4.1.5. CSS
(Cascading Style Sheets : feuilles de style en cascade) est
un langage informatique qui sert CSS.doc à décrire la
présentation des documents HTML et XML. Les standards définissant
CSS sont publiés par le World Wide Web Consortium (W3C). Introduit au
milieu des années 1990, CSS devient couramment utilisé dans la
conception de sites web et bien pris en charge par les navigateurs web dans les
années 2000.
4.1.6. Apache
C'est le programme qu'utilisent les serveurs. Il permet au
serveur de distribuer des pages web... mais il ne connaît que le HTML
!
PHP est comme un "plugin" d'Apache. Il a besoin d'Apache pour
fonctionner, et grâce à lui Apache saura travailler sur des pages
PHP. En clair, Apache + PHP = un serveur PHP.
4.1.7. PHPmyAdmin
PHPmyAdmin, parfois abrégé PMA, s'installe sur
un serveur web pour accéder et gérer de multiples bases de
données MySQL via une interface graphique conviviale gratuite
réalisée en langage PHP.
4.1.8. MySQL
Est un système de gestion de base de données
qui permet d'entreposer des données de manière structurée
(Base, Tables, Champs, Enregistrements). Le noyau de ce système permet
d'accéder à l'information entreposée via un langage
spécifique les SQL.
4.1.9. Serveur web
L'ensemble des matériels, logiciels et liaisons sur
lequel sont implémentés les sites WEB et qui permettent de les
rendre consultables sur le WEB. De façon plus large il s'agit d'un
ordinateur contenant des informations consultables à distance par
d'autres ordinateurs et sur lequel le webmaster "Upload" ses fichiers.
4.2 Implémentation du site
Notre objectif n'est pas de créer un site
d'enseignement à distance par tous ce qui nécessite (des forums,
nombre d'utilisateurs en ligne, gérer des inscriptions automatiques)
mais de se focaliser sur l'annotation elle-même et gérer les
groupes d'apprenants, et utiliser l'annotation, on essayera dans ce qui suit de
présenter notre application
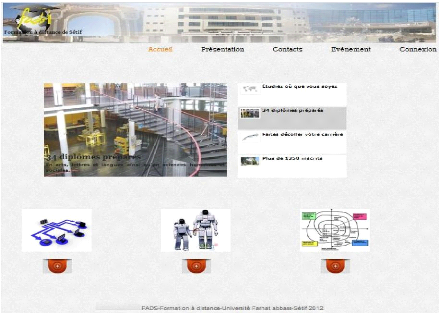
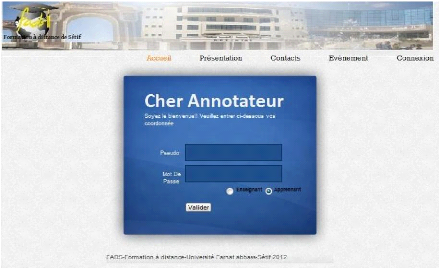
4.2.1. La page d'accueil du site
Voici la première page que voit un visiteur lorsqu'il
saisit le nom de notre site:

Figure 10 . Page d'accueil de FADS
Vous remarquez que cette page dispose d'un menu contenant les
liens suivants : - Accueil : la page d'accueil (figure 10).
D'une page dite :
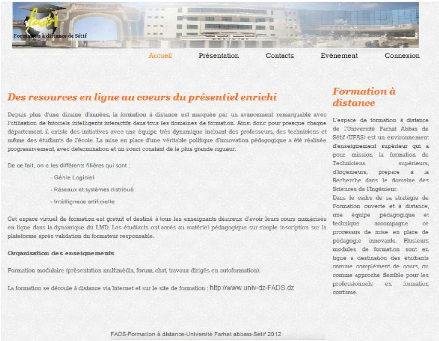
4.2.2. La page de présentation
Comme son nom l'indique, il présente un petit
aperçu de l'espace de formation dite «FADS ».

Figure 11 . Page de présentation de
FADS
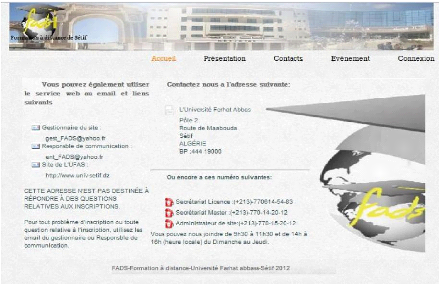
Aussi d'une page de renseignement qui est : 4.2.3. La
page de contacts
Elle contient la listes des liens (adresse web, numéro
de téléphone et email), les deux pages précédentes
sont nécessaire pour ce site, car un apprenant a besoin de se renseigner
surtout lors des inscriptions ou en cas de problèmes administratives
(maladie,

Figure 12 . Page de contacts de FADS
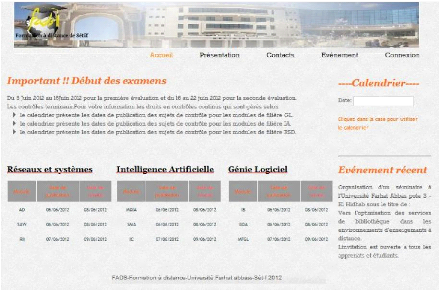
4.2.4. Page d'événement
Cette page contient les nouvelles activités et l'agenda
des activités récentes et un calendrier très pratique.

Figure 13 . Page d'événement de
FADS
Cette page a une grande importance car elle présente le
lien formatif entre l'administrateur d'une part et les enseignants et
apprenants d'une autre part.
Les pages ci-dessous sont accessibles par l'invité
(utilisateurs non inscrits), alors que les pages suivantes nécessitent
l'inscription :
· Connexion: la boite pour se connecté (enseignant,
apprenant) qui demande un pseudo et un mot de passe.
4.2.5. La page de connexion
Chaque utilisateur doit choisir s'il est un enseignant ou un
apprenant, puis il saisie dans les champs présenté son
identifiant et son mot de passe.
Si le mot de passe ou le pseudo sont invalide un message
d'alerte sera affiché et l'accès au ressources reste
impossible.

Figure 14 . Boite de connexion
· Cours : contient les listes des
ressources (documents pédagogiques répartis par modules et
filières).
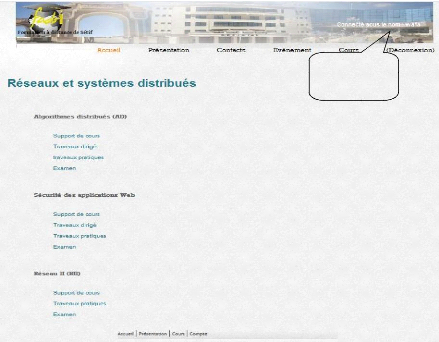
4.2.6. Page de cours
Déjà dit, cette page est invisible par
l'invité, pour chaque filière d'utilisateurs le contenu de cette
page varie.
Dés que vous connecté, un message s'ajoute
à la droite de la tête de page pour identifier l'utilisateur en
ligne. Et en dessous se présente la listes des modules et de documents
pédagogiques sous forme de liens

Pseudo du
connecté
Figure 15 . Page de cours pour un apprenant de
RSD
Pour un apprenant de la filière réseaux et
systèmes distribués, il a trois modules a étudiés
:
- Algorithmes distribués ( avec un support de cours, un
TD, un TP et un examen);
- Sécurité des applications Web ( avec un support
de cours, un TD, un TP et un examen);
- Réseau partie II ( avec un support de cours, un TP et
un examen);
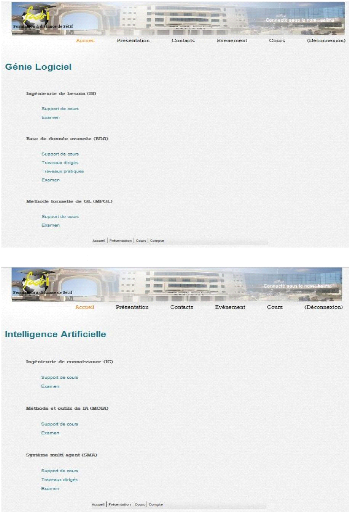
Alors qu'un apprenant de la filière génie
logiciel, a les trois modules suivants : - Ingénierie de besoin ( avec
un support de cours et un Examen);
- Bases de donnée avancée ( avec un support de
cours, un TD, un TP et un examen); - Méthodes formelles de GL ( avec un
support de cours et un examen).
Et enfin un apprenant de la filière intelligence
artificielle aussi trois modules : - Ingénierie de connaissance ( avec
un support de cours et un Examen);
- Méthodes et outils de IA ( avec un support de cours et
un examen);

Figure 16 . Page de cours pour un apprenant de
GL
- Systèmes multi agent ( avec un support de cours, un TD
et un examen).
Aussi, il existe une petite actualité
présenté sous forme d'un « Slide news » et en dessus
trois lien présenté avec trois images qui sont les trois
filières disponibles, qui sont de gauche a droite :
· Réseaux et systèmes
distribué.
· Intelligence artificielle.
· Génie logiciel.
Ces liens ne sont pas accessible par les invités,
car il mènent aux ressources de la formation.
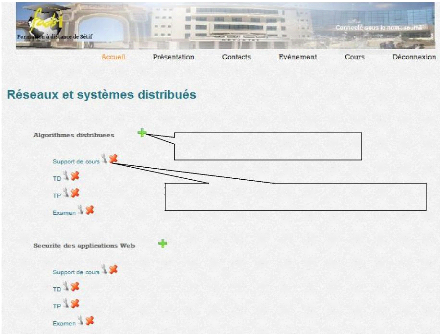
Puisque un enseignants n'a pas les mêmes droits
qu'un apprenant , l'affichages de la page de cours change, illustré par
la figure ci-dessous (figure 18).

Modifier ou supprimer un Document
pédagogique
Ajout d'un Document pédagogique



Figure 18. Page de cours d'un enseignant de
RSD
Par les icones ajouter « » et modifier «
» et supprimer « ».
Pour les interfaces de cours de IA et GL pour un
enseignant sont les mêmes que la figure 18.
Au cours de la formation, l'enseignant après
qu'il assure le cours aux apprenants, il les évalue, et comme
l'autoformation reste la meilleure manière d'acquérir les
connaissances, l'enseignant divise les apprenants dans des groupes
déjà gérés par l'administrateur pour
réaliser le travail voulu, pour cela il faudra que chaque groupe
présente un travail différent et nouveau. Limités par la
délai permis, les membres d'un seul groupe doivent négocier le
problème posé pour arriver à construire un document et le
remettre à l'enseignant.
Pour cela ils doivent utiliser un moyen pour se
contacter, qui est l'annotation, un apprenant après sa connexion choisit
un module et puis consulte le sujet de travail, il
s'adresse a son collègue par l'utilisation du
bouton annotation « » : ex.: annotatrice
« Safia » de la filière RSD dans le
groupe 1.

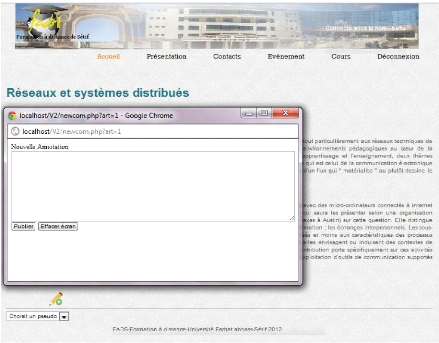
Figure 19 . Annotation d'un DP par apprenant de RSD
groupe 1
L'apprenante Safia est du premier groupe, avec sa
collègue Halima et
Morchida1990, lorsque un apprenant appuie sur
l'icône annotation, une fenêtre Pop-up s'ouvre contenant une zone
texte et 2 boutons l'un pour effacer la zone, et l'autre pour enregistrer
l'annotation dans la base de donnée.
Le même travail est donné au groupe 2, les membres
de ce groupe suivent le même scénario que leurs camarades dans le
premier groupe.
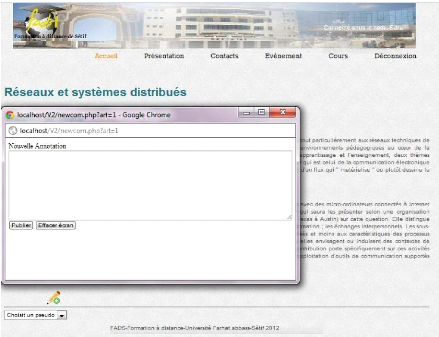
Sara et Ilhem font partie du groupe 2 dans la même
filière RSD, elles annotent le même document que Safia, comme dans
la Figure 20.

Figure 20 . Annotation d'un DP par apprenant de RSD
groupe 2
Pour enregistrer l'annotation appuyer sue « Publier
», jusqu'à ce point rien n'est différent entre les 2
groupes, mais par l'affichage des annotations le contenu diffère, car un
apprenant du premier groupe peut juste visualiser ses annotations ou celles des
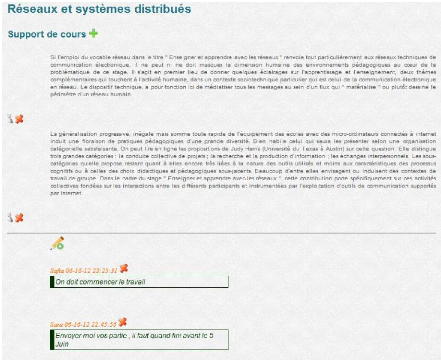
membres de son groupe seulement comme il est illustré dans la figure 21
, Safia ne peut voir que ses annotations et les annotations de Halima et
Morchida.
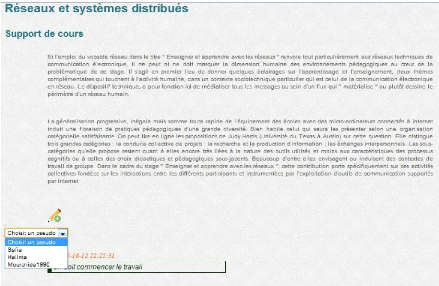
L'apprenant, annote et pour afficher ses annotation il choisit un
pseudo de la liste déroulante afin de visualiser ses annotations.
La figure ci-dessous, montre l'affichage de la liste de
annotations personnels dans la filière RSD dans le cours du module
RSD.

Figure 21 . Liste des annotations de groupe 1
RSD
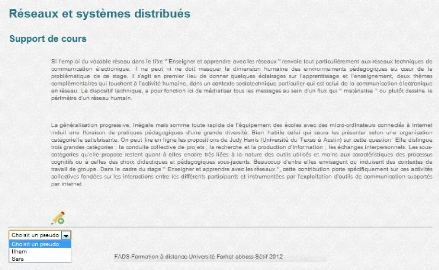
Alors que l'affichage pour le groupe 2 est :

Figure 22 . Liste des annotations de groupe 2
RSD
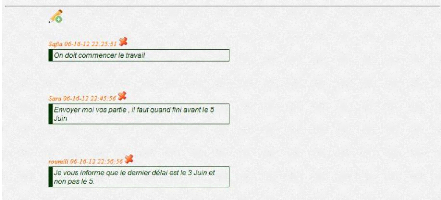
Alors que l'enseignant visualise toutes les annotations de tous
les groupes, il est
un enseignant dans la filière RSD :

Figure 23 . Vue des annotations de tous le module de
RSD
Puisque l'enseignant est considéré comme le
responsable de module, il peut supprimer une annotation d'un apprenant si elle
n'est pas valide (par l'icône au dessus de chaque annotation) ou encore
répondre à la question posée, voici l'espace d'annotation
d'un enseignant par l'icône Annoter.
Pour le plus a coté de Support de cours, c'est pour
ajouter une paragraphe (une partie) au DP, le X rouge et la clé a
coté, c'est pour supprimer ou modifier la partie et l'annotation de
cette partie.
L'enseignant lui aussi annote avec l'icône annoter, il peut
aussi supprimer ses annotations, comme il est monté sur la
dernière figure (Figure 24).

Figure 24 . Espace d'annotation pour un
enseignant
| 


