40
3. Joseph CABA Y. Merise et UML pour la
modélisation des systèmes d'information, Volume 5. Edition
Dunod, Mars 2004.
4. Wisner, Alain., Textes
généraux sur l'ergonomie, Laboratoire de physiologie du
travail et d'ergonomie, Paris, 1972.
II. COURS
5. B.W. Boehm, cité par DIGALLO
Frédéric, Cours de Génie Logiciel, CNAM BORDEAU,
1999-2000, consulté le 01 Avril 2001, P.26.
6. DI GALLO Frédéric, cours de
Génie Logiciel, inédit, cycle probatoire, CNAM BORDEAUX,
1999-2000, P. 24, tiré du site
www.développer.com,
consulté le 01/04/2001
7. Laurent AUDIBERT, cours d'UML 2.0, IUT.
Tiré du site
http://www-lipn.univ-paris13.fr/audibert/pages/enseignement/cours.htm
, consulté le 12 février 2009.
8. Martial, Odile., cours de
Méthodologie de conception d'application centrée sur
l'utilisateur, CRIM Formation, Centre de recherche informatique de
Montréal, 2000.
9. MUHINDO MASIVI Osée, cours de MAI
I, inédit, G2 Informatique, ISC/Goma, 2005-2006, P.15
10. MUHINDO MASIVI Osée, Cours de
Méthode d'Analyse Informatique I, ISC, 2005-2006, P.35.
11. N.VENKARTAMAN, cité par
Elisé KAMBALE, notes de cours de Marché Informatique,
inédit, L1 Informatique, ISC/Goma, 2008-2009
12. Olivier BALAGIZI, Cours d'UML, L2
ISC/Goma, 2009-2010, Inédit, P 2.
13. P.O. MVIBUDULU K., Cours de Questions
Spéciales en informatique, L2 ISC/Goma, inédit, 2008-2009
14. PINTO R., et GRAWITT, cité par
RURIHO KIBAMBASI F., cours, Méthode de Recherche Scientifique,
inédit, 1èr Graduat ISIG/Goma, 2004-2005.
III. MEMOIRES ET TFC
15. BOOCH G. et Cie, Les guides de
l'utilisateur UML, cité par Elias dans son Mémoire,
2008-2009, P22.
16. SEFU RAMAZANI Fils, Conception d'un
système d'information de gestion d'un hôpital à travers un
site web pour l'HGR/NK, TFC, inédit, 2008-2009.
17. ZIRIMWABAGABO RUGAJO Papy, Conception
d'un système d'information de gestion d'un hôpital à
travers un site web pour l'HGR/KIROTSHE, mémoire, inédit,
2008-2009.
IV. DICTIONNAIRE
18. Encarta, dictionnaire français,
2009
V. WEBOGRAPHIE
19. http://
www.memoireonline, cité
par AZZOUG Zoubir, Mémoire, inédit, Université A/MIRA de
Béjaa-Algérie, 2008-2009, P. 48 et consulté le
12/12/2009.
20. http://www.msn.fr,
consulté le 16/08/2010
21. http://
www.uml.free.fr/cours/i-p21.html,
consulté le 30/09/2010
22.
http://fr.wikipedia.org/wiki/logicil_libre, consulté le
30/01/2010
23.
http://nte-serveur.univ-lyon1.fr/coursasp/, consulté le
11/11/2010
24.
http://www.halcyonsoft.com/, consulté le 11/11/2010
25. http://www.php.net/,
consulté le 11/11/2010
26.
http://www.microsoft.com/france/visual studio/, consulté le
17/11/2010
27.
http://msdn.microsoft.com/fr-fr/library/bb470439.aspx, consulté
le 11/11/2010
VI. PUBLICATIONS ET ARTICLES
28. Article 19 de la Déclaration Universel des Droits
de l'Homme
29. Rachel Blackman, Gestion du Cycle du
Projet ROOTS 5, publié par Tearfund, 2008, P.7
30. Réveillez-vous, LA SOURCE DE
TOUTE ENERGIE, Août 2004, P 5-10.
31. Vanderdonckt, J., Bodart, F. Guide
ergonomique de la présentation des applications hautement
interactives, Presses Universitaires de Namur, 1994, tiré du site
http://www.aptic.ulaval.ca/guidew3educatif.
Table de
matières
PREAMBULE...............................................................................................i
DEDICACE..................................................................................................ii
REMERCIEMENTS.......................................................................................iii
SIGLES ET
ABREVIATIONS...........................................................................iv
INTRODUCTION
- 1 -
0.1. ETAT DE LA QUESTION
- 1 -
0.2. PROBLEMATIQUE
- 2 -
0.3. HYPOTHESES
- 3 -
0.4. OBJECTIFS DE L'ETUDE
- 3 -
0.5. CHOIX ET INTERET DU SUJET
- 4 -
0.6. METHODES ET TECHNIQUES UTILISEES
- 4 -
0.7. DELIMITATION DU SUJET
- 5 -
0.8. DIFFICULTES RENCONTREES
- 6 -
0.9. SUBDIVISION DU TRAVAIL
- 6 -
PREMIER CHAPITRE : PLANNING PROVISIONNEL DE
REALISATION DU PROJET
- 7 -
I.1. INTRODUCTION
- 7 -
I.2. CADRAGE DU PROJET
- 7 -
I.3. IDENTIFICATION DU PROJET
- 7 -
I.4. CARACTERISTIQUES DU PROJET
- 8 -
I.5. OBJECTIFS DU PROJET
- 8 -
I.6. APERCU GENERAL DE LA METHODE ET CHOIX DE LA
METHODE DE LA REALISATION DU PLANNING PREVISIONNELS
- 9 -
I.7. Paramètre Clés
- 10 -
a) Définition
- 10 -
b) Calcul des rangs
- 10 -
c) Le Diagramme PERT
- 10 -
d) Calcul des paramètres
- 10 -
e) Détermination des dates, des tâches
précédentes, suivantes et les marges
- 13 -
f) Détermination et élaboration du
chemin critique, tâches critiques, et de la durée du projet
14
I.8. CALENDRIER DE REALISATION ET DIAGRAMME DE
GANTT
15
a.Calendrier de réalisation
15
b.Le diagramme de GANTT
16
Conclusion
17
DEUXIEME CHAPITRE : L'ETUDE PREALABLE OU
PRESENTATION DU SITE d'ETUDE.
18
II.1. PRESENTATION DU SITE D'ETUDE
18
II.1.1. SITUATION GEOGRAPHIQUE
18
II.2.2. STATUT ET REGIME JURIDIQUE
18
II.3.3. BREVE HISTORIQUE DE L'ENERGIE
ELECTRIQUE
18
II.4.4. OBJECTIFS, MISSION ET VISION DE LA SNEL
19
II.5.5. STRUCTURE ORGANISATIONNELLE ET
FONCTIONNELLE DE LA
SNEL
20
TROISIEME CHAPITRE :
29
ANALYSE DE L'EXISTANT MATERIEL.
29
III.1. ETUDE DES RESSOURCES UTILISEES
29
a) Etude des moyens matériels
29
b) Etude des moyens humains
31
III.2. CRITIQUES DE L'EXISTANT
31
III.3. PROPOSITION DE SOLUTION
32
a. Solution manuelle
32
b. Solution informatique
33
III.4. CHOIX DE SOLUTION ENVISAGEE
33
QUATRIEME CHAPITRE : LA MODELISATION du
projet.
35
IV.1. PRESENTATION DE LA METHODE UML
35
IV.1.1. INTRODUCTION
35
IV.1.2. GENESE DE LA METHODE UML
35
IV.1.3. AVANTAGES ET OBJECTIFS DE L'APPROCHE
ORIENTEE OBJET
37
IV.1.4. ILLUSTRATION DES AXES UTILISES PAR UML
37
IV.2. MODELISATION STATIQUE
40
IV.2.2. ETUDES DE CAS : PAIEMENT FACTURE, CAS
DE LA SNEL/GOMA
41
IV.2.3. ANALYSE DU CAS
41
IV.3. MODELISATION DYNANAMIQUE
43
IV.4. MODELISATION FONCTIONNEL
46
a.Diagrammes de cas d'utilisation
46
b.Diagrammes de collaboration
48
c.Diagrammes de séquence
48
d.Diagrammes d'activité.
52
e.Diagrammes de classes
53
CINQUIEME CHAPITRE : LA CONCEPTION ET LA
REALISATION DU SITE WEB POUR LA SNEL/DPNK.
- 57 -
V.1. CONCEPTION ET DEVELOPPEMENT DU SITE WEB
- 57 -
V.2. REGLES ET MODELISATION DU SITE WEB
- 58 -
V.2.1. TYPE DE SITE WEB
- 58 -
V.2.2. LES SITES DE PUBLICATION
- 59 -
V.3.3. LE PUBLIC CIBLE
- 59 -
V.2.4. LE CONTENU INFORMATIONNEL
- 60 -
V.2.5. STRUCTURATION DU SITE WEB
- 60 -
V.2.6. ENVIRONNEMENT DE DEVELOPPEMENT
- 61 -
CONCLUSION GENERALE
- 68 -
Glossaire
- 69 -
Bibliographie
- 71 -
Table de matières
- 72 -
ANNEXES
Codification de nos pages
1. Page d'accueil
<%@ Page Title="Page d'accueil" Language="VB"
MasterPageFile="~/Site.Master" AutoEventWireup="false"
CodeFile="Default.aspx.vb" Inherits="_Default" %>
i. <asp:Content ID="HeaderContent" runat="server"
ContentPlaceHolderID="HeadContent">
<style type="text/css">
.style3
{
text-align: center;
font-family: Arial;
color: #FF3300;
}
.style4
{
text-align: justify;
}
ol
{margin-bottom:0in;}
.style6
{
text-align: center;
}
.style9
{
text-align: left;
width: 281px;
}
.style10
{
font-size: 10pt;
j. }
.style11
k. {
l. text-align: justify;
m. font-size: 10pt;
n. }
o. .style12
p. {
q. text-align: center;
r. width: 281px;
s. }
t. .style14
u. {
v. text-align: left;
w. width: 281px;
x. height: 25px;
y. }
z. .style15
aa. {
bb. height: 25px;
cc. }
dd. </style>
ee. </asp:Content>
ff. <asp:Content ID="BodyContent" runat="server"
ContentPlaceHolderID="MainContent">
gg. <h2 class="style3">
hh. <strong>Bienvenue dans le site de la snel/dpnk
</strong>
ii. </h2>
jj. <table class="style1" style="vertical-align: top;
height: 344px;">
kk. <tr>
ll. <td class="style4" colspan="2">
mm. <asp:Image ID="Image2" runat="server"
Height="130px" ImageUrl="~/Images/accueil.gif"
nn. Width="257px" />
oo. </td>
pp. <td align="justify" class="style10"
style="vertical-align: top">
qq. <p class="MsoNormal">
rr. <st1:personname ProductID="la SNEL"
w:st="on"><span lang="FR"
ss.
style="font-family:"Arial","sans-serif"">La
SNEL</span></st1:PersonName><span
tt. lang="FR"
style="font-family:"Arial","sans-serif"">/DPNK
uu. dépend directement de
vv. <st1:personname
ww. ProductID="la Direction G?n?rale" w:st="on">la Direction
Générale</st1:PersonName>
xx. de Kinshasa ayant comme organe
suprême le <span
yy. lang="FR"
style="font-family:"Arial","sans-serif"">
zz. Conseil d'Administration détenant
la politique d'orientation de la
société.</span></span></p>
aaa. <st1:personname ProductID="la SNEL"
w:st="on">
bbb. <st1:personname
ccc. ProductID="la Direction G?n?rale" w:st="on">
ddd. <p class="MsoNormal">
eee. <st1:personname ProductID="la
Direction G?n?rale" w:st="on"><span lang="FR"
fff.
style="font-family:"Arial","sans-serif"">La
Direction
ggg.
Générale</span></st1:PersonName><span lang="FR"
hhh.
style="font-family:"Arial","sans-serif"">
(DG) en sigle,
iii. comporte sept départements
ci-dessous en son sein chapotés chacun d'un
jjj.
Directeur :<o:p></o:p></span></p>
kkk. <ol start="1" style="margin-top:0in"
type="1">
lll. <li class="MsoNormal"><span
lang="FR"
mmm.
style="font-family:"Arial","sans-serif"">De
Production,
nnn. Transport et De
Distribution,<o:p></o:p></span></li>
ooo. <li class="MsoNormal"><span
lang="FR"
ppp.
style="font-family:"Arial","sans-serif"">De
qqq. l'Organisation et
Contrôle,<o:p></o:p></span></li>
rrr. <li class="MsoNormal"><span
lang="FR"
sss.
style="font-family:"Arial","sans-serif"">Des
RH ;<o:p></o:p></span></li>
ttt. <li class="MsoNormal"><span
lang="FR"
uuu.
style="font-family:"Arial","sans-serif"">
vvv.
D'Approvisionnements ;<o:p></o:p></span></li>
www. <li class="MsoNormal"><span
lang="FR"
xxx.
style="font-family:"Arial","sans-serif"">De
Finances, et
yyy. enfin <st1:personname
ProductID="la Technique." w:st="on">la
Technique.</st1:PersonName><o:p></o:p></span></li>
zzz. </ol>
aaaa. </td>
bbbb. </tr>
cccc. <tr>
dddd. <td class="style11" colspan="3">
eeee. <span lang="FR"
style="font-family:"Arial","sans-serif";
ffff. mso-fareast-font-family:"Times New
Roman";mso-ansi-language:FR;mso-fareast-language:
gggg. FR;mso-bidi-language:AR-SA" class="style10">Dès
lors,
hhhh. <xxxxelmt productid="la DPNK"
w:st="on">
iiii. la DPNK</xxxxelmt> est garantie d'une
certaine autonomie financière et
jjjj. <st1:xxxxelmt productid="la Direction
R?gionale" w:st="on">
kkkk. la Direction
Régionale</st1:xxxxelmt> de Bukavu en est reconnaissant.
llll. <st1:xxxxelmt productid="la DPNK"
w:st="on">
mmmm. La DPNK</st1:xxxxelmt> encaisse les
recettes vendues du courant électrique ainsi
nnnn. que d'autres prestations pouvant aider
ladite société pour bon fonctionnement
oooo. interne et sans oublier notre centre de
production où nous devons envoyée une
pppp. partie des recettes pour garantir une
longétivité des nos machines de RUZIZI I
qqqq. et II, la réalisation d'autres grand
travaux ainsi que la ligne HT Bukavu-Goma.</span></td>
rrrr. </tr>
ssss. <tr>
tttt. <td class="style6" colspan="2">
uuuu. Contacts</td>
vvvv. <td class="style4">
wwww. </td>
xxxx. </tr>
yyyy. <tr>
zzzz. <td class="style14">
aaaaa. <span lang="FR"
style="font-size:8.0pt;font-family:"Segoe UI";
bbbbb. color:dimgray;mso-ansi-language:FR">Couriels:
</span>
ccccc. <span
style="font-size:8.0pt;font-family:"Segoe
UI";color:dimgray">
ddddd. <a
href="mailto:snelnk@yahoo.fr"><span lang="FR"
style="mso-ansi-language:FR">
eeeee.
snelnk@yahoo.fr</span></a></span><span lang="FR"
style="font-size:8.0pt;font-family:"Segoe
UI";color:dimgray;
fffff. mso-ansi-language:FR"> /</span><span
style="font-size:8.0pt;font-family:
ggggg. "Segoe UI";color:dimgray"><a
href="mailto:webmaster@snelnk.com"><span lang="FR"
hhhhh.
style="mso-ansi-language:FR">webmaster@snelnk.com</span></a></span><span
style="font-size:8.0pt;font-family:"Segoe
UI";color:dimgray;mso-ansi-language:
iiiii. FR"> </span></td>
jjjjj. <td colspan="2" class="style15">
kkkkk. </td>
lllll. </tr>
mmmmm. <tr>
nnnnn. <td class="style9">
ooooo. <span
style="font-size:8.0pt;font-family:"Segoe UI";
ppppp. color:dimgray">Téléphone: +243 (0)994
254 848<u1:p></u1:p></span></td>
qqqqq. <td colspan="2">
rrrrr. </td>
sssss. </tr>
ttttt. <tr>
uuuuu. <td class="style12">
vvvvv. <span lang="FR"
style="font-size:8.0pt;font-family:"Segoe UI";
wwwww. color:dimgray;mso-ansi-language:FR">AV. DES
ORCHIDEES/ ENTREE DE L'OFIDA/GOMA</span><span
xxxxx. lang="FR"
style="mso-ansi-language:FR"><o:p></o:p></span></td>
yyyyy. <td colspan="2" class="style6">
zzzzz. <a href="Payement.aspx">Payement en ligne en
toute securité</a></td>
aaaaaa. </tr>
bbbbbb. </table>
cccccc. </asp:Content>
2. Page authentification
A partir du lien Se connecter, l'utilisateur peut s'identifier
en tant qu'administrateur ou tant qu'abonné dont voici les
codes :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="en">
<head><meta http-equiv="Content-Type"
content="text/html; charset=utf-8" /><title>
Se connecter
</title><link href="../Styles/Site.css" rel="stylesheet"
type="text/css" />
<style type="text/css">
.style1
{
width: 100%;
}
.style2
{
width: 812px;
}
</style>
</head>
<body>
<form method="post" action="Login.aspx"
onsubmit="javascript:return WebForm_OnSubmit();" id="ctl01">
<div class="aspNetHidden">
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET"
value="" />
<input type="hidden" name="__EVENTARGUMENT"
id="__EVENTARGUMENT" value="" />
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE"
value="/wEPDwUJMTM4OTQwMDM1ZBgBBR5fX0NvbnRyb2xzUmVxdWlyZVBvc3RCYWNrS2V5X18WAQUmY3RsMDAkTWFpbkNvbnRlbnQkTG9naW5Vc2VyJFJlbWVtYmVyTWUtpmGPXiQ8NdnAZbn9Uc7BR8hBqCHq/sjl2lAhuImb/A=="
/>
</div>
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['ctl01'];
if (!theForm) {
theForm = document.ctl01;
}
function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]>
</script>
<script src="/WebSite snel
or/WebResource.axd?d=OB3DXFmeGEW335-Ghcm3qA2&t=634247394853275029"
type="text/javascript"></script>
<script src="/WebSite snel
or/WebResource.axd?d=FsnCDZbIClMjI862o3FMCHxAzkRDxUIUGfic0kVkDmM1&t=634247394853275029"
type="text/javascript"></script>
<script src="/WebSite snel
or/WebResource.axd?d=B6homjOlxY9K9yrHKHWBYdFDWyim9P6QV6H9Eoj9Bzw1&t=634247394853275029"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function WebForm_OnSubmit() {
if (typeof(ValidatorOnSubmit) == "function" &&
ValidatorOnSubmit() == false) return false;
return true;
}
//]]>
</script>
<div class="aspNetHidden">
<input type="hidden" name="__EVENTVALIDATION"
id="__EVENTVALIDATION"
value="/wEWBQLSlYjmBwLFyvjkDwLQzbOWAgKVu47QDwKnwKnjBc7NIN04pMf6HPmFDdudPU6T5PUBfFeZUYs+YVyKjOdF"
/>
</div>
<div class="page">
<div class="header">
<div class="loginDisplay">
<table class="style1">
<tr>
<td class="style2">
<img id="Image1"
src="../Images/HAUT_01.gif" style="height:92px;width:756px;text-align: center;
margin-left: 0px" />
</td>
<td style="text-align: center">
[ <a href="Login.aspx"
id="HeadLoginView_HeadLoginStatus0">Se connecter</a> ]
</td>
</tr>
</table>
</div>
<div class="clear hideSkiplink">
<a href="#NavigationMenu_SkipLink"><img
alt="Skip Navigation Links"
src="/WebSite%20snel%20or/WebResource.axd?d=0M5cjhMmnyCQWKCnBe5dBA2&t=634247394853275029"
width="0" height="0" style="border-width:0px;" /></a><div
class="menu" id="NavigationMenu">
<ul class="level1">
<li><a class="level1"
href="../Default.aspx">Accueil</a></li><li><a
class="level1"
href="../Payement.aspx">Payement</a></li><li><a
class="popout level1" href="../Apropos%20de%20nous.aspx">À propos
de</a><ul class="level2">
<li><a class="level2"
href="../Service%20Informatique.aspx">Services
Informatique</a></li><li><a class="level2"
href="../Services%20Technique.aspx">Services
Technique</a></li><li><a class="level2"
href="../Service%20M%C3%A9dicale.aspx">Services
Médicale </a></li><li><a class="level2"
href="../Service%20Commerciale.aspx">Services
Commerciale</a></li><li><a class="level2"
href="../Structure%20organisationnelle.aspx">Structure
organisationnelle</a></li>
</ul></li><li><a class="level1"
href="../Historique.aspx">Historiaue</a></li><li><a
class="level1" href="../Siutqtiogeo.aspx">Situation
géo</a></li><li><a class="level1"
href="../Mission.aspx">Mission</a></li><li><a
class="level1" href="../Actualites.aspx">Actualités du
jour</a></li><li><a class="level1"
href="ChangePassword.aspx">Modifier PS</a></li>
</ul>
</div><a id="NavigationMenu_SkipLink"></a>
</div>
</div>
<div class="main">
<h2>
Se connecter
</h2>
<p>
Entrez un nom d'utilisateur et un mot de passe.
<a id="MainContent_RegisterHyperLink"
href="Register.aspx?ReturnUrl=">S'inscrire</a> si vous n'avez pas de
compte.
</p>
<span class="failureNotification">
</span>
<div
id="MainContent_LoginUser_LoginUserValidationSummary"
class="failureNotification" style="display:none;">
</div>
<div class="accountInfo">
<fieldset class="login">
<legend>Informations de
compte</legend>
<p>
<label
for="MainContent_LoginUser_UserName"
id="MainContent_LoginUser_UserNameLabel">Nom
d'utilisateur :</label>
<input
name="ctl00$MainContent$LoginUser$UserName" type="text"
id="MainContent_LoginUser_UserName" class="textEntry" />
<span
id="MainContent_LoginUser_UserNameRequired" title="Un nom d'utilisateur
est requis." class="failureNotification"
style="visibility:hidden;">*</span>
</p>
<p>
<label
for="MainContent_LoginUser_Password"
id="MainContent_LoginUser_PasswordLabel">Mot de
passe :</label>
<input
name="ctl00$MainContent$LoginUser$Password" type="password"
id="MainContent_LoginUser_Password" class="passwordEntry" />
<span
id="MainContent_LoginUser_PasswordRequired" title="Un mot de passe est requis."
class="failureNotification" style="visibility:hidden;">*</span>
</p>
<p>
<input
id="MainContent_LoginUser_RememberMe" type="checkbox"
name="ctl00$MainContent$LoginUser$RememberMe" />
<label
for="MainContent_LoginUser_RememberMe"
id="MainContent_LoginUser_RememberMeLabel" class="inline">Maintenir la
connexion</label>
</p>
</fieldset>
<p class="submitButton">
<input type="submit"
name="ctl00$MainContent$LoginUser$LoginButton" value="Se connecter"
onclick="javascript:WebForm_DoPostBackWithOptions(new
WebForm_PostBackOptions("ctl00$MainContent$LoginUser$LoginButton",
"", true, "LoginUserValidationGroup",
"", false, false))" id="MainContent_LoginUser_LoginButton"
/>
</p>
</div>
</div>
<div class="clear">
</div>
</div>
<div class="footer">
</div>
<script type="text/javascript">
//<![CDATA[
var Page_ValidationSummaries = new
Array(document.getElementById("MainContent_LoginUser_LoginUserValidationSummary"));
var Page_Validators = new
Array(document.getElementById("MainContent_LoginUser_UserNameRequired"),
document.getElementById("MainContent_LoginUser_PasswordRequired"));
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
var MainContent_LoginUser_LoginUserValidationSummary =
document.all ? document.all["MainContent_LoginUser_LoginUserValidationSummary"]
:
document.getElementById("MainContent_LoginUser_LoginUserValidationSummary");
MainContent_LoginUser_LoginUserValidationSummary.validationGroup
= "LoginUserValidationGroup";
var MainContent_LoginUser_UserNameRequired = document.all ?
document.all["MainContent_LoginUser_UserNameRequired"] :
document.getElementById("MainContent_LoginUser_UserNameRequired");
MainContent_LoginUser_UserNameRequired.controltovalidate =
"MainContent_LoginUser_UserName";
MainContent_LoginUser_UserNameRequired.errormessage = "Un nom
d\'utilisateur est requis.";
MainContent_LoginUser_UserNameRequired.validationGroup =
"LoginUserValidationGroup";
MainContent_LoginUser_UserNameRequired.evaluationfunction =
"RequiredFieldValidatorEvaluateIsValid";
MainContent_LoginUser_UserNameRequired.initialvalue = "";
var MainContent_LoginUser_PasswordRequired = document.all ?
document.all["MainContent_LoginUser_PasswordRequired"] :
document.getElementById("MainContent_LoginUser_PasswordRequired");
MainContent_LoginUser_PasswordRequired.controltovalidate =
"MainContent_LoginUser_Password";
MainContent_LoginUser_PasswordRequired.errormessage = "Un mot de
passe est requis.";
MainContent_LoginUser_PasswordRequired.validationGroup =
"LoginUserValidationGroup";
MainContent_LoginUser_PasswordRequired.evaluationfunction =
"RequiredFieldValidatorEvaluateIsValid";
MainContent_LoginUser_PasswordRequired.initialvalue = "";
//]]>
</script>
<script type='text/javascript'>new Sys.WebForms.Menu({
element: 'NavigationMenu', disappearAfter: 500, orientation: 'horizontal',
tabIndex: 0, disabled: false });</script>
<script type="text/javascript">
//<![CDATA[
var Page_ValidationActive = false;
if (typeof(ValidatorOnLoad) == "function") {
ValidatorOnLoad();
}
function ValidatorOnSubmit() {
if (Page_ValidationActive) {
return ValidatorCommonOnSubmit();
}
else {
return true;
}
}
//]]>
</script>
</form>
</body>
</html>
v Page paiement en ligne
La création de la page personnelle de l'enseignant se
fait en deux étapes : Saisir les informations personnelles et ensuite
saisir les informations de la facture.
<%@ Page Title="" Language="VB" MasterPageFile="~/Site.master"
culture="auto" meta:resourcekey="PageResource1" uiculture="auto" %>
<script runat="server">
Protected Sub TextBox1_TextChanged(ByVal sender As Object,
ByVal e As System.EventArgs)
End Sub
Protected Sub TextBox2_TextChanged(ByVal sender As Object,
ByVal e As System.EventArgs)
End Sub
</script>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent"
Runat="Server">
<style type="text/css">
.style1
{
width: 100%;
}
.style2
{
width: 78px;
}
.style3
{
height: 22px;
font-size: 24pt;
text-align: center;
font-weight: 700;
}
.style5
{
height: 21px;
width: 274px;
font-size: 10pt;
color: #FF0000;
}
.style6
{
font-size: 10pt;
}
.style9
{
height: 21px;
text-align: right;
font-family: "Segoe UI";
text-decoration: overline;
}
.style10
{
width: 274px;
text-align: center;
}
.style11
{
font-size: 10pt;
text-align: justify;
}
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent"
Runat="Server">
<table class="style1">
<tr>
<td class="style5">
<strong>Form paiement </strong>
</td>
<td colspan="2" class="style9">
<a
href="Default.aspx">Accueil</a></td>
</tr>
<tr>
<td class="style3" colspan="3">
Règlement de sécurité en
ligne de votre facture</td>
</tr>
<tr>
<td class="style6">
</td>
<td colspan="2">
</td>
</tr>
<tr>
<td class="style6">
NOM ET POSTNOM</td>
<td colspan="2">
<asp:TextBox ID="TextBox2" runat="server"
Width="341px"
meta:resourcekey="TextBox2Resource1"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style6">
PA</td>
<td colspan="2">
<asp:TextBox ID="TextBox3" runat="server"
Width="273px"
meta:resourcekey="TextBox3Resource1"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style6">
REFERENCE DE LA FACTURE</td>
<td colspan="2">
<asp:TextBox ID="TextBox4" runat="server"
Width="272px"
meta:resourcekey="TextBox4Resource1"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style6">
DESIGNATION FACTURE</td>
<td colspan="2">
<asp:TextBox ID="TextBox5" runat="server"
Width="270px"
meta:resourcekey="TextBox5Resource1"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style6">
MONTANT PAYE</td>
<td colspan="2">
<asp:TextBox ID="TextBox6" runat="server"
Width="170px"
meta:resourcekey="TextBox6Resource1"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style6">
NUMERO BV</td>
<td colspan="2">
<asp:TextBox ID="TextBox7" runat="server"
Width="169px"
meta:resourcekey="TextBox7Resource1"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style6">
COURRIEL ABONNE</td>
<td colspan="2">
<asp:TextBox ID="TextBox8" runat="server"
Width="205px"
meta:resourcekey="TextBox8Resource1"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style6">
NUMERO COMPTE ABONNE</td>
<td colspan="2">
<asp:TextBox ID="TextBox9" runat="server"
Width="202px"
meta:resourcekey="TextBox9Resource1"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style6">
</td>
<td>
<asp:Button ID="CancelPushButton"
runat="server" style="font-weight: 700"
Text="Cancel"
meta:resourcekey="Button1Resource1" />
</td>
<td>
<asp:Button ID="SendPushButton" runat="server"
style="font-weight: 700" Text="Send"
meta:resourcekey="Button2Resource1" />
</td>
</tr>
<tr>
<td class="style11" colspan="3">
<em>Nous ne revendons, ni ne communiquerons
en aucune manière votre e-mail, vous
ne serez inscrit à aucune liste de
diffusion ou programme publicitaire. Vous
disposez d'un droit
d'accès, de modification, de rectification et de suppression
de données qui nous concernent (Article 34
de la loi ''Informatique et
libertés'').</em></td>
</tr>
<tr>
<td class="style6">
</td>
<td colspan="2">
</td>
</tr>
<tr>
<td class="style10">
Contacts</td>
<td colspan="2">
</td>
</tr>
<tr>
<td class="style6">
<span lang="FR"
style="font-size:8.0pt;font-family:"Segoe UI";
color:dimgray;mso-ansi-language:FR">Couriels:
</span>
<span
style="font-size:8.0pt;font-family:"Segoe
UI";color:dimgray">
<a href="mailto:snelnk@yahoo.fr"><span
lang="FR" style="mso-ansi-language:FR">
snelnk@yahoo.fr</span></a></span><span lang="FR"
style="font-size:8.0pt;font-family:"Segoe
UI";color:dimgray;
mso-ansi-language:FR"> /</span><span
style="font-size:8.0pt;font-family:
"Segoe UI";color:dimgray"><a
href="mailto:webmaster@snelnk.com"><span lang="FR"
style="mso-ansi-language:FR">webmaster@snelnk.com</span></a></span><span
style="font-size:8.0pt;font-family:"Segoe
UI";color:dimgray;mso-ansi-language:
FR"> </span></td>
<td colspan="2">
</td>
</tr>
<tr>
<td class="style6">
<span
style="font-size:8.0pt;font-family:"Segoe UI";
color:dimgray">Téléphone: +243 (0)994 254
848<u1:p></u1:p></span></td>
<td colspan="2">
</td>
</tr>
<tr>
<td class="style6">
<span lang="FR"
style="font-size:8.0pt;font-family:"Segoe UI";
color:dimgray;mso-ansi-language:FR">AV. DES ORCHIDEES/
ENTREE DE L'OFIDA/GOMA</span><span
lang="FR"
style="mso-ansi-language:FR"><o:p></o:p></span></td>
<td colspan="2">
</td>
</tr>
</table>
</asp:Content>
Espace Administrateur
<html dir="ltr" lang="en-US">
<head>
<title>SNEL/NK Web Application Administration
</title>
<link rel="stylesheet" type="text/css"
href="/snelnkwebadminfiles/webAdminStyles.css"/>
</head>
<body ms_positioning="GridLayout" leftmargin="0"
topmargin="0">
<form method="post"
action="default.aspx?applicationPhysicalPath=C%3a%5cUsers%5cGat%5cDesktop%5cWebSite+snel+or%5c&applicationUrl=%2fWebSite+snel+or"
id="Form1">
<div class="snelnkHidden">
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE"
value="/wEPDwULLTExNjk1NzYxNDEPZBYCZg9kFgJmD2QWBAIBDxYCHgRUZXh0BVg8bGluayByZWw9InN0eWxlc2hlZXQiIHR5cGU9InRleHQvY3NzIiBocmVmPSIvYXNwLm5ldHdlYmFkbWluZmlsZXMvd2ViQWRtaW5TdHlsZXMuY3NzIi8+ZAICD2QWBAIBD2QWBmYPFQIvL2FzcC5uZXR3ZWJhZG1pbmZpbGVzL2ltYWdlcy9icmFuZGluZ19GdWxsMi5naWYMQVNQLk5FVCBMb2dvZAIEDxUCLy9hc3AubmV0d2ViYWRtaW5maWxlcy9pbWFnZXMvSGVscEljb25fc29saWQuZ2lmE1F1ZXN0aW9uIE1hcmsgSW1hZ2VkAgUPFgIeC18hSXRlbUNvdW50AgQWCGYPZBYCZg8VDgVsZWZ0MApzZWxUYWJMZWZ0CmxlZnRJbWFnZTA3L2FzcC5uZXR3ZWJhZG1pbmZpbGVzL2ltYWdlcy9zZWxlY3RlZFRhYl9sZWZ0Q29ybmVyLmdpZgxzZWxUYWJDZW50ZXIiL2FzcC5uZXR3ZWJhZG1pbmZpbGVzL2RlZmF1bHQuYXNweDhfX2tleVByZXNzKGV2ZW50LCAnL2FzcC5uZXR3ZWJhZG1pbmZpbGVzL2RlZmF1bHQuYXNweCcpOwAAIi9hc3AubmV0d2ViYWRtaW5maWxlcy9kZWZhdWx0LmFzcHgESG9tZQZyaWdodDALc2VsVGFiUmlnaHQ4L2FzcC5uZXR3ZWJhZG1pbmZpbGVzL2ltYWdlcy9zZWxlY3RlZFRhYl9yaWdodENvcm5lci5naWZkAgEPZBYCZg8VDgVsZWZ0MQpkZVNUYWJMZWZ0CmxlZnRJbWFnZTE5L2FzcC5uZXR3ZWJhZG1pbmZpbGVzL2ltYWdlcy91blNlbGVjdGVkVGFiX2xlZnRDb3JuZXIuZ2lmDGRlU1RhYkNlbnRlciwvYXNwLm5ldHdlYmFkbWluZmlsZXMvc2VjdXJpdHkvc2VjdXJpdHkuYXNweEJfX2tleVByZXNzKGV2ZW50LCAnL2FzcC5uZXR3ZWJhZG1pbmZpbGVzL3NlY3VyaXR5L3NlY3VyaXR5LmFzcHgnKTuWAXRoaXMuY2xhc3NOYW1lPSdob3ZlclRhYkNlbnRlcic7ZG9jdW1lbnQuZ2V0RWxlbWVudEJ5SWQoJ2xlZnQxJykuY2xhc3NOYW1lPSdob3ZlclRhYkxlZnQnO2RvY3VtZW50LmdldEVsZW1lbnRCeUlkKCdyaWdodDEnKS5jbGFzc05hbWU9J2hvdmVyVGFiUmlnaHQnO5ABdGhpcy5jbGFzc05hbWU9J2RlU1RhYkNlbnRlcic7ZG9jdW1lbnQuZ2V0RWxlbWVudEJ5SWQoJ2xlZnQxJykuY2xhc3NOYW1lPSdkZVNUYWJMZWZ0Jztkb2N1bWVudC5nZXRFbGVtZW50QnlJZCgncmlnaHQxJykuY2xhc3NOYW1lPSdkZVNUYWJSaWdodCc7LC9hc3AubmV0d2ViYWRtaW5maWxlcy9zZWN1cml0eS9zZWN1cml0eS5hc3B4CFNlY3VyaXR5BnJpZ2h0MQtkZVNUYWJSaWdodDovYXNwLm5ldHdlYmFkbWluZmlsZXMvaW1hZ2VzL3VuU2VsZWN0ZWRUYWJfcmlnaHRDb3JuZXIuZ2lmZAICD2QWAmYPFQ4FbGVmdDIKZGVTVGFiTGVmdApsZWZ0SW1hZ2UyOS9hc3AubmV0d2ViYWRtaW5maWxlcy9pbWFnZXMvdW5TZWxlY3RlZFRhYl9sZWZ0Q29ybmVyLmdpZgxkZVNUYWJDZW50ZXIyL2FzcC5uZXR3ZWJhZG1pbmZpbGVzL2FwcENvbmZpZy9hcHBDb25maWdIb21lLmFzcHhIX19rZXlQcmVzcyhldmVudCwgJy9hc3AubmV0d2ViYWRtaW5maWxlcy9hcHBDb25maWcvYXBwQ29uZmlnSG9tZS5hc3B4Jyk7lgF0aGlzLmNsYXNzTmFtZT0naG92ZXJUYWJDZW50ZXInO2RvY3VtZW50LmdldEVsZW1lbnRCeUlkKCdsZWZ0MicpLmNsYXNzTmFtZT0naG92ZXJUYWJMZWZ0Jztkb2N1bWVudC5nZXRFbGVtZW50QnlJZCgncmlnaHQyJykuY2xhc3NOYW1lPSdob3ZlclRhYlJpZ2h0JzuQAXRoaXMuY2xhc3NOYW1lPSdkZVNUYWJDZW50ZXInO2RvY3VtZW50LmdldEVsZW1lbnRCeUlkKCdsZWZ0MicpLmNsYXNzTmFtZT0nZGVTVGFiTGVmdCc7ZG9jdW1lbnQuZ2V0RWxlbWVudEJ5SWQoJ3JpZ2h0MicpLmNsYXNzTmFtZT0nZGVTVGFiUmlnaHQnOzIvYXNwLm5ldHdlYmFkbWluZmlsZXMvYXBwQ29uZmlnL2FwcENvbmZpZ0hvbWUuYXNweAtBcHBsaWNhdGlvbgZyaWdodDILZGVTVGFiUmlnaHQ6L2FzcC5uZXR3ZWJhZG1pbmZpbGVzL2ltYWdlcy91blNlbGVjdGVkVGFiX3JpZ2h0Q29ybmVyLmdpZmQCAw9kFgJmDxUOBWxlZnQzCmRlU1RhYkxlZnQKbGVmdEltYWdlMzkvYXNwLm5ldHdlYmFkbWluZmlsZXMvaW1hZ2VzL3VuU2VsZWN0ZWRUYWJfbGVmdENvcm5lci5naWYMZGVTVGFiQ2VudGVyPS9hc3AubmV0d2ViYWRtaW5maWxlcy9wcm92aWRlcnMvY2hvb3NlUHJvdmlkZXJNYW5hZ2VtZW50LmFzcHhTX19rZXlQcmVzcyhldmVudCwgJy9hc3AubmV0d2ViYWRtaW5maWxlcy9wcm92aWRlcnMvY2hvb3NlUHJvdmlkZXJNYW5hZ2VtZW50LmFzcHgnKTuWAXRoaXMuY2xhc3NOYW1lPSdob3ZlclRhYkNlbnRlcic7ZG9jdW1lbnQuZ2V0RWxlbWVudEJ5SWQoJ2xlZnQzJykuY2xhc3NOYW1lPSdob3ZlclRhYkxlZnQnO2RvY3VtZW50LmdldEVsZW1lbnRCeUlkKCdyaWdodDMnKS5jbGFzc05hbWU9J2hvdmVyVGFiUmlnaHQnO5ABdGhpcy5jbGFzc05hbWU9J2RlU1RhYkNlbnRlcic7ZG9jdW1lbnQuZ2V0RWxlbWVudEJ5SWQoJ2xlZnQzJykuY2xhc3NOYW1lPSdkZVNUYWJMZWZ0Jztkb2N1bWVudC5nZXRFbGVtZW50QnlJZCgncmlnaHQzJykuY2xhc3NOYW1lPSdkZVNUYWJSaWdodCc7PS9hc3AubmV0d2ViYWRtaW5maWxlcy9wcm92aWRlcnMvY2hvb3NlUHJvdmlkZXJNYW5hZ2VtZW50LmFzcHgIUHJvdmlkZXIGcmlnaHQzRlU1RhYlJpZ2h0Oi9hc3AubmV0d2ViYWRtaW5maWxlcy9pbWFnZXMvdW5TZWxlY3RlZFRhYl9yaWdodENvcm5lci5naWZkAgMPZBYCAgEPZBYGAgMPFgIfAAUjPGI+QXBwbGljYXRpb246PC9iPi9XZWJTaXRlIHNuZWwgb3JkAgUPFgIfAAUjPGI+Q3VycmVudCBVc2VyIE5hbWU6PC9iPkdBVC1QQ1xHQVRkAgsPFgIeB1Zpc2libGVoZGTud99Oouhw6wIs/GgUsQxyynqRjgWS7lkV953lmSY/jw=="
/>
· </div>
· · <table align="left" border="0" cellpadding="0"
cellspacing="0" height="100%" width="100%">
· <tr><td valign="top">
· · <script language="javascript">
· <!--
· function __keyPress(event, href) {
· var keyCode;
· if (typeof(event.keyCode) != "undefined") {
· keyCode = event.keyCode;
· }
· else {
· keyCode = event.which;
· }
· · if (keyCode == 13) {
· window.location = href;
· }
· }
· //-->
</script>
<!-- Top Branding/Navigation Table Region
-->
<table width="100%" height="64" cellspacing="0"
cellpadding="0" class="homePageHeader" border="0">
<tr>
<td valign="bottom" nowrap="nowrap"
height="31"><img src="/asp.netwebadminfiles/images/branding_Full2.gif"
width="116" height="30" alt="ASP.NET Logo" border="0">
<span class="webToolBrand">
Web Site Administration Tool
</span>
</td>
<td align="right" valign="top" nowrap
height="31" >
<a tabindex="5" class="helpHyperLink"
href="WebAdminHelp.aspx">How do I use this tool?</a> <img
src="/asp.netwebadminfiles/images/HelpIcon_solid.gif" width="24" height="24"
alt="Question Mark Image" border="0" style="position:relative; top:
7"> </td>
</tr>
<tr>
<td colspan="2" valign="bottom" nowrap
height="33">
<table id="TabTable" width="100%"
cellspacing="0" cellpadding="0" border="0"
onselectstart="event.returnValue=false;">
<tr>
<td width="4" height="20"
nowrap class="spacerTab"> </td>
<td id='left0' width="4"
height="20" valign="top" nowrap class="selTabLeft">
<img id='leftImage0'
src="/asp.netwebadminfiles/images/selectedTab_leftCorner.gif" width="4"
height="3" alt="" border="0"></td>
<td width="81em" height="20"
align="center" valign="top" nowrap class="selTabCenter"
onclick='window.location =
"/asp.netwebadminfiles/default.aspx"'
onkeypress="__keyPress(event,
'/asp.netwebadminfiles/default.aspx');"
onmouseover=""
onmouseout="">
<a
href="/asp.netwebadminfiles/default.aspx"
style="text-decoration:none;color:#000000">
Home
</a>
</td>
<td id='right0' width="4"
height="20" align="right" valign="top" nowrap class="selTabRight">
<img
src="/asp.netwebadminfiles/images/selectedTab_rightCorner.gif" width="4"
height="3" alt="" border="0"></td>
<td width="4" height="20"
nowrap class="spacerTab">
</td>
<td id='left1' width="4"
height="20" valign="top" nowrap class="deSTabLeft">
<img id='leftImage1'
src="/asp.netwebadminfiles/images/unSelectedTab_leftCorner.gif" width="4"
height="3" alt="" border="0"></td>
<td width="81em" height="20"
align="center" valign="top" nowrap class="deSTabCenter"
onclick='window.location =
"/asp.netwebadminfiles/security/security.aspx"'
onkeypress="__keyPress(event,
'/asp.netwebadminfiles/security/security.aspx');"
onmouseover="this.className='hoverTabCenter';document.getElementById('left1').className='hoverTabLeft';document.getElementById('right1').className='hoverTabRight';"
onmouseout="this.className='deSTabCenter';document.getElementById('left1').className='deSTabLeft';document.getElementById('right1').className='deSTabRight';">
<a
href="/asp.netwebadminfiles/security/security.aspx"
style="text-decoration:none;color:#000000">
Security
</a>
</td>
<td id='right1' width="4"
height="20" align="right" valign="top" nowrap class="deSTabRight">
<img
src="/asp.netwebadminfiles/images/unSelectedTab_rightCorner.gif" width="4"
height="3" alt="" border="0"></td>
<td width="4" height="20"
nowrap class="spacerTab">
</td>
<td id='left2' width="4"
height="20" valign="top" nowrap class="deSTabLeft">
<img id='leftImage2'
src="/asp.netwebadminfiles/images/unSelectedTab_leftCorner.gif" width="4"
height="3" alt="" border="0"></td>
<td width="81em" height="20"
align="center" valign="top" nowrap class="deSTabCenter"
onclick='window.location =
"/asp.netwebadminfiles/appConfig/appConfigHome.aspx"'
onkeypress="__keyPress(event,
'/asp.netwebadminfiles/appConfig/appConfigHome.aspx');"
onmouseover="this.className='hoverTabCenter';document.getElementById('left2').className='hoverTabLeft';document.getElementById('right2').className='hoverTabRight';"
onmouseout="this.className='deSTabCenter';document.getElementById('left2').className='deSTabLeft';document.getElementById('right2').className='deSTabRight';">
<a
href="/asp.netwebadminfiles/appConfig/appConfigHome.aspx"
style="text-decoration:none;color:#000000">
· Application
· </a>
· </td>
<td id='right2' width="4"
height="20" align="right" valign="top" nowrap class="deSTabRight">
<img
src="/asp.netwebadminfiles/images/unSelectedTab_rightCorner.gif" width="4"
height="3" alt="" border="0"></td>
<td width="4" height="20"
nowrap class="spacerTab">
</td>
<td id='left3' width="4"
height="20" valign="top" nowrap class="deSTabLeft">
<img id='leftImage3'
src="/asp.netwebadminfiles/images/unSelectedTab_leftCorner.gif" width="4"
height="3" alt="" border="0"></td>
<td width="81em" height="20"
align="center" valign="top" nowrap class="deSTabCenter"
onclick='window.location =
"/asp.netwebadminfiles/providers/chooseProviderManagement.aspx"'
onkeypress="__keyPress(event,
'/asp.netwebadminfiles/providers/chooseProviderManagement.aspx');"
onmouseover="this.className='hoverTabCenter';document.getElementById('left3').className='hoverTabLeft';document.getElementById('right3').className='hoverTabRight';"
onmouseout="this.className='deSTabCenter';document.getElementById('left3').className='deSTabLeft';document.getElementById('right3').className='deSTabRight';">
<a
href="/asp.netwebadminfiles/providers/chooseProviderManagement.aspx"
style="text-decoration:none;color:#000000">
Provider
</a>
</td>
<td id='right3' width="4"
height="20" align="right" valign="top" nowrap class="deSTabRight">
<img
src="/asp.netwebadminfiles/images/unSelectedTab_rightCorner.gif" width="4"
height="3" alt="" border="0"></td>
<td width="4" height="20"
nowrap class="spacerTab">
</td>
<td width="" height="20"
nowrap class="spacerTab"> </td>
</tr>
</table>
</td>
</tr>
</table>
</td></tr>
<tr>
<td colspan="2" height="" class="bodyText"
valign="top">
<table width="100%" height="100%" >
<tr>
<td width="62%" valign="top" class="bodyTextNoPadding"
style="padding-left:0;">
<div style="font-size:1.5em; font-weight:bold"
nowrap>
<span id="content_content_welcome">Welcome
to the Web Site Administration Tool</span>
</div>
<br/>
<b>Application:</b>/WebSite snel or
<br/>
<b>Current User Name:</b>GAT-PC\GAT
<br/>
<br/>
<table cellspacing="0" cellpadding="0"
rules="none" onrowcommand="LinkButtonClick" class="allBorders"
border="0">
<tr class="gridAlternatingRowStyle8" >
<td >
<a id="hook"
href="security/security.aspx">Security</a>
</td><td>
Enables you to set up and edit users,
roles, and access permissions for your site.
<br/>
</td>
</tr>
<tr class="gridRowStyle8" >
<td >
<a id="AppConfigHomeLink"
href="appConfig/AppConfigHome.aspx">Application Configuration</a>
</td><td>
Enables you to manage your application's
configuration settings.
</td>
</tr><tr
class="gridAlternatingRowStyle8">
<td>
<a id="ProviderLink"
href="providers/chooseProviderManagement.aspx">Provider
Configuration</a>
</td><td>
Enables you to specify where and how to
store administration data used by your Web site.
</td>
</tr>
</table>
</tr>
</table>
</td>
</tr>
<tr>
<td align="right" class="buttonRow" colspan="2"
height="35" valign="bottom">
<table align="right" width="" height=""
cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="bottomRow" colspan="2" height="31"
valign="top">
</td>
</tr>
</table>
</form>
</body>
</html>
<!--
Home
-->
 
* 1 N.VENKARTAMAN,
cité par Elisé KAMBALE, notes de cours de
Marché Informatique, inédit, L1 Informatique, ISC/Goma,
2008-2009
* 2ZIRIMWABAGABO RUGAJO Papy,
Conception d'un système d'information de gestion d'un hôpital
à travers un site web pour l'HGR/KIROTSHE, mémoire,
inédit, 2008-2009.
* 3SEFU RAMAZANI Fils,
Conception d'un système d'information de gestion d'un hôpital
à travers un site web pour l'HGR/NK, TFC, inédit, 2008-2009.
* 4 Encarta, dictionnaire
français, 2009
* 5 PINTO R., et GRAWITT,
cité par RURIHO KIBAMBASI F., cours, Méthode de Recherche
Scientifique, inédit, 1èr Graduat ISIG/Goma, 2004-2005.
* 6
www.memoireonline, cité
par AZZOUG Zoubir, Mémoire, inédit, Université A/MIRA de
Béjaa-Algérie, 2008-2009, P. 48 et consulté le 12
décembre 2009.
* 7 Jean- Patrick MATHERON,
Comprendre Merise, Edition EYROLLES, 2005 ; P.40.
* 8 D. NANCI et B ESPINASSE,
Ingénieur de Système d'Information, Merise,
2ème génération, 3ème Ed.
SYBEX, Paris, 1996, P.61.
* 9 Rachel Blackman,
Gestion du Cycle du Projet ROOTS 5, publié par
Tearfund, 2008, P.7
* 10 MUHINDO MASIVI
Osée, cours de MAI I, inédit, G2 Informatique, ISC/Goma,
2005-2006, P.15
* 11 DI GALLO
Frédéric, cours de Génie Logiciel, inédit, cycle
probatoire, CNAM BORDEAUX, 1999-2000, P. 24, tiré du site
www.développer.com,
consulté le 01/04/2001
* 12 B.W. Boehm, cité
par DIGALLO Frédéric, Cours de Génie Logiciel, CNAM
BORDEAU, 1999-2000,
www.déveopper.com,
consulté le 01 Avril 200 , P.26.
* 13 MUHINDO MASIVI
Osée, Cours de Méthode d'Analyse Informatique I, ISC, 2005-2006,
P.35.
* 14 Réveillez-vous, LA
SOURCE DE TOUTE ENERGIE, Août 2004, P 5-10.
* 15 SOURCE : Brochure
SNEL, SNEL d'où venons-nous ? 2001, P8.
* 16 Encarta 2009
* 17 Source :
Rapport mensuel Administratif mars 2010.
* 18 LA GENE est la
période pendant laquelle le client était délesté et
se calcul en nombre d'heures par mois (720h).
* 19 Laurent
AUDIBERT, op.cit, P.11
* 20 Laurent
AUDIBERT, cours d'UML 2.0, IUT. Tiré du site
http://www-lipn.univ-paris13.fr/audibert/pages/enseignement/cours.htm
, consulté le 12 février 2009.
* 21
http://www.msn.fr consulté le
16/08/2010
* 22 Idem
* 23 Laurent
AUDIBERT, Ibidem
* 24 Laurent
AUDIBERT, Idem
* 25 Olivier BALAGIZI, Cours
d'UML, L2 ISC/Goma, 2009-2010, Inédit, P 2.
* 26 Laurent AUDIBERT, op
cit., P13.
* 27 BOOCH G. et Cie, Les
guides de l'utilisateur UML, cité par Elias dans son Mémoire,
2008-2009, P22.
* 28 P.O. MVIBUDULU K., Cours
de Questions Spéciales en informatique, L2 ISC/Goma, inédit,
2008-2009
* 29 Joseph CABA Y. Merise et
UML pour la modélisation des systèmes d'information, Volume 5.
Edition Dunod, Mars 2004.
* 30
www.uml.free.fr/cours/i-p21.html,
consulté le 30/09/2010
* 31 Vanderdonckt, J.,
Bodart, F. Guide ergonomique de la présentation des applications
hautement interactives, Presses Universitaires de Namur, 1994,
tiré du site
http://www.aptic.ulaval.ca/guidew3educatif
* 32
http://fr.wikipedia.org/wiki/logicil_libre
* 33
http://www.microsoft.com/france/visual
studio/, consulté le 17/11/2010
* 34
http://nte-serveur.univ-lyon1.fr/coursasp/,
consulté le 11/11/2010
* 35 Sun acquires
MySQL, blogs.mysql.com
* 36
http://nte-serveur.univ-lyon1.fr/coursasp/,
consulté le 11/11/2010
* 37
http://www.halcyonsoft.com/,
consulté le 11/11/2010
* 38
http://msdn.microsoft.com/fr-fr/library/bb470439.aspx,
cconsulté le 1O/11/2010
* 39 Le guide des langages Web
http://www.laltruiste.com,
consulté en juin 2010
* 40 Article 19 de la
Déclaration Universel des Droits de l'Homme
* 41Wisner, Alain.,
Textes généraux sur l'ergonomie, Laboratoire de
physiologie du travail et d'ergonomie, Paris, 1972.
* 42Définition selon
la norme ISO 9241-11. (Traduction libre.)
* 43Martial, Odile., cours,
Méthodologie de conception d'application centrée sur
l'utilisateur, CRIM Formation, Centre de recherche informatique de
Montréal, 2000.
* 44 Data Center
est organisé en baies, armoire pouvant accueillir des
éléments en rack dans des emplacements de taille
normalisée d'une largeur de 19 pouces (48.26 cm).
| 


