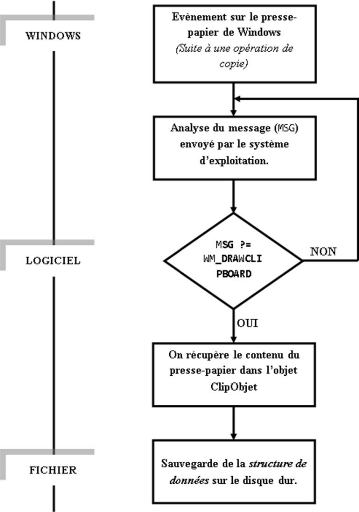
3.2. Schéma fonctionnel de l'application
La figure ci-dessous représente le schéma
fonctionnel de l'application. Son observation permet de comprendre les
différents processus mis en oeuvre pendant le fonctionnement de
l'application, de la détection d'un événement sur le
presse-papier (Clipboard) jusqu'à la sauvegarde de la copie.

50
Figure 3.15 : Schéma fonctionnel de
l'application
51
Cette figure illustre le fonctionnement (en
arrière-plan) global de l'application. Celui-ci est masqué
à l'utilisateur par le biais des interfaces graphiques qui permettent
d'assurer l'ergonomie et la convivialité de l'application.
3.3. Les interfaces du logiciel
L'interface utilisateur (encore
appelé Interface Homme Machine - IHM) représente le moyen
d'interaction disponible sur un système informatique. Les IHM modernes
facilitent la communication entre l'application et l'utilisateur en offrant
toute une gamme de moyens d'action et de visualisation comme des menus
déroulants ou contextuels, des palettes d'outils, des boîtes de
dialogues, des fenêtres de visualisation, etc. Cette combinaison possible
d'options d'affichage, d'interaction et de navigation aboutie aujourd'hui
à des interfaces de plus en plus riches et puissantes. [19]
Les figures suivantes représentent les
différentes interfaces21 de notre application. Elles sont
susceptibles de changer pendant la phase d'implémentation.

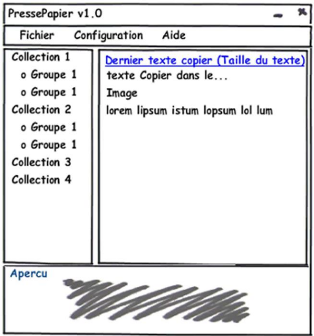
Figure 3.16 : fenêtre principale
21 Interfaces réalisé avec le logiciel
« Balsamiq Mockups ».

52
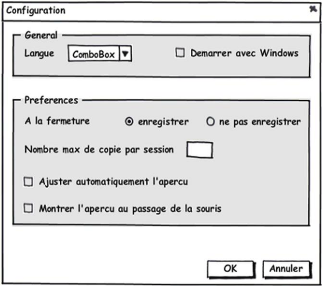
Figure 3.17 : fenêtre de
configuration

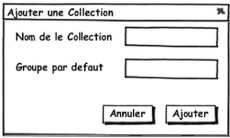
Figure 3.18 : fenêtre d'ajout d'une nouvelle
Collection

Figure 3.19 : fenêtre d'ajout d'un nouveau groupe
(de Copies)
53
Ces différentes interfaces représentent le point
de départ de l'implémentation de l'application en C# avec l'IDE
Visual Studio 2010.
3.4. Implémentation
L'implémentation (codage ou programmation) est «
la traduction dans un langage de programmation des fonctionnalités
définies lors de la phase de conception ». [19] Le codage de
l'application s'est fait suivant les principes des méthodes
agiles22 (XP dans notre cas). Dans cette section, nous
présentons d'abord l'environnement de développement Visual Studio
2010. Ensuite nous présenterons le langage de programmation
utilisé et les différents modules développés
enfin.
3.4.1. Environnement de développement et langage de
programmation
3.4.1.1. Présentation de Visual Studio 2010
Visual Studio est un ensemble complet d'outils de
développement permettant de générer des applications Web
ASP.NET, des Services Web XML, des
applications bureautiques et des applications mobiles. Visual Basic, Visual C#
et Visual C++ utilisent tous le même environnement de
développement intégré (IDE), qui permet le partage
d'outils et facilite la création de solutions à plusieurs
langages. Par ailleurs, ces langages utilisent les fonctionnalités du
.NET Framework, qui fournit un accès à des technologies
clés simplifiant le développement d'applications Web ASP et de
Services Web XML. [20]
| 


