III.2.3.Inconvénients du modèle
client/serveur
L'architecture client/serveur a tout de même quelques
lacunes parmi lesquelles :
- un coût élevé dû
à la technicité du serveur
- un maillon faible : le serveur est le seul
maillon faible du réseau client/serveur, étant donné que
tout le réseau est architecturé autour de lui ! Heureusement, le
serveur a une grande tolérance aux pannes (notamment grâce au
système RAID)
II.2.4.Fonctionnement d'un système
client/serveur
Un système client/serveur fonctionne selon le
schéma suivant :

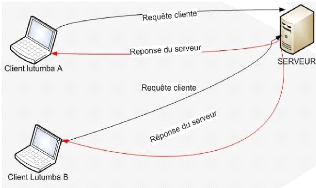
Figure 5:Présentation du fonctionnement
d'architecture client/serveur
? Le client émet une requête vers le serveur
grâce à son adresse IP et le port, qui désigne un service
particulier du serveur
? Le serveur reçoit la demande et répond
à l'aide de l'adresse de la machine cliente et son port
Les deux navigateurs les plus utilisés sont Internet
Explorer de Microsoft, et Mozilla Firefox de Netscape. Dans la suite de ce
mémoire, nous
28
III.2.5.Serveurs Web
Un serveur web est un logiciel permettant de rendre
accessibles à de nombreux ordinateurs (les clients) des pages web
stockées sur le disque.

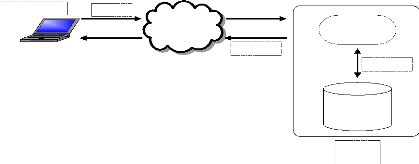
Machine du
serveur
Programme
serveur
Document
Document(s)
Requêtes
Internet
Machine
du client
Document(s)
Programme client
Figure 6:Architecture client/serveur
III.2.6.Document Web
Les documents échangés sur le Web peuvent
être de types très divers. De ce fait, afin de ne pas entretenir
de confusion, la terminologie à récemment changé et nous
utilisons le terme plus général de « ressource » pour
désigner les informations disponibles sur le Web.
III.2.7.Client Web
Le Web est donc un ensemble des serveurs connectés
à l'Internet et proposant des ressources. L'utilisateur qui
accède à des ressources utilise en général un type
particulier de programme client, le navigateur. Les deux principales
tâches d'un navigateur consistent à :
o Dialoguer avec un serveur ;
o Afficher à l'écran des documents transmis par un
serveur.
29
utiliserons Mozilla Firefox puisqu'il a l'avantage
d'être disponible, gratuitement, sur un grand nombre de plates-formes.
Les navigateurs offrent des fonctionnalités bien plus étendues
que les deux tâches citées ci-dessus. Netscape offre par exemple
des modules permettent de composer des documents HTML.

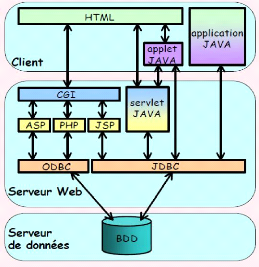
Figure 7:Architecture et application web
III.3.Les bases du HTML, XHTML, CSS8 III.3.1.Signification
Le XHTML est une évolution du HTML, initiales de «
Hypertext Markup Language », c'est-à-dire langage de marquage
hypertexte. Cela signifie que la mise en place d'une page web (titres,
paragraphes, images...) utilisera des caractères pour marquer
d'une certaine façon les différentes parties du texte. Parmi
ces caractères de marquage, certains correspondront à des liens
vers d'autres pages web : ce sont des liens hypertexte. Le
«X» de XHTML vient de XML, soit «eXtensible Markup Language
», Langage plus complexe et plus strict que le HTML.
30
C'est lui qui a inspiré la transition du HTML vers la
forme plus rigoureuse qu'est le XHTML. Quant à CSS, cela signifie«
Cascading Style Sheets », ce qui se traduit en français
par feuilles de style en cascade. La feuille de style fournit la mise
en forme des éléments de la page, qui auront été
écrits en XHTML. Elle s'applique à une ou plusieurs pages du
site. Le terme « en cascade » indique que la mise en forme d'une page
peut faire appel à plusieurs feuilles de style.
Les différentes propriétés
affectées à un même élément s'ajoutent alors
pour lui donner sa mise en forme finale. Lorsque deux propriétés
se contredisent, des règles de priorité s'appliquent et c'est
généralement le dernier style défini qui est pris en
compte.
| 


