III.2. ANALYSE DESCRIPTIVE DU DESIGN D'INTERFACE DE
« ILLICO CASH ».
2.1. ANALYSE.
Le design d'interface de Illico Cash se présente d'une
manière simpliste. Nous avons la présence de la
dénomination de la marque et son logo en gras et en minuscule, à
côté droit il y'a une mascotte de couleur jaune, blanche et crise,
au dessous la présence du logo de la Rawbank dès que vous lancez
l'application. La dénomination est écrite en blanc et gris.

Fig 33-34 : La première aperçu lorsque vous lancez
l'application mobile
Page | 37
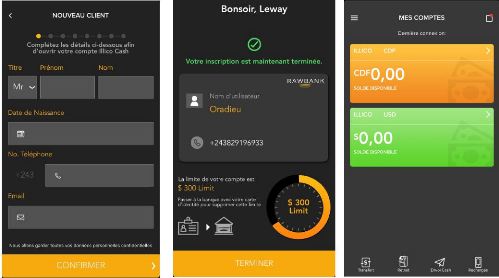
Le fond de l'interface est dominé par la couleur grise
et une forte présence du jaune sur les formes et typographies pour
montrer la cohérence de sa charte graphique. Le rouge, verte sont des
couleurs d'accompagnement. L'interface a une barre de titre en haut contenant
un bouton menu et un bouton de notification, au milieu le solde et mouvement du
compte et la présence de barre des onglets en bas.
La barre de titre à un bouton de notification à
droite qui permet à notifier l'utilisateur des nouvelles informations et
il contient un bouton menu à gauche qui contient le quatre boutons de la
barre d'onglets, le bouton du profil et le bouton paramètre.
Au milieu nous voyons l'illustration de la carte de
crédit qui nous permet de voir le solde du compte et les transactions de
chaque mouvement du compte pour que rien puisse échapper à
l'attention des utilisateurs.

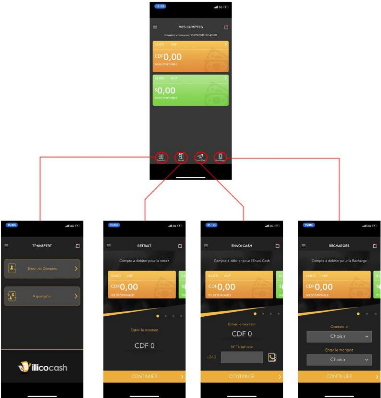
Fig 35-37 : le design d'interface de son inscription si vous
voulez s'inscrire, et son interface d'accueil après validation.
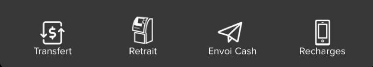
Cette barre des onglets qui permet de passer rapidement
à un autre menu de
navigation, celle-ci contient quatre boutons qui sont :
? Le bouton transfert : Permet de faire le virement ;
? Bouton retrait : Permet de retirer l'argent dans un
distributeur ;
? Bouton envoi cash : Permet d'envoyer l'argent vers une personne
quelconque ;
Page | 38
? Et le bouton recharge : Permet d'acheter les
unités téléphoniques.

(Capture d'écran)
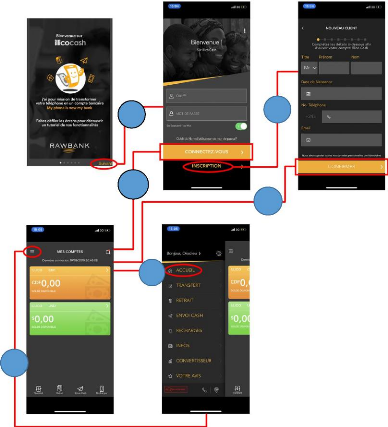
2.2. FONCTIONNALITÉ PRINCIPALE.

5
2
1
6
4
3
1. Lors du premier lancement l'application le bouton suivant
nous permet de passer au menu de navigation qui va nous permettre de s'inscrire
ou se connecter si vous avez déjà un compte.
Page | 39
2. Vous ramène au menu de navigation principale si vous
avez déjà un compte.
3. Vous ramène au menu de navigation d'inscription pour
s'inscrire avant d'aller au menu de navigation principale.
4. Le bouton confirmer vous amène au menu de navigation
principale après avoir rempli tous les conditions de l'inscription.
5. Le bouton menu vous permet de voir le menu de
l'application
6. Le bouton menu vous permet de retourner au menu de navigation
principale.

III.3. DESCRITIF ET PROPOSITION DU NOUVEAU DESIGN
INTERACTIF.
| 


