III.3
Réalisation
La réalisation étant l'aboutissement d'une
conception, elle est donc notre dernière étape pour
présenter la concrétisation de notre application.
1. Etablissement du plan de l'application
Notre application aura les parties ci-après :
- l'introduction ;
- les menus ;
- la structure externe et interne de l'ordinateur ;
- le montage ;
- le fonctionnement ;
- le système d'information ;
- les applications ;
- la conclusion.
2. Prise des photos
Nous avons commencé par prendre les vues d'un
ordinateur de l'extérieur : l'unité centrale et les
périphériques. Après cette étape, nous avons
décomposé l'unité centrale et nous avons pris les photos
de chaque composant.
Toutes les photos prises, nous les avons retraitées
grâce au logiciel Photoshop 7.0. Cette opération a consisté
à détourer les photos et même à les
redimensionner.
3. Préparation des arrière-plans
L'outil Photoshop nous a aussi permis de préparer les
arrière-plans de chaque partie de notre application : la page
d'introduction, les menus, les autres pages et la page de conclusion.
Après avoir créé ces images, elles ont été
exportées au format PNG pour un meilleur traitement en Flash car ce
format implique une compression sans perte de données.
4. L'animation
1ère étape : Importation des
images
Fichier > Importer >Importer dans la scène
Toutes les images utiles sont ainsi importées dans
Flash.
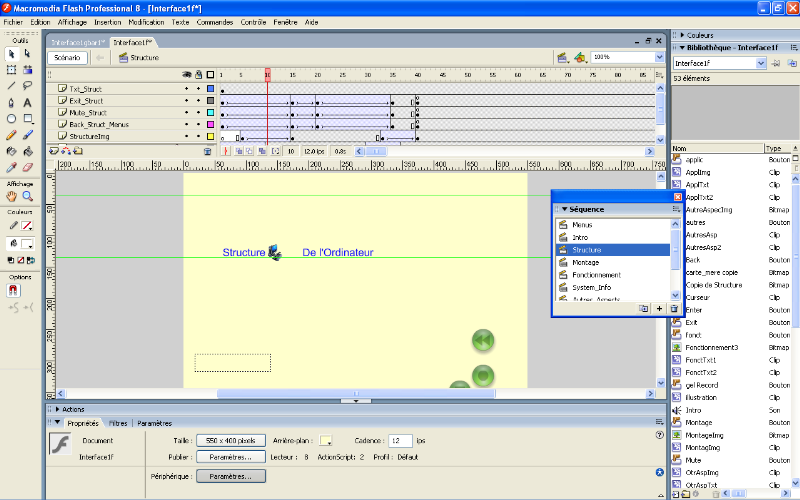
2e étape : Création des
séquences
Une séquence est une partie de l'application qui
contient les images et textes qui défilent les uns après les
autres. Après la lecture d'une séquence, l'application lit la
séquence suivante et ainsi de suite.
Fenêtre > Autres panneaux > Séquences

A l'aide de cette fenêtre qui apparaît, nous
avons ainsi créé toutes les séquences qui vont intervenir
dans notre application.
Sur chaque séquence, on a importé dans la
scène un fichier audio qui sera ajouté sur un calque pour la
lecture d'une musique en fond d'écran.
2e étape : Création de la
page introduction
La tâche ici consiste à animer le texte et les
images. Nous avions aussi à travers l'introduction,
présenté le contenu de notre application.


Le défilement des objets s'est fait grâce
à la propriété "Interpolation de mouvement" entre 2 images
de la ligne de temps.

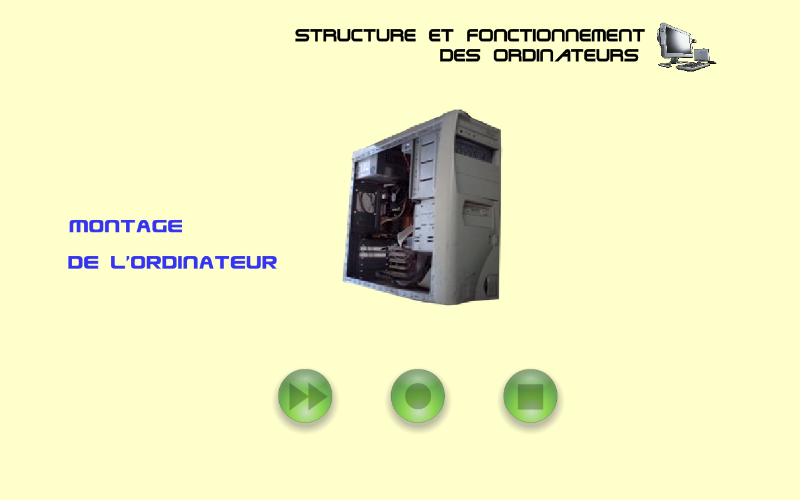
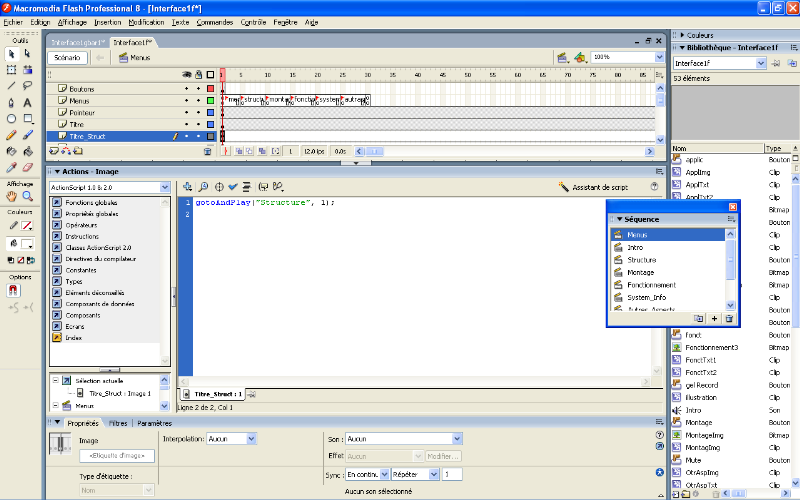
3e étape : Création de la
page menus

A chaque menu est associé un bout de code permettant
ainsi d'accéder au menu correspondant dans le panneau Action et aussi
à chaque bouton. Nous avons ainsi trois boutons permettant ainsi soit de
rentrer au menu principal, soit de lire l'application sans musique ou encore de
quitter l'application.

Ex :
- Menu Structure
gotoAndPlay("Structure", 1);
- Bouton Retour à l'introduction 
backintro_btn.onRelease = function()
{
gotoAndPlay("Intro", 1);
}
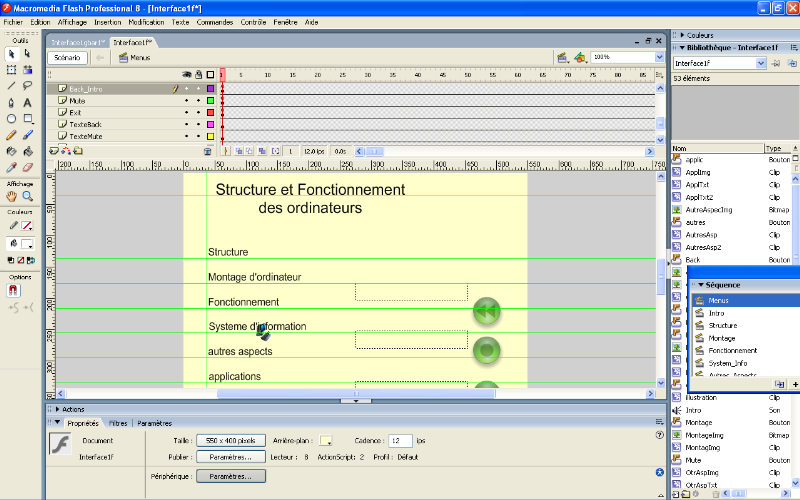
4e étape : Construction d'un
menu
Pour chaque menu, une animation en fonction du contenu est
créée. Et après la lecture du contenu, l'animation rentre
à la page de menu. Et un code est lié à
l'arrière-plan pour permettre à l'affichage en plein
écran.
fscommand("fullscreen", "true");
5. La publication
Pour publier notre application, nous avons commencé par
paramétrer la publication.
Fichier > Paramètres de publication
Nous avons ainsi choisi 2 formats :
- Flash (.swf) : ce format a le désavantage
d'être lu seulement si la machine dispose d'un lecteur flash.
- Projection Windows (.exe) : qui sera utilisé
pour l'affichage de l'application en plein écran et ce type de format
est portable sur toutes les machines même si elles ne disposent pas de
lecteur flash.
| 


