|
ÉÜÜÜÜÜíÈÚÜÔáÇ
ÉÜÜÜÜÜÜÜíØÇÑÜÜÜÜÜÞãíÏÜÜÜáÇ
ÉÜÜÜÜÜÜÜíÑÜÜÜÆÇÒÜÜÜÌáÇ
ÉÜÜÜÜÜÜíÑæÜÜÜÜÜåãÌáÇ
Ministère de l'Enseignement Supérieur
Ministère de la Poste, des
Télécommunications,
et de la Recherche Scientifique des Technologies et
du Numérique
|
Institut National des
Télécommunications et
des Technologies de l'Information et de
la
Communication
|
|
ÊáÇÇÜÜÜÜÜÕÊáÇá
íÜÜÜäØæáÇ
ÏÜÜÜ ÜÜ
ÜåÚãáÇ
áÇÕÊáÇÇæ
ãáÇÚáÅÇ
ÊÇÜÜíÌæáæÜÜÜÜäßÊæ
|
Projet de Fin d'Études pour l'obtention du
Diplôme
d'Ingénieur d'Etat en
Télécommunications
Option : Réseaux et informatiques
Option : Systèmes de
télécommunications
Thème
Réalisation d'une application commerciale
basée sur
les nouvelles technologies de
géolocalisation
Présenté par :
Mlle. DEROUICHE Nesrine
Mr. OUEDRAOGO Wend Yam Donald Davy
Encadré par : M. Ilies SEDDIK
Soutenu devant le jury :
M. Abdelhadi LOTFI Président du jury
M. Ghizlène MERAD Examinatrice
Promotion : IGE 39
Année Universitaire : 2018- 2019
Juin 2019
ÉÜÜÜÜÜíÈÚÜÔáÇ
ÉÜÜÜÜÜÜÜíØÇÑÜÜÜÜÜÞãíÏÜÜÜáÇ
ÉÜÜÜÜÜÜÜíÑÜÜÜÆÇÒÜÜÜÌáÇ
ÉÜÜÜÜÜÜíÑæÜÜÜÜÜåãÌá
íÜÜÜãáÜÚáÇ
ËÜÜÍÈáÇæ
íáÇÜÜÚáÇ
ãÜÜÜíáÚÊáÇ
ÉÑÇÒæ
áÇÕÊáÇÇæ
ãáÇÚáÅÇ
ÊÇÜÜÜíÌæáæÜÜÜäßÊæ
ÏíÑÜÜÈáÇ
ÉÑÇÒæ
INSTITUT NATIONAL DES TÉLÉCOMMUNICATIONS
ET DES TECHNOLOGIES DE L'INFORMATION ET DE LA
COMMUNICATION ABDELHAFID BOUSSOUF
æÕæÈ
ÙíÍáÇ ÏÈÚ
áÇÕÊáÇÇæ
ãáÇÚáÅÇ
ÊÇÜÜíÌæáæÜÜÜÜäßÊæ
ÊáÇÇÕÊáÇá
íÜÜÜäØæáÇ
ÏÜÜÜÜåÚãáÇ

REALISATION D'UNE APPLICATION COMMERCIALE BASEE
SUR
NOUVELLES TECHNOLOGIES DE GEOLOCALISATION
Par :
Mlle. DEROUICHE Nesrine
Mr. OUEDRAOGO Wend Yam Donald Davy
Département des Enseignements en
Spécialité, Post-Graduation et Recherche
Mémoire présenté
en vue de l'obtention du grade d'Ingénieur
d'État en Télécommunications et TIC
Option réseau informatique
Option Systèmes de
télécommunications
Devant le Jury :
|
M. Abdelhadi LOTFI
|
Président du Jury
|
|
Mme. Ghizlène MERAD
|
Examinatrice
|
|
M. Ilies SEDDIK
|
Encadrant
|
Résumé
La localisation est devenue une composante majeure des
services de télécommunications. La première partie de
notre travail porte sur les différentes technologies de
géolocalisations, les outils mathématiques utilisés ainsi
que l'impact de l'utilisation de ses technologies dans des actions commerciales
et marketing. La deuxième partie porte sur l'application que nous avons
réalisée et qui est une application commerciale utilisant les
technologies de géolocalisation dans le but de faciliter et d'optimiser
des actions commerciales.
i
Mots-clés : géolocalisation,
application Web, généricité ,JavaScript, ReactJS, API
Abstract
Localization has become a major component of
telecommunications. The first part of our work focuses on the different
geolocalisation technologies, the mathematical tools used as well as the impact
of the use of its technologies in commercial and marketing actions. The second
part is about the application we have made and which is a commercial
application using geolocation technologies in order to facilitate and optimize
commercial actions.
II
Keywords : geolocation, Web application ,
generic , JavaScript, ReactJS , API
iii
Table des matières
Résumé i
Abstract ii
Liste des tableaux v
Liste des figures vi
Liste des sigles vii
Liste des abréviations ix
Dédicaces x
Remerciements xi
Introduction générale 1
Chapitre I : Le concept de la
géolocalisation. 2
Introduction 2
Concept de géolocalisation 2
I.2.1. Définition de la géolocalisation indoor et
outdoor 2
Besoins de la géolocalisation dans le secteur
économique 3
I.3.1. Le Géomarketing 3
I.3.2. La géolocalisation au centre du géomarketing
3
Les enjeux éventuels de l'usage de la
géolocalisation pour les diffuseurs et leurs intermédiaires 6
Conclusion 7
Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types. 8
II.1. Introduction 8
II.2. La trilatération 8
II.2.1. Définition 8
II.2.2. Principe de fonctionnement 8
II.3. La triangulation 9
II.3.1. Définition 9
II.3.2. Principe de fonctionnement 9
II.4. Techniques de géolocalisation 10
II.4.1. Technologies outdoor 10
II.4.2. Technologies indoor 13
iv
II.5. Le système d'information géographique 15
II.5.1. Définition d'un SIG 15
II.5.2. Composants d'un SIG 15
II.5.3. Principe de fonctionnement 17
II.7. Conclusion 18
Chapitre III : Les technologies utilisées et la
méthode d'analyse multicritère 19
III.1. Introduction 19
III.2. API 19
III.2.1. Définition d'une API 19
III.2.2. Caractéristiques des API 20
III.2.3. Les différents types d'API 21
III.3. Les technologies Web utilisés 22
III.4. Analyse multicritère 24
III.5. Conclusion 25
Chapitre IV : Conception et réalisation d'une
application de géolocalisation. 26
Introduction 26
Objectifs de l'application 26
IV.2.1. Définition du champ d'étude et Analyse des
besoins 26
IV.2.2. Objectifs à atteindre 27
Architecture de l'application 28
Environnement et outils de travail 29
IV.4.1. Mise en place de l'environnement de développement
31
IV.4.2. API Google Maps 32
IV.4.3. Autres APIs utilisées 32
Réalisation de l'application 34
Utilisation de l'application 36
Perspectives 40
Conclusion 40
Conclusion générale 41
Bibliographie 42
v
Liste des tableaux
Tableau 1: APIs utilisées 33
Tableau 2 : URLs APIs 34
vi
Liste des figures
Figure 1 : Principe de la trilatération 8
Figure 2 : Principe de fonctionnement de la triangulation 9
Figure 3 : Les segments du système GPS 11
Figure 4 : Principe de la géolocalisation par
identification de cellule 13
Figure 5 : Principe du tag RFID 14
Figure 6 : les composantes d'un SIG 17
Figure 7 : Le modèle vectoriel et le modèle
Raster 17
Figure 8 : Definition d'une API 20
Figure 9 : Architecture générale de notre
application 28
Figure 10 : Logo de ReactJS 31
Figure 11 : Diagramme de classe de l'application 35
Figure 12 : Page d'accueil de notre application 36
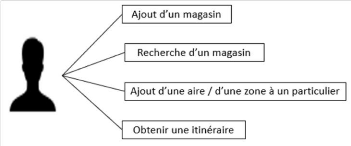
Figure 13 : Cas d'utilisations 37
Figure 14 : Ajout d'un marqueur en appliquant du
géocodage 37
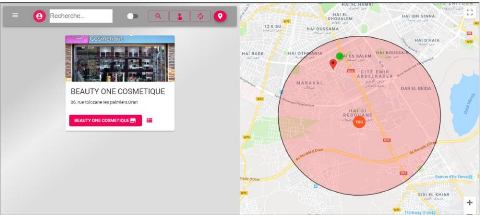
Figure 15 : Recherche des magasins à proximité
38
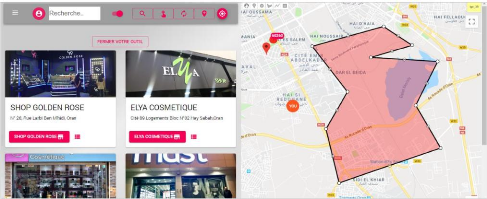
Figure 16 : Dessin d'un polygone sur la carte 38
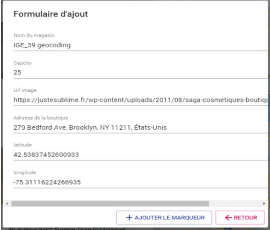
Figure 17 : Boite de dialogue 39
Figure 18 : itinéraire sur la carte 39
VII
Liste des sigles
GPS : Global Positioning System
API : Application Programming Interface
Wi-Fi : Wireless Fidelity
RFID : Radio frequency Identification
NFC : Near Field Communication
SMS : Short Message Service
SCCA : Société de Gestion de
Centres Commerciaux d'Algérie
SIG : Système d'information
Géographique
GNSS :Global Navigation Satellite System
GSM :Global System for Mobile
BTS :Base Tranceiver Station
IMEI : Identité Internationale
d'Equipement Mobile
BSC : Base Station Controller
EODT : Enhanced Observed Time difference,
différence de temps observée
Cell-ID : Cellule identification SIM
:Subscriber Identity Module MAC :Medium Access Control
SSID :Service Set Identifier
RSS : Received Signal Strength
3G : troisième
génération(norme) de téléphonie mobile
4G :quatrième
génération(norme) de téléphonie mobile
XML : Extensible Markup Language
ABI : Application Binary Interface
VIII
REST : Representational State Transfer
HTTP : HyperText Transfer Protocol WWW :
World Wide Web
URI :Uniform Ressource Identifier SOAP
: Simple Object Access Protocol URL : Uniform
Resource Locator JSON : JavaScript Object Notation
HTML : HyperText Markup Language CSS :
Cascading Style Sheets DOM : Document Object Model SVG
: Scalable Vector Graphics UML : Unified Modeling
Language OS : Operating System
GNU : GNU's Not Unix
NPM : Node Package Manager JSX
: JavaScript Syntax eXtension HP : Hewlett-Packard
CRA : Create-React-App
Liste des abréviations
ix
Etc : Et caetera
X
Dédicaces
Nous dédions ce memoire à nos familles en
particulier à nos parents qui nous ont soutenus durant ses cinq
années et qui nous ont permis d'en arriver là.
A nos amis et proches et toute personne ayant contribuer à
notre reussite. A l'ensemble du corps enseignant de l'INTTIC.
xi
Remerciements
C'est parce que nous avons beaucoup estimé tous ceux
qui nous ont écoutés, conseillés, critiqués et
encadrés que nous tenons à leur faire part de toute notre
gratitude, et particulièrement, nous tenons à remercier à
travers ces courtes lignes.
Notre encadrant Monsieur Ilies SEDDIK qui nous a fait
l'honneur de nous diriger tout au long de notre travail. Sa modestie et sa
gentillesse n'ont d'égales que son professionnalisme. Qu'il soit
assuré de l'expression de notre profonde gratitude.
Nos Familles que nous remercions pour leur soutien sur tous
les plans durant toute notre carrière et surtout durant les moments
difficiles.
Notre dernier mot s'adresse à tous les membres du jury
pour l'honneur qu'ils nous font de participer à l'examen de notre
projet. Sans oublier tous nos professeurs à l'INTTIC pour la formation
qu'ils nous ont prodiguée tout au long de notre cursus universitaire.
1
Introduction générale
Introduction générale
Dans la dernière décennie, les applications de
la géolocalisation, tant individuelles que professionnelles, ont connu
un succès sans précédent. Initialement limité au
domaine militaire, l'usage de ces techniques s'est révélé
au grand public grâce, en partie, au développement des
réseaux satellitaires.
En raison de ses nombreuses retombées,
différents secteurs professionnels ont eu recours à la
géolocalisation dans le but d'optimiser les coûts ou
d'accroître la sécurité. Ainsi, la géolocalisation
est utilisée pour lutter contre les vols, automatiser les
systèmes de guidage, surveiller les employés pendant les heures
de travail etc. Quant aux applications individuelles, la géolocalisation
est notamment utilisée pour le suivi et la sécurité des
personnes ou des biens personnels.
Dans le domaine du web, la géolocalisation est
également très répandue. Certains sites web, tels que les
sites d'achat en ligne ou les réseaux sociaux, utilisent la position
géographique du visiteur afin de fournir des résultats plus
adéquats, ou de proposer des publicités ayant une relation avec
la zone géographique ciblée.
Dans le cadre de notre projet de fin d'études, on s'est
proposé de réaliser une application générique
permettant aux entreprises commerciales ou de distribution d'optimiser et de
superviser leurs actions commerciales. Nous avons réalisé cette
application avec le langage JavaScript ce qui nous a permis de
développer des composants génériques que nous pourrons,
par la suite, réutiliser dans d'autres projets.
2
I. Chapitre 1 : Le concept de la
géolocalisation
Chapitre I : Le concept de la
géolocalisation.
Introduction
La notion de géolocalisation est très ancienne
et cela remonte à une période où l'être humain avait
besoin de se situer dans l'espace et prendre des points de repère pour
trouver son chemin et le communiquer aux autres. Aujourd'hui, en plein essor,
la géolocalisation est au centre de nombreuses activités et des
secteurs les plus importants.
Concept de géolocalisation
La géolocalisation est un procédé
permettant de positionner un objet (une personne, une information etc.) sur un
plan ou une carte à l'aide de ses coordonnées
géographiques.
Grâce au développement des réseaux
satellitaires et certaines autres technologies, la géolocalisation, qui
se limitait initialement au domaine militaire, s'est
révélé au grand public par la suite. [1]
I.2.1. Définition de la géolocalisation
indoor et outdoor
La géolocalisation indoor ou la géolocalisation
d'intérieur est une technique qui permet de localiser en temps
réel des objets ou des personnes dans des espaces fermés tels que
les centres commerciaux, aéroports, hôpitaux, usines, complexes
militaires ou industriels, etc. [2]
Ce type de géolocalisation est venu pallier certains
problèmes rencontrés avec la géolocalisation outdoor qui
est aussi appelé géolocalisation d'extérieur. [1]
Grâce aux nouveaux outils de mobilité tels que le
smartphone professionnel, la tablette tactile et les nouvelles technologies
Wi-Fi, RFID (Radio Frequency Identification), NFC (Near Field Communication),
les utilisateurs peuvent se repérer facilement à
l'intérieur d'un bâtiment. Ces informations peuvent être
utilisées également pour suivre le parcours des clients en temps
réel et interagir avec eux en leur proposant des services et
déclencher des actions marketing ciblées. [3]
3
I. Chapitre 1 : Le concept de la
géolocalisation
Les systèmes de géolocalisation indoor
permettent de connaitre avec une précision plus ou moins grande le
positionnement d'une personne ou d'un objet dans un espace ou un lieu dans
lequel l'accès aux satellites et les données GPS ne sont pas
disponibles. [4]
Besoins de la géolocalisation dans le secteur
économique
I.3.1. Le Géomarketing
La définition globale du géomarketing pourrait
se résumer à cette phrase : « Dites-nous où vous
êtes, nous saurons quoi vous vendre ». En d'autres termes, le
géomarketing consiste à analyser le comportement des clients et
des prospects selon leur localisation ou leurs habitudes géographiques.
[5]
La géolocalisation peut contribuer à son
développement et à une analyse plus précise. Elle
contribue à mieux connaitre la zone de chalandise réelle ou
projetée, à mieux identifier les choix et les attentes des
consommateurs et à mesurer avec une plus grande précision la
fréquentation des zones commerciales. [6]
I.3.2. La géolocalisation au centre du
géomarketing
? Optimiser l'expérience client et séduire
des prospects
Lorsqu'il est dans la possibilité technique
d'être géolocaliser, le client ou le prospect peut recevoir des
notifications de la part de la marque. On parle alors de géolocalisation
« push ». Elle se manifeste par le biais d'une application
dédiée, celle proposée par la marque ou un de ses
partenaires ou d'une application de géolocalisation telle que «
Foursquare » ou « Swarm » à titre d'exemple, ou encore
par le biais d'un SMS ou d'un email qui est envoyé lorsque le client ou
le prospect s'approche d'un lieu défini au préalable comme une
boutique, un centre commercial, un lieu de loisirs etc. [6]
Le client ou le prospect peut également décider
d'établir de lui-même le contact avec la marque,on parle alors de
géolocalisation « pull ». Cette dernière se produit par
le biais d'une application dédiée à laquelle le client ou
le prospect se connecte, ou lorsqu'il fait la démarche de
sélectionner le magasin le plus proche sur un site mobile par
exemple.
4
I. Chapitre 1 : Le concept de la
géolocalisation
Qu'elle soit « pull » ou « push », cette
géolocalisation présente plusieurs intérêts pour
l'entreprise :
- Donner une image plus moderne à la marque,
- Apporter des informations plus précises sur les
magasins ou sur les produits (horaires d'ouverture, disponibilité
etc.),
- Attirer le client en lui présentant les produits et
services en promotion,
- Créer un canal de communication à retour
immédiat et faciliter le dialogue (commentaires, avis etc.),
- Fidéliser les clients, ou leur faire découvrir
un nouveau point de vente plus proche de chez eux. [7]
Lors de mon stage au sein de la SCCA (Société de
Gestion de Centres Commerciaux d'Algérie),j'ai pu assister avec
l'équipe technique à l'installation de bornes wifi gratuites dans
les zones communes du centre dans le but de localiser le consommateur à
partir de la borne wifi d'où il est connecté, collecter quelques
informations sur le consommateur lors de sa première connexion au
réseau (âge, sexe, nom et prénom, mail, donnés de
navigation) pour pouvoir lui envoyer de la publicité ciblée en
fonction de sa localisation et des informations collectées.
Par exemple pour une personne de plus de 35ans qui a
probablement une famille l'algorithme va envoyer les promos relatives à
l'agroalimentaire (hypermarché).
Cette technologie ne va pas seulement permettre d'envoyer de
la publicité géo-ciblé aux visiteurs mais aussi d'assurer
un nombre de visiteurs homogènes dans tout le centre.
? Aider des clients ou des visiteurs à se
repérer
La géolocalisation indoor, en rappel, permet de
déterminer la position d'un terminal mobile dans un espace donné.
Par extension, ce type de géolocalisation permet de nouvelles
possibilités de communication avec un visiteur. [7]
Ce type de géolocalisation peut être
utilisé dans un centre commercial, un aéroport, un centre
culturel, un musée, un parc d'attractions etc.
- D'aider un visiteur à se localiser dans un lieu
précis (parc d'attractions, centre hospitalier, centre commercial),
5
I. Chapitre 1 : Le concept de la
géolocalisation
- D'accompagner un client lors de ses achats en proposant des
promotions liées à ses habitudes d'achats (centre commercial,
grande surface etc.),
- De proposer un parcours de découverte avec des
animations spécifiques selon les pièces ou les lieux
(musée, centre culturel, guide de ville, guide touristique etc.). [7]
? Accompagner les internautes sur les réseaux
sociaux
La géolocalisation de l'entreprise sur les
réseaux sociaux peut favoriser une meilleure interactivité avec
les clients ou les prospects. Sur Facebook par exemple, les internautes ont la
possibilité de se localiser dans un lieu donné et de savoir quel
sont les commerces susceptibles de l'intéressé qui sont à
proximité et en cas de visite d'un commerce de le signaler en se
localisant dans la boutique, le lien entre le visiteur et la marque est
facilité. Les avantages sont multiples et nous pouvons en citer : [7]
- Plus de visibilité pour la marque ou l'entreprise
auprès du réseau du client ou du prospect, - Une meilleure chance
que le client ou le prospect décide de s'abonner aux supports sociaux de
la marque,
- La possibilité pour l'entreprise d'interagir en
direct avec l'internaute, par exemple en le remerciant de sa visite.
Toujours dans la même idée, l'entreprise doit
s'assurer que la page soit liée à une adresse physique
précise. C'est le cas pour les magasins par exemple, pour les
restaurants, les hôtels etc. Pour une enseigne qui possède
plusieurs adresses, il est possible d'opter pour la fonctionnalité
« pages lieux » de Facebook. [8]
Sur Instagram, les localisations sont liées à
celles de Facebook. Une recherche sur un lieu permet de visualiser l'ensemble
des photos géolocalisées au même endroit. [8]
Il est important de noter que les internautes sont libres de
créer un lieu manquant sur Facebook. Il peut être
nécessaire pour l'entreprise de revendiquer des pages
créées par les internautes, pour les fermer ou les fusionner avec
une page officielle existante.
6
I. Chapitre 1 : Le concept de la
géolocalisation
? Optimiser les déplacements des
salariés
Géolocaliser les salariés par le biais de leur
appareil mobile professionnel ou leur véhicule diminue les coûts
de déplacement, en les optimisant mieux. Cela permet également
une meilleure satisfaction client (rapidité de livraison,
fraîcheur des produits etc.) en : [7]
- Localiser le véhicule le plus proche du client,
- Réduire les temps des trajets en évitant les
déplacements inutiles, - Lutter contre le vol d'équipements ou de
véhicules.
Les enjeux éventuels de l'usage de la
géolocalisation pour les diffuseurs et leurs intermédiaires
? La publicité ciblée, un média
d'avenir
Nombreuses sont les entreprises à s'intéresser
à la publicité géo-adaptée d'une part pour booster
leurs résultats, et d'autre part pour réduire leurs coûts
liés à une publicité inefficace. Mais ce modèle est
aussi avantageux pour les sociétés développant des
services et des contenus puisque cela leur permet de les fournir gratuitement
ou à moindre coût en se rémunérant majoritairement,
voire exclusivement sur la publicité proposée. La
publicité est donc devenue un enjeu stratégique majeur,
véritable carburant et facteur clé de la croissance et de
l'expansion de l'économie numérique, pour les entreprises qui
cherchent à la rendre la plus efficace possible en passant par un
ciblage de plus en plus affiné de l'utilisateur. La publicité
géo-adaptée permettrait d'accroitre considérablement les
financements de ces services et contenus. [9]
? La publicité géo-adaptée : un
marché en forte croissance
En France comme aux Etats-Unis, cette ruée vers la
géolocalisation a une explication simple la perspective d'un business
très lucratif. En effet, le marché de la publicité locale
représenterait un marché de 10 milliards d'euros en France. Selon
une étude publiée par l'institut Berg Insight, le marché
de la publicité géo-adaptée, qui représentait 1,2
milliard de dollars en 2013, à progresser rapidement et a atteint 10,7
milliards de dollars en 2018. [9]
7
I. Chapitre 1 : Le concept de la
géolocalisation
? La publicité géo-adaptée : de
nouvelles perspectives
Alors même que la publicité standard, voire
même ciblée, n'est possible que pour les grosses entreprises qui
ont les moyens permettant de financer de telles campagnes publicitaires, la
publicité géo-adaptée peut permettre de restreindre une
zone de diffusion à une région, une ville etc. [9]
Les entreprises locales, qui n'avaient jusqu'alors que peu de
moyens pour faire leur publicité, peuvent grâce à la
publicité géo-adaptée se faire connaitre à moindre
coût, c'est donc tout un marché qui s'ouvre pour les diffuseurs.
Selon une étude menée par Xerfi-Precepta, le marché
publicitaire local aurait rapporté 2,6 milliards d'euros en 2012. [9]
Conclusion
Nous avons donné une définition assez globale de
la géolocalisation mais aussi l'impact qu'elle a sur le secteur
économique et les enjeux liés à son utilisation dans les
diverses techniques commerciales. Dans le chapitre qui suivra, nous entamerons
une étude sur les différentes techniques de
géolocalisation qui existent.
II. Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types
8
Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types.
II.1. Introduction
La géolocalisation est une nouvelle technologie qui est
utilisée quotidiennement sans même parfois en avoir conscience.
Dans ce chapitre, nous nous intéresserons aux principaux types et
différentes techniques de géolocalisation pour ainsi lever le
voile et se familiariser avec ce concept.
II.2. La trilatération
II.2.1. Définition
La trilatération est une méthode
mathématique qui permet de calculer la position relative d'un point en
partant des distances entre ce point et au minimum deux autres points dont la
position est connue. [10]
II.2.2. Principe de fonctionnement
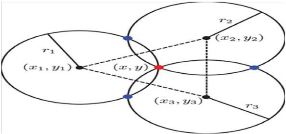
La trilatération se fait par la mesure de la distance
entre le point M que l'on souhaite positionner avec un minimum de deux balises
ou point de référence dont la position est connue. A partir de
ses mesures on peut dessiner une sphère dont le centre est le point de
référence et le rayon est la distance entre le point de
référence et le point M. [11]
Le point M se trouve à l'intersection de ses
sphères.

Figure 1 : Principe de la
trilatération
II. Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types

9
II.3. La triangulation
II.3.1. Définition
La triangulation est une technique permettant de
déterminer la position d'un point en mesurant les angles entre ce point
et d'autres points de référence dont la position est connue, et
ceci plutôt que de mesurer directement la distance entre les points comme
dans le cas de la trilatération. [12]
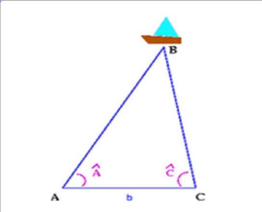
II.3.2. Principe de fonctionnement
En partant de deux points de références A et C
dont la position et la distance entre les deux b est connus pour trianguler le
point B il suffit de mesurer les angles  et C pour positionner le point
B. [12]
Figure 2 : Principe de fonctionnement de la
triangulation
II. Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types
10
II.4. Techniques de géolocalisation
L'utilisation et la distance d'opération des
différentes techniques de géolocalisation ont pu permette une
certaine distinction en les divisant en deux catégories : les techniques
indoor et celles outdoor. Nous en détaillerons deux utilisées
dans chacune de ces catégories.
II.4.1. Technologies outdoor
II.4.1.1 Géolocalisation par satellite
La géolocalisation par satellite est un système
de positionnement basé sur des signaux émis par des satellites en
orbite autour de la terre et fournissant une certaine couverture ; si cette
couverture est mondiale, on parle alors de GNSS (Global Navigation Satellite
System). Ce système étant associé à un
ellipsoïde de référence et une échelle de temps
permettant respectivement de décrire un point quelconque de l'espace
selon ses coordonnées géographiques et de synchroniser deux
horloges différentes, est basé sur la mesure de la distance entre
le récepteur et le satellite en orbite. L'objectif est de fournir
à un récepteur sa position, sa vitesse de déplacement et
l'heure. Ce positionnement est réalisé de manière rapide,
avec une précision d'une dizaine de mètres, n'importe quand,
n'importe où sur la terre, quelle que soit la météo et
à faible cout. [13]
Le GPS (Global Positioning System), le GLONASS et le GALILEO
sont les trois services mondiaux actuels de positionnement par satellite.
Néanmoins le plus utilisé est le GPS en dépit du GLONASS
qui est un dispositif militaire russe mis en service en 1982 et du GALILEO qui
est un dispositif civil européen mis en service en 2011. [14]
Le GPS, développé par le département de
la défense des Etats UNIS et officiellement mis à la disposition
des civils, est le système de localisation par satellite le plus
utilisé au monde déclaré pleinement opérationnel en
avril 1995. Il est utilisé pour des applications d'aide à la
navigation, gestion du trafic, localisation des téléphones
portable etc. L'exploitation civile du système GPS est
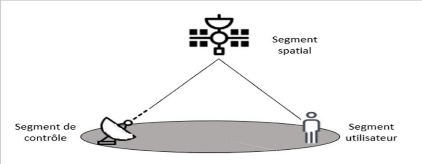
considérée du point de vue de ses 3 composantes essentielles
aussi appelés segments : le segment spatial, segment de control et le
segment utilisateur. Le segment spatial est une constellation de 30 satellites
situés à environs 20000 km d'altitude et placés sur six
orbites quasi-circulaires parcourus en 11h58 mn. [15]
II. Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types

11
Le segment de contrôle est composé de cinq
stations chargées de maintenir le système opérationnel de
façon permanente. Ces stations assurent la construction, le lancement,
la position orbitale et la surveillance de chacun des satellites du
système et de la constellation dans son ensemble. [15]
Le segment utilisateur est le plus connu et regroupe
l'ensemble de tous les utilisateurs civils et militaires du système
GPS.
Figure 3 : Les segments du système
GPS
Le fonctionnement du GPS et des autres services mondiaux de
géolocalisation par satellite repose sur la mesure du temps de
propagation du signal électromagnétique (micro-ondes) émis
par un satellite pour arriver au récepteur. La mesure du temps de
propagation du signal provenant de plusieurs cellules permet en utilisant la
trilatération de déterminer la position du récepteur.
[16]
Connaissant ici la vitesse de propagation de l'onde qui est
comparable à la vitesse de la lumière, on peut calculer la
distance qui sépare le satellite du récepteur en connaissant la
durée de propagation que l'onde a mis pour parcourir le trajet. [16]
La mesure de la durée de propagation est primordiale.
Une erreur ne fera qu'engendrer un écart par rapport à la
distance exacte. [16]
II. Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types
12
II.4.1.2 Géolocalisation par GSM
La géolocalisation GSM est un procédé qui
permet de trouver, avec une certaine précision, la situation
géographique exacte d'un terminal GSM. Cette technique, utilisant l'IMEI
(International Mobile Equipment Indentity) qui est un code unique
composé de quinze chiffres identifiant l'appareil ou le terminal GSM,
est rendue possible grâce à la technologie du GSM
mobile.la précision de cette
technique peut aller de 200 mètres à plusieurs kilomètres.
[17]
L'infrastructure GSM est réalisée sur la notion
de concept cellulaire. Une cellule est desservie par un seul BTS (Base
Tranceiver Station) qui prend en charge les communications radio des terminaux
GSM. Le basculement d'un terminal d'une cellule à l'autre, appelé
handover, est géré par un BSC (Base Station Controller) qui
pilote l'ensemble des BTS. [17]
Aujourd'hui la méthode couramment utilisée est
la Cell-Id, plus simple à mettre en oeuvre en dépit de l'EODT
(Enhanced Observed Time difference) qui est de loin, la plus précise des
deux, consiste à calculer le temps écoulé entre
l'émission et la réception d'une requête envoyée et
à déduire le positionnement du téléphone. [18]
II.4.1.3 Géolocalisation par identification de
cellule
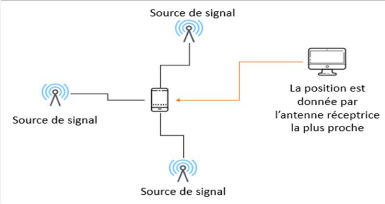
Grace au déploiement des antennes émettrices et
réceptrices dans une superficie donnée, il est ainsi possible de
localiser un terminal par le principe de triangulation en utilisant la
géolocalisation par identification de cellules [19]
Chaque antenne reconnaissant le signal du terminal
recherché pourra s'authentifier.En général, il ne suffit
que de trois antennes pour l'opération. [19]
En regroupant les informations telles que la puissance du
signal, les informations contenues dans la carte SIM ou l'angle
d'arrivée du signal sur le mobile, on détermine alors la position
du terminal. [18]
II. Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types

13
Figure 4 : Principe de la
géolocalisation par identification de cellule
II.4.2. Technologies indoor
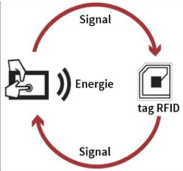
II.4.2.1 Géolocalisation RFID
Un système RFID se compose d'une étiquette et
d'un ou plusieurs interrogateurs aussi nommés lecteur. Les
étiquettes RFID sont composées d'une puce utilisée pour
mémoriser les informations reliées à une antenne qui
permet l'accès aux données. On distingue des étiquettes
passives qui n'ont pas besoin d'avoir une source d'alimentation propre et des
étiquettes actives et semi-actives qui intègrent une batterie.
[20]
La différence majeure existant entre ces deux types
d'étiquettes est la distance. En effet, pour les étiquettes
actives la batterie est utilisée pour émettre un signal pouvant
être lu à des distances plus grandes, allant d'une cinquantaine de
mètres jusqu'à presque deux cents mètres. [21]
Les étiquettes semi-activent n'utilisent pas leur
batterie pour émettre des signaux ; elles agissent comme des
étiquettes passives au niveau de la communication.
II. Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types
14
Mais leur batterie leur permet, par exemple, d'enregistrer des
données lors du transport. Les lecteurs RFID sont des dispositifs
actifs, émettant des ondes radio à courte distance, qui servent
à activer les étiquettes qui se présentent assez
près. [20]
Un émetteur envoie une onde radio de fréquence
plus ou moins élevée. L'énergie rayonnée est
suffisamment importante pour alimenter l'étiquette (passive) qui va
dès lors convertir ces ondes en données qui pourront être
lu par un logiciel. La technologie RFID est utilisée pour la
géolocalisation indoor. Les puces RFID sont positionnées pour
sécuriser une zone donnée. [21]

Figure 5 : Principe du tag RFID
II.4.2.2 Géolocalisation par Wifi
De la même méthode qu'un terminal GSM peut se
localiser par la méthode du Cell ID sur un réseau GSM, un
terminal Wi-Fi peut utiliser la même méthode en se basant sur les
identifiants des bornes Wi-Fi (adresses MAC) qu'il détecte. [22]
La localisation par Wi-Fi est un procédé
permettant de localiser ponctuellement un récepteur
radiofréquence évoluant à proximité
d'émetteurs de la même technologie.
II. Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types
15
Cette technique a pour socle la mesure de l'intensité
du signal reçue et la méthode d'empreinte. Une empreinte est
constituée du SSID (Service Set Identification) du point d'accès,
de l'adresse MAC et du RSS (Received Signal Strengh).la connexion au
réseau n'est pas une nécessité il suffit juste d'appliquer
un Ping pour déterminer la force du signal. [23]
L'appareil consulte ensuite une base de données
distante pour faire l'association entre l'empreinte et la position. La
précision du positionnement dépend du nombre de positions
enregistrées dans la base de données. Aussi, les appareils
consultent périodiquement leur position en envoyant leur identifiant, la
position GPS et l'empreinte Wi-Fi. [23]
II.5. Le système d'information
géographique
Les systèmes d'informations géographiques (SIG)
regroupent différentes méthodes et techniques informatiques,
permettant de modéliser, de saisir sous forme numérique, de
stocker, de gérer, de consulter, d'analyser, de représenter des
objets ou des collections d'objets géographiques, avec la
particularité essentielle de prendre en compte les
caractéristiques spatiales de ces objets au même titre que les
attributs descriptifs qui y sont attachés. En d'autres termes, la
dénomination « SIG » recouvre une grande variété
de réalisations logicielles construites suivant des choix techniques
différents aux fonctionnalités et aux performances très
diverses. [24]
II.5.1. Définition d'un SIG
Un système d'information géographique (SIG) est
un logiciel informatique capable d'organiser et de présenter des
données alphanumériques spatialement
référencées. Il s'agit d'un système de gestion
entrepreneurial qui permet à toute organisation (entreprise ou
collectivité) de gérer spatialement son activité. [24]
II.5.2. Composants d'un SIG
Un SIG est constitué de cinq composants majeurs dont
les matériels, les logiciels, les données, les utilisateurs et
les méthodes. [25]
II. Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types
16
s Le matériel
Les SIG fonctionnent aujourd'hui sur une très large
gamme d'ordinateurs des serveurs de données aux ordinateurs de bureaux
connectés en réseau ou utilisés de façon autonome.
[25]
s Les logiciels
Les logiciels de SIG offrent les outils et les fonctions pour
stocker, analyser et afficher toutes les informations. Parmi les principaux
composants logiciels d'un SIG nous pouvons citer les outils pour saisir et
manipuler les informations géographiques, le système de gestion
des bases de données, les outils géographiques de requête,
d'analyse et de visualisation et aussi l'interface graphique utilisateur pour
une utilisation facile. [25]
s Les données
Les données sont certainement les composantes les plus
importantes des SIG. Elles représentent même le contenu des SIG.
Elles peuvent être des cartes géographiques ou des informations
relatives à ces objets.
Les données géographiques peuvent être
soit importées à partir de fichiers, soit saisies par un
opérateur. [25]
s Les utilisateurs
Les SIG s'adressent à une très grande
communauté d'utilisateurs depuis ceux qui créent et maintiennent
les systèmes jusqu'aux personnes utilisant dans leur travail quotidien
la dimension géographique.
Avec l'avènement des SIG sur Internet, la
communauté des utilisateurs de SIG s'agrandit de façon importante
chaque jour. [25]
s Les méthodes
La mise en oeuvre et l'exploitation d'un SIG ne peut
s'envisager sans le respect de certaines règles et procédures
propre à chaque organisation. [25]

II. Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types
Figure 6 : les composantes d'un SIG II.5.3. Principe de
fonctionnement
Un SIG stocke les informations concernant le monde sous la
forme de couches thématiques pouvant être reliées les unes
aux autres par la géographie. L'information géographique contient
soit une référence géographique explicite ou une
référence géographique implicite. Le géocodage est
un processus automatique utilisé pour transformer les
références implicites en référence explicites et
permettre ainsi de localiser les objets et les événements sur la
terre afin de les analyser.
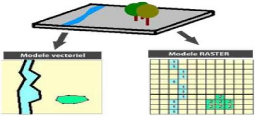
On distingue deux différents types de modèles
géographiques exploités par les Systèmes d'Information
Géographiques : le modèle vecteur où les informations sont
regroupées sous la forme de coordonnées x, y et le modèle
raster qui est, quant à lui, constitué d'une matrice de points
pouvant tous être différents les uns des autres.

Figure 7 : Le modèle vectoriel et le
modèle Raster
17
II. Chapitre 2 : Les principes techniques de la
géolocalisation et ses différents types
18
II.6. Notion d'API
En programmation informatique, une API « application
programming interface » est un ensemble de définitions de
sous-programmes, de protocoles et d'outils pour la création de logiciels
et d'application. En terme général, il s'agit d'un ensemble de
méthodes de communication clairement définies entre divers
composants logiciels. Une bonne API facilite le développement d'un
programme informatique en fournissant tous les blocs de construction, qui sont
ensuite assemblés par le programmeur. [26]
Une API n'est pas nécessairement un service externe
elle peut être incluse dans une bibliothèque directement dans la
solution. [27]
Une API n'est pas simplement une interface. C'est à la
fois la spécification, le format et la mise en oeuvre. [27]
Une API n'est pas une interface graphique (interface
utilisateur graphique). Elle n'interagie pas au niveau graphique ; elle
fonctionne uniquement sur la couche de programmation, via un langage de
programmation ou un protocole de communication. [28]
? API Google Maps
Google Maps API permet d'ajouter des cartes utilisant des
données Google Maps à un programme. Cette API gère
automatiquement l'accès aux serveurs Google Maps, le
téléchargement de données, l'affichage de la carte et la
réponse aux gestes effectués sur la carte. Il existe
également d'autres API qui permettent d'ajouter des marqueurs, des
polygones et des superpositions à une carte de base, ainsi que pour
modifier la vue de l'utilisateur pour une zone donnée. [29]
II.7. Conclusion
Au cours de ce chapitre, nous avons rappelé quelques
éléments concernant les principales techniques existantes,
utilisées dans les systèmes de géolocalisation. Pour la
suite, nous détaillerons les outils de travail ainsi que l'environnement
de développement de notre application.
III. Chapitre 3 : Les technologies utilisées
et la méthode d'analyse multicritère
19
Chapitre III : Les technologies utilisées et la
méthode d'analyse multicritère
III.1. Introduction
Le nombre des technologies, plateformes et cadres
d'applications existants, de nos jours, nous amènent à
définir précisément la nature, le public visé, les
services rendus par l'application que l'on souhaite concevoir ainsi que les
meilleures ressources à utiliser. Cependant, l'utilisation des APIs
demeure d'une nécessité incontournable. A la suite de ces lignes,
nous survolerons les technologies dont leur utilisation à
représenter un atout majeur dans la conception de notre application.
III.2. API
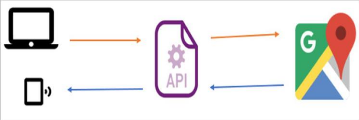
III.2.1. Définition d'une API
Les interfaces de programmation pour applications sont des
interfaces qui sont utilisées par les programmes pour interagir avec des
applications. Ce sont des briques logicielles ou des morceaux de codes qui
lorsqu'ils sont sollicités, délivrent des services ou des
informations définies.
Elles sont chacune indépendantes mais communicantes
c'est-à-dire qu'elles permettent de s'échanger mutuellement des
services et des informations.
En outre, Une API web est référencée par
le terme API tout simplement par abus de langage. Elle représente, en
résumé, une interface pour les programmes et non, une interface
pour les utilisateurs. Dans le cadre du développement d'application,
l'utilisateur se résume au développeur, qui intègrera
l'api web répondant à ses besoins, dans son morceau de code.
Ainsi, cette application fournira des services aux utilisateurs, dont la
majorité sera ceux exposés par cette API.

III. Chapitre 3 : Les technologies utilisées
et la méthode d'analyse multicritère
20
Figure 8 : Definition d'une API
III.2.2. Caractéristiques des API ?
Dépendance au langage
Une API peut être utilisable dans un unique langage de
programmation ou être indépendante des langages. Dans le second
cas un langage intermédiaire comme XML peut être utilisé
comme format de données pour les requêtes aux fonctions et
méthodes. [30]
? Licence d'utilisation
Elle est sous licence libre et utilisable sans frais par tout
programmeur, ou sous licence propriétaire et accessible uniquement
à une communauté restreinte. [30]
? Niveau de langage
On distingue d'une part l'API de haut niveau, en
matière de langage de programmation, comme les API graphiques et d'autre
part l'ABI (Application Binary Interface), proche du système, comme la
Linux Standard Base ou les interfaces de pilotes de matériels. [30]
III. Chapitre 3 : Les technologies utilisées
et la méthode d'analyse multicritère
21
III.2.3. Les différents types d'API
Il existe, d'une part, un style d'architecture,
prénommé REST (Representational State Transfer) permettant de
construire des applications et sur lequel s'adosse les APIs. Son architecture
ne nécessite aucun traitement et est naturellement flexible dans un but
de fournir une méthode simplifiée d'accéder à des
services Web. En effet, l'architecture repose sur le protocole HTTP. [31]
Une API dite RESTFULL est une API qui possède une
architecture REST. Le principe d'interaction avec les ressources est couvert
par les adresses URI (Uniform Resource Identifier). [31]
Une ressource est tout simplement une information
intéressante accessible par sa propre adresse ou URI, que le serveur
peut fournir. [32]
D'autre part, Il existe un protocole, prénommé
SOAP (Simple Object Access Protocol), basé sur le XML permettant aux
applications d'échanger des informations via HTTP. L'utilisation de la
communication via HTTP reste incontournable parce que ce dernier est
supporté par tous les navigateurs et serveurs. Soap est donc une
alternative crée pour permettre la communication entre applications qui
tournent sur différents systèmes d'exploitation,
différentes technologies et différents langages de programmation.
[33]
Les deux techniques, énoncées
précédemment, ont des problèmes à prendre en compte
au moment de décider quel protocole utiliser. L'accès à
des services Web par SOAP offre des avantages par rapport à REST :
[34]
- Non dépendance par rapport à la langue, la
plate-forme et le transfert (REST nécessite l'utilisation de HTTP)
- Fonctionne bien dans des environnements distribués
(REST nécessite une communication directe point à point)
- Standardisé
- Intègre la gestion des erreurs
III. Chapitre 3 : Les technologies utilisées
et la méthode d'analyse multicritère
22
- Automatisé lorsqu'il est utilisé avec des
produits utilisant certains langages de programmation
Cependant, REST est plus récent, plus souple et plus
facile à utiliser. Ses avantages suivants par rapport à SOAP :
[34]
- Aucun besoin d'outils coûteux pour interagir avec le
service Web
- Une courbe d'apprentissage plus petite pour les
développeurs
- Efficace (SOAP utilise XML pour tous les messages, REST peut
utiliser des formats de
message plus petits tels que le JSON)
- Rapide (pas de traitement étendu requis)
- Proche d'autres technologies Web.
III.3. Les technologies Web utilisés
Le Web offre une opportunité incroyable aux
développeurs d'applications grâce à la disponibilité
de ses nombreuses technologies. [35]
En effet, durant notre projet de fin d'études, nous
avons eu recours à la majorité de ces technologies pour la mise
en place et la réalisation de notre application finale. Pour en faire un
meilleur usage, il faut bien sûr, savoir comment les utiliser. Les
technologies utilisées sont entre autres : [35]
? HyperText Markup Language (langage de balisage
hypertexte ou HTML) Le langage utilisé pour décrire et
définir le contenu d'une page Web.
? Cascading Style Sheets (CSS ou feuilles de
style en cascade)
Cette technologie Web est utilisée pour décrire
l'apparence du contenu d'une page Web. ? HTTP (HyperText Transfert
Protocol)
C'est un protocole de la couche application, orienté
client-serveur, qui permet les échanges d'informations tels que le
transfert de documents web.
III. Chapitre 3 : Les technologies utilisées
et la méthode d'analyse multicritère
23
? JavaScript
Le javaScript est un langage de programmation
exécuté du côté du navigateur c'est-à-dire du
côté client. Son utilité réside dans sa
capacité à pouvoir ajouter un côté interactif et
dynamique à un site web ou à une application.
Le javaScript offre de nombreuses bibliothèques ou
librairies, telles que le JQuery, SweetAlert, Moment et ReactJS, qui permettent
de faciliter le codage aux développeurs en apportant des fonctions
utiles et une écriture réduite du code. Avec l'avènement
de Node.js, vous pouvez également exécuter du code JavaScript sur
le serveur. [36]
Node.js est un environnement Javascript multiplateforme qui
permet aux développeurs de créer des applications réseaux
et coté serveur en utilisant du JavaScript. [37]
? Les APIs Web
Les interfaces de programmation d'application Web (API Web)
sont utilisées pour effectuer une variété de taches telles
que la manipulation du Document Object Model (DOM), la lecture audio ou
vidéo, ou la génération de graphiques 3D.
Le Document Object Model ou DOM est tout simplement, la
représentation de la structure d'une page Web offerte par un navigateur
et exploitable via JavaScript. De manière plus exhaustive, le DOM est
une interface de programmation d'application (API) pour document HTML valides,
XML et SVG. [38]
Avec ce dernier, l'ajout d'évènements
intéressants au code source est possible. Ces évènements
peuvent décrire de simples interactions avec l'utilisateur
jusqu'à des notifications automatisées d'événements
se produisant au niveau du modèle du rendu après que les APIs
présentes dans le code source, eurent joué leur rôle.
[36]
Dans la phase de création d'une application, Il existe
une multitude d'API disponibles et prêtes à être utiliser.
Ce n'est pas toujours le cas, cependant les APIs Web sont habituellement
employés avec le langage JavaScript. [36]
III. Chapitre 3 : Les technologies utilisées
et la méthode d'analyse multicritère
24
III. Chapitre 3 : Les technologies utilisées
et la méthode d'analyse multicritère
? Web Components
Web components est une suite de différentes
technologies vous permettant de créer des éléments
personnalisés réutilisables, avec leurs fonctionnalités
encapsulées à l'écart du reste de votre code et les
utiliser dans vos applications Web. [39]
Nous avons utilisé les Web components pour la partie
pratique de ce projet dans l'optique de créer des composants d'interface
graphique réutilisable, en combinant plusieurs éléments,
avec un niveau de richesse et d'interactivité.
? SVG (Scalable Vector Graphics)
Le graphique vectoriel adaptable permet de décrire des
images comme des ensemble de vecteurs et de formes afin de pouvoir changer leur
taille librement sans pixellisation. Un des avantages du format SVG est qu'il
est possible de redimensionner un dessin à l'infini, sans perdre aucun
détail. [40]
III.4. Analyse multicritère
L'analyse multicritère est un ensemble de
méthodes mathématiques ayant pour but de faciliter la prise de
décision en fonction de plusieurs critères qui sont souvent
contradictoires.
L'analyse multicritères passe par plusieurs étapes
: [41]
? Identifier l'objectif global de la démarche et
le type de décision :
Dans une application comme celle que nous avons
réalisée, une analyse multicritère viserai à
optimiser les déplacements des commerciaux suivant plusieurs
critères :
- La fréquence à laquelle ils devraient visiter le
client
- L'ordre des visites
- Les produits qui sont en rupture de stock chez le client .
A terme, l'application devrait être capable de proposer
chaque jour au commercial la liste des clients à visiter , l'ordre dans
lequel s'effectuera ces visites, l'itinéraire à suivre et la
liste des produits qui sont en rupture de stock chez les clients.
25
? Dresser la liste des critères à
prendre en considération :
Dans notre cas les critères que nous avons jugés
les plus importants sont :
- Le nombre de kilomètres parcouru par le commercial
par jour.
- Le nombre de clients visités.
- La fréquence des commandes de chaque client.
- Les besoins spécifiques de chaque client.
? La notation et l'analyse :
Les différents critères
énumérés ne sont pas forcément quantifiables ni
comparables. En utilisant la notation, on arrive à les rendre
quantifiables afin de pouvoir faire l'analyse. En partant des méthodes
mathématiques et des données de ventes nous allons pouvoir faire
l'agrégation et l'analyse des données.
III.5. Conclusion
En résumé, nous avons vu l'essentiel des
technologies utilisées lors de la conception de notre application. Dans
le chapitre suivant, nous présenterons notre application, d'une
manière explicite.
26
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
Chapitre IV : Conception et réalisation d'une
application de géolocalisation.
Introduction
Dans ce dernier chapitre, nous présenterons
concrètement notre environnement de développement puis notre
application réalisée, en définissant les objectifs
à atteindre et en décrivant les étapes de conception et de
réalisation.
Objectifs de l'application
Définir les objectifs à atteindre dans la
réalisation d'une application est une étape cruciale. Le futur
d'un logiciel dépend énormément de cette phase qui
s'avère intuitive dans le sens, où elle permet d'éviter le
développement d'une application non satisfaisante. Pour arriver donc
à nos fins, il nous faut prendre connaissance de : [42]
- L'analyse et la définition des besoins d'un commun
accord entre les spécialistes et les utilisateurs.
- L'étude de l'existant : Le domaine d'application,
l'état actuel de l'environnement du futur système, les ressources
disponibles, les performances attendues, etc.
- Des propositions de nouvelles solutions.
IV.2.1. Définition du champ d'étude et
Analyse des besoins IV.2.1.1 Définition du champ
d'étude
Le champ d'étude appelé aussi domaine ou
réel perçu, correspond à la présentation du domaine
de l'étude et du travail que nous avons eu à effectuer. [43]
Dans le but d'améliorer les ventes, les revenus et la
gestion de plusieurs commerciaux qui exercent toutes d'une manière
générale, dans le secteur économique et de surcroit
ajuster une certaine ergonomie vis-à-vis des futurs utilisateurs, nous
proposons d'analyser, de concevoir et d'implémenter une application Web
commerciale basée sur les nouvelles technologies de
géolocalisation.
27
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
IV.2.1.2 Présentation du domaine d'étude
Vues la panoplie de nouvelles entreprises ou de celles
déjà dans le biais du marché qui exercent dans le secteur
commercial, se hisser à une place ou se crée une renommée,
pour une entreprise, n'est pas chose facile.
La difficulté majeure repose surtout sur le fait de
satisfaire la demande en offrant ses services ou ses produits aux personnes ou
organismes ciblés..
IV.2.2. Objectifs à atteindre
Notre objectif principal est de concevoir et de
réaliser une application Web basé sur les nouvelles technologies
de géolocalisation qui serait générique,
c'est-à-dire réutilisable par des firmes dont les
coeurs-métiers peuvent être dissimilaires. En effet, notre
application se doit de répondre aux attentes des différents
utilisateurs, par exemple, de localiser des véhicules en mouvement pour
l'amélioration de la chaine logistique ou de localiser des magasins pour
la gestion interne d'une entreprise.
Ainsi, nous nous sommes proposées de concevoir cette
application, dans un premier temps pour un particulier qui désirerait
gérer ses magasins. Toutefois, les composants qu'on créera seront
adaptables selon le désir du particulier. La réalisation d'une
telle application devrait permettre :
- De trouver la localisation des magasins ou de boutiques en
dotant l'application de plusieurs critères de recherche,
- De donner la possibilité, à l'utilisateur, de
consulter sa position en temps réelle et de pouvoir y revenir à
tout moment,
- D'effectuer des opérations de gestion des magasins
telles que l'ajout, la suppression d'un ou de plusieurs magasins,
- De disposer d'une vue généralisée sur
les magasins et les produits qu'ils ont à fournir,
- D'offrir des services de géolocalisation permettant
de localiser les magasins ou les boutiques selon le désir de
l'utilisateur au moment opportun,
- De suivre l'itinéraire offerte entre deux magasins
suivant trois moyens de déplacement que sont, la bicyclette,
l'automobile et le déplacement à pied,
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
- D'effectuer certaines fonctions telles que
l'itinéraire entre deux magasins, celle entre un lieu
désigné et sa position actuelle etc.
- D'afficher le flux de la circulation actuelle, - Faciliter les
taches de gestion à l'utilisateur
Dans les normes, la conception d'une application
nécessiterai une démarche analytique dans laquelle on
spécifierait un diagramme de modélisation.
Le langage UML (Unified Modeling Language) propose plusieurs
diagrammes qui représentent chacun un concept de logiciel. [44]
Dans cette lancée, nous expliquerons mieux le concept
de notre application avec une architecture générale puis avec un
diagramme de modélisation.
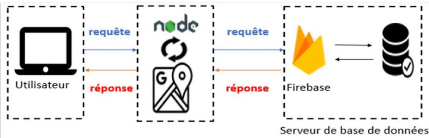
Architecture de l'application
La modélisation de notre application laisse paraitre
une architecture client-serveur. Ainsi, nous aurons à coder d'un
coté une interface utilisateur et d'un autre, à concevoir des
opérations qui nécessiteraient une base de données.
Cependant, nous nous sommes fixés comme objectif principal de
réaliser une application réutilisable par différents
tiers, d'où la nécessité d'avoir un coté serveur
qui pourrait gérer une grande charge de données.
Firebase est une plateforme conçue principalement pour
créer plus facilement des architectures serveur en garantissant une
scalabilité à toute épreuve et une simplicité.
[45]

28
Figure 9 : Architecture générale
de notre application
29
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
Environnement et outils de travail
Un environnement de développement permet la
création d'applications au moyen d'interfaces utilisateur graphiques et
d'une configuration au lieu d'avoir recours à la programmation
informatique procédurale traditionnelle. Nous concernant nous avons
utilisé des outils, autour d'un environnement de travail, qui nous ont
permis de concevoir notre application.
Notre application est entièrement basée sur le
langage JavaScript qui est, d'emblée, le langage le plus utilisé
pour le développement d'applications Web coté client.
Dans une optique, de l'optimisation des performances et du
besoin de généricité de certains modules , nous nous
sommes servis du Framework de JavaScript nommé ReactJS.
Pour pouvoir coder en JavaScript, nous nous sommes
penchés sur Atom, un éditeur de texte puissant et très
simple d'utilisation.
? Atom
Atom est un éditeur de texte libre et open source pour
MacOs, GNU/Linux et Windows, destiné aux développeurs pour leur
proposer une alternative pratique pour travailler. [46]
En d'autres termes, c'est un éditeur de texte qui nous
a permis de facilement travailler sur notre code de programmation.
? Node.js
Le javaScript avait toujours été utilisé
du coté client. Le navigateur web exécute le code JavaScript et
effectue des actions sur la page web. Cependant, Node.js offre un environnement
coté serveur qui permet également de générer des
pages web en utilisant le javaScript.
En plus, d'être open source, Node.js est une plateforme
logicielle libre en JavaScript intégrant un serveur HTTP. En outre, il
nous est possible, de coder les deux parties d'une application à savoir
le backend et le frontend, rien qu'avec le JavaScript. Son fonctionnement est
basé sur une boucle événementielle lui permettant de
supporter de fortes montées en charge.
L'utilisation de Node.js en tant que serveur web permet de
traiter un gros volume de requêtes simultanément de manière
efficace.
30
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
Cette performance élevée s'explique par une
conception asynchrone (modèle non bloquant) permettant d'éviter
les attentes. Ainsi, plusieurs requêtes peuvent être lancées
en parallèle. [37]
? NPM (Node Package Manager)
NPM est le gestionnaire de paquets officiel de Node.js ou
l'ensemble des modules de ce dernier. Il est automatiquement installé
par défaut, depuis la version récente de Node.js disponible
gratuitement.
Les modules sont des librairies JavaScript qui peuvent
être ajouter dans le projet pour plus de fonctionnalités.
? Framework ReactJS
ReactJS est un Framework JavaScript open source, qui est de
plus en plus utilisé aujourd'hui afin de faciliter la création
d'application web monopage.
ReactJS permet notamment d'entrer en interaction avec les
utilisateurs et donc de proposer un outil final plus performant avec un temps
de réponse et de chargement réduit. En effet, la page Web
générée grâce à ReactJS étant
organisée sous forme de briques de composants qui contrôlent leur
propre état, lors de l'interaction de l'utilisateur final avec la page,
si par exemple une modification a été faite, seul le composant
impacté par la modification sera rafraîchi. [47]
Concernant l'environnement de développement, celui-ci
reste plutôt classique puisqu'il ne nécessite pas de logiciel
dédié. Un ordinateur, un navigateur (Chrome conseillé), un
éditeur de texte (Atom) et une console pour lancer la commande qui
permet de générer le projet ReactJS suffisent.
Le premier avantage de ReactJS est la disposition d'une boite
à outils complète, et optimisée. [48]
Le second avantage notable de ReactJS est qu'il a en sa
possession une grande communauté active et enrichie quotidiennement.
Cette dernière est un réel soutien pour les développeurs
car anomalies et bugs sont aujourd'hui assez connus et un développement
sans trop de difficultés est au rendez-vous. [48]
31
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
On note également une intégration rapide pour
les plateformes mobiles ainsi qu'une utilisation du JSX comme moteur de
templating. L'utilisation du Virtual DOM permettant des mises à jour
directement dans le Shadow DOM, est également un avantage non
négligeable offert par ReactJS. [48]

Figure 10 : Logo de ReactJS
? JSX
Le JSX, est une extension de syntaxe JavaScript. Nous l'avons
utilisé pour décrire l'apparence de l'interface utilisateur
durant la conception de notre application. JSX possède des traits de
ressemblance avec des langages de modèle tels que le XML ou le HTML,
mais il est doté de toute la puissance du JavaScript. [49]
IV.4.1. Mise en place de l'environnement de
développement
Pour mettre en place l'environnement nécessaire de
développement ReactJS, nous avons utilisé un ordinateur de marque
HP et de modèle ProBook 450 G2 possédant Windows 10 de 64 bits
comme système d'exploitation et ayant un processeur Intel®CoreTM de
la génération i5. L'installation de Node.js, ainsi que des
packages associés, sur notre machine était inéluctable
pour avoir accès à des fonctionnalités couvrant à
peu près tous nos besoins.
Un CRA (Create React App) est tout simplement, un outil qui
nous a permis de facilement développer notre application Web .IL
génère automatiquement après, l'ajout
supplémentaire d'une commande à la suite de son installation, un
squelette de fichiers utiles qui est facilement ajustable et plus
compréhensible. [48]
32
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
Après compilation par le biais du terminal client, nous
obtenons une adresse IP locale semblable à
http://localhost:3000/ ou à
http://172.20.10.2:3000/.
L'environnement est mis en place alors le développement
peut commencer. Ainsi, il nous a fallu trouver un rendu physique de la carte de
géolocalisation de notre application.
IV.4.2. API Google Maps
Notre application ayant pour socle la géolocalisation,
nous nous sommes mis à chercher un moyen particulier d'afficher une
carte géographique. D'emblée, nous avons pensé à
l'API de Google maps car il est le plus utilisé des développeurs
pour la création de systèmes d'informations géographiques.
La démarche de procuration de cette API est très simple mais nous
avons rencontré un problème lors de son exécution.
En accédant au site Web désigné
grâce à notre compte google crée au préalable, nous
avons créé un projet à partir duquel nous avions
activé l'API.
Une fois activée, l'API prénommé Maps
JavaScript Api est insérée dans notre projet. Cependant, le quota
de l'API reste Le problème majeur que nous avions eu à exposer
dans les lignes précédentes vu que depuis un certain temps Google
offre des services payants.
En créant un identifiant, nous avons obtenu notre
clé d'API qu'on injectera par la suite dans notre morceau de code.
En outre, nous avions utilisé plusieurs autres API pour
notre application. Nous avons tout simplement, activé des API pour les
rajouter à notre projet crée précédemment.
IV.4.3. Autres APIs utilisées
Dans le tableau suivant, nous avons
énuméré les différentes API utilisées dans
notre application de géolocalisation en plus de l'API Maps
JavaScript.
33
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation

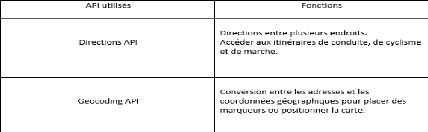
Tableau 1: APIs utilisées
? Directions Api
L'API Directions est un service qui calcule les directions
entre les emplacements. Nous pouvons rechercher des directions pour plusieurs
modes de transport notamment la conduite, la marche ou le vélo. [50]
? Geocoding API
L'API de géocodage est un service qui fournit le
géocodage et le géocodage inversé. Le géocodage est
le processus de conversion d'adresses (adresse postale) en coordonnées
géographiques (telles que la latitude et la longitude) que nous
utilisons pour placer des marqueurs sur une carte. Tandis que le
géocodage inversé est le processus de conversion des
coordonnées géographiques en une adresse lisible par
l'utilisateur, c'est-à-dire, l'homme. [51]
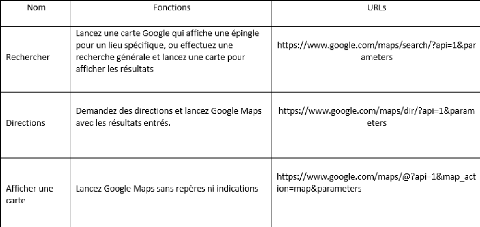
Nous avons aussi utilisé des URLs qui lance
automatiquement Google Maps dans le navigateur en fonction de l'action
demandée. Ceci nous a vraiment permis d'alléger notre code
source.
34
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation

Tableau 2 : URLs APIs
Réalisation de l'application
ReactJS, JSX et la notion de component, des states et des
props étaient d'une importance sans égale pour mener à
bien notre projet.
Un composant ou component est l'unité de construction
des applications React. Dans notre application, il nous a donc fallu
crée des fichiers, représentant chacun un composant, qui seront
importé lors de l'exécution de notre application. La
particularité d'un composant React est qu'il peut être basé
sur des classes ou des fonctions. Nous avons préféré
crée des classes plutôt que des fonctions.
La programmation fonctionnelle nous a permis de créer
des composants qui ne retourne que du JSX. Ainsi, nous avons pu exploiter de
nombreuses fonctionnalités pratiques grâce à la notion des
states et des props. En effet, nous avons eu accès à des
méthodes qui nous permettront de gérer l'affichage et le
rafraichissement de nos composants voire même le cycle de vie de nos
composants.
35
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
Les states peuvent contenir toutes les données
représentant le comportement du composant et les props sont les
données passées en entrée comme propriétés
durant sa création.

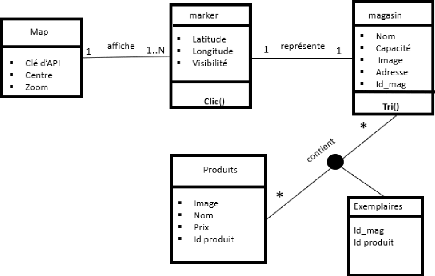
Figure 11 : Diagramme de classe de
l'application
Notre diagramme de classe aura pour but de décrire de
façon formelle nos classes qui seront utilisées dans notre
système d'information. Il s'agira d'identifier les possibilités
d'interaction entre les composants du système tout en les
représentant facilement.
Nous distinguons quatre classes principales notamment maps,
marker, magasin et produits. Avec React, nous pouvons directement utiliser le
component GoogleMapReact dans le return de notre fichier principal pour
l'exécution de la carte.
C'est à ce niveau, que se démarque la
facilité et la simplicité de la librairie React. Il a juste fallu
installer quelques paquets nécessaires et le tour est joué.
Le composant GoogleMapReact possède des props qui
permettent une exploitation complète et un accès illimité
à de nombreuses fonctions. On devra définir des props initiaux
tels que la clé de l'API, le niveau de Zoom et le centre pour pouvoir
exécuter notre composant.
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
Dans notre application la clé d'API correspond à
celle générée grâce à notre compte Google, le
centre correspond à la position actuelle du navigateur de l'utilisateur
et le Zoom nous l'avons initialisée à 14.
Un marqueur sur une carte est généralement
caractérisé par une latitude et une longitude. Ainsi, pour notre
classe marker, nous avons définis deux props à savoir la latitude
et la longitude auxquels nous avons rajouter un state pour déterminer
l'état du marker s'il a été cliqué ou pas par
l'utilisateur.
Un magasin doit avoir un nom, un nombre représentant la
capacité de stock et une adresse et un ensemble de produits qu'il
commercialise. Chaque produit doit avoir un nom et une image le
représentant.
Le but de notre application étant de réaliser
une application générique, nous avons donc crée des
composants qui s'adaptent aux données qui seront entrées.
Utilisation de l'application
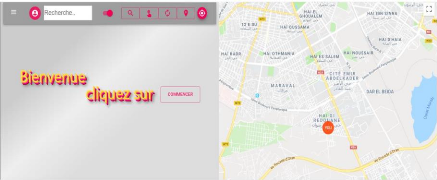
L'utilisateur, lors de son premier accès, sera
dirigé vers une page scindée en deux. Un côté
gauche, où il pourra s'apercevra d'une barre de recherche muni de
boutons en plus d'un message d'accueil lui stipulant de commencer en appliquant
un clic sur un bouton désigné et d'un côté droit,
d'une carte qui lui indique sa position initiale sur une carte.

36
Figure 12 : Page d'accueil de notre
application

37
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
L'utilisateur peut donc effectuer diverse opérations
telles que la recherche des magasins à proximité de sa position,
ajouter un marqueur sur la carte, dessiner une zone et l'affecter à un
particulier etc.
Figure 13 : Cas d'utilisations
L'utilisateur pourra ajouter des marqueurs à l'infini,
représentant chacun un magasin en effectuant un clic sur la carte.
Alors, une boite de dialogue s'ouvrira pour qu'il puisse saisir les
informations relatives au marqueur.

Figure 14 : Ajout d'un marqueur en appliquant
du géocodage
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
Il se peut également qu'il essaye de savoir quel magasin
se trouve à proximité de sa position c'est à dire qu'il
devra déterminer le nombre de mètres les séparant.

Figure 15 : Recherche des magasins à
proximité
Notre application offre également la possibilité
à l'utilisateur de dessiner une aire selon une grille de choix et de
l'attribuer à un particulier ou d'y affecter un nom ou y agréger
une fonction et transmettre les informations générées
à la partie serveur.

38
Figure 16 : Dessin d'un polygone sur la
carte
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
En effectuant un clic sur le marqueur, le système
interagit avec l'utilisateur pour lui proposer un itinéraire selon son
choix du moyen de transport. Notre application affichera également le
flux de la circulation actuelle pour qu'il choisisse le meilleur
itinéraire.

Figure 17 : Boite de dialogue
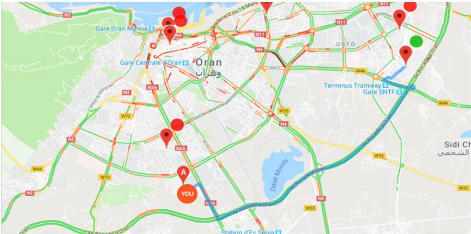
Si la couleur des routes est verte alors la circulation est
négligeable voire néant. Par contre si cette couleur est orange,
cela veut dire qu'elle possède un flux de circulation minime. Enfin si
elle est rouge alors, le flux de la circulation est important ; et plus cette
couleur est foncée, plus le pourcentage du flux est grand.

Figure 18 : itinéraire sur la carte
39
40
IV. Chapitre 4 : Conception et Réalisation d'un
application de géolocalisation
Perspectives
Notre application actuelle est une application version
béta qui sera améliorée par la suite. Il faudrait alors
rajouter des fonctionnalités. En effet, nous réaliserons un
système capable de faire une analyse de données issues de
l'historique des données géographiques pour la prise de
décision. Ainsi, nous aurons une application au coeur d'une
stratégie marketing, par exemple, faire en sorte que lors d'une rupture
de stock, le distributeur recevra une notification qui stipulera qu'il doit
ravitailler le magasin désigné.
Enfin, octroyer à l'utilisateur, un mécanisme
qui sera en mesure de lui signaler l'itinéraire qu'il est censé
emprunter pour se rendre au plus vite à un lieu en évitant le
plus d'embouteillages ou de bouchons de circulation possibles.
En plus, Nous aimerions également, faire une
correspondance pour les modèles mobiles en utilisant React native, un
Framework complémentaire à la librairie utilisée dans
notre application mais spécialisée dans les plateformes
mobiles.
Conclusion
De tout ce qui précède, on retiendra que la
conception de notre application a nécessité plusieurs outils tels
que le langage HTML, CSS et surtout le JavaScript en plus de la possession d'un
éditeur de texte, Atom et du Node.js pour l'utilisation du JavaScript
coté serveur. Les objectifs que nous nous sommes fixés au
départ, ont pris forme grâce à la notion des APIs et
particulièrement grâce à l'API de google maps.
Par la suite, nous essayerons d'améliorer
l'application, de telle sorte qu'elle soit plus adaptative par rapport à
l'historique des résultats obtenus précédemment.
41
Conclusion générale
Conclusion générale
« La réalisation d'une application commerciale
basée sur les nouvelles technologies de géolocalisation »
est l'intitulé de notre projet de fin d'étude dans lequel nous
avons évoquer quatre chapitres essentiels qui nous ont permis de mieux
l'appréhender.
Il en ressort des deux premiers chapitres, que la
géolocalisation se définit comme étant un
procédé consistant à détecter la position de
l'individu par la determination des coordonnées géographiques (la
latitude et la longitude) de son terminal qui peut être un mobile , un
ordinateur etc.
De nos jours, les services de géolocalisation sont de
plus en plus utilisés et appréciés des consommateurs.De
toute évidence, l'avancée technologique en matière de
localisation a permis le développement d'une multitude d'applications
dans divers domaines destinés avant tout à faciliter la vie
quotidienne des utilisateurs. En effet, l'utilisation de nouvelles
technologies, faisant l'objet de notre troisième chapitre, favorisent et
simplifie le developpement d'applications procurant des services comme les
systèmes de navigations pour automobiles ou tout simplement des services
de localisation.
Ces services, respectivement, permettent d'assister les
conducteurs dans leur trajet quotidien et de leur fournir des informations sur
leur position actuelle ou sur les faits divers qui sont aux alentours.
L'objectif d'un commercial est donc d'utiliser les services de
géolocalisation pour mieux servir sa clientèle
ciblée.C'est dans le but d'atteindre cet objectif pour notre projet de
fin d'étude que la conception d'une application générique
fut inéluctable.
En conclusion, ce projet nous a permis de saisir le concept de
géolocalisation tout en réalisation une application à ce
sujet. La géolocalisation ouvre la porte à de nombreuses
opportunités d'applications et représente également une
nouvelle source de revenue. Par la suite , nous améliorons notre
application pour qu'elle puisse offrir des services plus étendus.
42
Bibliographie
[1]
Wikipedia.com, «
https://fr.wikipedia.org/wiki/G%C3%A9olocalisation,»
[En ligne]. [Accès le 22 Mars 2019].
[2] Mekhfi Nadia, Lahbab Noura, «Mise au point d'une
application de géolocalisation indoor,» Tlemcen, 2018,
p. 17.
[3] Mekhfi Nadia, Lahbab Noura, "Standard WiFi et localisation
indoor," in Mise au point d'une application de géolocalisation
Indoorr, Tlemcen, 2018, p. 20.
[4] Mekhfi Nadia, Lahbab Noura, «Mise au point d'une
application de géolocalisation Indoor,» Tlemcen, 2018, pp.
10-12.
[5] I. B.K, «La gestion de la relation client dans les
services,» 2015. [En ligne]. Available:
https://www.memoireonline.com/04/17/9780/La-gestion-de-la-relation-client-dans-les-services.html.
[Accès le 10 Février 2019].
[6] J. Baray, «Géomarketing : localisation
commerciale multiple,» 2002. [En ligne]. Available:
https://www.memoireonline.com/03/07/404/geomarketing-localisation-commerciale-multiple.html.
[Accès le 11 Février 2019].
[7] Jean-François Pillou, «La géolocalisation
: quels enjeux pour l'entreprise ?,» [En ligne]. Available:
https://www.commentcamarche.net/faq/44716-la-geolocalisation-quels-enjeux-pour-l-entreprise.
[Accès le 11 Février 2019].
[8] E. Papiernik, M.-C. Meunier et M. Bernardi, Les
métiers des fonctions commerciales et marketing, France: APEC, 2003.
[9] A. Chaussebourg, «La géolocalisation à
des fins publicitaires,» 2014. [En ligne]. Available:
https://www.memoireonline.com/08/14/8905/La-geolocalisation--des-fins-publicitaires.html.
[Accès le 12 Février 2019].
[10] HerculeBot, «Trilatération,» 2018. [En
ligne]. Available:
https://fr.m.wikipedia.org/wiki/Trilat%C3%A9ration.
[Accès le 12 Février 2019].
[11] D. Réjane, «Trilatération,» chez
Méthodes de localisation par le signal de communication ,
Toulouse, 2013, pp. 35-36.
[12] D. Réjane, «Triangulation,» chez
Méthodes de localisation par le signal de communication,
Toulouse, 2013, pp. 36-37.
[13]
43
L. Bertrand, «Le système GPS,» chez
Localisation par satellites, Bordeaux, 2012, pp. 5-8.
[14] «Wikipedia,» [En ligne]. Available:
https://fr.wikipedia.org/wiki/GLONASS.
[Accès le 11 Février 2019].
[15] DIAFI ; MEKELLECHE, «Le système de
géolocalisation par GPS,» chez Géolocalisation par
GPS, Oran, 2016, pp. 25-28.
[16] Renaud Lahaye ; Sylvie Ladet, Les principes du
positionnement par satellite, Toulouse,France.
[17] DAHMANI SARRA ; HABIB MERYEM, «Le positionnement par
GSM,» chez La géolocalisation basée sur l'utilisation
des systèmes, Tlemcen, 2016, p. 7.
[18] DAHMANI SARRA ; HABIB MERYEM, «Identification par le
temps (E-OTD) et par cellules Cell-ID,» chez La géolocalisation
basée sur l'utilisation des systèmes, Tlemcen, 2016, pp.
8-10.
[19] «La localisation de Gsm : comment ça marche
?,» 16 Juin 2011. [En ligne]. Available:
https://www.over-blog.com/La_localisation_de_Gsm_comment_ca_marche-1095203942-art142861.html.
[Accès le 14 02 2019].
[20] D. SARRA et H. MERYEM, «La géolocalisation par
RFID,» chez La géolocalisation basée sur l'utilisation
des systèmes, Tlemcen, 2016, p. 11.
[21] A. Taher, Technologie RFID, École Supérieure
d'Informatique de Paris, 2016.
[22] D. SARRA et H. MERYEM, «La géolocalisation par
Wi-Fi,» chez La géolocalisation basée sur l'utilisation
des systèmes, Tlemcen, 2016, pp. 10-11.
[23] M. Nadia et L. Noura, chez Mise au point
d'uneapplication de géolocalisation Indoor, Tlemcen, 2018, pp.
27-30.
[24] D. SARRA et H. MERYEM, «La définition d'un
SIG,» chez La géolocalisation basée sur l'utilisation
des systèmes, Tlemcen, 2016, p. 14.
[25] D. SARRA et H. MERYEM, «Composants d'un SIG,»
chez La géolocalisation basée sur l'utilisation des
systèmes, Tlemcen, 2016, pp. 15-16.
[26] «
Wikipedia.com,» [En ligne].
Available:
https://fr.wikipedia.org/wiki/Interface_de_programmation.
[Accès le 17 04 2019].
[27] H. Guillaud, Comprendre les interfaces de programmation,
2011.
[28] «A.P.I. définition et liste de celles qu'il
faut connaître,» 2015. [En ligne]. Available:
www.scriptol.fr. [Accès le
02 05 2019].
| 


